前回の続きです。index.html側からデータを渡すところまで進めました。次は、index.html側からデータを受け取ってみたいと思います。

前回のまとめ
コード.gs
const spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
const sheetName1 = "リスト";
const sheet1 = spreadsheet.getSheetByName(sheetName1);
let value1 = sheet1.getRange(1,1).getValue();
let value2 = sheet1.getRange(2,1).getValue();
function doGet(e) {
const createHTML = HtmlService.createTemplateFromFile('index').evaluate();
return createHTML;
}index.html
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<style>
.table1 {
border-collapse: collapse;
table-layout: fixed;
}
tr th {
border: #aaa solid 1px;
padding: 10px;
background-color: #999;
color: white;
}
tr td {
border: #aaa solid 1px;
padding: 10px;
}
</style>
</head>
<body>
<table class="table1" id="table1">
<tr>
<th>
<?=value1 ?>
</th>
</tr>
<tr>
<td contenteditable="true">
<?=value2 ?>
</td>
</tr>
</table>
<button name="更新" onclick="doWriteSheet()">更新</button>
<script>
function doWriteSheet(value2){
google.script.run.withSuccessHandler().setSheetValue(value2);
}
</script>
</body>
</html>これで、スプレッドシート→index.html側にデータを渡すことができていました。
index.html側からデータを渡す(関数)
次に、index.htmlの「更新ボタン」を押した時に、スプレッドシート側のセルの値を変更できるようにしてみます。
<button name="更新" onclick="doWriteSheet()">更新</button>[rml_read_more]
onclickに関数を追加することで、ボタンを押したタイミングで関数が実行されます。

google.script.run.withSuccessHandler()
withSuccessHandler()を使うと、戻り値を受け取れるようになっています。
<script>
function doWriteSheet(){
google.script.run.withSuccessHandler(関数1).関数名();
}
</script>withSuccessHandler内の引数にコールバック関数を入れることで、Ajax通信が成功したときに成功時の処理を行うことができ、その後に関数を連結させることで処理を実行できるようになっています。
便利ですね。
<script>
function doWriteSheet(){
google.script.run.withSuccessHandler(onSuccess).setSheetValue(value);
}
</script>このような感じにすることで、setSheetValueという関数を呼び出し、引数にvalueを渡し、Ajax通信が成功したときにonSuccess関数が実行されます。
コード.gs
const spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
const sheetName1 = "リスト";
const sheet1 = spreadsheet.getSheetByName(sheetName1);
let value1 = sheet1.getRange(1, 1).getValue();
let value2 = sheet1.getRange(2, 1).getValue();
function doGet(e) {
const createHTML = HtmlService.createTemplateFromFile('index').evaluate();
return createHTML;
}
function setSheetValue(value) {
sheet1.getRange(2, 1).setValue(value);
}index.html
[rml_read_more]
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<style>
.table1 {
border-collapse: collapse;
table-layout: fixed;
}
tr th {
border: #aaa solid 1px;
padding: 10px;
background-color: #999;
color: white;
}
tr td {
border: #aaa solid 1px;
padding: 10px;
}
</style>
</head>
<body>
<table class="table1" id="table1">
<tr>
<th>
<?=value1?>
</th>
</tr>
<tr>
<td id="myname" contenteditable="true">
<?=value2?>
</td>
</tr>
</table>
<button name="更新" onclick="doWriteSheet()">更新</button>
<p id="msg2">
テスト
</p>
<script>
function doWriteSheet(){
const yourname = document.getElementById('myname').textContent;
google.script.run.withSuccessHandler(onSuccess).setSheetValue(yourname);
}
//GASの関数が成功したら実行する
function onSuccess(res){
const msg2 = document.getElementById("msg2");
msg2.textContent = '更新されました';
}
</script>
</body>
</html>
デプロイしたWEBページを開いたときには、スプレッドシートのA1、A2の値をそれぞれ読み込んでWEBページ(index.html)側で表示されます。

名前の下のセルを入力して、更新ボタンを押してみます。

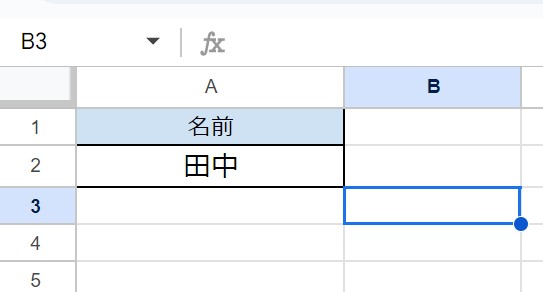
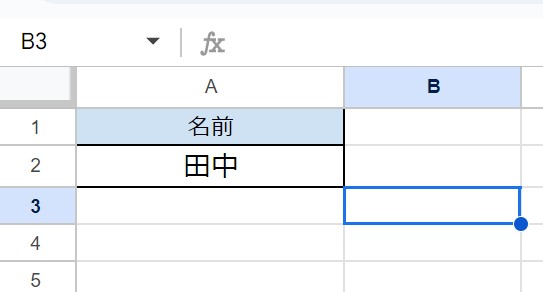
スプレッドシートのA2セルが更新されました!

function doWriteSheet(){
const yourname = document.getElementById('myname').textContent;
google.script.run.withSuccessHandler(onSuccess).setSheetValue(yourname);
}tdのid、mynameの値をyourname変数が取得して、setSheetValueの引数にうまく渡せています。コード.gs側に送られた引数をsetValueに渡すことで、スプレッドシートにデータが渡せています。
function setSheetValue(value) {
sheet1.getRange(2, 1).setValue(value);
}
まとめ
index.html側からスプレッドシート側にデータを送ることができました。次回は、WEBフォームとスプレッドシートでのデータの送受信を色々と応用していきたいと思います。