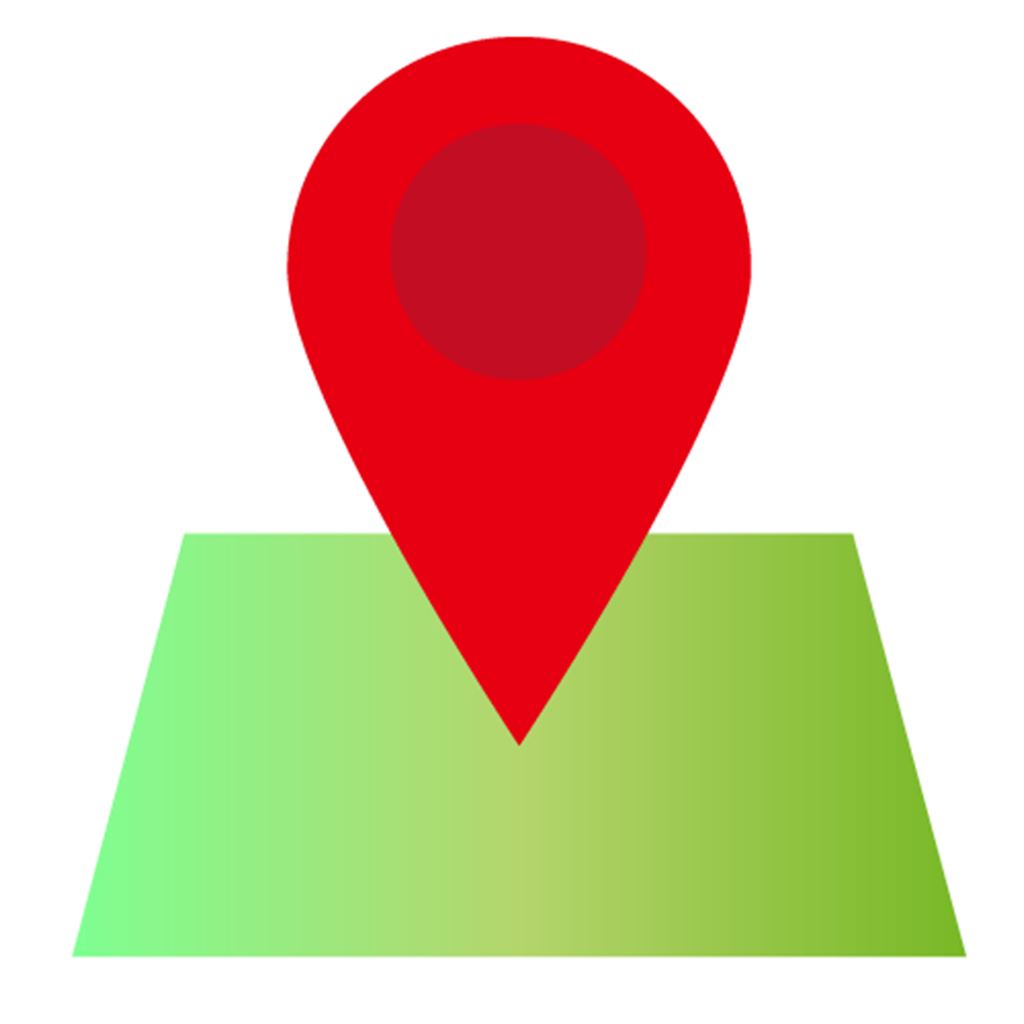
マップアイコン
こんな感じのマップアイコンをイラストレーターで作成する方法です。

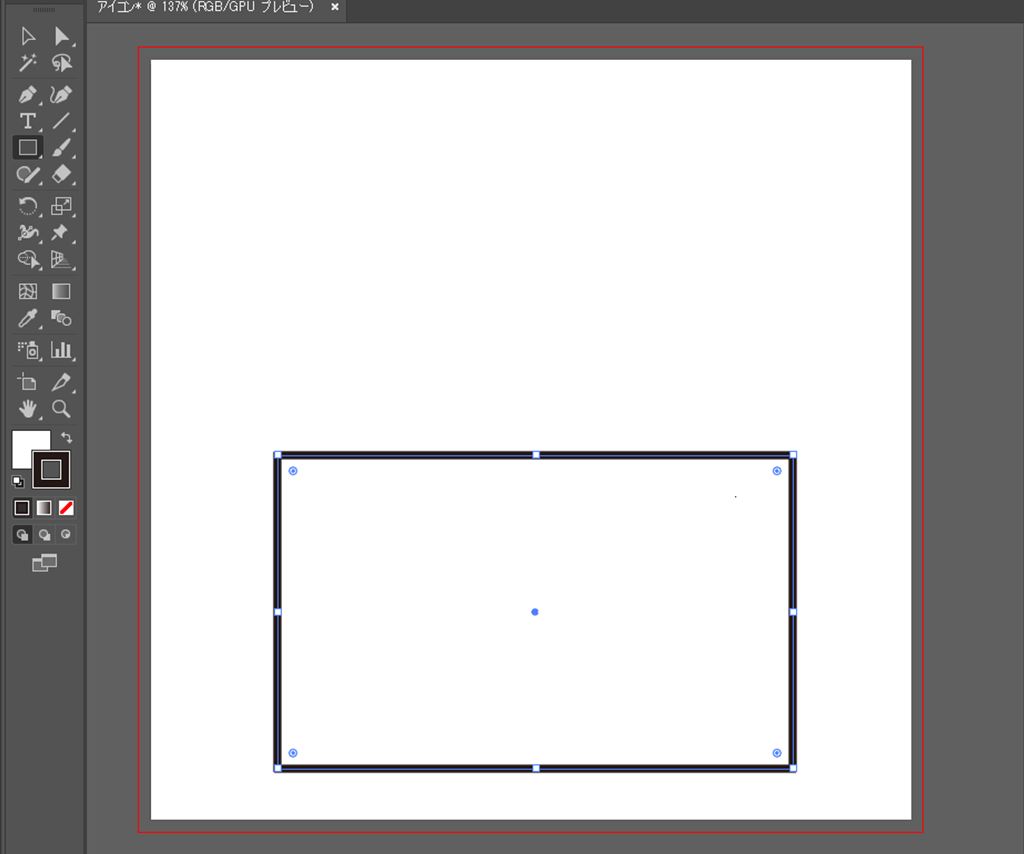
四角形を作成
まずは四角形を作成します。

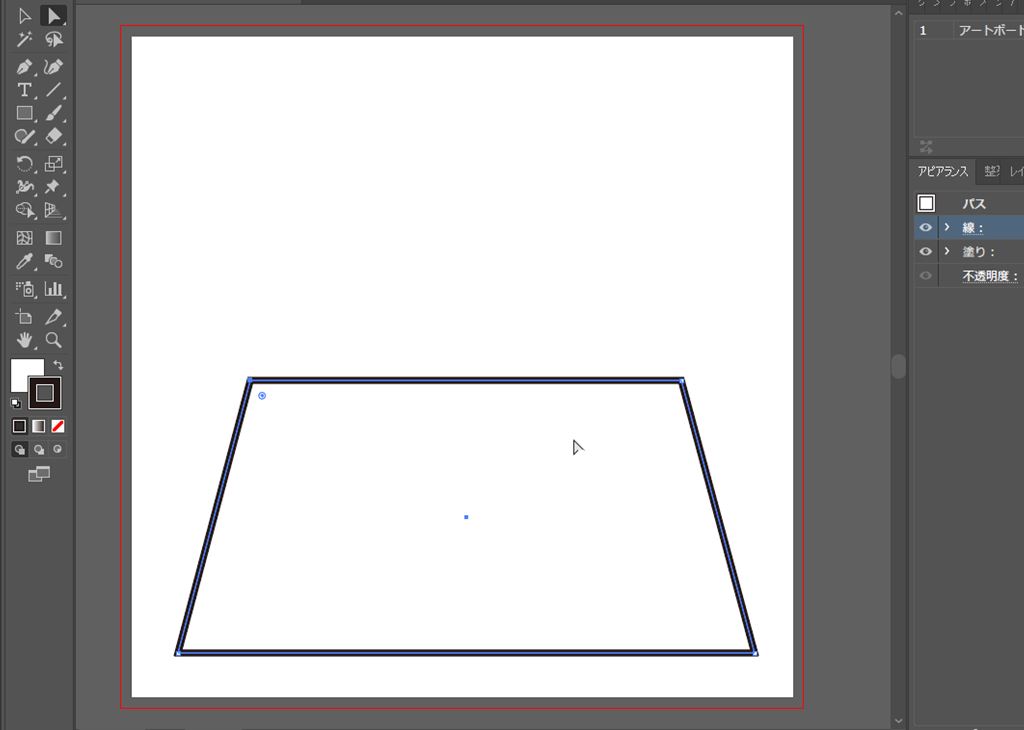
四角形を上辺を内側に寄せるか下辺を外側に広げるかして台形にします。

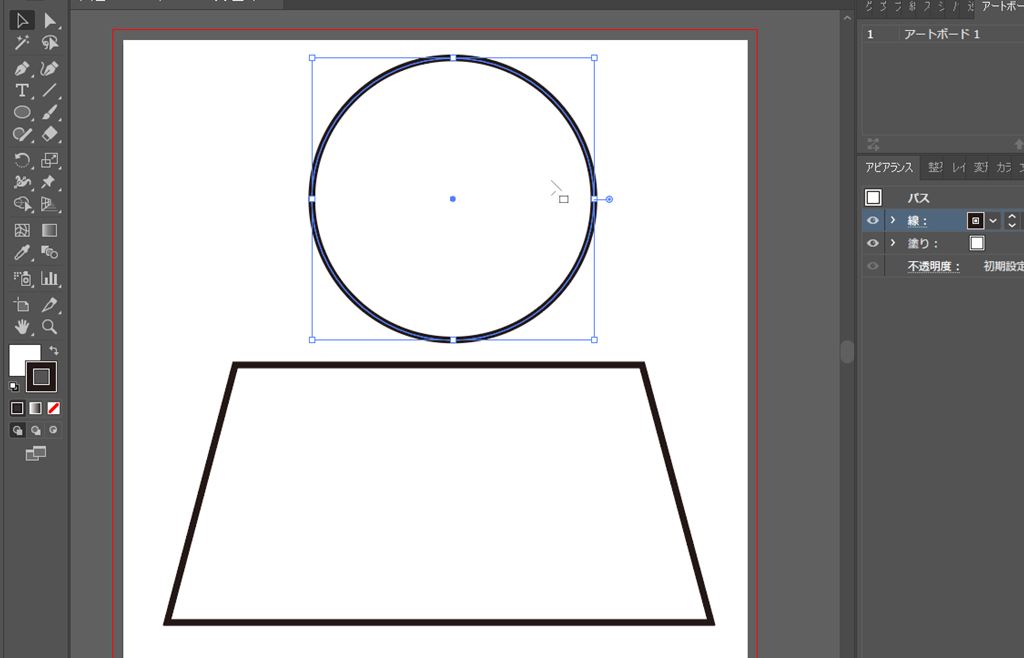
丸
オブジェクトの上部に丸を描きます。

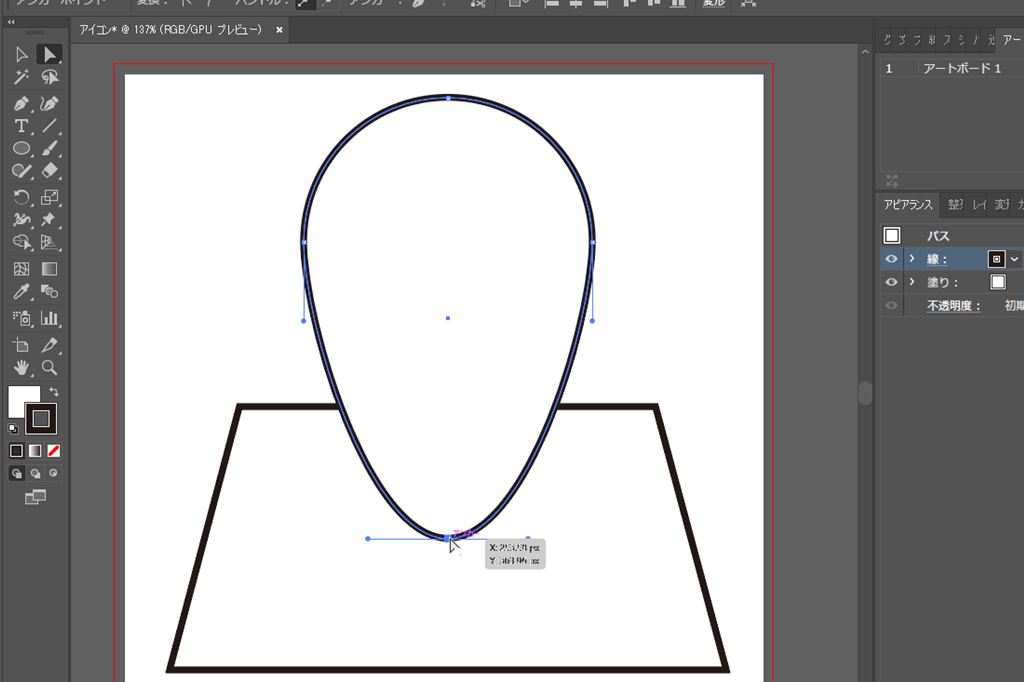
円の下辺をダイレクト選択ツールで伸ばします。

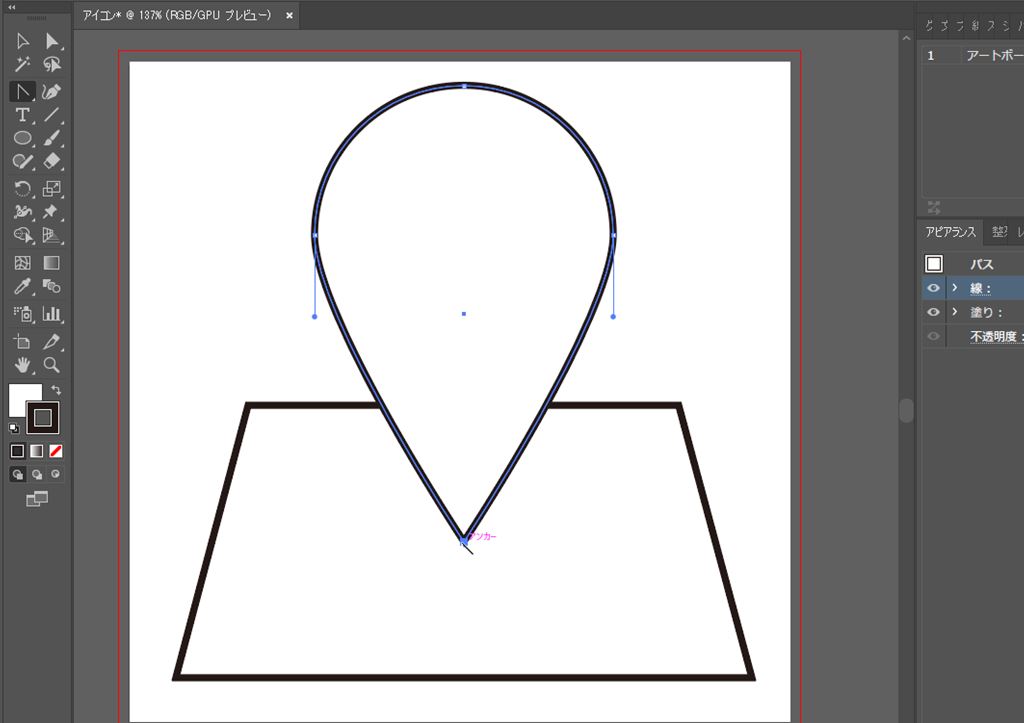
下のスムーズポイントを削除すると、それとなくいい感じの形に変わります。

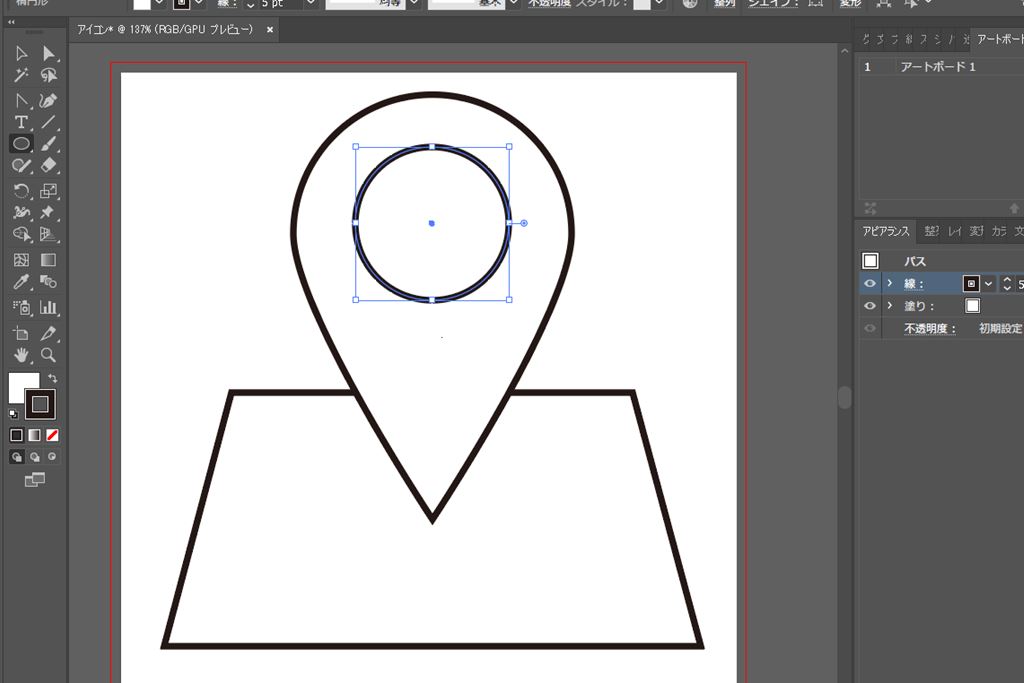
上に円形のオブジェクトを作ります。

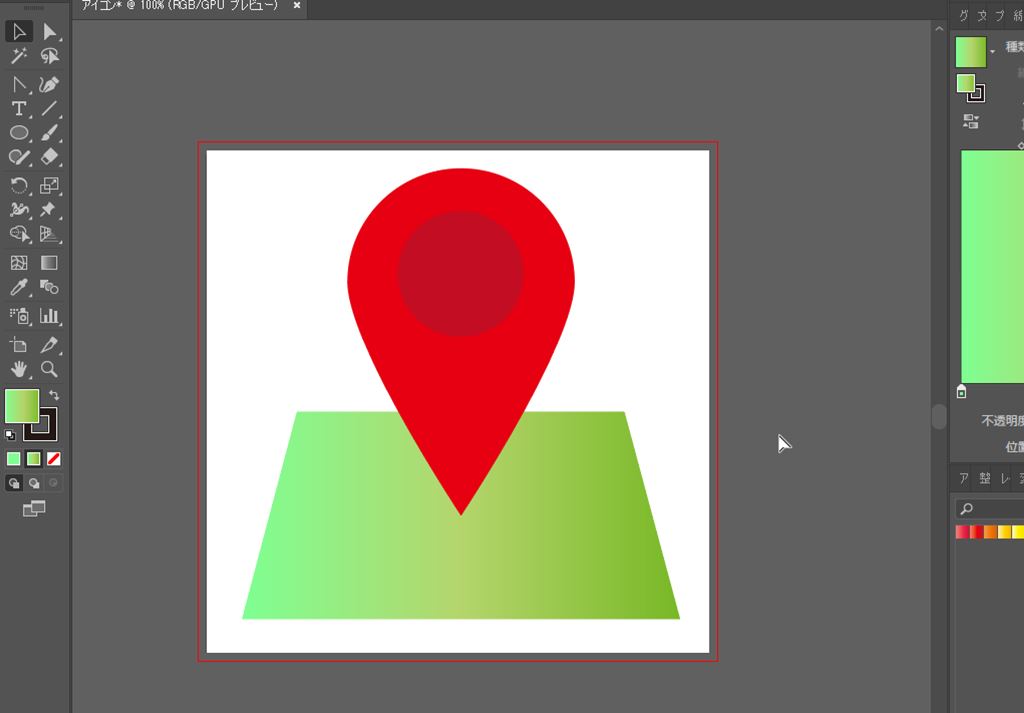
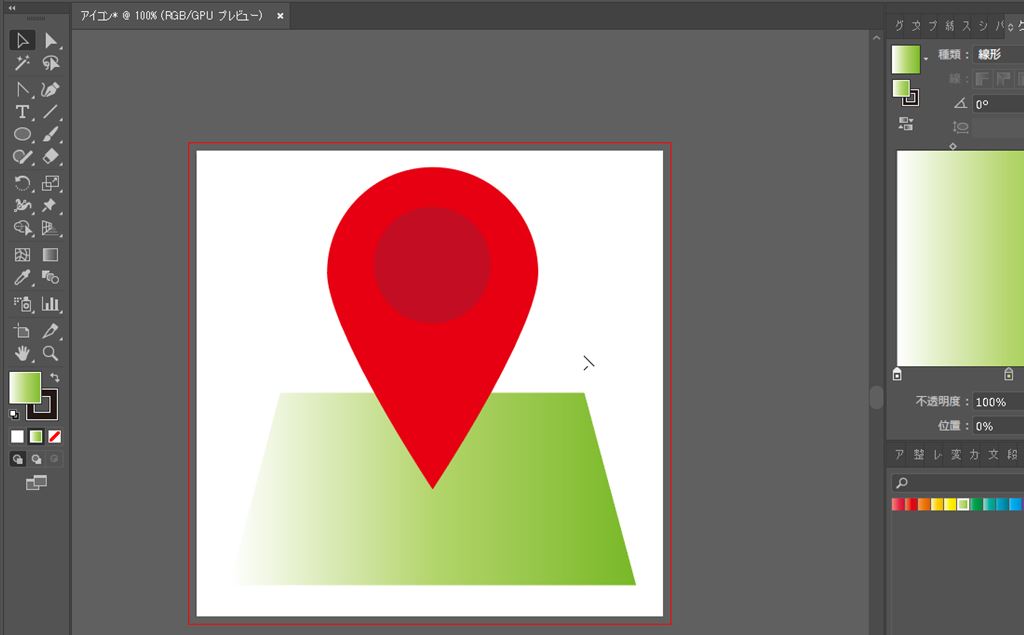
色の塗りつぶし
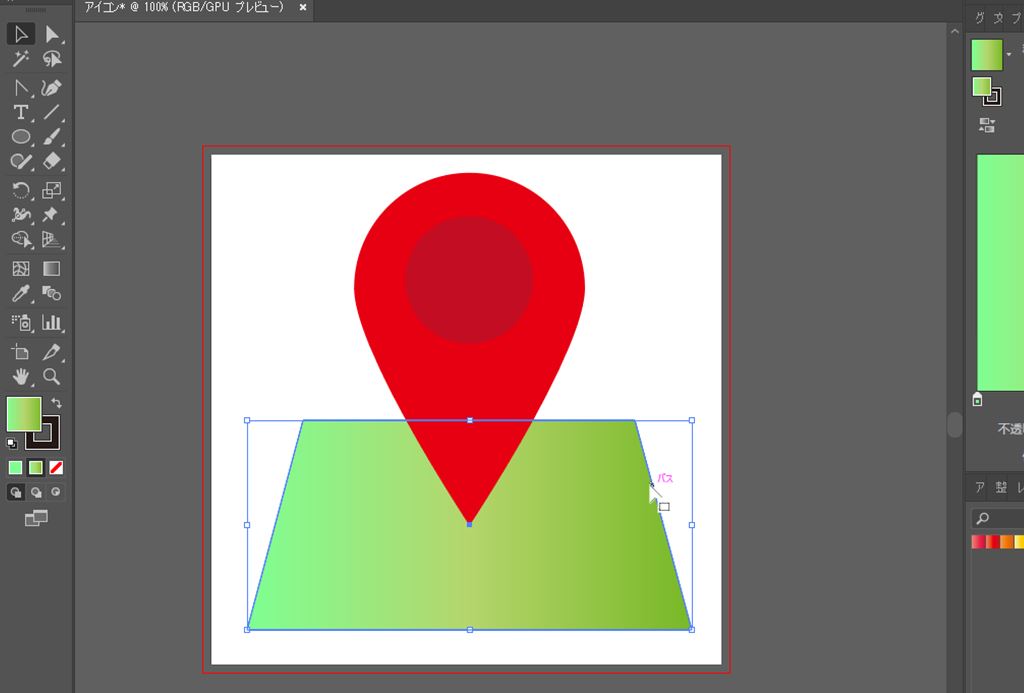
あとは色を塗りつぶしていくだけです。


必要があれば適当にグラデーションを掛けましょう。

完成
完成です!

簡単に作れますので、ぜひお試し下さい★
\(^o^)/



