JavaScriptの変数宣言、const・let・varの違いについて。
var 再代入可・再定義可
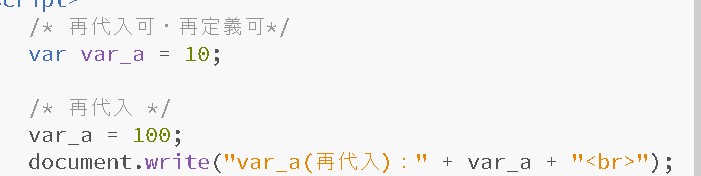
var var_a = 10;
こちらは「再代入可・再定義可」(緩め)
let 再代入可・再定義不可
let let_a = 10;
こちらは「再代入可・再定義不可」(やや厳しめ)
const 再代入不可・再定義不可
const con_a = 10;
こちらは「再代入不可・再定義不可」(厳格)
それぞれ、再代入・再定義すると、どうなるのか試してみます。
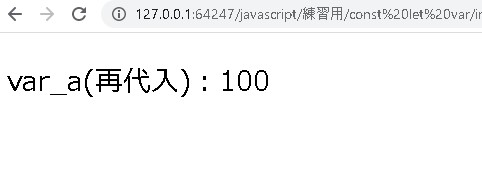
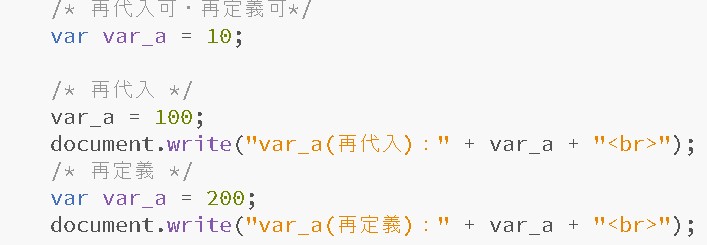
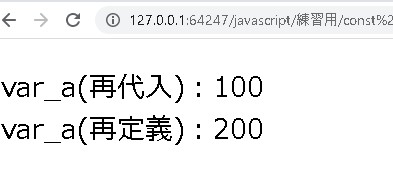
var検証




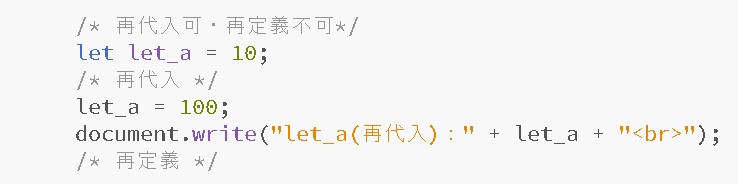
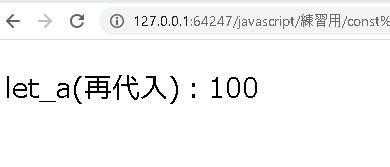
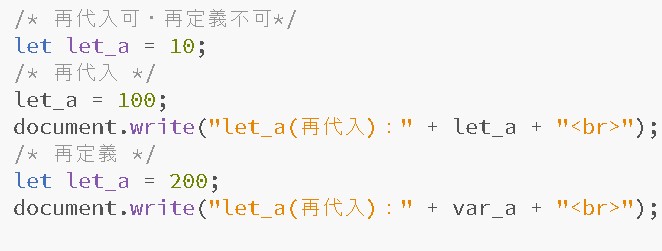
let検証

再代入可。



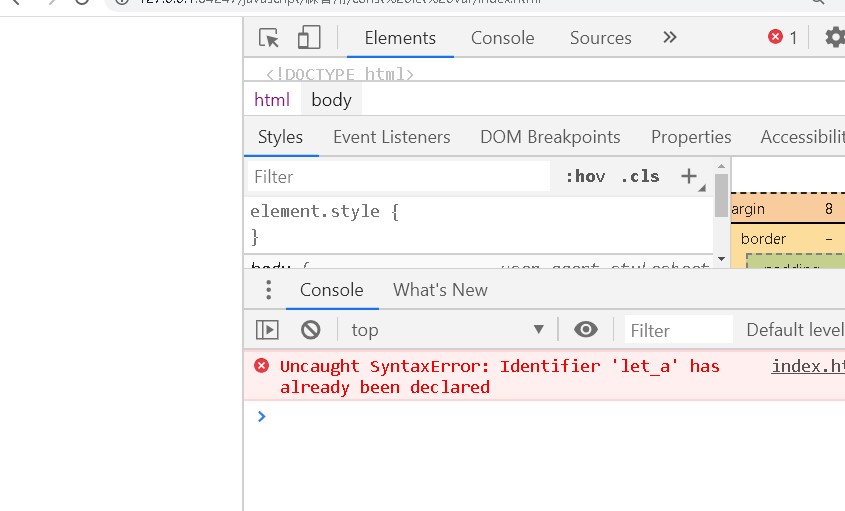
再定義不可。画面には出力されずエラー。
Uncaught SyntaxError: Identifier ‘let_a’ has already been declared
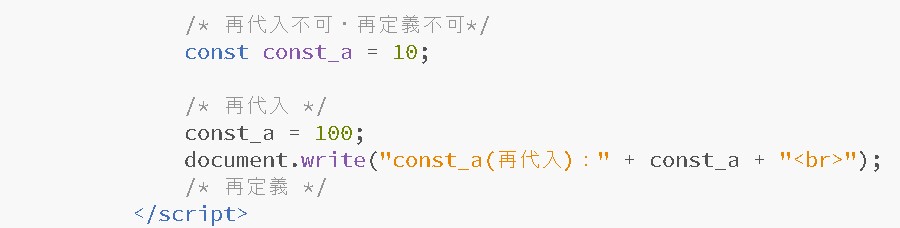
const検証

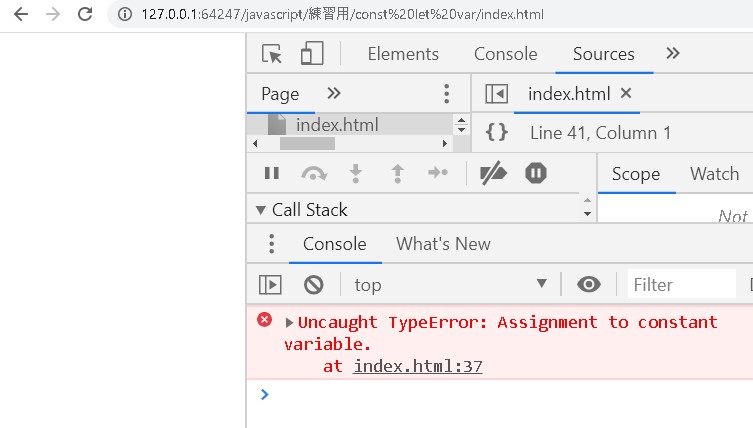
再代入不可。画面には出力されずエラー。

Uncaught TypeError: Assignment to constant variable.

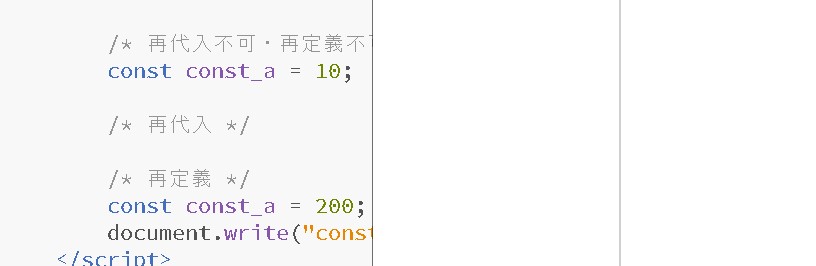
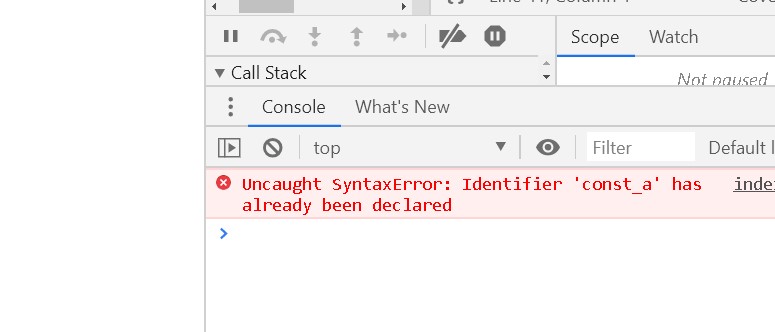
再定義不可。画面には出力されずエラー。

Uncaught SyntaxError: Identifier ‘const_a’ has already been declared
まとめ
varだと再代入・再定義が出来てしまうので、原則は「const」で宣言した方が不具合が出ないプログラムになるのかな?と思います!
ご参考下さい^o^)/