Google Apps Script(GAS)を使用してFirebaseからデータを取得し、それをスプレッドシートに書き込みます。前回のつづきです。

だんだん難しくなってきましたね。

大丈夫です、順番に進めていきましょう。
Cloud Firestore に格納されているデータを取得できた
前回、Firestore の認証情報の変数を使ってCloud Firestore に格納されているデータを取得しました。

このデータをスプレッドシートに列ごとに書き込むためには、Google Apps Scriptを使用してスプレッドシートにデータを挿入するスクリプトを作成します。
データをスプレッドシートに書き込む
与えられたデータをスプレッドシートにヘッダー行とデータ行として書き込みます。
// ヘッダーを書き込む
var headers = Object.keys(data[0]);
sheet.appendRow(headers);
// データを書き込む
data.forEach(function (item) {
var row = headers.map(function (header) {
return item[header];
});
sheet.appendRow(row);
});
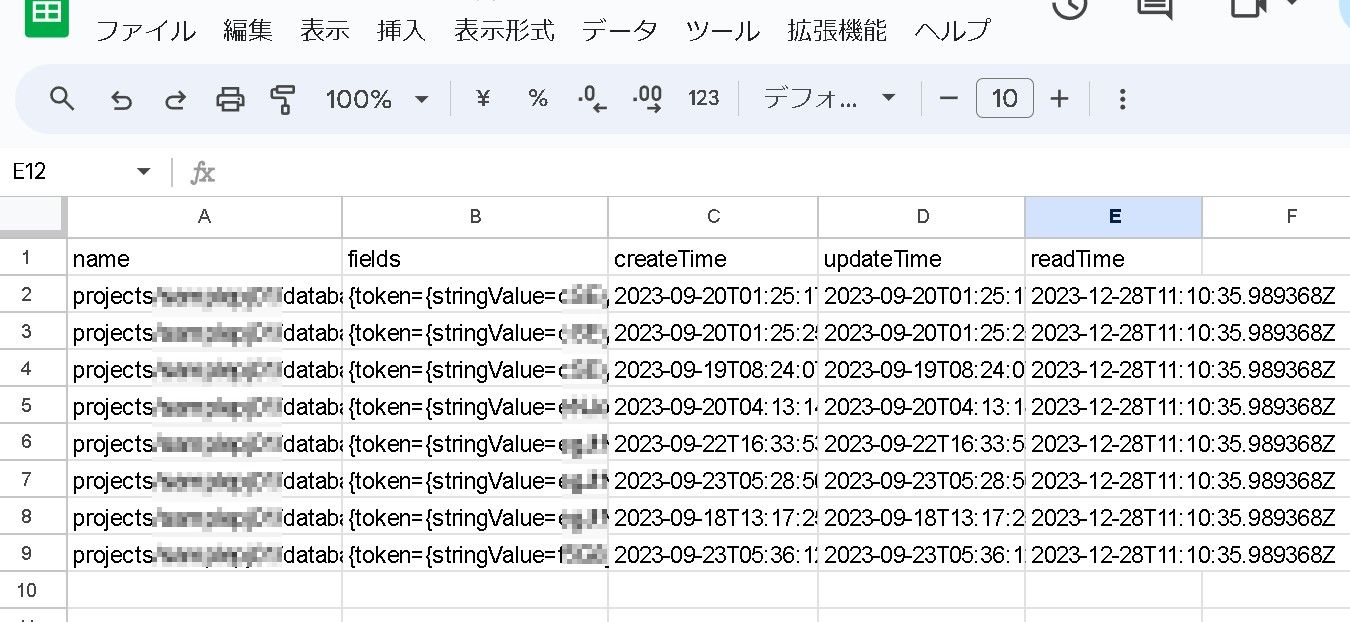
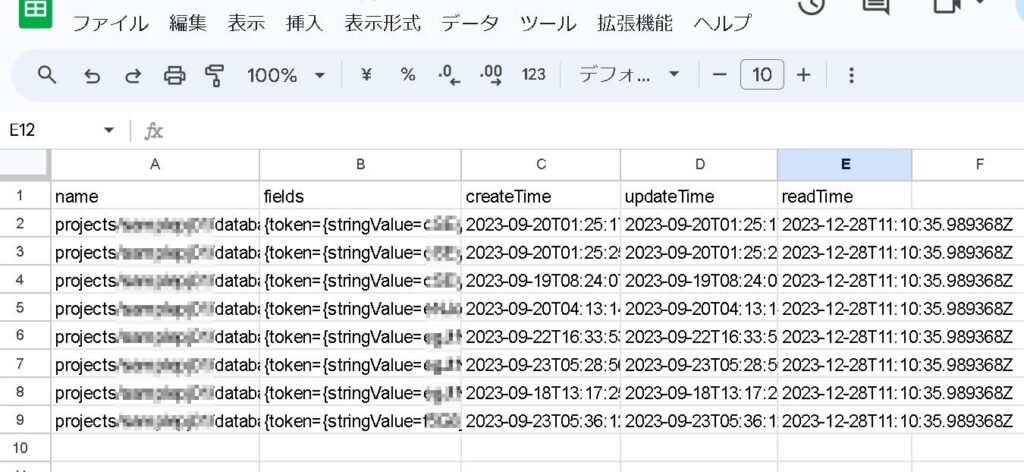
データがスプレッドシートの各列に書き込まれました。
コードの解説(ヘッダー行・データ行)
ヘッダー行の書き込み:
var headers = Object.keys(data[0]);
sheet.appendRow(headers);
Object.keys(data[0])は、データの最初の要素(0番目の要素)からキー(ヘッダー)を取得します。sheet.appendRow(headers)で、取得したヘッダーをスプレッドシートの最初の行に書き込みます。
データ行の書き込み:
data.forEach(function (item) {
var row = headers.map(function (header) {
return item[header];
});
sheet.appendRow(row);
});
data.forEachは、データの各要素に対して繰り返し処理を行います。headers.mapは、ヘッダーの各要素に対して、対応するデータの値を取得します。sheet.appendRow(row)で、取得したデータをスプレッドシートに書き込みます。
まとめ
これで、Firebaseからデータを取得することができました。次に、取得したスプレッドシートの列データを使って、tokenデータを別シートに格納していきます。
つづく。