Google Apps Script (GAS) を使ってスプレッドシートと組み合わせたスタンプカードシステムを作るプロセスについて説明します。ここでは基本的なステップとスクリプトの例を提供します。
スプレッドシートの設定
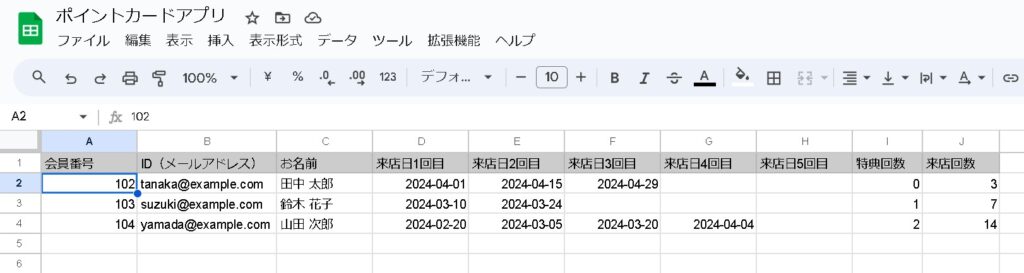
- Google スプレッドシートを開き、新しいシートを作成します。
- スタンプカードに必要な列を設定します。例えば、「会員ID」、「名前」、「スタンプ数」などです。

スタンプ画面の準備
シンプルなスタンプ画面を準備します。

- 画面レイアウト:
- 会員の情報(会員番号、ID)と、来店回数に応じたスタンプを表示するシンプルな画面を作成します。
- スタンプ機能:
- 来店するたびにお店側でスタンプを追加します。
- 一定のスタンプ(例えば5回など)が貯まると、特典が得られる仕組みを考えます。
- データ管理:
- 会員の来店データとスタンプの数をデータベースで管理します。
HTMLコード
このHTMLコードは、スタンプカードプログラムを実現するための簡単な構造を示しています。
<div class="card">
<h1>スタンプカード</h1>
<p>スタンプを集めて特典をゲットしよう!</p>
<div class="stamps">
<div class="stamp"></div>
<div class="stamp"></div>
<div class="stamp"></div>
<!-- スタンプの数だけ繰り返す -->
</div>
<p>スタンプを5つ集めると特典を受け取れます。</p>
<form id="stampForm">
<input type="text" id="memberId" placeholder="会員番号">
<input type="text" id="id" placeholder="ID(メールアドレス)">
<button type="submit">スタンプを追加</button>
</form>
</div>- タイトルと説明:
<h1>タグで「スタンプカード」という見出しを設定。<p>タグでスタンプカードの利点を説明しています(「スタンプを集めて特典をゲットしよう!」)。
- スタンプ表示部分:
<div class="stamps">の中に複数の<div class="stamp">を用いて、スタンプのビジュアルを表現します。来店回数に応じてスタンプの数が増えるように、この部分を動的に管理することが可能です。
- 特典の説明:
- 別の
<p>タグで「スタンプを5つ集めると特典を受け取れます」と特典の条件を説明しています。
- 別の
- フォーム入力とスタンプ追加ボタン:
<form id="stampForm">を使用して、ユーザーが会員番号やID(メールアドレス)を入力できるようにしています。- 「スタンプを追加」ボタンが設置されており、これによりスタンプがカードに追加されるプロセスをトリガーできます。
スタンプ数を確認する関数
このCSSコードは、HTMLで作成したスタンプカード画面に適用することで、ビジュアルを美しく整えるためのものです。
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
.card {
background-color: #fff;
border-radius: 10px;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
padding: 20px;
text-align: center;
}
h1 {
font-size: 24px;
}
.stamps {
display: flex;
justify-content: center;
margin-top: 20px;
}
.stamp {
width: 30px;
height: 30px;
background-color: #ffcc00;
border-radius: 50%;
margin: 0 5px;
}
p {
font-size: 18px;
margin-top: 10px;
}
/* スタイルの追加 */
#stampForm {
margin-top: 20px;
}
#stampForm input[type="text"] {
margin-right: 10px;
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
}
#stampForm button {
padding: 10px 20px;
background-color: #4CAF50;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
}
#stampForm button:hover {
background-color: #45a049;
}- 全体のレイアウトと背景:
bodyタグでフォントスタイルを設定し、背景色を#f0f0f0にしています。また、中央寄せのためのFlexbox設定を施しています。
- カードスタイル:
.cardクラスで背景色を白にし、角を丸くして影をつけることでカードのような見た目にしています。中央にテキストを配置しています。
- 見出しとパラグラフ:
h1タグで見出しのフォントサイズを設定。pタグでパラグラフのフォントサイズとマージントップを設定しています。
- スタンプ表示部分:
.stampsクラスでスタンプを横並びに表示する設定をしています。.stampクラスでスタンプの形(円形)、背景色、サイズを指定しています。
- フォームと入力フィールド:
#stampFormでフォームのマージントップを設定。input[type="text"]でテキスト入力フィールドのスタイルを指定(パディング、ボーダーのスタイルなど)。buttonタグでボタンの背景色、テキスト色、パディングなどを設定しています。また、ホバー時の背景色の変更も設定されています。

会員番号と ID(メールアドレス)をサーバーに送信する
フォームの送信先を GAS の公開された Web アプリケーション URL に設定します。フォームの action 属性を設定して、フォームデータを POST メソッドで送信するようにします。
<form id="stampForm" action="https://script.google.com/macros/s/あなたのGASID/exec" method="post">
<input type="text" id="memberId" name="memberId" placeholder="会員番号">
<input type="text" id="id" name="id" placeholder="ID(メールアドレス)">
<button type="submit">スタンプを追加</button>
</form>次に、JavaScript を用意し、fetch API を使ってデータを送信する処理を記述します。ここでの例では、フォームのデータを取得し、POST メソッドで GAS に送信します。
document.getElementById('stampForm').addEventListener('submit', function(event) {
event.preventDefault(); // フォームのデフォルトの送信動作を阻止
const memberId = document.getElementById('memberId').value;
const email = document.getElementById('id').value;
const data = {
'memberId': memberId,
'id': email
};
fetch('https://script.google.com/macros/s/あなたのGASID/exec', {
method: 'POST',
mode: 'no-cors', // CORS の設定
redirect: 'follow',
headers: new Headers({
'Content-Type': 'application/json'
}),
body: JSON.stringify(data)
})
.then(response => {
if (!response.ok) {
throw new Error('Network response was not ok');
}
return response.text();
})
.then(result => {
console.log('Success:', result);
alert('スタンプが追加されました。');
})
.catch(error => {
console.error('Error:', error);
alert('エラーが発生しました。');
});
});
これで、GAS で doPost 関数を使ってデータを受けられるようになります。
まとめ
この基本的な構造をカスタマイズして、より複雑なロジックや追加機能を実装することができます。例えば、特定のスタンプ数が貯まったときに特典を提供する機能などが考えられます。
つづきは、また。