document.createElement(“a”);にリンクやターゲットを設定してみます。
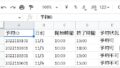
document.createElement(“a”);だけではリンクが設定されない
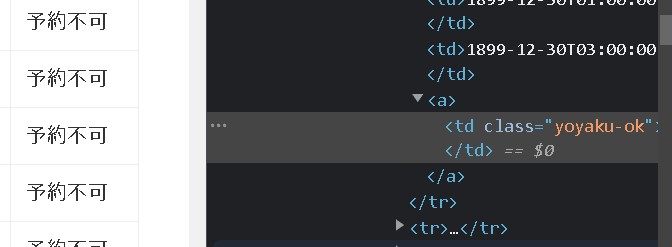
document.createElement(“a”);で.appendChild(XX);しても、そのままではリンクが設定されません。aタグが設定されるだけです。
こちらにリンクを設定します。

こちらにリンクとターゲットを設定してみます。
.href =
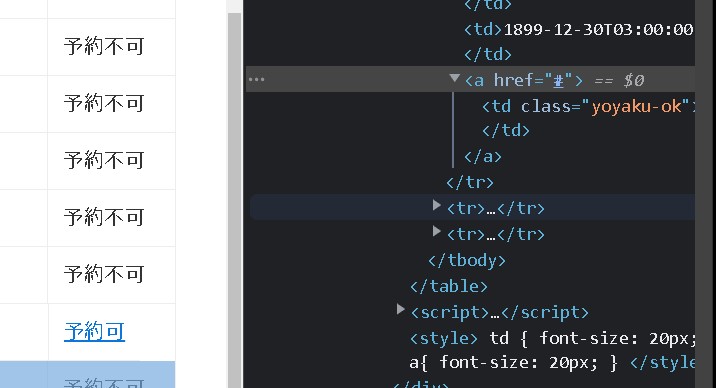
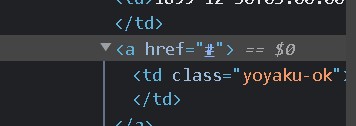
リンクを追加する場合は「.href=」を設定します。
addLink.href="#";
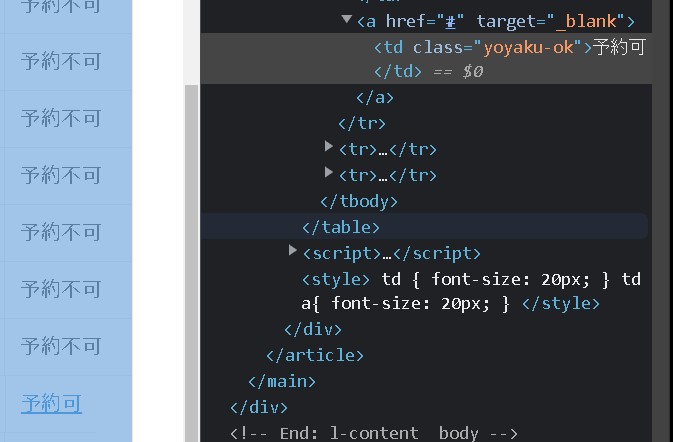
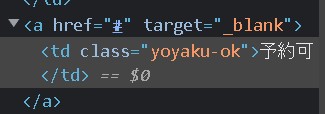
リンクが追加されました!

.target =
[rml_read_more]
ターゲットを追加する場合は「.target=」を設定します。
addLink.target="_blank";

target=”_blalnk”が追加されました!

まとめ
addLink.href="#";
addLink.target="_blank";このような設定で、createElement(“a”);の.appendChild(XX);の際に、リンクやターゲットブランクが設定できます。