Cookieを使って再訪問時の実行を制御する
このコードは、Cookieを使って、例えば2回目の訪問ユーザーにポップアップ広告を制御するといった場合のひとつの方法です。
Cookieを使用して、ユーザーが最後にポップアップを閉じた時間を追跡し、一定期間が経過してからのみ再びポップアップを表示するようにします。
// Cookieから情報を取得
var lastPopupTime = getCookie('last_popup_time');
// Cookieに値が存在する場合
if (lastPopupTime) {
// 最後にポップアップが表示された時間から一定期間が経過している場合
if ((new Date().getTime() - lastPopupTime) > 86400000) { // 24時間経過している場合
// ポップアップを表示する
showPopup();
// Cookieを更新する
setCookie('last_popup_time', new Date().getTime(), 1);
}
}
// Cookieに値が存在しない場合
else {
// ポップアップを表示する
showPopup();
// Cookieを作成する
setCookie('last_popup_time', new Date().getTime(), 1);
}
setCookieとgetCookie
getCookie()関数は、指定されたCookie名からCookieの値を取得します。setCookie()関数は、指定された名前、値、有効期限でCookieを作成します。
showPopup()関数は、ポップアップを表示する処理を記述する場所です。
// Cookieを作成する関数
function setCookie(name, value, expiresDays) {
var date = new Date();
date.setTime(date.getTime() + (expiresDays * 24 * 60 * 60 * 1000));
var expires = "expires=" + date.toUTCString();
document.cookie = name + "=" + value + ";" + expires + ";path=/";
}
// Cookieから値を取得する関数
function getCookie(name) {
var cookies = document.cookie.split(';');
for (var i = 0; i < cookies.length; i++) {
var cookie = cookies[i];
while (cookie.charAt(0) == ' ') {
cookie = cookie.substring(1);
}
if (cookie.indexOf(name + "=") == 0) {
return cookie.substring(name.length + 1, cookie.length);
}
}
return "";
}
// ポップアップを表示する関数
function showPopup() {
// ポップアップの表示処理
}Cookieに値がない場合は、同様にshowPopup()関数を呼び出してポップアップを表示し、Cookieを作成して現在の時間を保存します。
これにより、ポップアップが初めて表示されたときにCookieが作成され、次回以降の表示を調整するために使用されます。
Cookieとlocal storageについて
例えば、以前作成したlocal storageの場合、明示的に削除しない限り、サイト上に永続的に残ってしまいます。

Cookieであれば、Cookieが残っている場合のみ、データが保存されます。
Cookieの値を確認する
[rml_read_more]
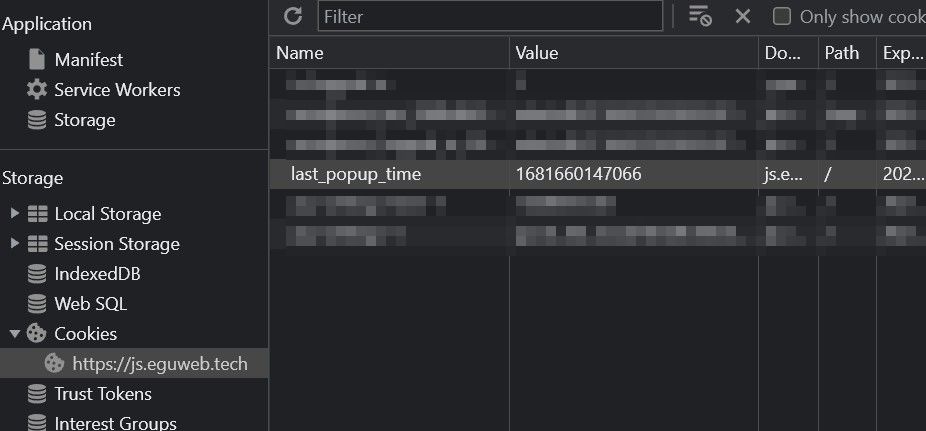
Cookieの値を確認する場合は、検証ツールのApplicationを確認します。

先ほどのスクリプトで作成した値が、保存されています。
まとめ
繰り返しになりますが、local storageは明示的に削除しない限り、サイト上に永続的に値が残ってしまいます。重要な情報などを残すのはセキュリティ的にもまずいので…local storageは使用に注意が必要です。
どうしてもという場合を除けば、セッションストレージやCookieを使用する方が良いかと思われます。



