高機能なメルマガシステムを導入せずとも、工夫と気合次第で、無料のGASとGoogleスプレッドシートだけでステップメールシステムを作ることができそうな気がします。
ということで、今回はGoogleスプレッドシートとGASを使って「ステップメール」のシステムを作る方法です。
※素人が思い思いに作っていますので設計や用途などはくれぐれもご注意ください。
ステップメールの設計
要件は色々とあるかと思いますが、今回はシンプルに考えて設計してみたいと思います。
まずは「送信リスト」といったシートを準備します。

各列の内容
A列
顧客ごとのユニークなID(今回の内容では使う予定は無いですが、のちのち何かと紐付ける際のキーとして。)

B列
名前を登録します

C列
メールアドレスを登録します

D列
「配信停止」が入っている場合は、メールの配信を止めるような処理をするために列を設置します。

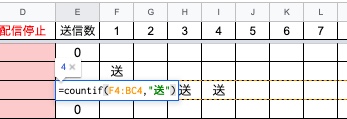
E列
送信数を自動入力します。F列以降の右側(F~)をcountifで合計します。
※後々変わるかもしれません。

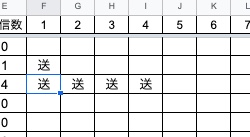
F列〜
送信したかどうか?の一覧です。1行目に送信回数(1の場合は初回送信、5の列の場合は5回送信〜など)が自動入力される予定です。

ステップメール仕掛け用のリストは、ひとまずこれで完成です。とてもシンプルですが、このリストだけでも運用は可能かと思います。
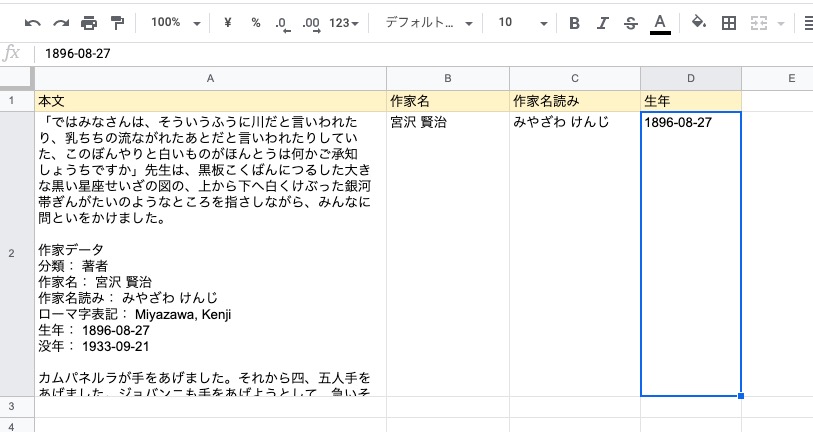
送信内容
次に、ステップメールをする送信内容のリストが必要です。とはいっても、これもシンプルな設計でいけるかと思います。
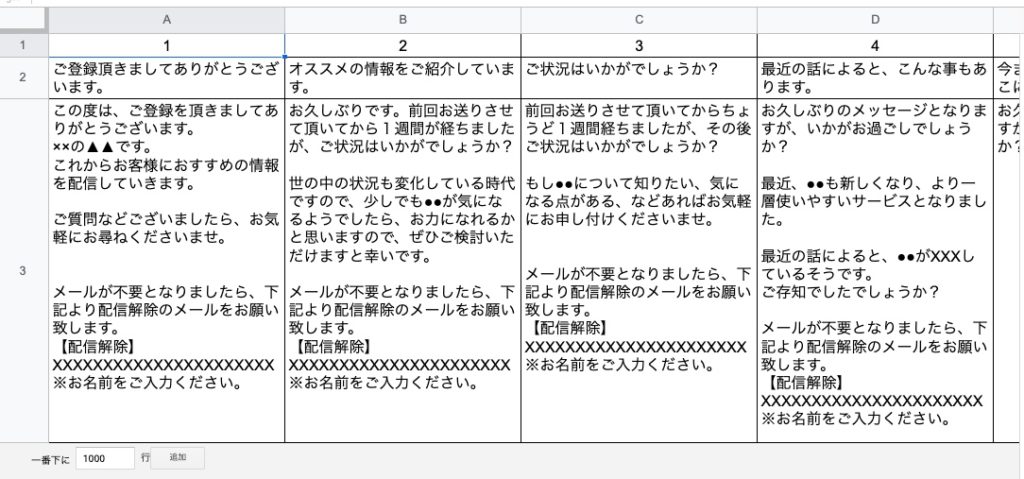
「送信内容」といったシートを準備して・・・
1行目=送信番号
2行目=件名
3行目=本文

これを右に並べていくようなイメージです。※内容は適当に作りました。
これで、送るNoに合わせて内容が変わっていくような仕掛けを作ることができます。
GASを作成
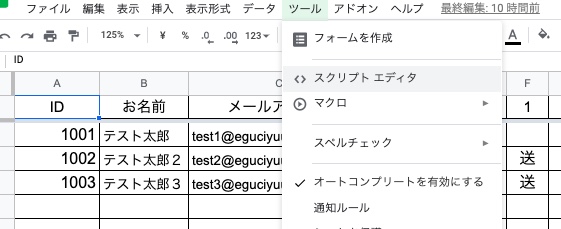
ここまで準備したらGAS(GoogleAppsScript)を立ち上げます。
ツールから「スクリプトエディタ」を開くとスクリプトエディタが開きます。

まずは、データを取得するための変数を準備します。
function sendMail(){
const sheet_customer_list = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("送信リスト");
const sheet_content_list = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("送信内容");
}const sheet_customer_list 顧客リスト
const sheet_content_list 送信内容のリスト
SpreadsheetApp.getActiveSpreadsheet().getSheetByName("");で、Googleスプレッドシートファイルの各シートにアクセスできます。
リストの最終行と最終列を取得します。
あとあと、リストの末尾までのループをさせるために使う(予定)です。
const lastRow = sheet_customer_list.getLastRow();
const lastCol = sheet_customer_list.getLastColumn();まとめ
ひとまず、ここまでで下準備のような状態ができました!長くなりそうでしたので、つづきはまた。
ご参考ください😃