Firebase Cloud Messaging (FCM) を使用してサーバーサイドからプッシュ通知を送信し、それをVercelでホスティングし、GitHubでコードを管理するプロセスは以下のステップで構成されます。
プロジェクトのセットアップ
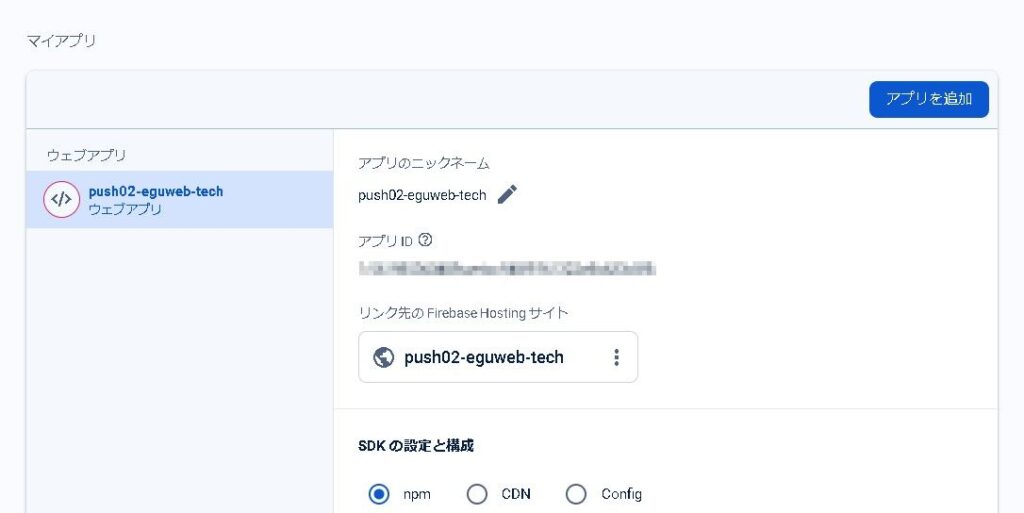
Firebaseプロジェクトの設定:
- Firebaseにログインし、新しいプロジェクトを作成します。
- 「プロジェクトの設定」に移動し、「サービスアカウント」タブから新しい秘密鍵を生成し、ダウンロードします。

GitHubリポジトリの作成:
- GitHubで新しいリポジトリを作成し、ローカルマシンにクローンします。
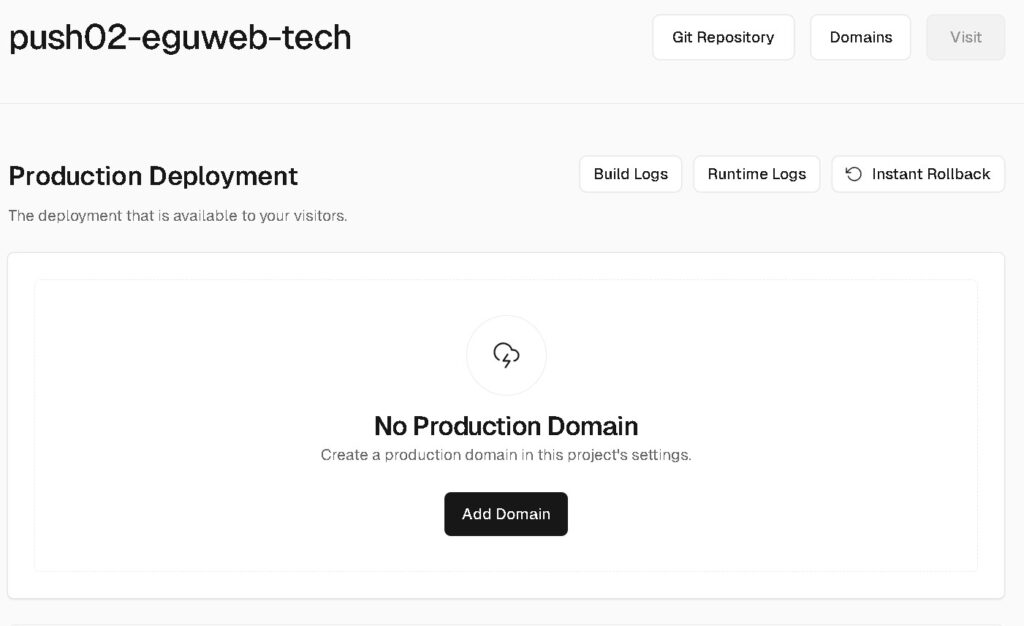
Vercelプロジェクトの設定:
- Vercelにサインアップまたはログインし、新しいプロジェクトを作成します。
- VercelプロジェクトをGitHubリポジトリにリンクします。

2. コードの実装:
Node.jsを例に、サーバーサイドでの通知送信コードを実装します。
必要なパッケージのインストール:
プロジェクトディレクトリに移動し、firebase-adminパッケージをインストールします。
npm install firebase-admin
メインのサーバーコードの作成:
index.jsを作成し、以下のような基本的なコードを書きます。
var admin = require("firebase-admin");
var serviceAccount = require("./path/to/downloaded/serviceAccountKey.json");
admin.initializeApp({
credential: admin.credential.cert(serviceAccount)
});
var message = {
notification: {
title: 'Hello',
body: 'Hello, World!'
},
token: 'デバイストークン'
};
admin.messaging().send(message)
.then((response) => {
console.log('Successfully sent message:', response);
})
.catch((error) => {
console.log('Error sending message:', error);
});
デバイストークンは、対象デバイスのFCMトークンに置き換えてください。
WebでのFCMトークンの取得
- Firebase SDKをウェブアプリに追加:
- Firebaseをウェブプロジェクトに追加し、初期化します。
- トークンを取得するコードを実装:
- ユーザーから通知の許可を求め、FCMトークンを取得するコードを実装します。
messaging.getToken({ vapidKey: 'your-vapid-key' }).then((currentToken) => {
if (currentToken) {
sendRegistrationToServer(currentToken);
} else {
console.log('No registration token available. Request permission to generate one.');
}
}).catch((err) => {
console.log('An error occurred while retrieving token. ', err);
});
function sendRegistrationToServer(token) {
// 例: Fetch APIを使用してサーバーにトークンを送信
fetch('https://yourserver.com/api/register_token', {
method: 'POST',
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
},
body: `token=${token}`
});
}
重要な考慮事項:
- ユーザーのプライバシーを尊重し、トークンを安全に管理してください。
- トークンは定期的に更新されるため、アプリは新しいトークンが生成されるたびにサーバーに送信する必要があります。
- ユーザーが通知の許可を変更した場合、トークンが無効になる可能性があるため、その状態を適切に処理してください。
まとめ
実際のプロジェクトでは、APIエンドポイントを介して通知をトリガーすることが一般的です。この場合、Express.jsなどのフレームワークを使用してエンドポイントを設定し、そこから通知送信ロジックを呼び出します。
セキュリティを確保するためにHTTPSを使用し、適切な認証メカニズムを実装してください。また、実運用ではエラーハンドリングとリトライロジックを強化し、ロギングと監視を適切に設定してください。