Progressive Web App(PWA)は、ウェブサイトをネイティブアプリのような体験を提供することを目指した技術です。
WordPressサイトをPWA化するための便利なプラグインが「PWA」です。
PWAプラグインとは?
このプラグインは、コア マージを部分的に提案することを目的として、WordPress でこれらのサポートを実装する場所として機能します。
こちらのプラグインを使うと、サイトをProgressive Web App(PWA)化できます。

インストールして有効化するだけです。

プラグインが有効化されました。

PWA化完了
プラグインを有効化してサイトを開くと、PWAのインストールボタンがChromeブラウザで表示されるようになりました。

サイトをPWA化したい場合、Service Workerの導入、マニフェストファイルの作成が必要ですが、こちらのプラグインは有効化するだけでこれらの役割を実行してくれます。
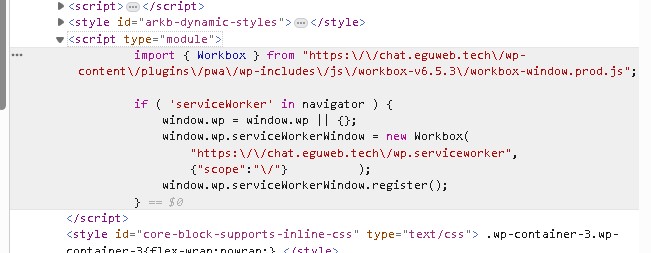
サービスワーカー
プラグインを有効化すると、サービスワーカーが読み込まれています。

/wp.serviceworker
<script type="module">
import { Workbox } from "https:\/\/yourdomain.com\/wp-content\/plugins\/pwa\/wp-includes\/js\/workbox-v6.5.3\/workbox-window.prod.js";
if ( 'serviceWorker' in navigator ) {
window.wp = window.wp || {};
window.wp.serviceWorkerWindow = new Workbox(
"https:\/\/cyourdomain.com\/wp.serviceworker",
{"scope":"\/"} );
window.wp.serviceWorkerWindow.register();
}
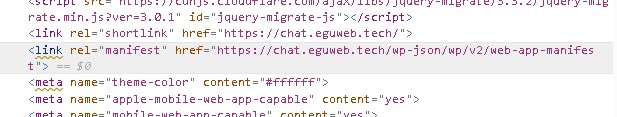
</script>マニフェストファイル
マニフェストファイルも読み込まれています。
<link rel="manifest" href="https://XXXXX.XXX/wp-json/wp/v2/web-app-manifest">
まとめ
PWAプラグインを使うことで、サイトが簡単にPWA化できました。
PWAのテクノロジーと実装方法は進化しているため、最新の情報に基づいて手順を実行することが重要です。




