Googleスプレッドシートのデータを活用して、HTMLメールを作成し送信する方法をご紹介します。この方法を使えば、スプレッドシートの情報を基に、見栄えの良いメールを簡単に送ることができます。
はじめに
Google Apps Scriptを使えば、スプレッドシートのデータを基にHTMLメールを作成し、送信することができます。
今回は、週報などの報告をHTMLメールで送信する例を使って、その方法を詳しく解説していきます。
準備:スプレッドシートの作成
まずは、週報のデータを入力するスプレッドシートを作成しましょう。例えば、以下のような形式でデータを入力します:
| A列(件名) | B列(名前) | C列(今週の成果) | D列(来週の目標) |
|---|---|---|---|
| 週報(9/18-9/22) | 山田太郎 | プロジェクトAの完了 | 新規顧客獲得3件 |

Google Apps Scriptの作成
次に、Google Apps Scriptを作成します。
- スプレッドシートのメニューから「ツール」→「スクリプトエディタ」を選択します。
- 新しいスクリプトファイルが開きます。ここに以下のようなコードを入力します。
javascriptfunction sendWeeklyReportEmail() {
var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
var subject = sheet.getRange("A2").getValue();
var name = sheet.getRange("B2").getValue();
var achievements = sheet.getRange("C2").getValue();
var goals = sheet.getRange("D2").getValue();
var htmlBody = `
<html>
<body style="font-family: Arial, sans-serif; line-height: 1.6; color: #333;">
<h1 style="color: #4A86E8;">週間レポート</h1>
<p>こんにちは、${name}さん</p>
<h2 style="color: #6AA84F;">今週の成果</h2>
<p>${achievements}</p>
<h2 style="color: #E69138;">来週の目標</h2>
<p>${goals}</p>
<p>今週もお疲れ様でした。来週も頑張りましょう!</p>
</body>
</html>
`;
MailApp.sendEmail({
to: "boss@example.com",
subject: subject,
htmlBody: htmlBody
});
}
コードの解説
このスクリプトは以下のような流れで動作します。
- アクティブなシートを取得します。
- A2、B2、C2、D2セルからそれぞれ件名、名前、今週の成果、来週の目標を取得します。
- 取得したデータを使って、HTMLメールの本文を作成します。
MailApp.sendEmail()メソッドを使って、作成したHTMLメールを送信します。
HTMLメールの本文では、見やすさを考慮して以下のような工夫をしています。
<h1>、<h2>タグを使って、見出しを設定しています。- インラインCSSを使って、フォントやカラーを指定しています。
- テンプレートリテラル(バッククォートで囲まれた部分)を使用して、動的にデータを挿入しています。
スクリプトの実行方法
スクリプトを実行するには、以下の手順を踏んでください。
- スクリプトエディタの「実行」ボタンをクリックします。
- 初回実行時は、認証を求められます。画面の指示に従って、必要な権限を許可してください。
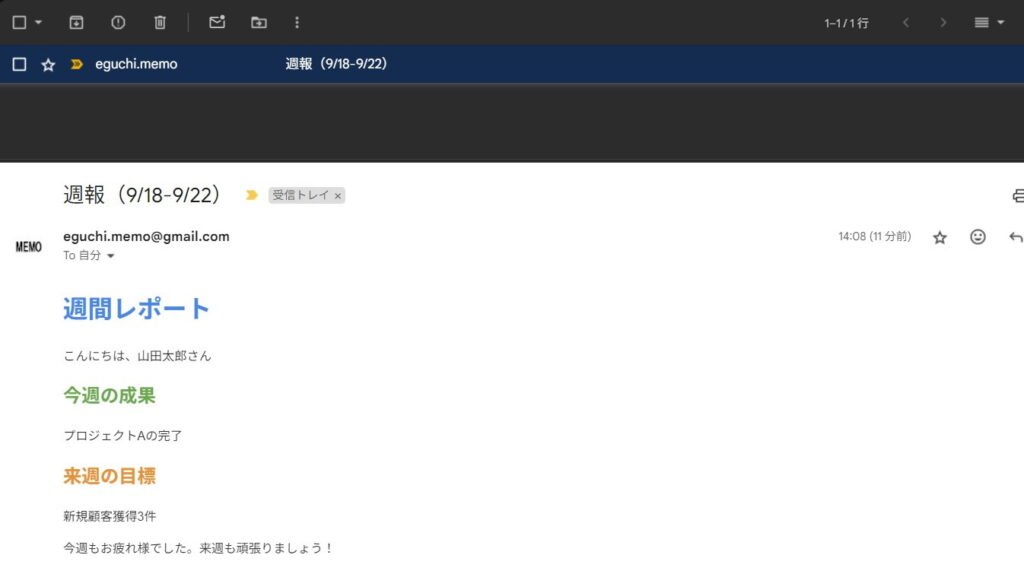
- 実行が完了すると、指定したメールアドレス(この例では “boss@example.com”)にHTMLメールが送信されます。


メールが送信されました。
注意点
- HTMLメールの作成時は、様々なメールクライアントでの表示を考慮し、シンプルなHTML構造を心がけましょう。
- 大量のメール送信を行う場合は、Googleの1日あたりの送信制限に注意してください。
- セキュリティのため、ユーザー入力データをそのままHTMLに挿入する際は、適切なエスケープ処理を行うことをお勧めします。
まとめ
以上が、Googleスプレッドシートのデータを使ってHTMLメールを送信する方法です。この方法を活用すれば、定型的なレポートの送信作業を大幅に効率化できます。
例えば、週報だけでなく、月次報告や営業報告など、様々な用途に応用できるでしょう。さらに、このスクリプトをトリガーと組み合わせれば、特定の曜日や時間に自動でメールを送信することもできます。例えば、毎週金曜日の夕方5時に自動で週報メールを送信するようにスケジュールを設定できます。
ぜひ、皆さんの業務にも取り入れてみてください。定期的な報告業務の効率化に大いに役立つはずです。




