Firebaseを使用してPWA(プログレッシブWebアプリケーション)のPush通知アプリを作成する方法についての詳細な手順を以下に示します。これはPart1であり、Firebaseのセットアップと基本的なPWAの設定に焦点を当てます。以下は、具体的なステップです。
ステップ1: Firebaseプロジェクトの作成
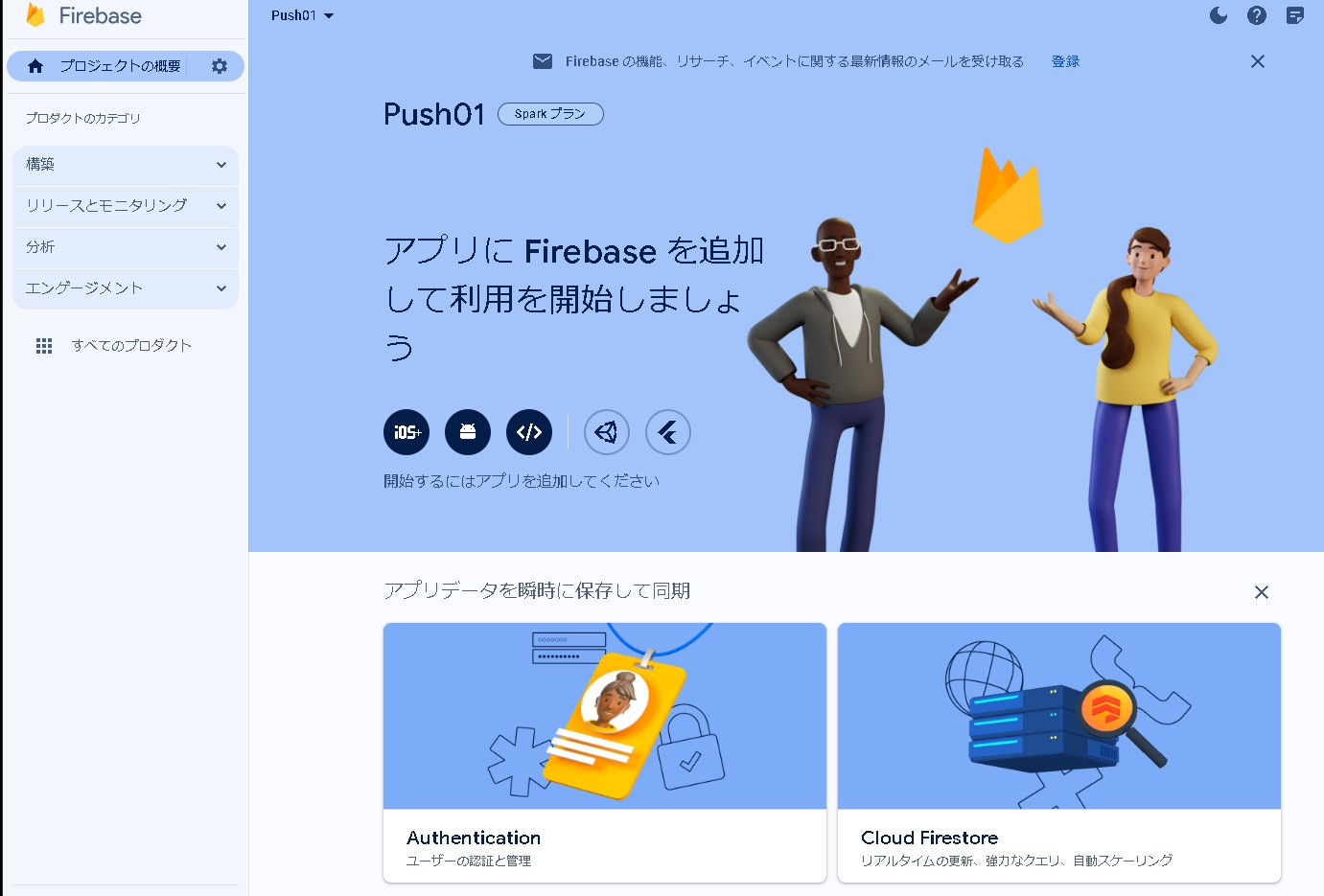
Firebaseコンソールにアクセスし、新しいプロジェクトを作成します。
Sign in - Google Accounts

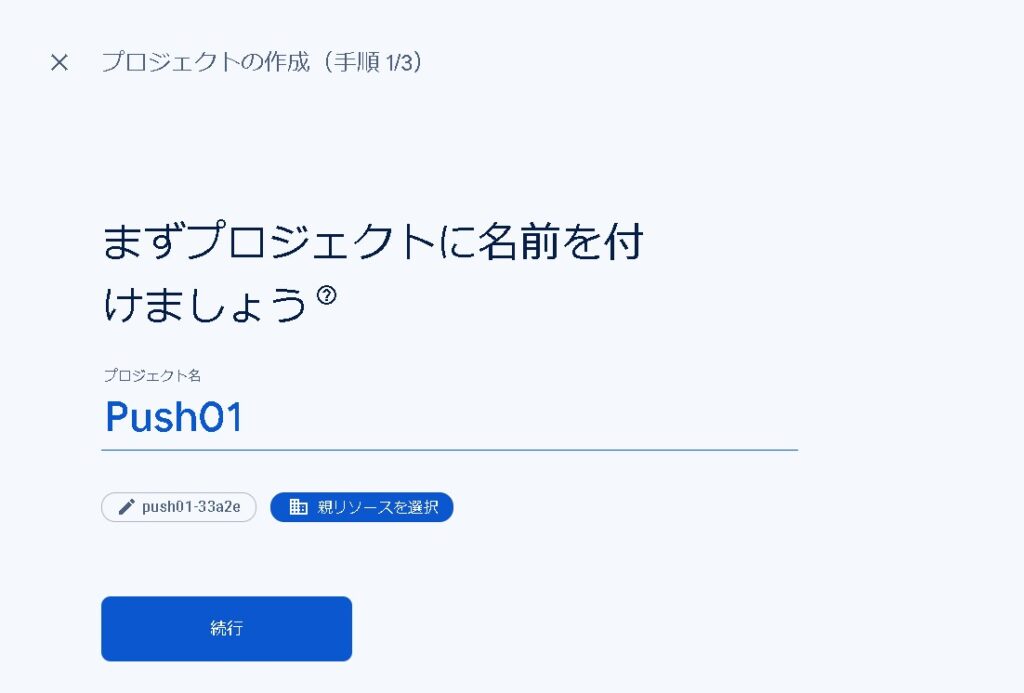
プロジェクトの名前を入力し、必要な設定を選択してプロジェクトを作成します。


ステップ2: Firebaseプロジェクトとの連携
- Firebaseコンソールで、作成したプロジェクトを選択します。
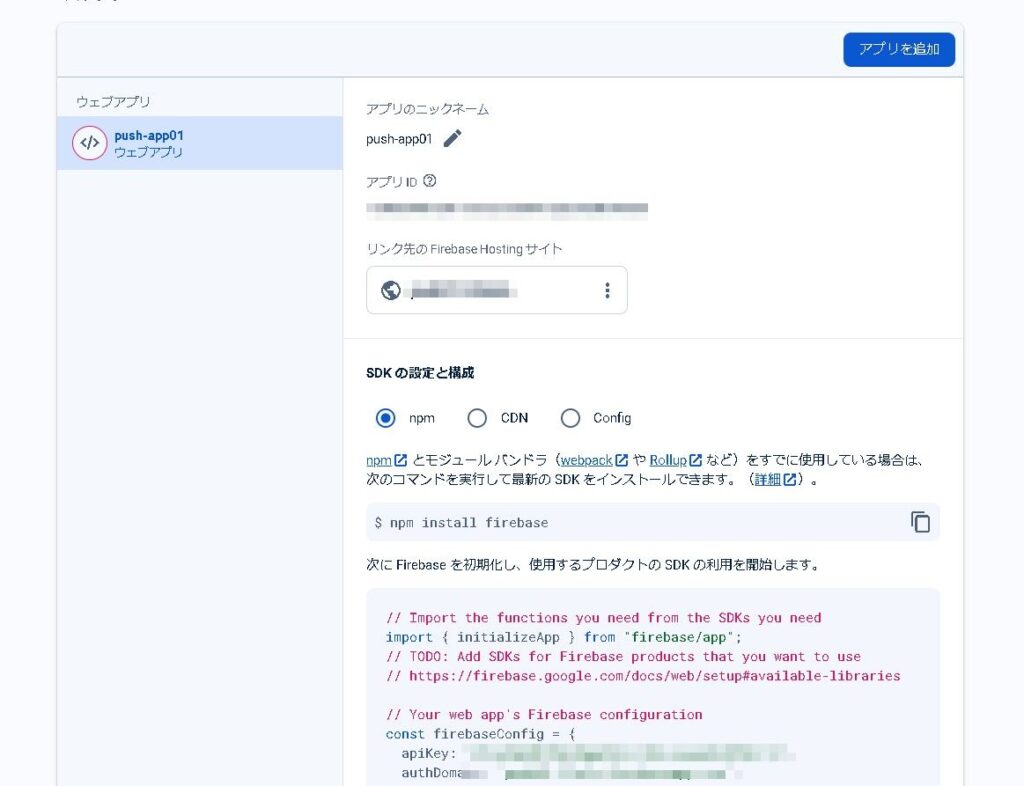
- 「プロジェクトの設定」から、Webアプリを追加します。
- アプリの名前を入力し、「アプリを登録」をクリックします。
- Firebase SDKの構成情報が表示されるので、これをメモしておきます。
※Firebase Hosting を設定すると、Hostingのサービスも使用できます。

ステップ3: PWAの基本設定
PWAの基本となるHTMLファイルを作成します。例えば、index.htmlとして保存します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Your PWA</title>
<!-- Add your PWA meta tags and links here -->
</head>
<body>
<!-- Your PWA content goes here -->
</body>
</html>
ステップ4: Firebase SDKの追加
作成したHTMLファイルにFirebase SDKを追加します。先ほどメモした構成情報を使用して、以下のように追加します。
[rml_read_more]
<script type="module">
import { initializeApp } from 'https://www.gstatic.com/firebasejs/9.0.0/firebase-app.js';
import { getMessaging } from 'https://www.gstatic.com/firebasejs/9.0.0/firebase-messaging.js';
// Your web app's Firebase configuration
const firebaseConfig = {
apiKey: "YOUR_API_KEY",
authDomain: "YOUR_AUTH_DOMAIN",
projectId: "YOUR_PROJECT_ID",
storageBucket: "YOUR_STORAGE_BUCKET",
messagingSenderId: "YOUR_MESSAGING_SENDER_ID",
appId: "YOUR_APP_ID"
};
const app = initializeApp(firebaseConfig);
const messaging = getMessaging(app);
</script>
ステップ5: Push通知の許可
ユーザーにPush通知の許可を求めるためのコードを追加します。
<script>
// Request permission for push notifications
Notification.requestPermission().then((permission) => {
if (permission === 'granted') {
console.log('Notification permission granted.');
// Token for push notification
return messaging.getToken();
} else {
throw new Error('Notification permission denied.');
}
}).then((token) => {
console.log('Token:', token);
// Send this token to your server to associate with the user
}).catch((err) => {
console.log('Unable to get permission or token:', err);
});
</script>
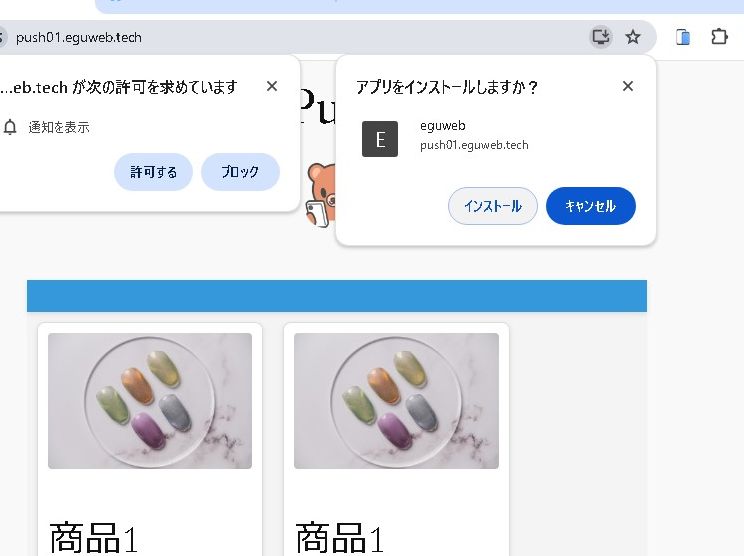
サイトを開くと、通知の確認画面が表示されるようになります。
アプリのインストールボタンも表示されました。

まとめ
これで、Firebaseを使用してPWAのPush通知アプリの基本的なセットアップが完了しました。次のステップでは、サーバーサイドとの連携や実際のPush通知の実装など、詳細な機能の追加が行われます。
つづきは、また。