scriptタグをまたいだ場合のスコープ
HTMLドキュメントにおいて、複数の <script> タグが存在する場合、各 <script> タグの間でのスコープはグローバルスコープに影響を受けます。一つの <script> タグで宣言されたグローバル変数や関数は、別の <script> タグ内からアクセス可能です。
ただし、この挙動は <script> タグが同じウィンドウやフレーム内で実行される場合に限られます。
スコープの例
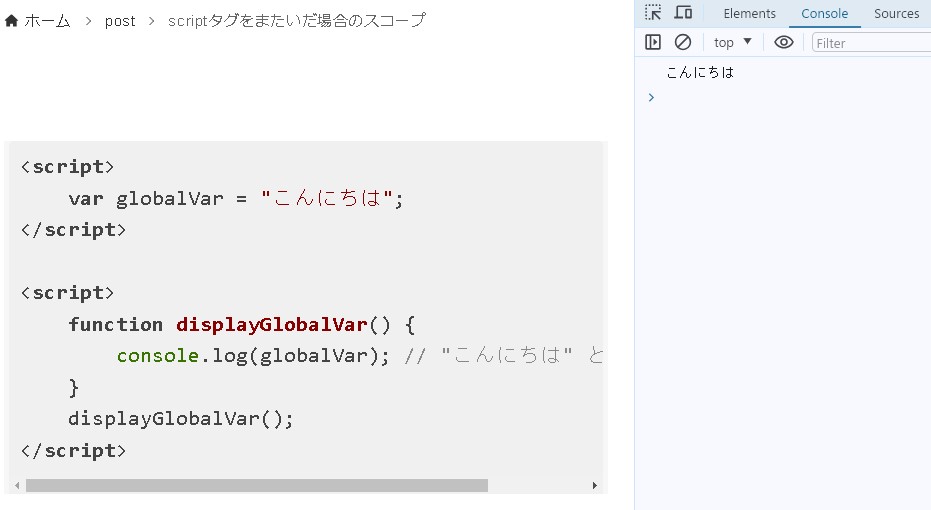
<script>
var globalVar = "こんにちは";
</script>
<script>
function displayGlobalVar() {
console.log(globalVar); // "こんにちは" と表示される
}
displayGlobalVar();
</script>
この例では、最初の <script> タグでグローバル変数 globalVar を宣言し、次の <script> タグでその変数を表示しています。

このように、異なる <script> タグ間でもグローバル変数にはアクセスできるため、データや関数を共有することができます。
特記事項
- モジュールスクリプト: もし
<script type="module">としてスクリプトが指定されている場合、そのスクリプト内で宣言された変数や関数はローカルスコープ(モジュールスコープ)に限定され、他の<script>タグからは直接アクセスできません。モジュール間でのデータ共有を行うには、exportとimport文を使用する必要があります。 - 非同期の挙動:
<script async>または<script defer>属性を使用する場合、スクリプトの読み込みや実行タイミングが異なりますが、スコープに関しての基本的なルールは変わりません。グローバル変数は依然としてグローバルスコープに属します。
まとめ
このように、 <script> タグを跨いだグローバルスコープの挙動を理解することは、JavaScriptをHTMLドキュメントに適用する際の設計において重要です。

JavaScript モジュール - JavaScript | MDN
本章では、JavaScript のモジュールを使い始めるために必要なことすべてを紹介します。



