Google Apps Script(GAS)を使用してFirebaseからデータを取得し、それをスプレッドシートに書き込みます。以下は、基本的な例です。
Google Apps Scriptプロジェクトの作成:
Google ドライブで新しいスプレッドシートを作成します。ツールバーから「拡張機能」→「Apps Script」を選択して、新しいスクリプトプロジェクトを作成します。

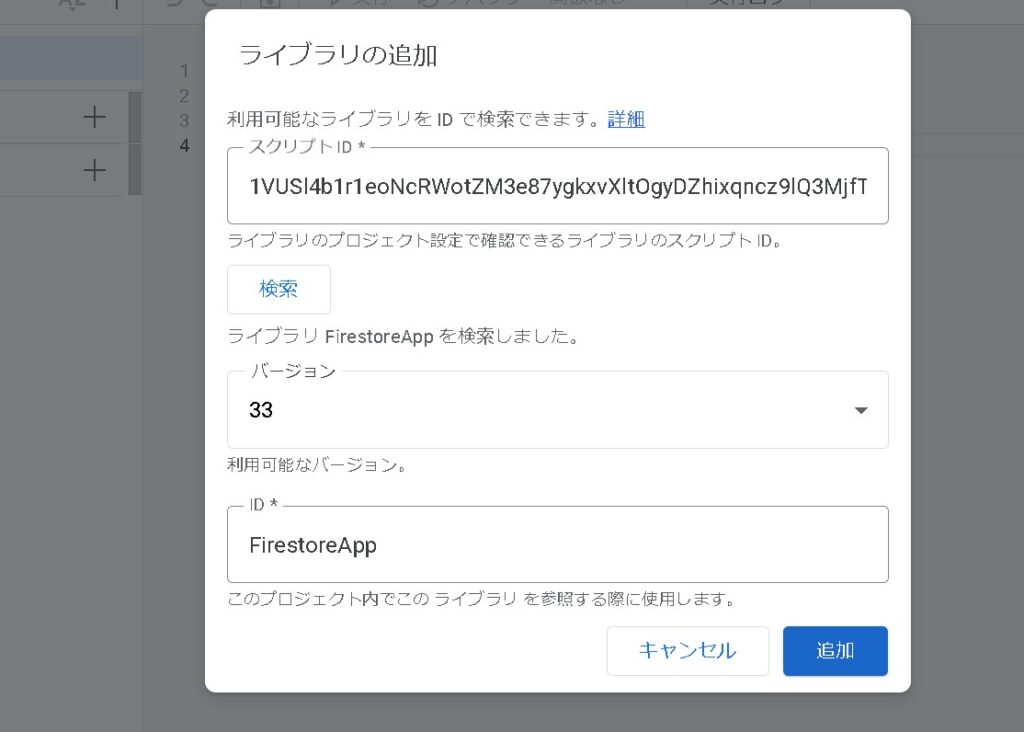
Firebase ライブラリの追加
- スクリプトエディタで「リソース」 → 「ライブラリ」を選択します。
- ライブラリのスクリプトIDに
1JryqEPTfEfTQaIYU0CPjyPg0scGzqPg4-rWPTB9nsl0q-waS6ZLqARJGを入力します。 - 「バージョン」は最新のものを選択します。
- 「追加」ボタンをクリックしてライブラリを追加します。
1VUSl4b1r1eoNcRWotZM3e87ygkxvXltOgyDZhixqncz9lQ3MjfT1iKFw

これでFirestoreAppが使用できるようになります。
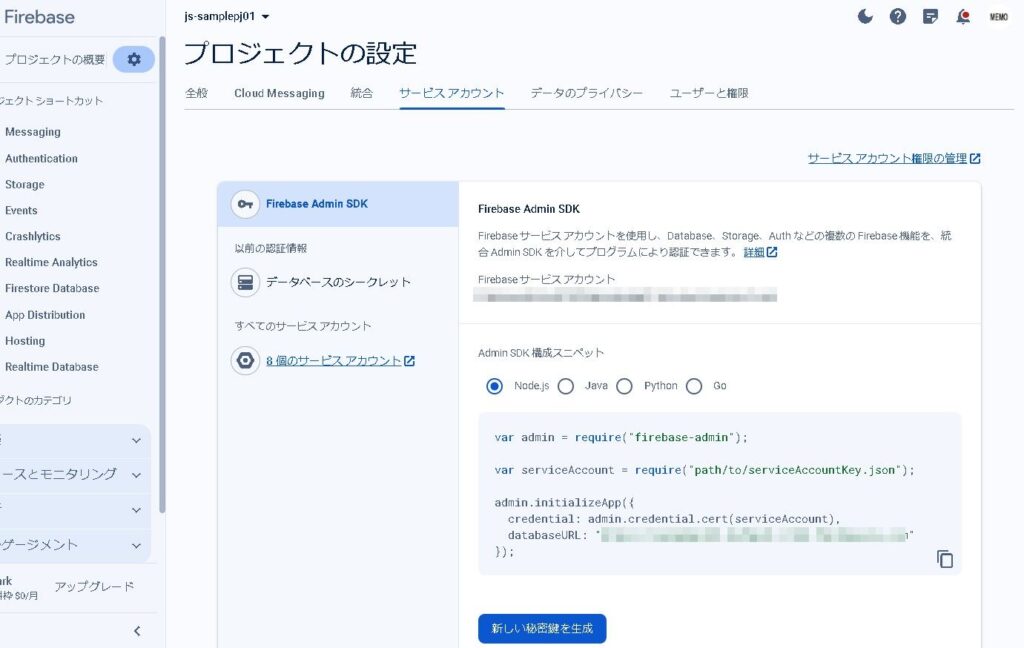
Firebaseからデータを取得する認証情報を設定する
function getFirestoreData() {
var certification = {
"email": "Your Project's Service Account",
"key": "Your Secret Key",
"projectId": "Your Project ID"
}
}Firebase Firestoreの証明書に関する詳細な情報、サービスアカウントのメールアドレス、秘密鍵、プロジェクトIDなどを含むオブジェクトを設定します。

秘密鍵を生成すると、認証用ファイルがダウンロードされます。重要なファイルですので取り扱い要注意です。
[rml_read_more]

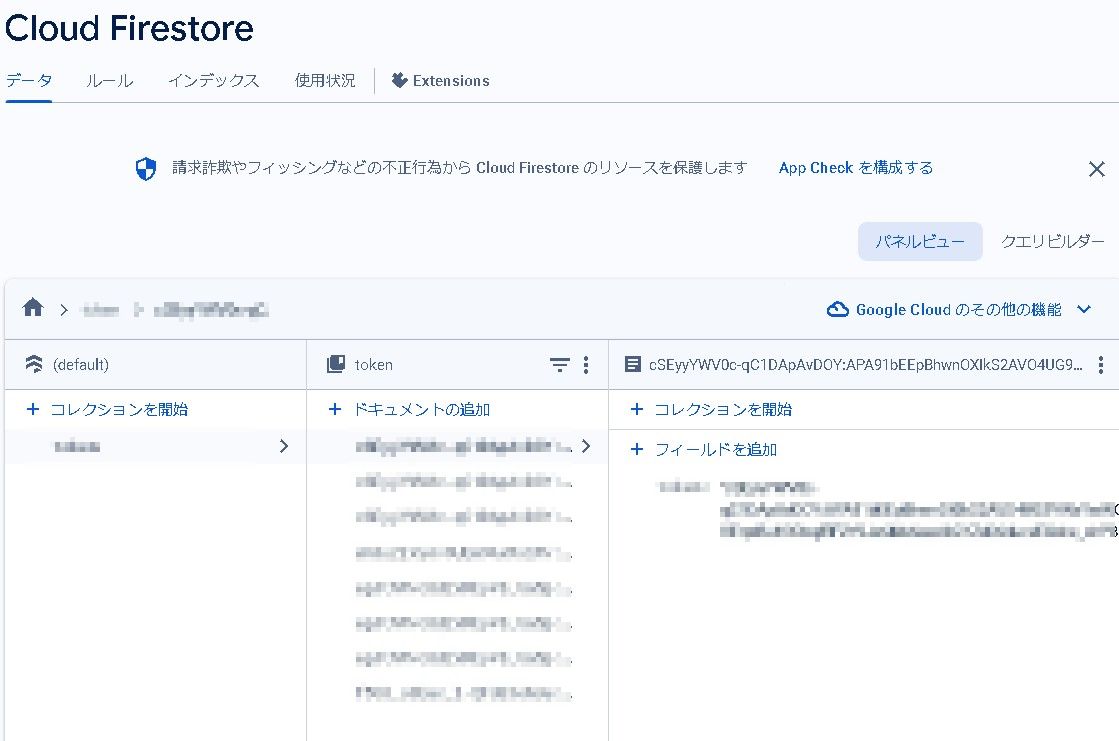
Cloud Firestore に格納されているデータを取得する
Firestore の認証情報の変数を使ってCloud Firestore に格納されているデータを取得します。
var firestore = FirestoreApp.getFirestore(certification.email, certification.key, certification.projectId);
var data = firestore.getDocuments();
Logger.log(data);
JSONデータらしき情報が取得できました。
データは、JSON形式のFirestoreドキュメントの配列で、各ドキュメントは、Firestoreデータベース内の特定のコレクションに格納されています。
[
{
"updateTime": "XXXX-XX-XXTXX:XX:XX.XXXXXXZ",
"name": "projects/XXXXXXXX/databases/(default)/documents/token/XXXXXXXXXXXXXXXX",
"createTime": "XXXX-XX-XXTXX:XX:XX.XXXXXXZ",
"fields": {
"token": {
"stringValue": "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX"
}
},
"readTime": "XXXX-XX-XXTXX:XX:XX.XXXXXXZ"
},
// 他のドキュメントも同様の形式で続く
]まとめ
これで、Firebaseからデータを取得することができました。次に、取得したJSONデータを使ってスプレッドシートに格納していきます。
つづく。