Google スプレッドシートと Google カレンダーを連携してみます。使い方次第でかなり便利なツールになります。
主なカレンダーメソッド
まずは、予定を追加・削除する際に使える主なカレンダーメソッドです。
// 終日の予定を作成
createAllDayEvent(title, date, options)
// 新しいイベントを作成
createEvent(title, startTime, endTime, options)
// カレンダーの色を設定
setColor(color)
// カレンダーの説明を設定
setDescription(description)
//カレンダーの色を取得
getColor()
//カレンダーの説明を取得
getDescription()
//指定された ID のイベントを取得
getEventById(iCalId)
// 指定された期間内に発生し、指定された基準を満たすすべてのイベントを取得
getEvents(startTime, endTime, options)
// カレンダーを削除
deleteCalendar()色々出来そうですね。
GASのカレンダーにGASでアクセスする(基本)
まずは、GASのカレンダーにGASでアクセスするメソッドについて見ていきます。Google Calendarに予定を追加するGASスクリプトは以下のようになります。
function createEvents() {
// カレンダーに新しいイベントを作成
var calendar = CalendarApp.getDefaultCalendar();
var eventTitle = "予定サンプル";
var eventDescription = "予定の説明文をここに";
var newEvent = calendar.createEvent(
eventTitle,
new Date('2023/11/16 18:00'),
new Date('2023/11/16 19:00'),
{
description: eventDescription
});
// イベント情報をログに出力
Logger.log("イベントが作成されました");
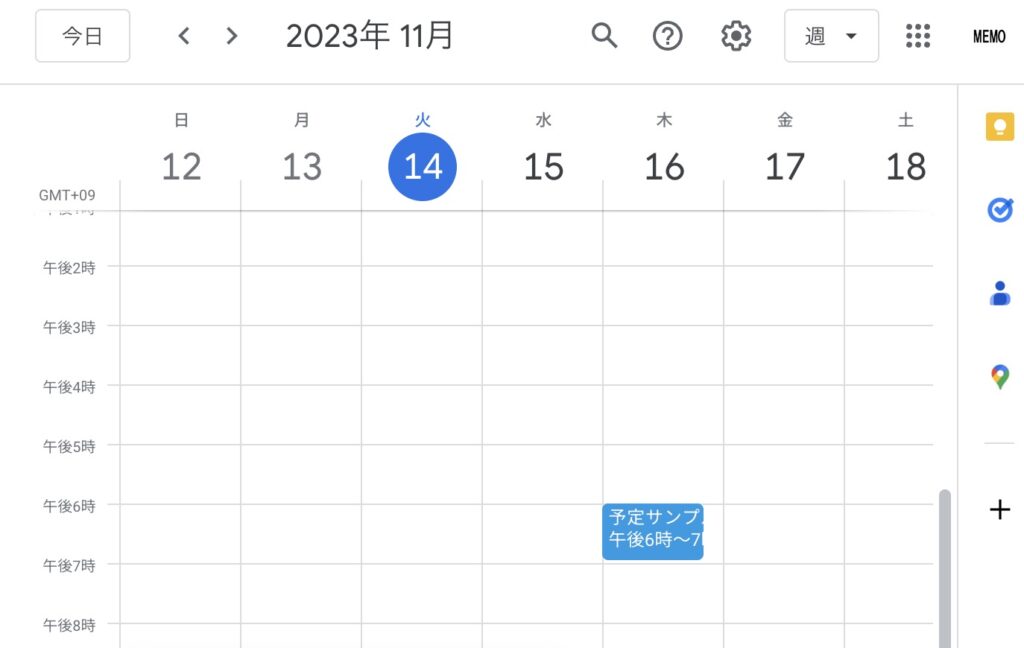
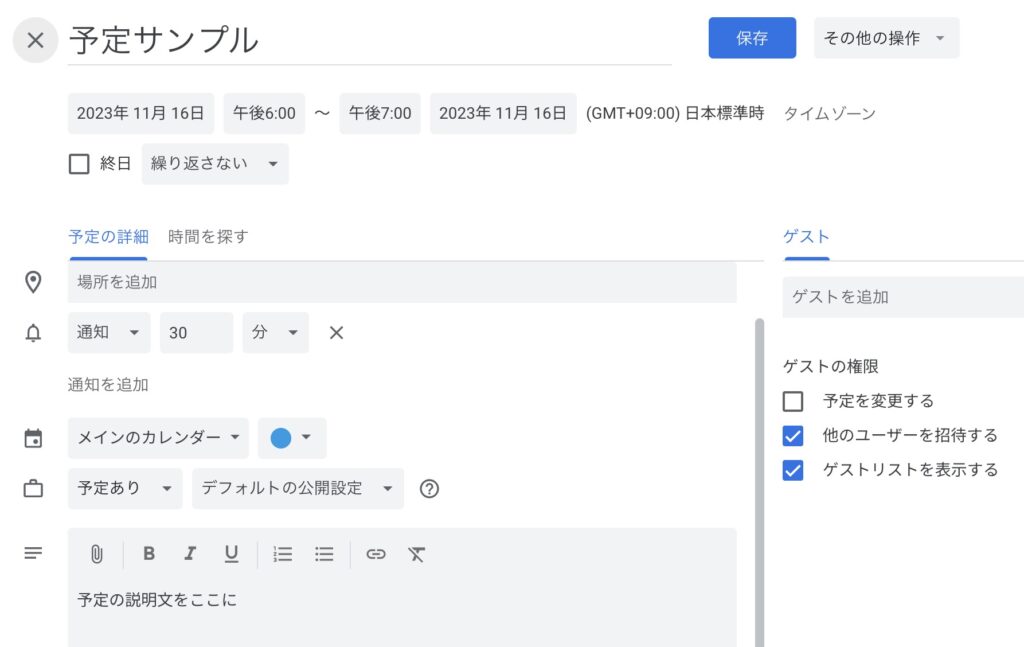
}このスクリプトでは、指定された情報(イベントのタイトル、説明、開始日時、終了日時)を使用して、新しいイベントをGoogle Calendarに作成しています。
スクリプトを実行すると、指定された情報で新しいイベントがカレンダーに作成され、情報がログに出力されます。


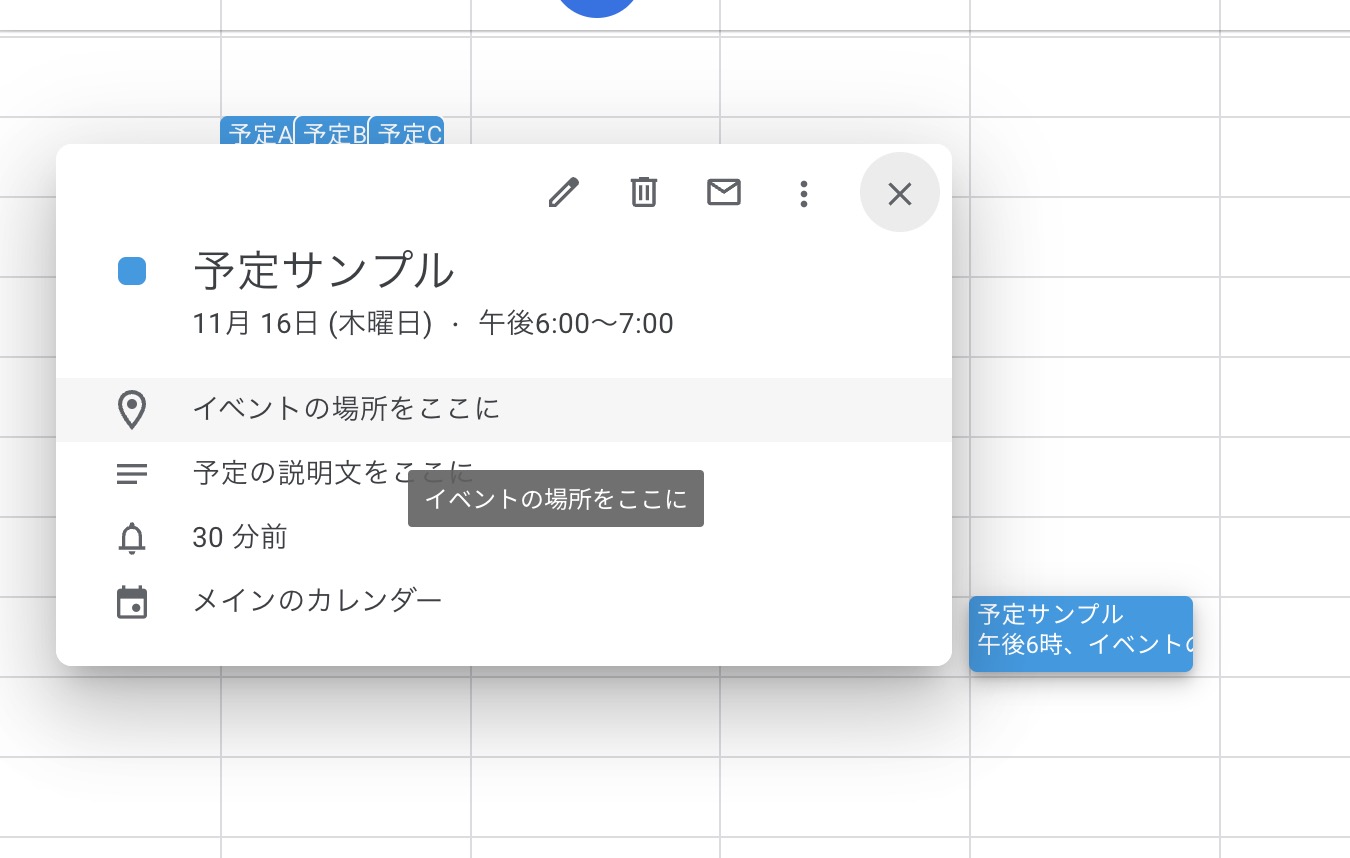
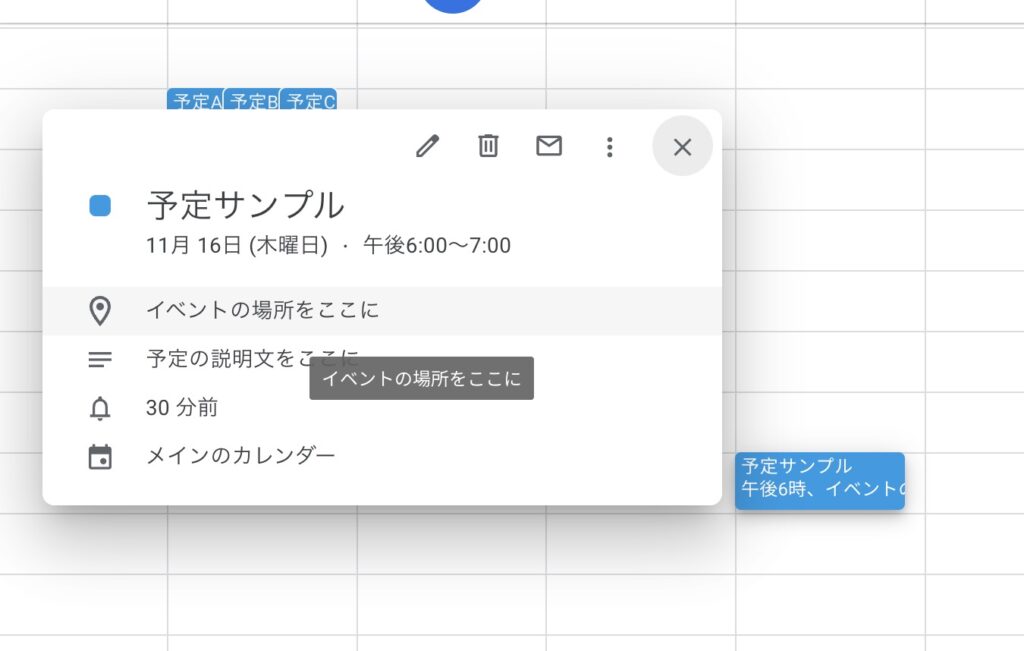
ロケーション情報をイベントに追加する
ロケーション情報をイベントに追加するには、location プロパティを指定して新しいイベントを作成します。以下は、ロケーションも含むように修正したスクリプトの日本語での説明です。
function createEvents() {
// カレンダーに新しいイベントを作成
var calendar = CalendarApp.getDefaultCalendar();
// イベントのタイトル、説明、ロケーション
var eventTitle = "予定サンプル";
var eventDescription = "予定の説明文をここに";
var eventLocation = "イベントの場所をここに";
// イベントの開始日時と終了日時
var startDate = new Date('2023/11/16 18:00');
var endDate = new Date('2023/11/16 19:00');
// カレンダーに新しいイベントを作成
var newEvent = calendar.createEvent(
eventTitle,
startDate,
endDate,
{
description: eventDescription,
location: eventLocation
}
);
// イベント情報をログに出力
Logger.log("イベントが作成されました");
}このスクリプトでは、新しいイベントを作成する際に、location プロパティに eventLocation の値を指定しています。これにより、Google Calendarにイベントが作成されると同時に、指定したロケーション情報もイベントに追加されます。
スクリプトを実行すると、指定された情報で新しいイベントがカレンダーに作成され、その情報がログに出力されます。

まとめ
これらの引数を使用することで、作成するイベントにさまざまな情報を追加できます。特定の引数が必要な場合は、それに合わせてスクリプトを調整してください。
なお、APIのドキュメントやリファレンスも参照するとより詳細な情報が得られます。
つづきます。