申し込みフォームなどの送信時にGoogle Apps Scriptを使用してChatWorkのルームにメッセージを送信します。前回、スクリプトの実行でルームにメッセージの送信が成功しました。続きです。

WEBフォームを準備する
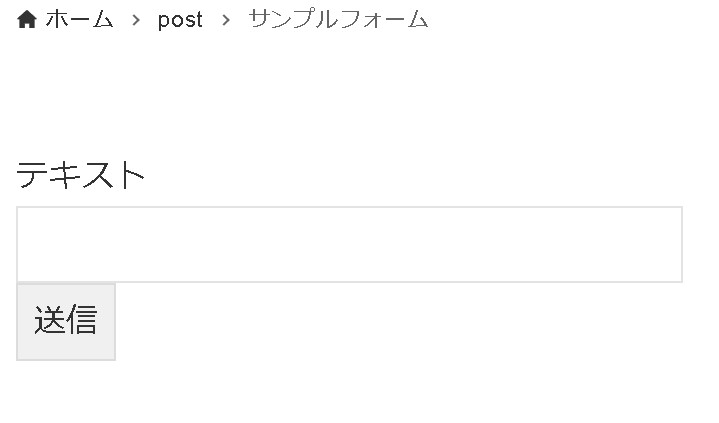
まずは、送信のサンプルフォームを準備します。いつものようにContact Form7でフォームを準備します。

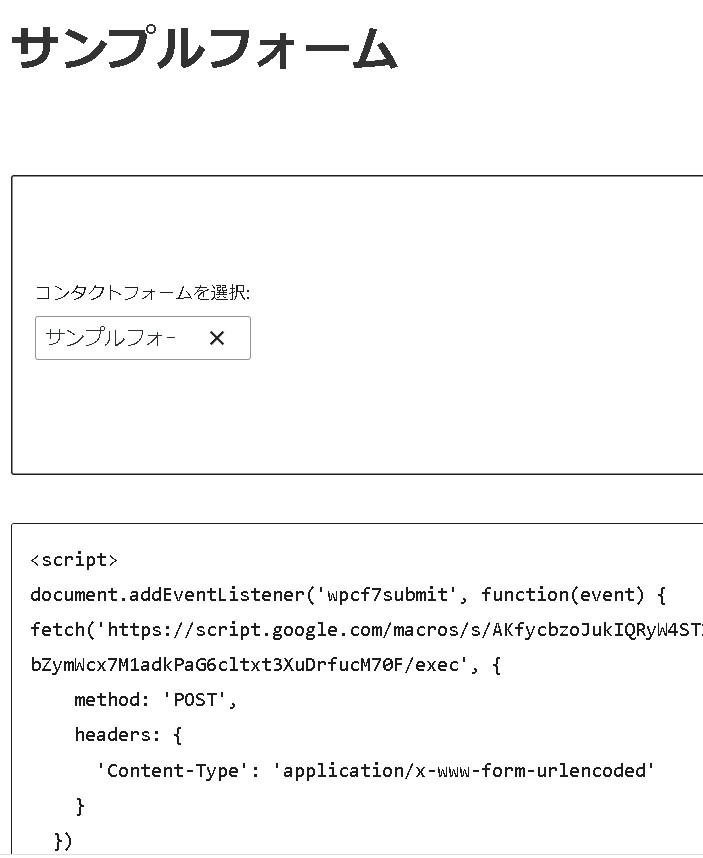
サンプルのフォームが準備できました。

doPostを作成する
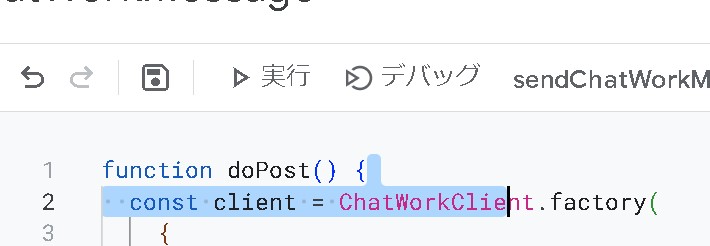
まず、前回のスクリプトの関数名をdoPostに変更します。

doPostは、Google Apps Script(GAS)で使用される特殊な関数の一つです。
doPost関数は、Google Apps ScriptでWebアプリケーションを作成する際に使用されるもので、HTTP POSTリクエストがアプリケーションに送信されたときに自動的に呼び出される関数です。通常、この関数内でリクエストのデータを処理し、適切なレスポンスを生成します。
doPostのサンプル例です。
function doPost(e) {
var responseData = {
message: "Hello from Google Apps Script!"
};
var response = ContentService.createTextOutput(JSON.stringify(responseData));
response.setMimeType(ContentService.MimeType.JSON);
return response;
}この例では、doPost関数はHTTP POSTリクエストを受け取り、JSON形式のレスポンスを返します。
GASをデプロイする
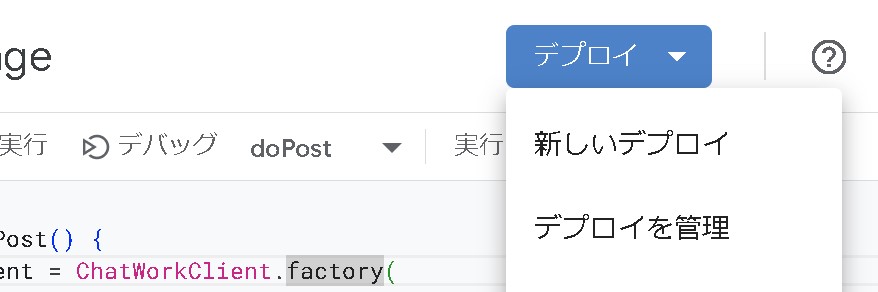
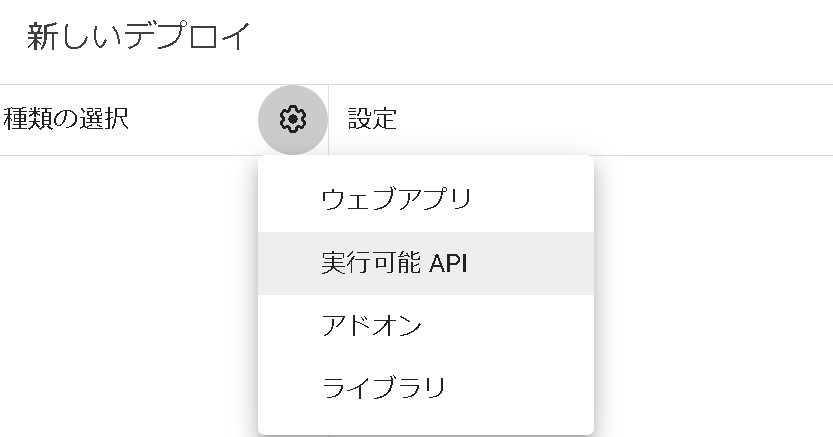
GASのプロジェクトをデプロイします。

「ウェブアプリ」を選択します。

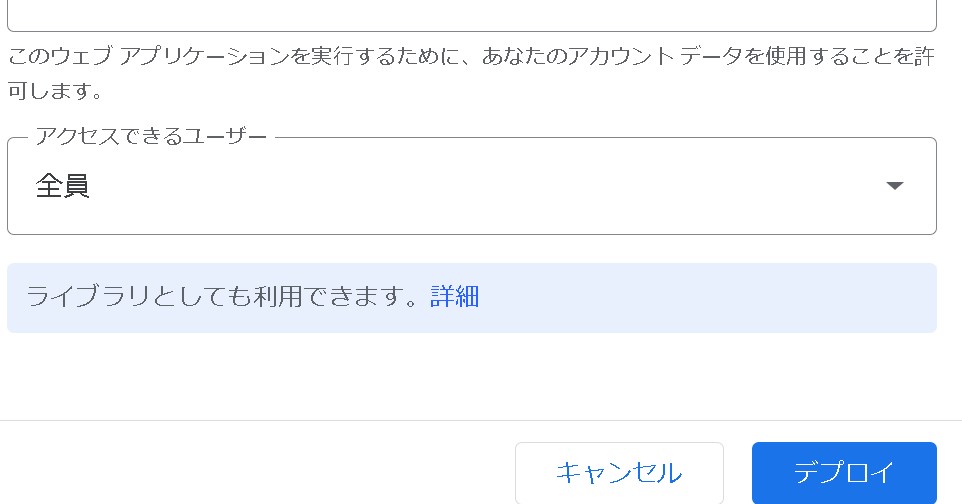
アクセスできるユーザーを全員にして「デプロイ」します。

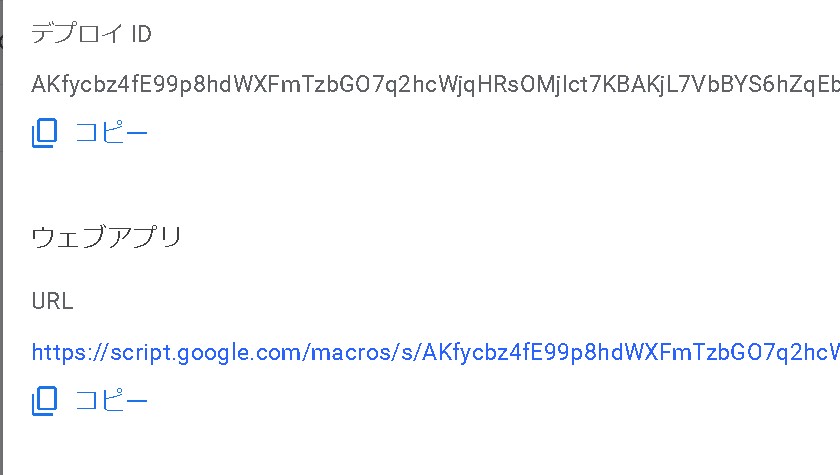
ウェブアプリとして公開されました。URLをコピーしておきます。
[rml_read_more]

fetchを実行する
フォームの送信より後に下記のようなJavaScriptを設置します。
document.addEventListener('wpcf7submit', function(event) {
fetch('GASのWebアプリケーションのURL', {
method: 'POST',
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
}
})
});
これで、送信があったときに、doPost関数が実行されるようになります。

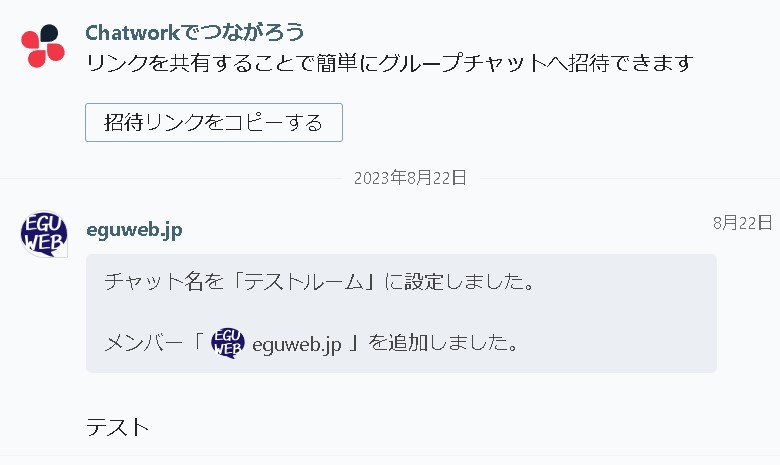
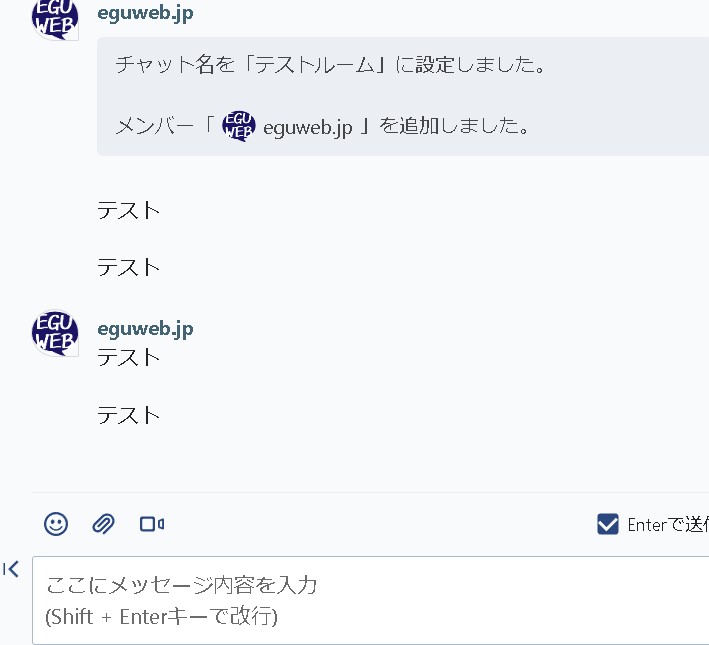
グループチャットのルームにメッセージが送信されました!

まとめ
スクリプトが実行されて、メッセージが送信されました!
これで、Google Apps Scriptを使用してChatWorkのルームにメッセージを送信することができました。もし送信できない場合は、APIトークンやルームIDを正しく設定していることを確認してください。
APIの詳細や制限については、公式のChatWork APIドキュメントを参照してください。



