「Googleフォトのアルバムに保存した画像のデータを一覧で取得したい」と思った時にGASを使って取得することができました。その方法です。GoogleAppsScriptとGoogle Cloud Platfromを組み合わせて実装することで取得できます。
Google Cloud Platfromとは?
Google Cloud Platformとは、Googleが提供しているクラウドコンピューティングサービスです。有料のサービスですが、従量課金制のサービスですが、一定の使用量までは無料で使用することができます。※使いすぎると高額課金になる可能性もあるのでご注意ください。
Photos Library API用のプロジェクトを作成する
GASに入る前に、まずは「Photos Library API」を使えるようにする必要があります。プロジェクトの選択画面から「新しいプロジェクト」を選択します。

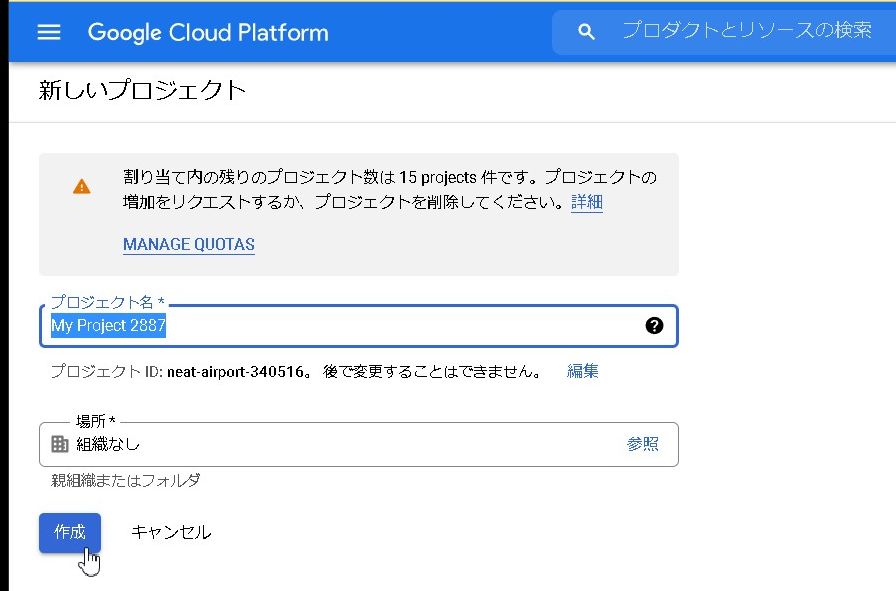
プロジェクト名を入力して「作成」を押します。

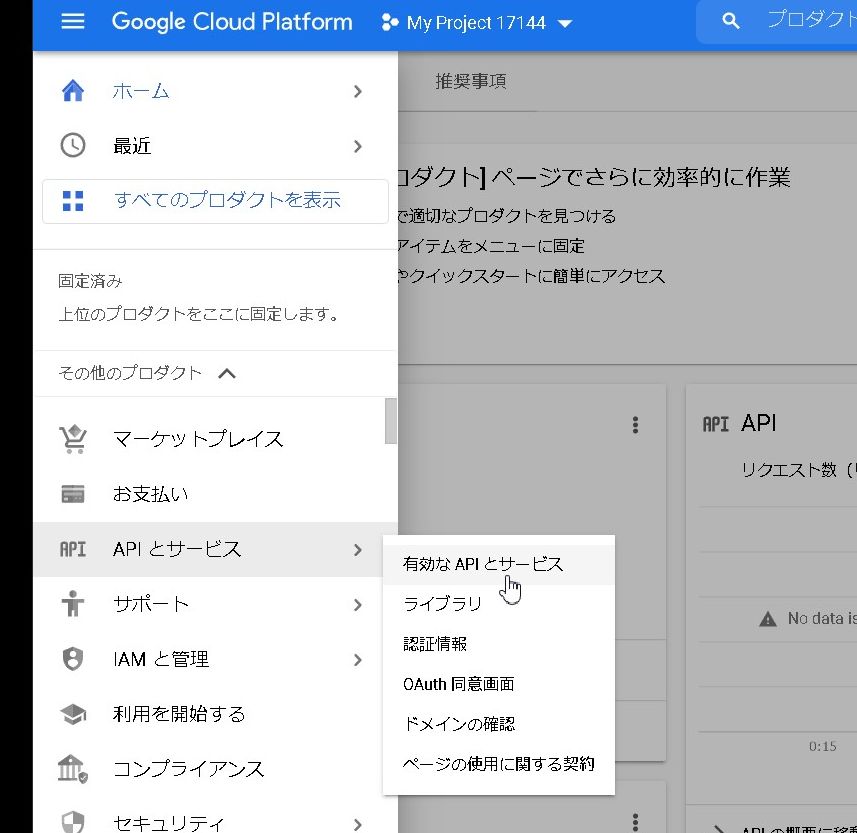
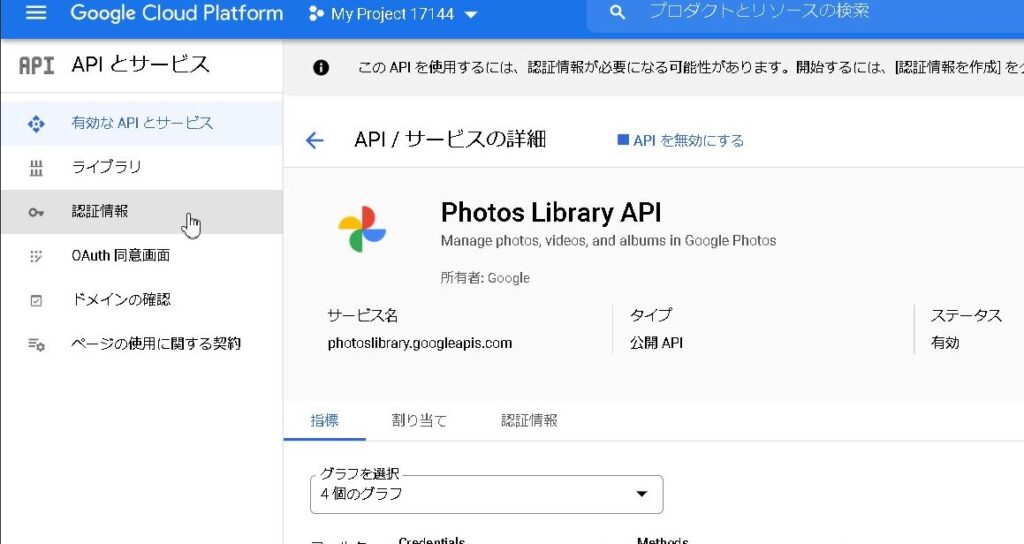
新しいプロジェクトが作成されたら、メニューの中の「APIとサービス」から「有効なAPIとサービス」を選択します。

Photos Library APIサービスを有効化する
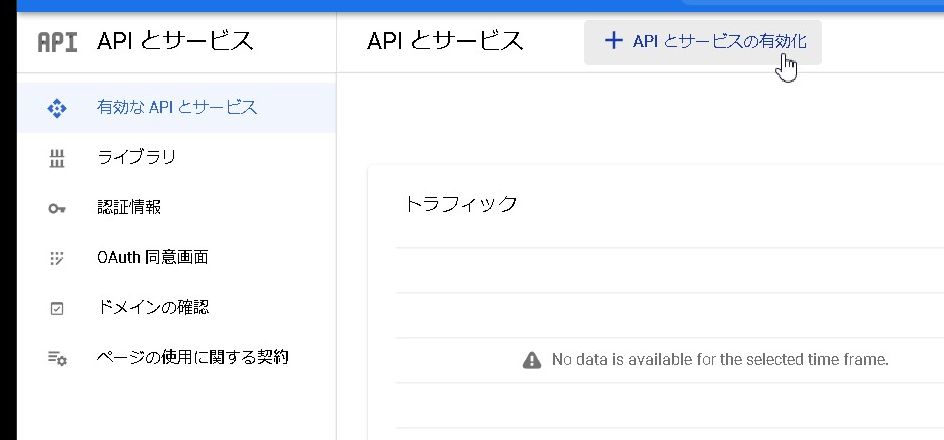
APIとサービス内から「+APIとサービスの有効化」を選択します。

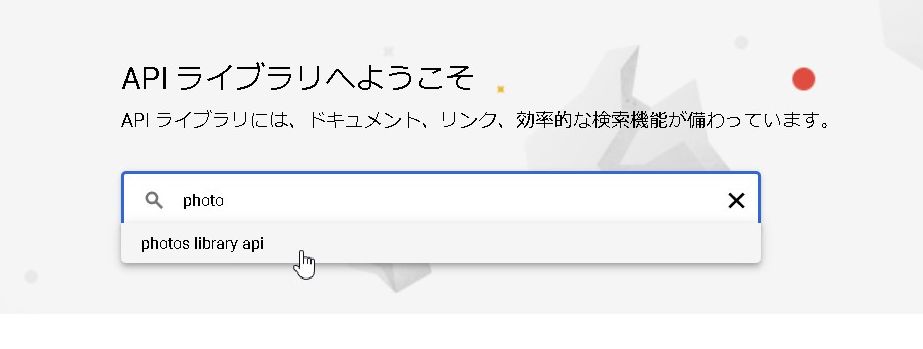
APIライブラリから「photo」と検索すると、Photos Library APIが検索結果に表示されます。

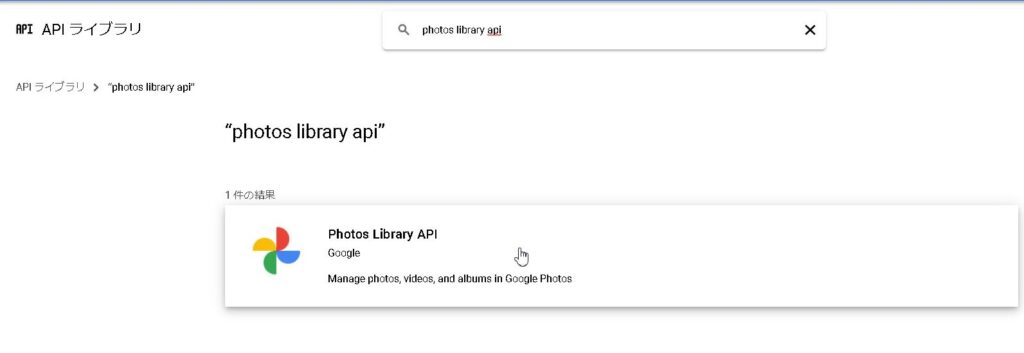
APIを選択します。

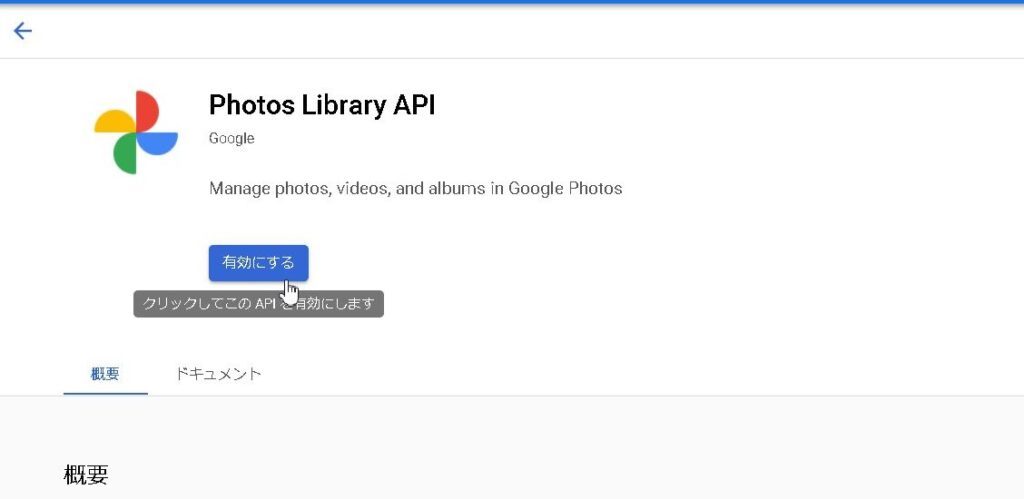
「有効にする」をクリックすると、Photos Library APIが有効化されます。

これで、プロジェクトでPhotos Library APIが使えるようになりました。

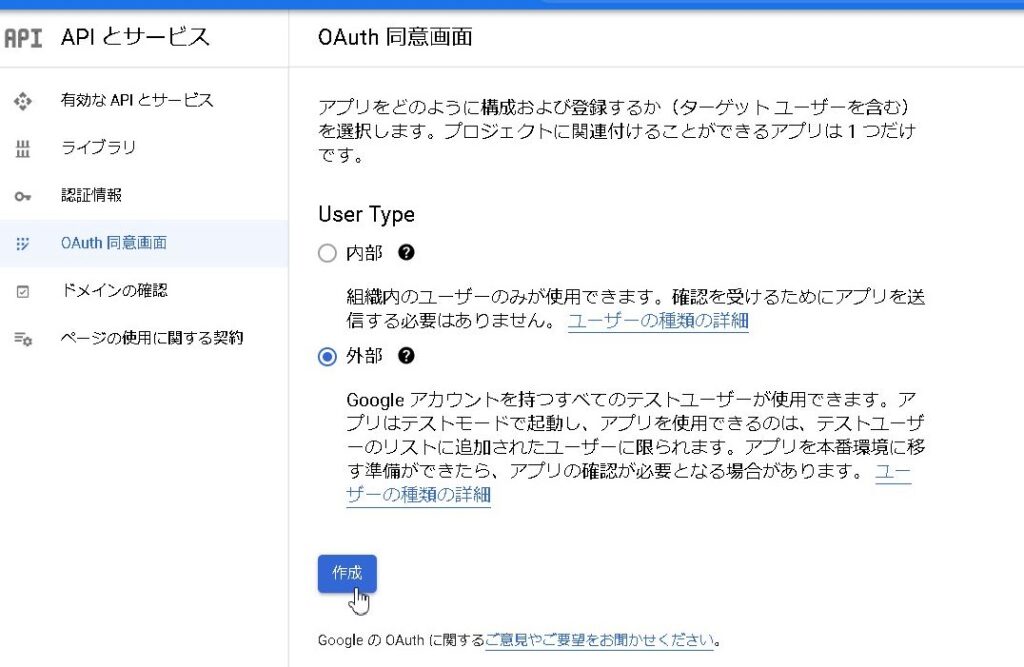
「同意画面を構成」でOAuth同意画面を構成します。

画面に沿って進めていきます。UserTypeを内部にする場合はworkspapeである必要があるので、外部を選択します。

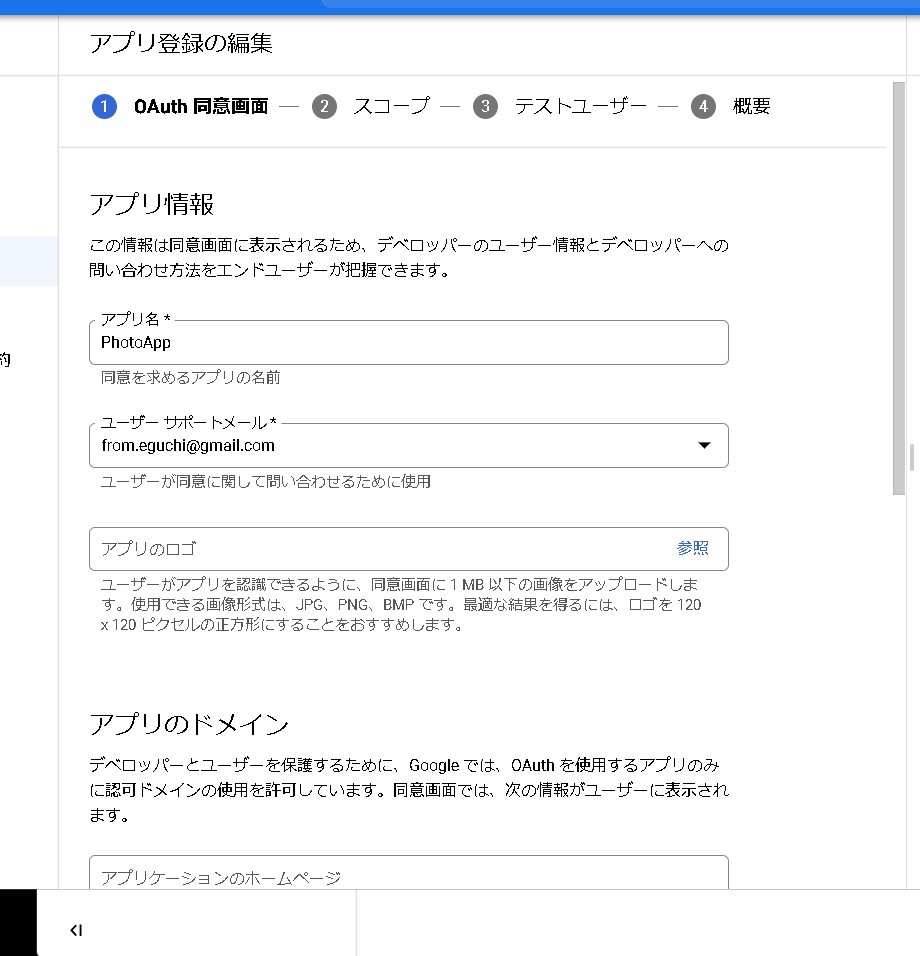
アプリ登録の編集を行います。アプリ情報として、アプリ名やメールアドレスを設定していきます。

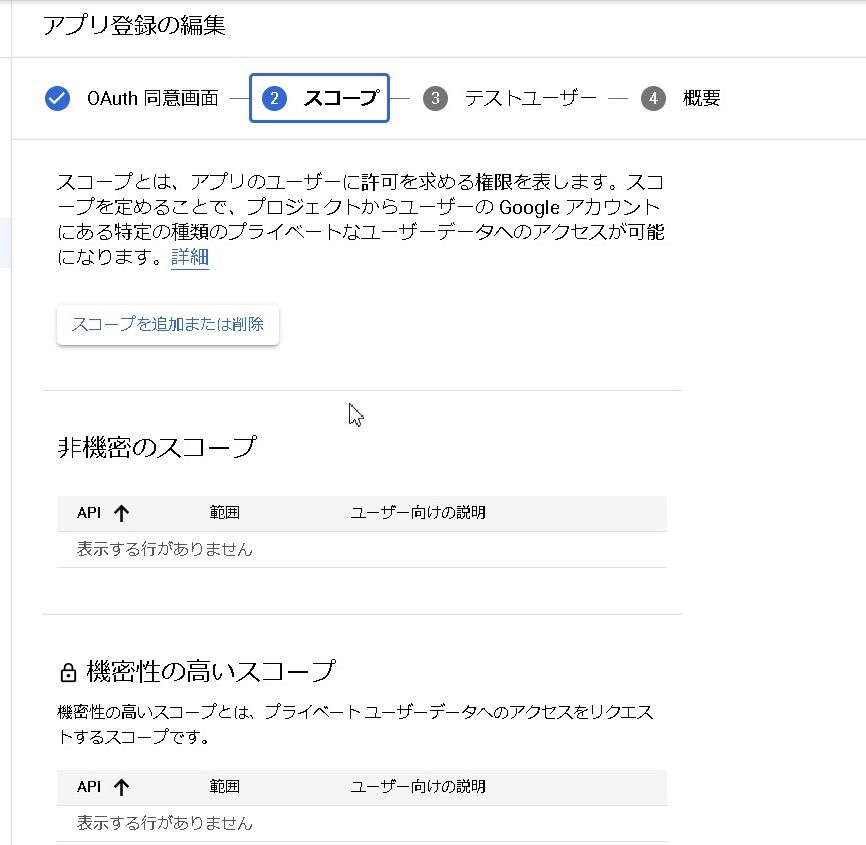
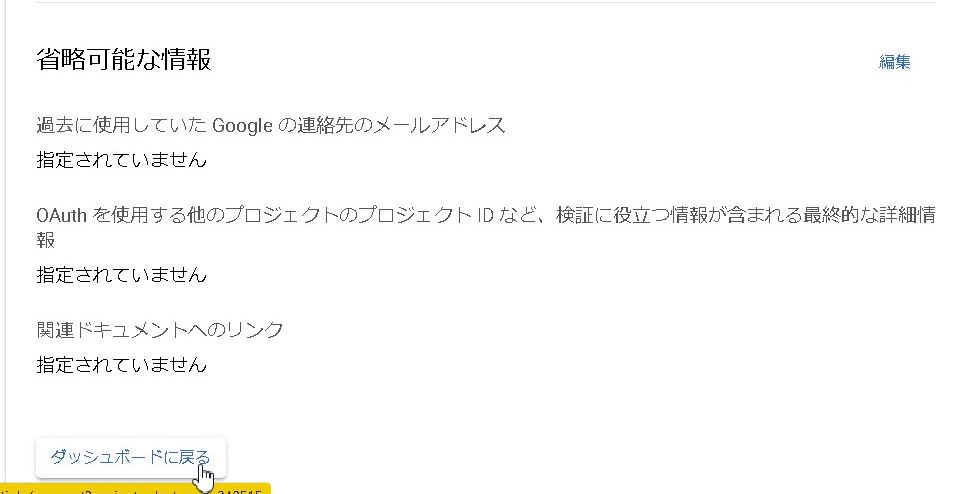
スコープとは、アプリのユーザーに許可を求める権限を表すものです。必要があればスコープを設定シましょう。※今回は特に設定せず進めます。

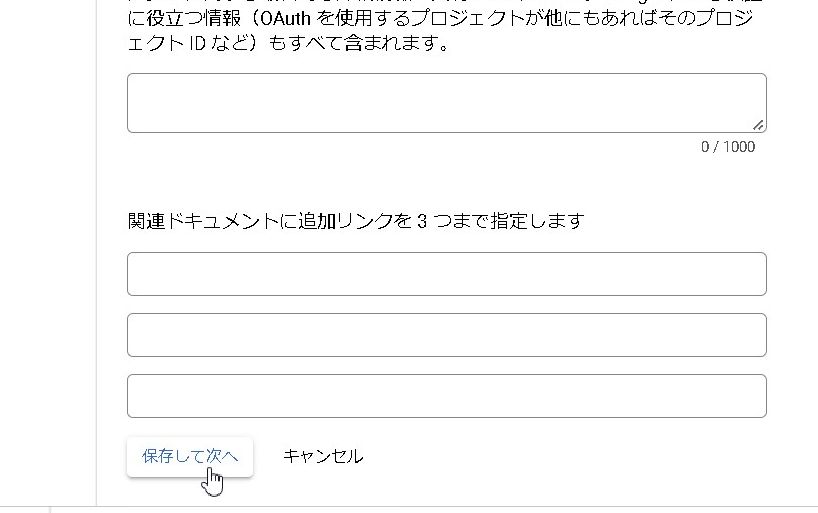
次に進んでいきます。

設定完了したら「ダッシュボードに戻る」を選択します。

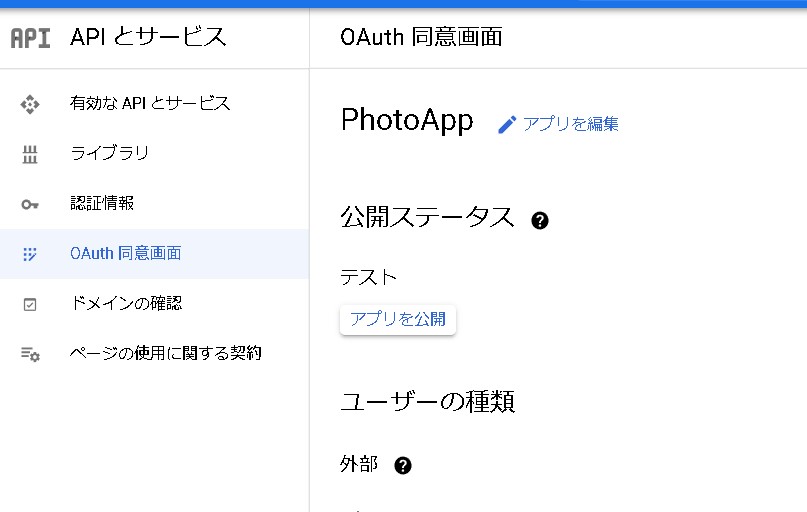
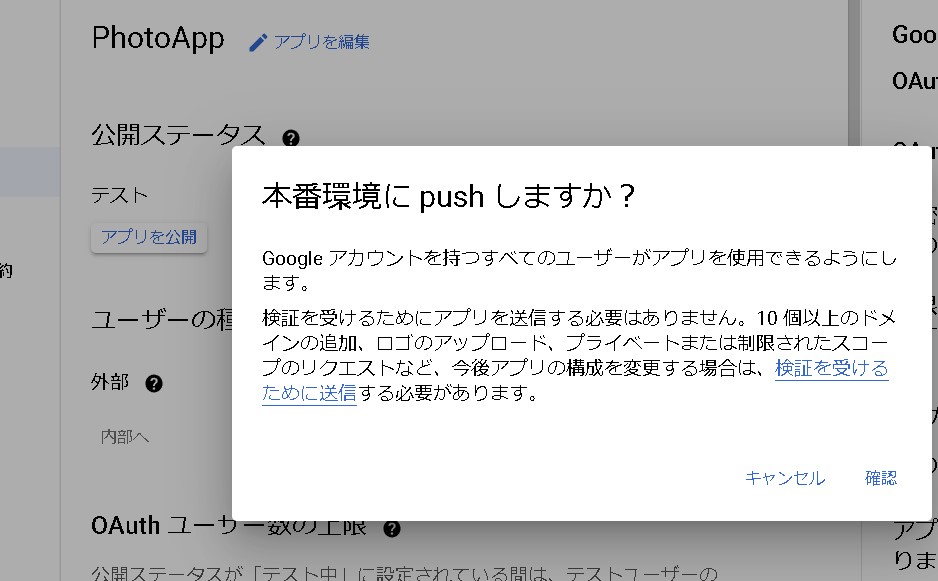
テストの下の「アプリを公開」を押して本番環境にpushしておきます。※本番環境にpushが必要かは未検証ですが、おそらく必要ではないか?ということで、本番環境にpushします。


公開ステータスが「本番環境」に変わりました。

OAuthクライアントIDとクライアントシークレットを取得する
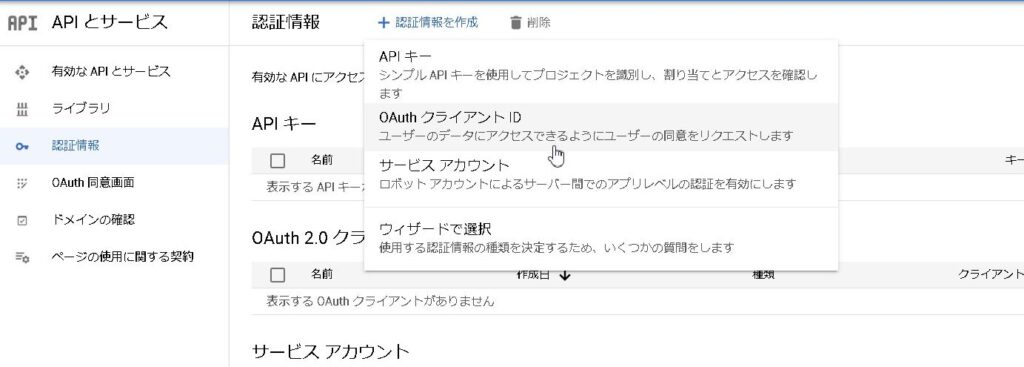
GASで利用するための「OAuthクライアントID」と「クライアントシークレット」を取得します。「+認証情報を作成」から、OAuth2.0クライアントIDを作成していきます。

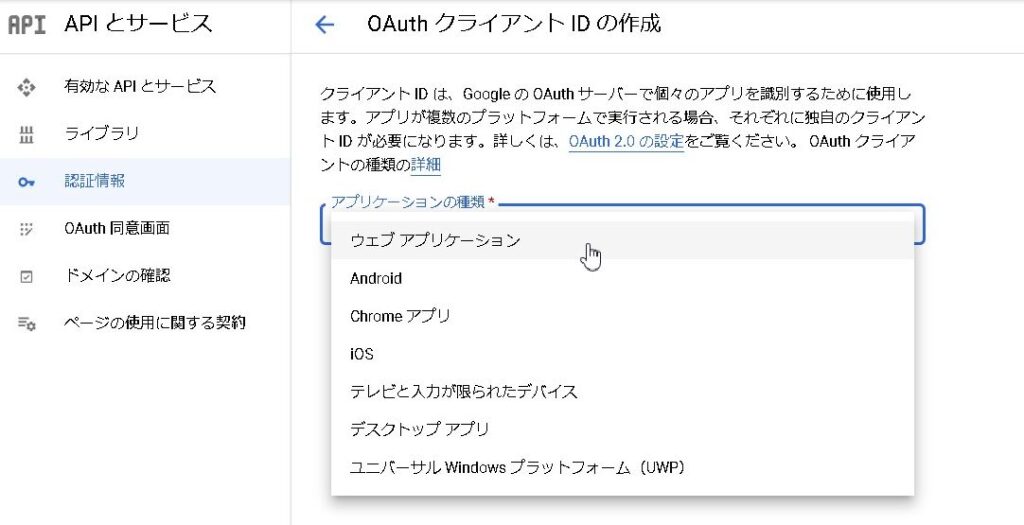
OAuthクライアントIDを選択します。

アプリケーションの種類は「ウェブアプリケーション」を選びます。

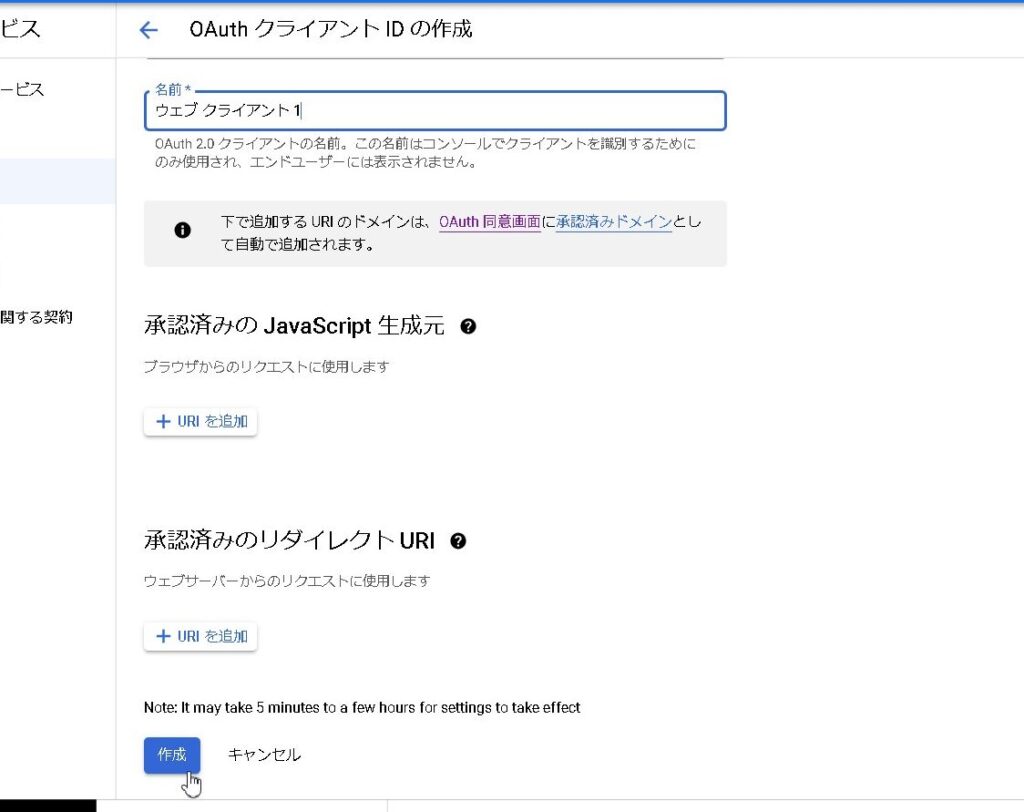
名前に任意の名前を設定します。後の「承認済みのJavaScript生成元」と「承認済みのリダイレクトURL」は設定が必要ですが、後ほど設定をおこないますので、ひとまず「作成」を押します。

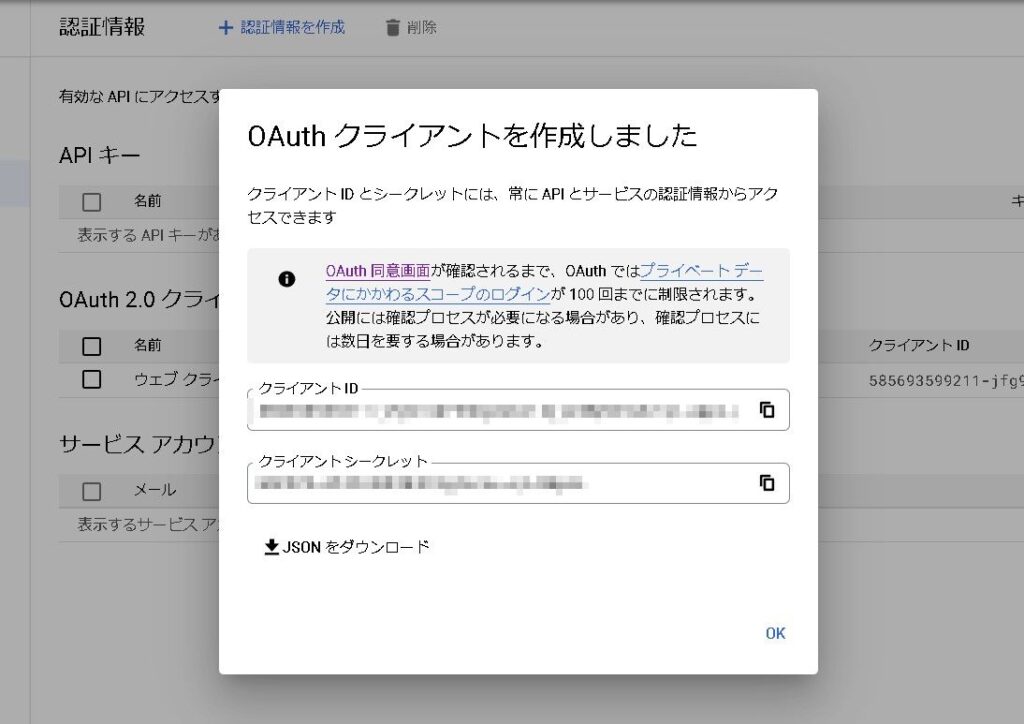
OAuthクライアントが作成されました!
この「クライアントID」と「クライアントシークレット」がそれぞれ認証に必要なキーになりますので、なくならないように控えておきましょう。※プロジェクトの管理画面からでも確認することが可能です。

これで、ひとまずの事前準備は完了です。
Googleスプレッドシートを準備する
次に、Googleスプレッドシートを準備します。今の時点ではファイルの中は特に何も扱わないので、空白のままにしておいて大丈夫です。まずは新規のGoogleスプレッドシートを作成します。

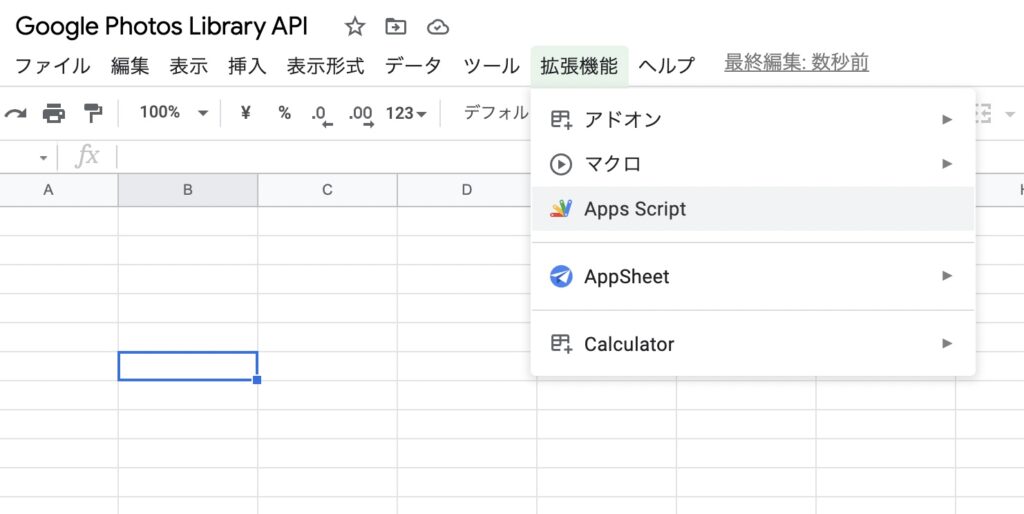
ファル名を変更しておいて、Apps Scriptを開きます。

共通ライブラリを準備
グローバル変数に共通ライブラリをセットしておきます。
//PhotoLibrary定数
const baseUrl = 'https://photoslibrary.googleapis.com/v1/albums';
let accessToken = ''
//認証用
const tokenurl = "https://accounts.google.com/o/oauth2/token"
const authurl = "https://accounts.google.com/o/oauth2/auth"
const clientid = 'XXXXXXXXXXX';
const clientsecret = 'XXXXXXXXXXXX';
const scope = "https://www.googleapis.com/auth/photoslibrary"
//スプレッドシート用
const activeSheet = SpreadsheetApp.getActiveSheet();clientidとclientsecretには、先ほどGoogle Cloud Platfrom上で発行したクライアントIDとクライアントシークレットをセットします。
他の部分は現時点では使えますが、今後APIの仕様やスコープなどが変更になる可能性もあるので注意が必要です。
OAuth2.0認証の認証画面を作る
OAuth2.0認証部分をどうやって実装したらいいのかと考えていましたが、他にも試されている方がいらっしゃったので、ご参考にさせていただきました。
[rml_read_more]
function onOpen() {
SpreadsheetApp
.getUi()
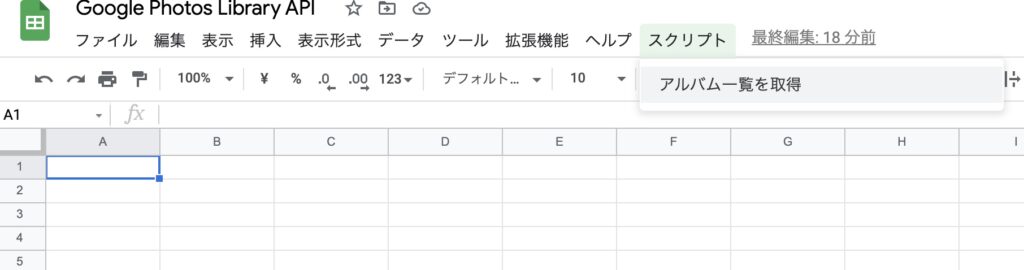
.createMenu('スクリプト')
.addItem('アルバム一覧を取得', 'getAlbumData')
.addToUi()
}
function getAlbumData() {
const ui = SpreadsheetApp.getUi()
// 認証の確認
const service = checkOAuth()
if (!service.hasAccess()) {
//認証画面を出力
const output = HtmlService.createHtmlOutputFromFile('template').setHeight(310).setWidth(500).append(authpage()).setSandboxMode(HtmlService.SandboxMode.IFRAME)
ui.showModalDialog(output, 'OAuth2.0認証')
} else {
//2. 認証されている場合、下記スクリプトを実行
getAlbums();
}
}メニューに認証用のスクリプトを追加して画面に認証を表示させる方法です。たしかに、メニューに表示して実行してもらうという方法がありますね!

まとめ
ひとまず、これでPhotos Library APIでGoogleフォトのデータを取得する準備が整いました。次回は、データの取得から、サイトにiframeで埋め込むまでを作っていきます😃