GAS(Google Apps Script)のdoGet関数を利用して、店頭受付システムを構築してみます。
やりたいこと
- 受付ボタンがある
- ボタンを押す
- 呼び出し音が鳴る
- 受付リストに情報がストックされる
- リストをグラフにして集計する
- 来店状況が見える化する
…のような、イメージのシステムをGASで作ってみます。
追々はボタンを数種類にバージョンアップしていきたいですが、まずは1種類で試してみます。
受付画面を作る
まずは、呼び出しボタンと、ボタンを押した時に「呼出中です」といった画面が表示されるような画面を準備します。

画面はWordPressのContact Form7プラグインとCSSを組み合わせて作ります。
Contact Form7側の設定(お問い合わせ)
Contact Form7側は、ボタンひとつあればよいので、以下のような感じで設定します。
<div class="container">
[submit "呼出"]
</div>CSSの設定を踏まえて、divで囲んでおきます。
GAS側のスクリプトを作る
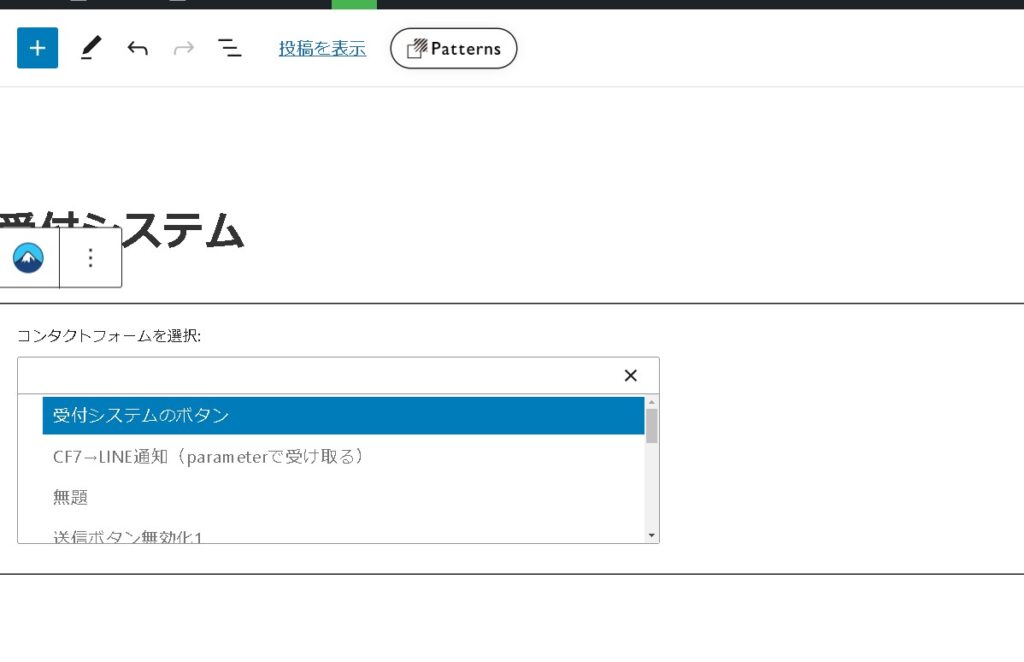
次に、画面に受付システムのボタンを埋め込みます。
ブロックにContact Form7のブロックがあるので、設置します。

呼び出しボタンが表示されました。

メッセージを変更する
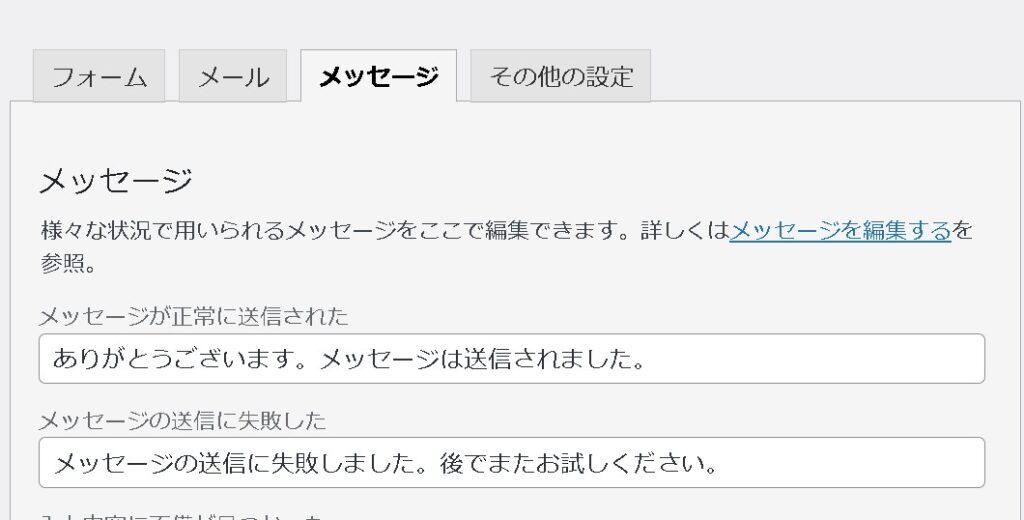
Contact Form7のメッセージを変更します。
ありがとうございます。メッセージは送信されました。
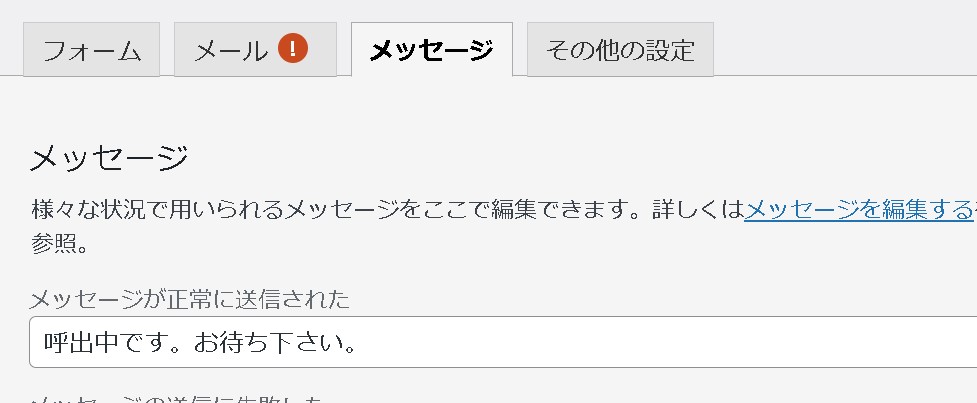
下記のように変更してみます。
呼出中です。お待ち下さい。
送信時のメッセージが変わりました。

ボタンのデザインを変更する
CSSでボタンのデザインを調整します。
[rml_read_more]
<style>
.container {
display: flex;
justify-content: center;
align-items: center;
}
.wpcf7-submit {
display: block;
max-width: 600px;
height: 200px;
font-size: 50px;
background: #86a2ee;
padding: 15px 48px;
color: #fff;
border-radius: 5px;
text-decoration: none;
transition: all 1s ease;
box-shadow: 3px 3px 6px rgba(0,0,0,0.2);
}
.button:hover{
opacity: 0.7;
}
.wpcf7 form.sent .wpcf7-response-output {
border-color: #46b450;
text-align: center;
}
</style>.containerクラスで要素を中央に配置します。
display: flexは要素をフレックスボックスとして表示し、justify-content: centerとalign-items: centerは要素を水平方向と垂直方向に中央に配置します。
あとは、ボタンのサイズやボタン押下時の挙動(半透明)を調整しています。

まとめ
ここまで「受付ボタンの設置」、ボタンを押すと「呼出中です。お待ち下さい。」と表示されるようになりました。
つづきは、また。




