前回のまでの動きはこちら

このままだと、キャラクターが横にスライドして動くだけですので、キーボードを押す(動く)たびにキャラクターに動きを付けてみます。
コスチュームを準備
まずは、動く用のコスチュームを2パターン準備します。このコスチュームが交互に切り替われば、動いているように見えます。
コスチューム1

コスチューム2


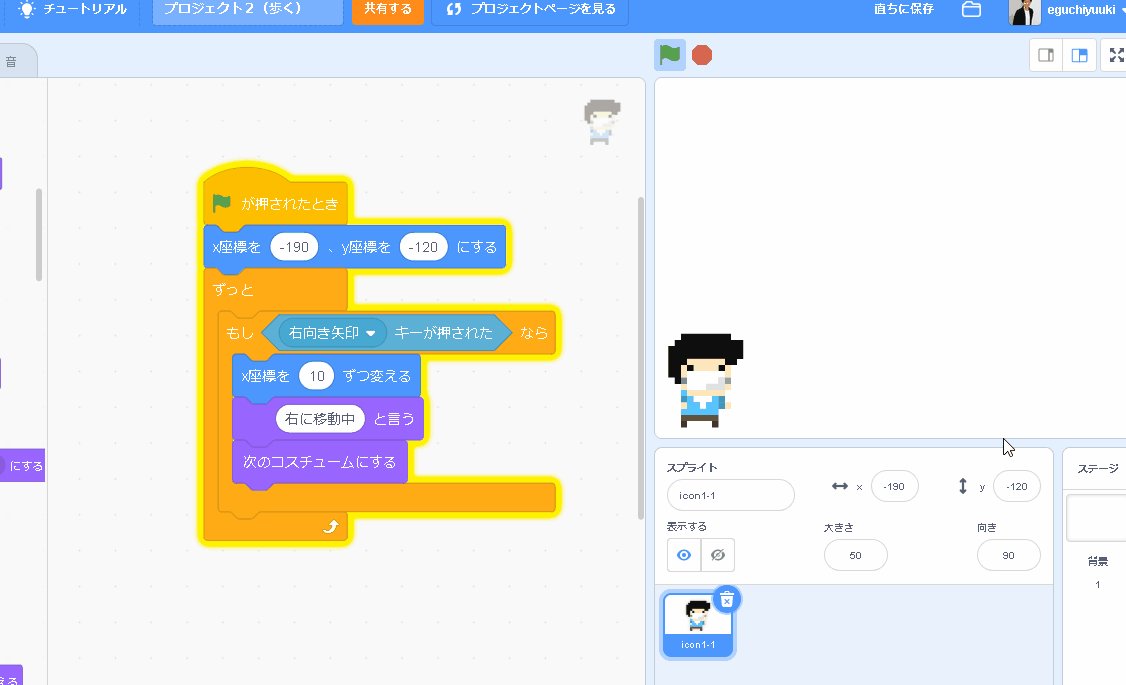
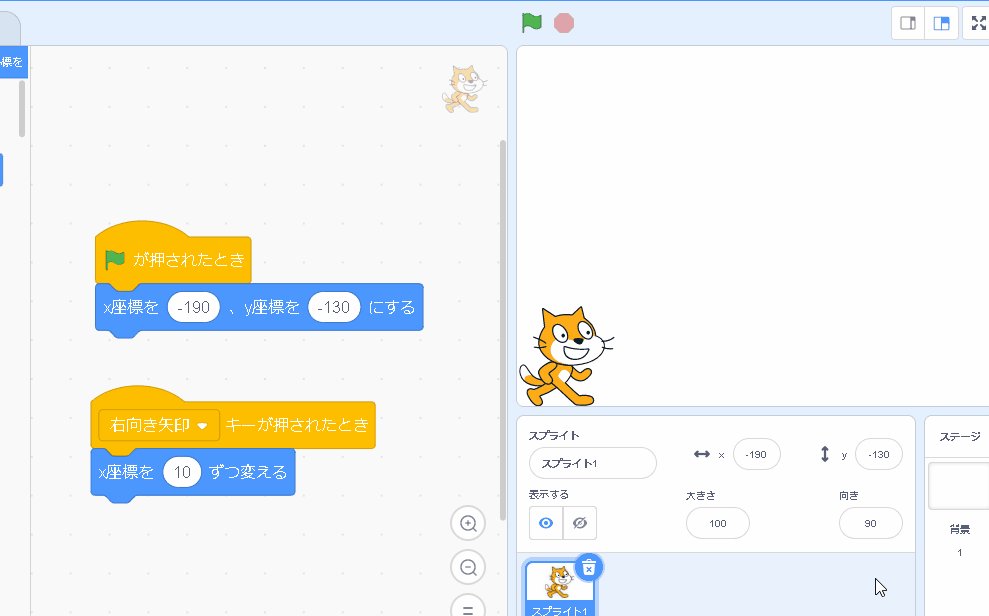
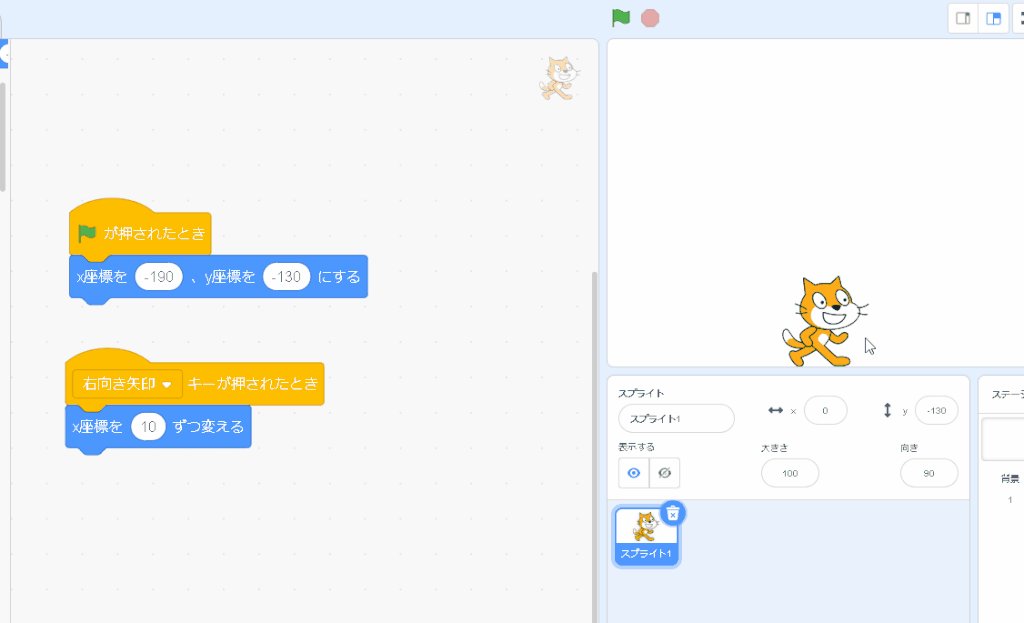
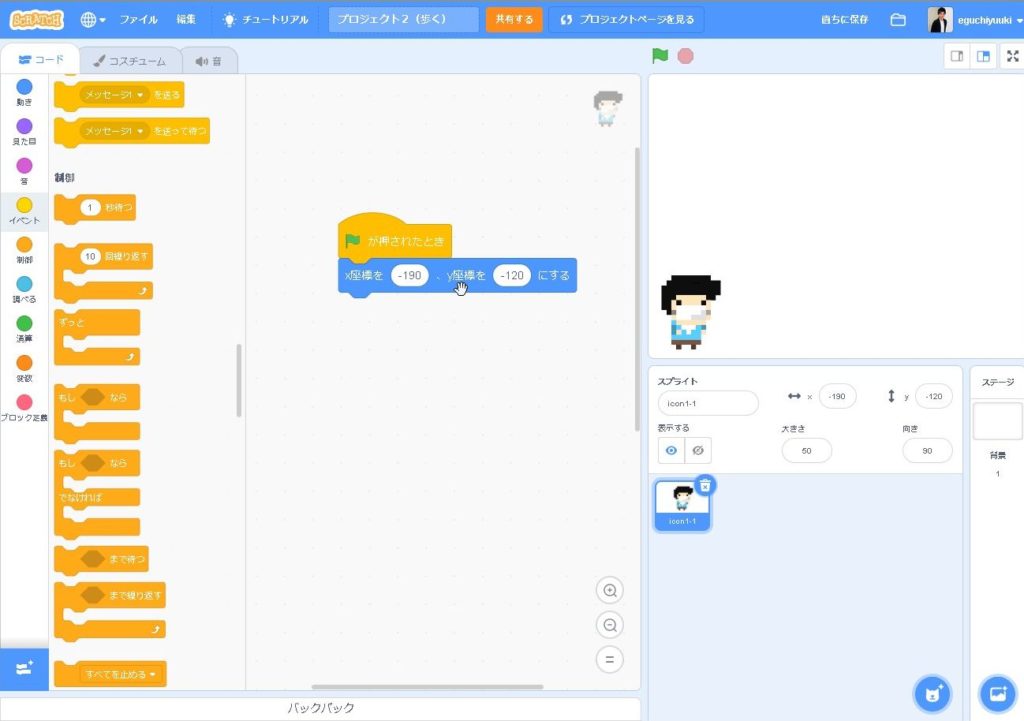
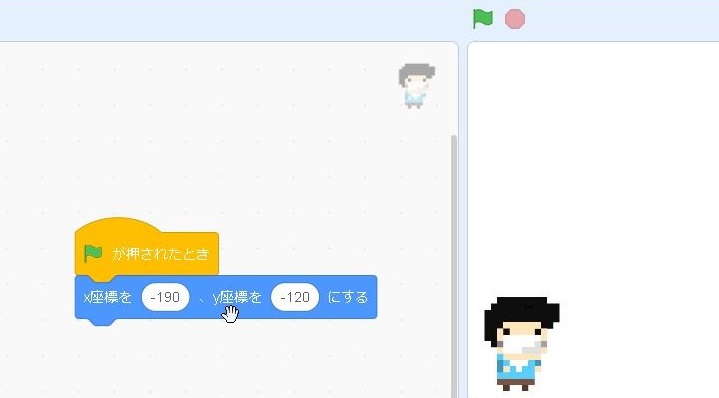
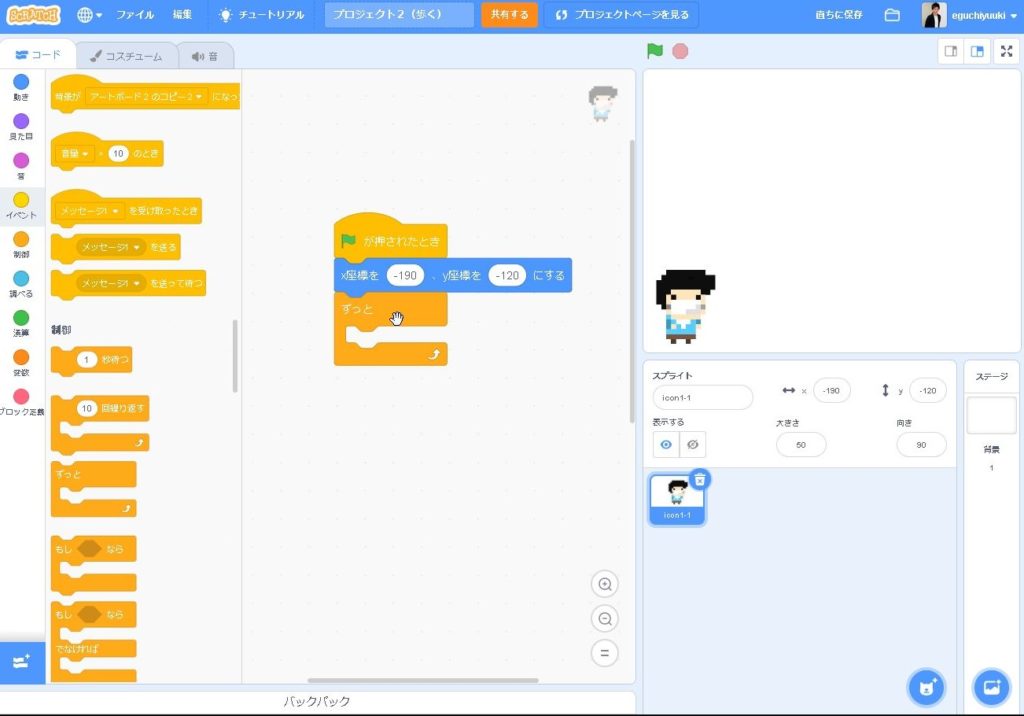
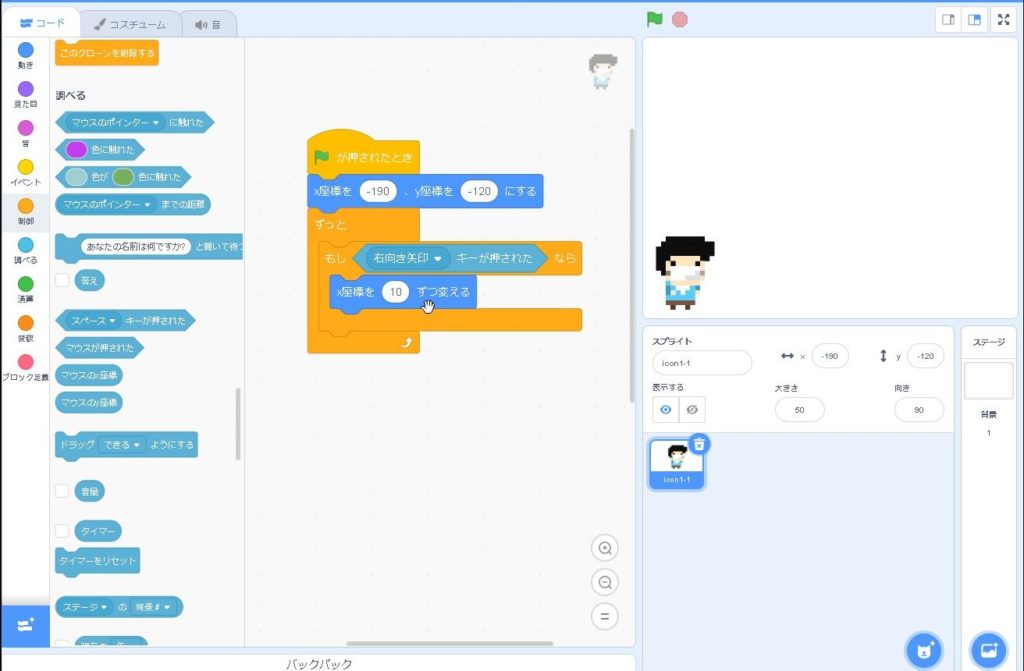
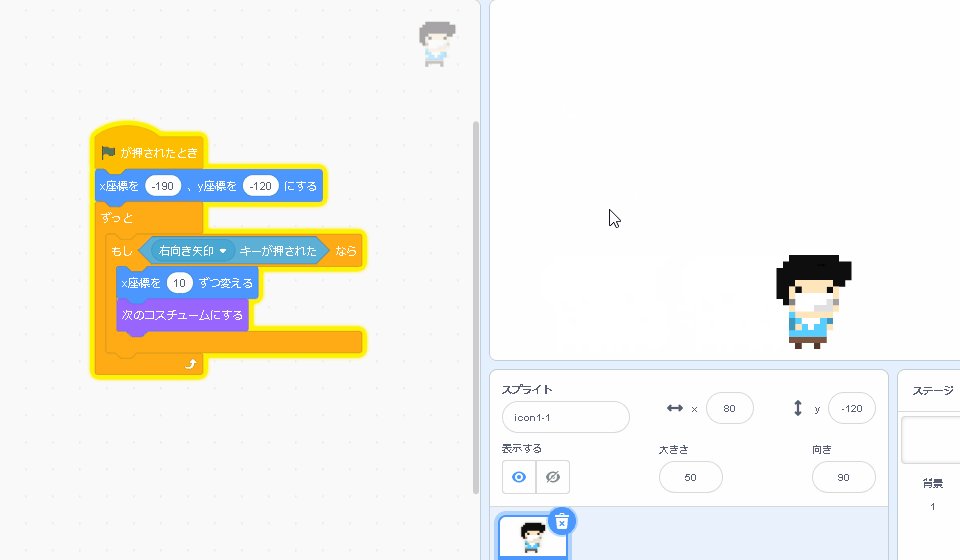
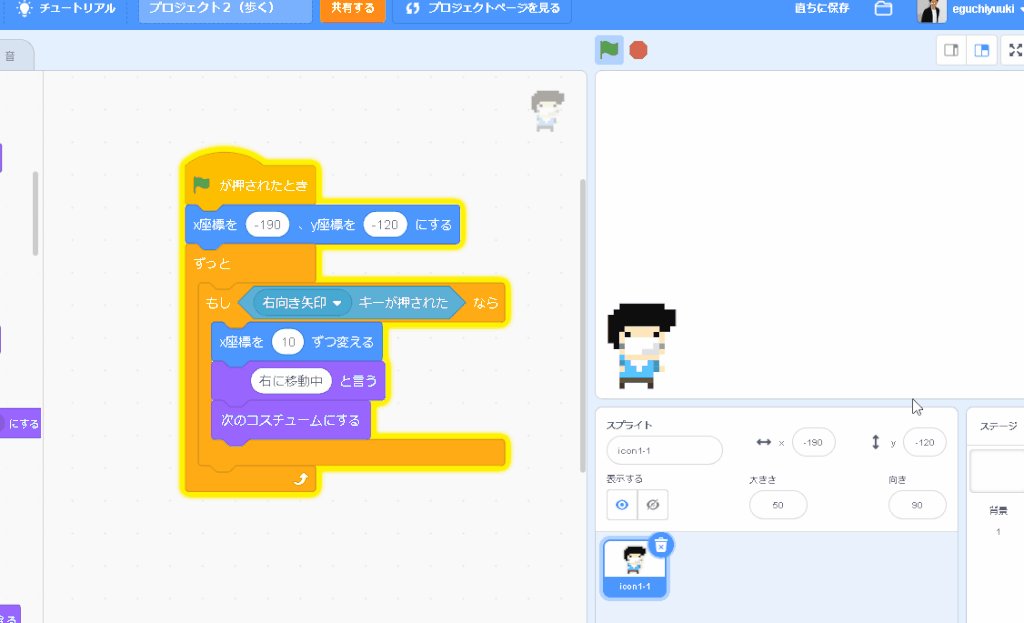
実行ボタン(|■)が押された時
ここは前回と同じです。実行ボタンを押した時に初期位置を設定します。
[rml_read_more]

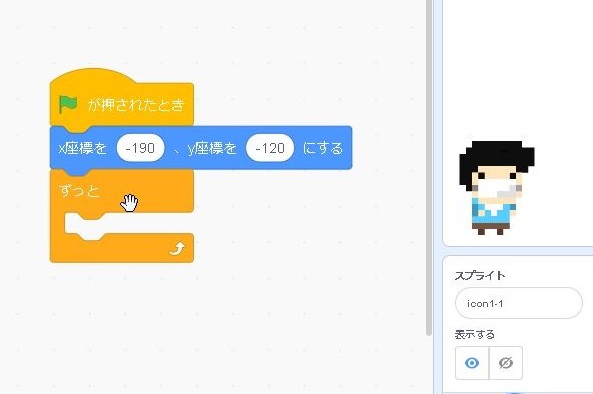
「ずっと」を追加
初期値の座標を設定したら、「ずっと」を追加します。


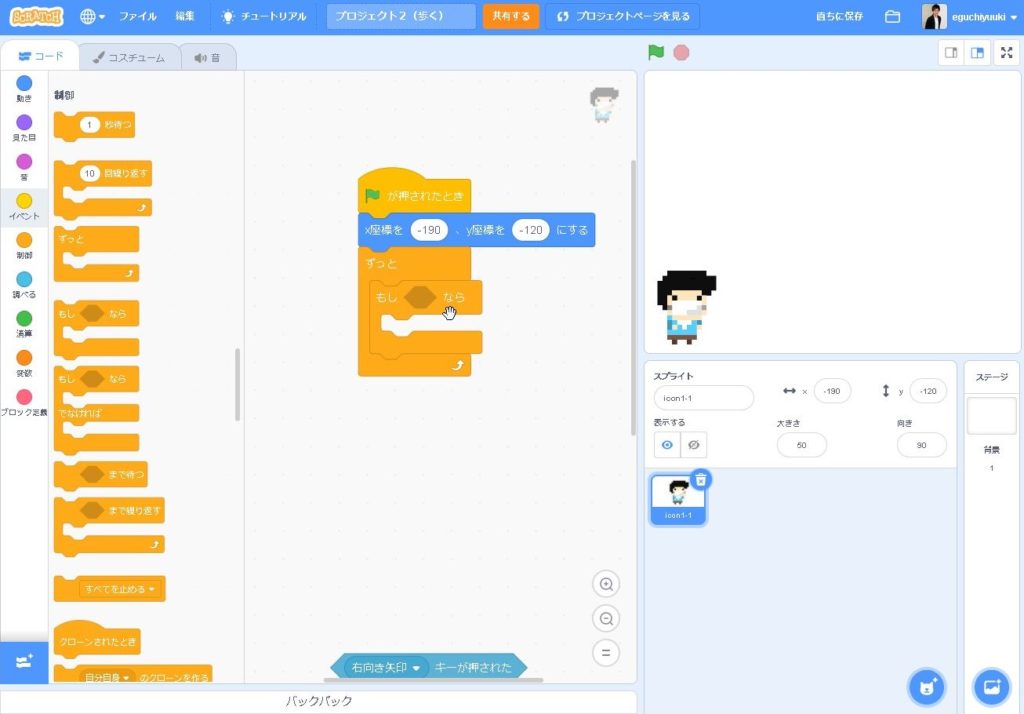
もし~なら
「もし~なら」を追加します。


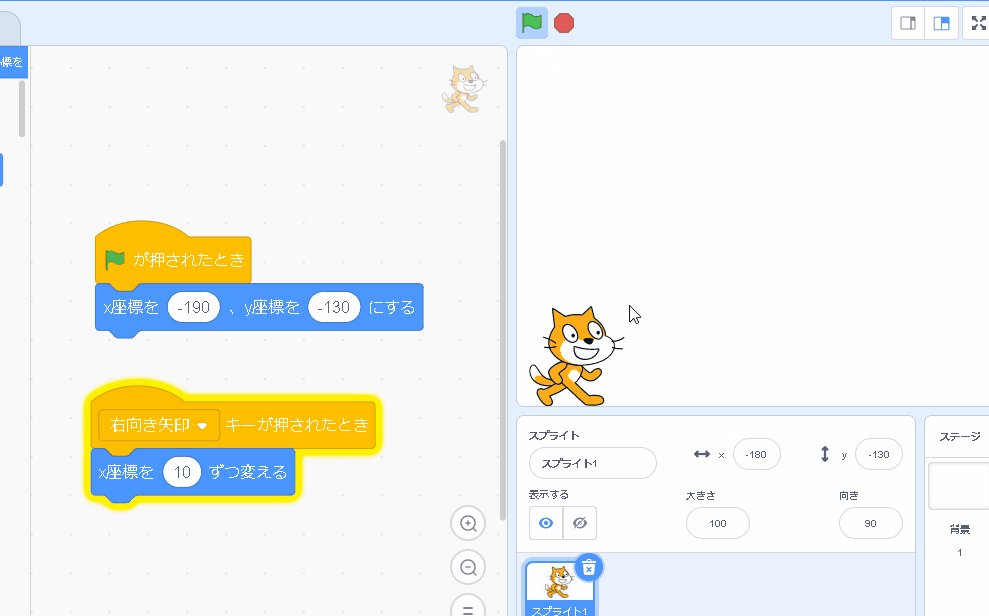
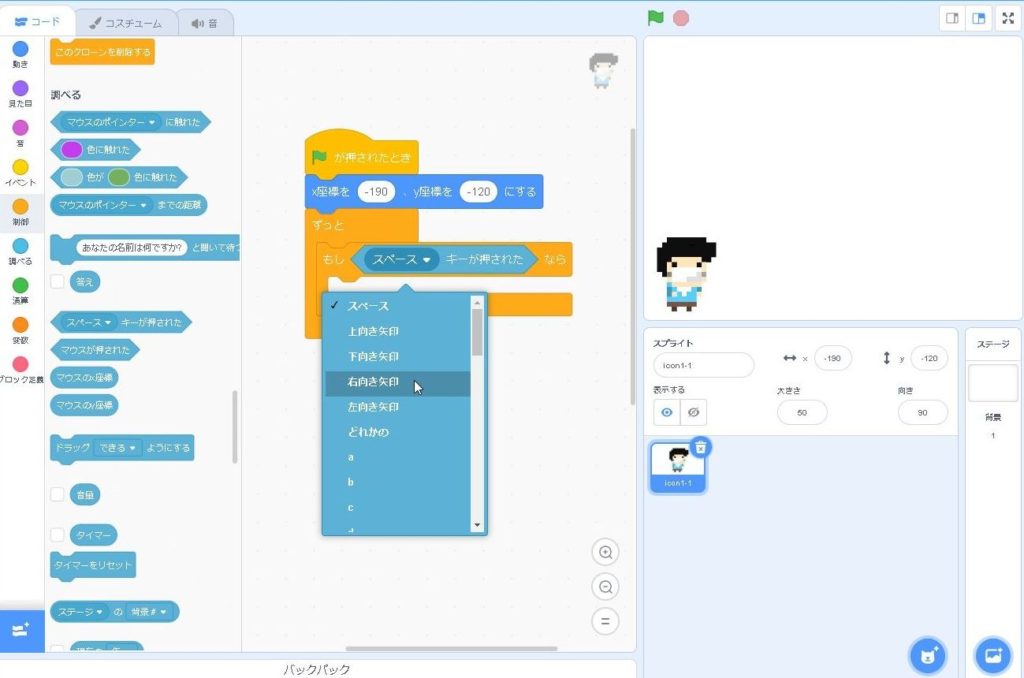
もし「右向き矢印キーが押されたら」なら

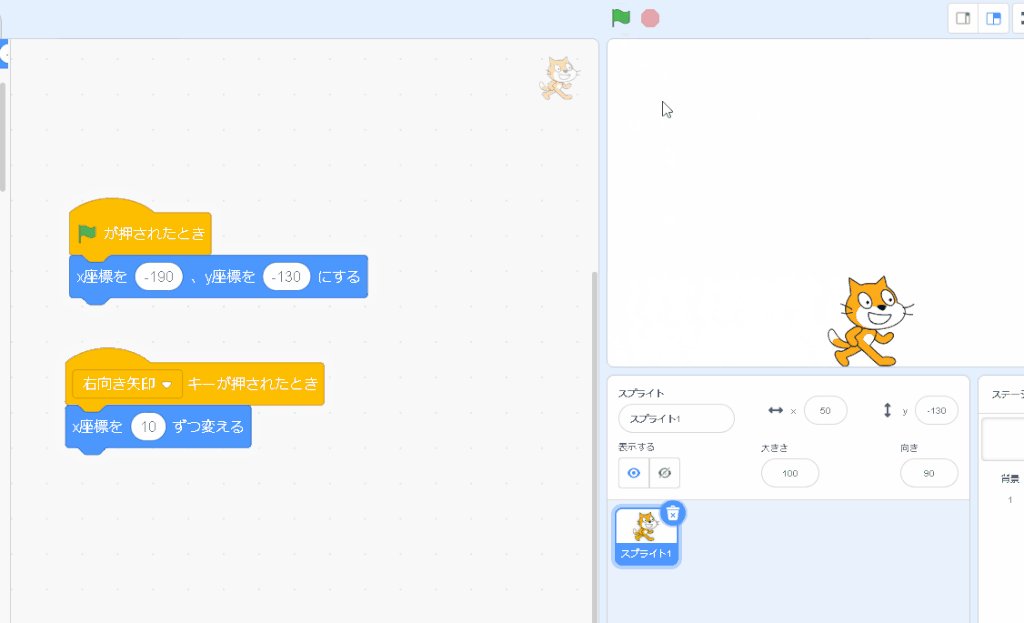
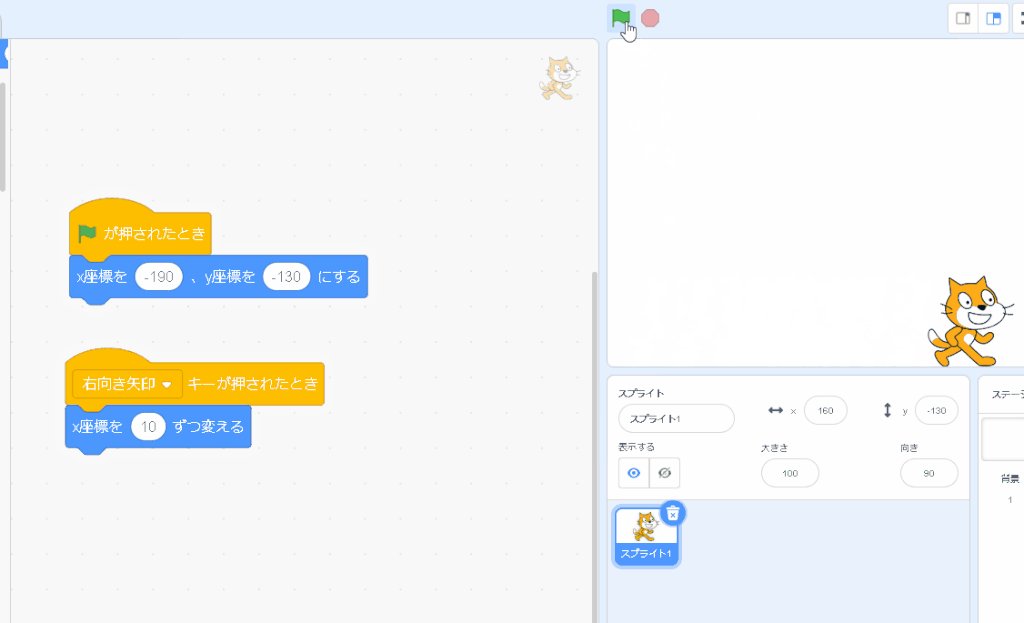
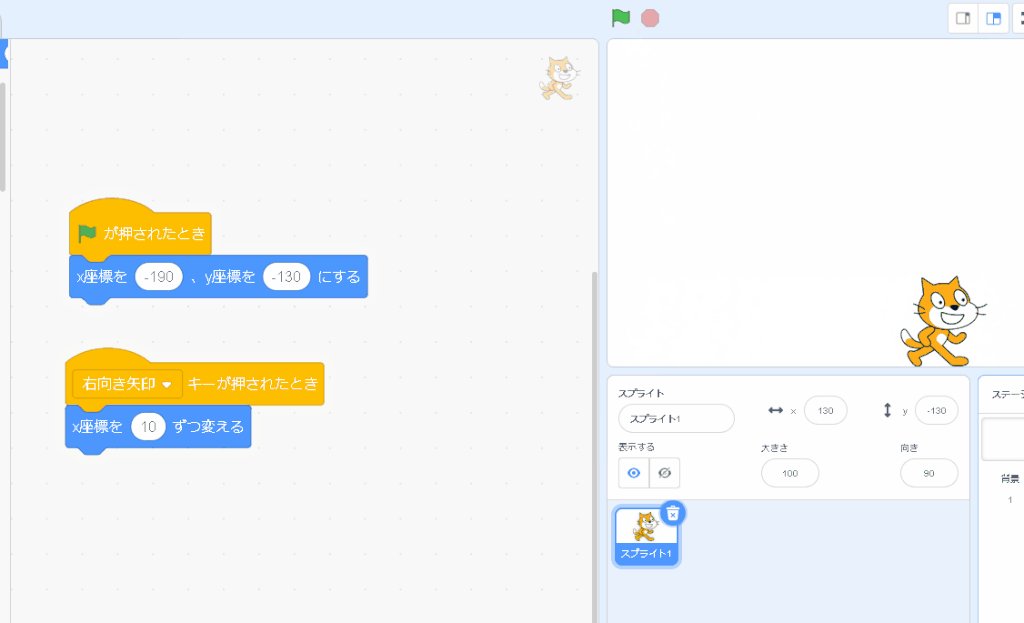
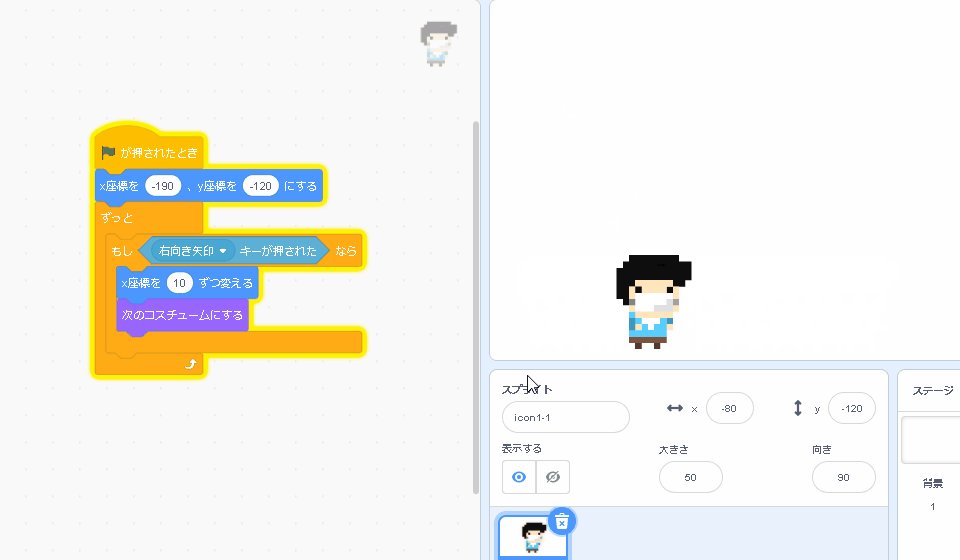
x座標を10ずつ変える


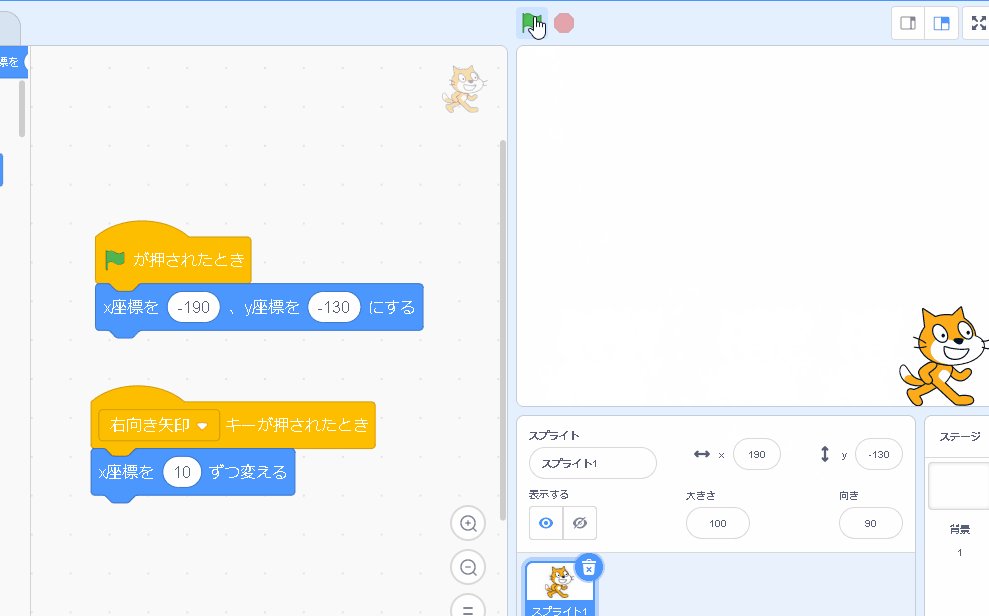
これで、右向き矢印を押した時にキャラクターが右に移動(x座標が10ずつ変わる)していきます。ここまでは前回とほとんど同じです。
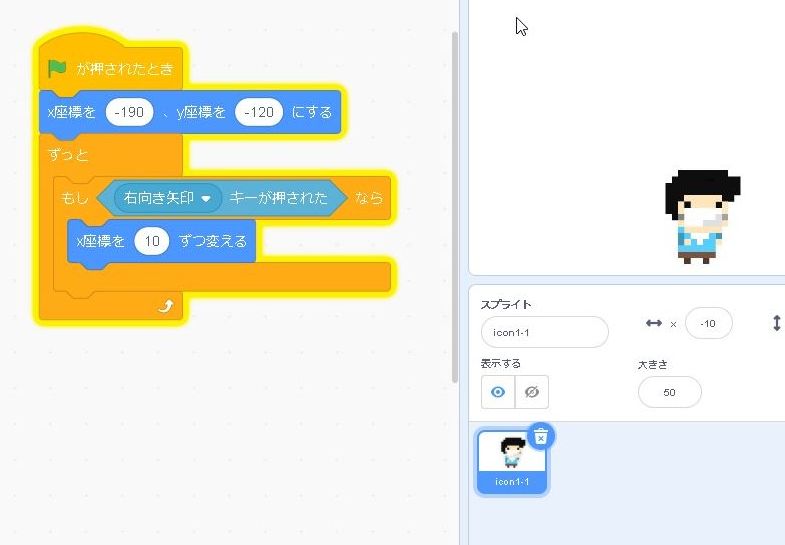
違うのは、【ずっと~】が最初に追加された部分です。
プログラムを実行したら、基本的には終了するまで動作をし続けるので、前回作った単独の「右向き矢印を押したら」ではなく、実行ボタンを押した後から動き始める「もし右向き矢印を押したら」に変更しています。
単独の「右向き矢印を押したら」を配置してしまうと、実行ボタンを押しても押さなくても、キーボードの右向き矢印を押せばキャラクターが動けてしまいます。
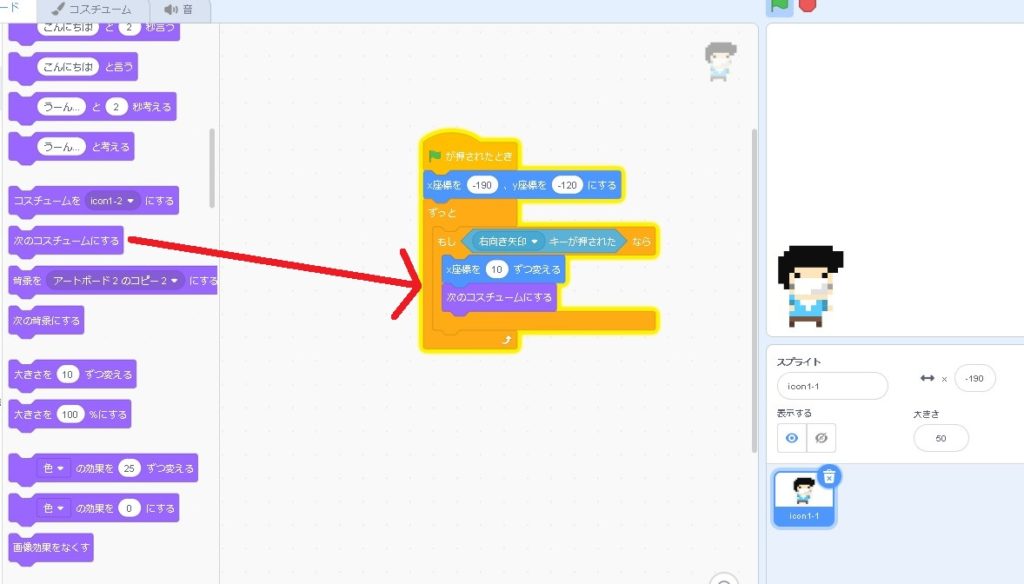
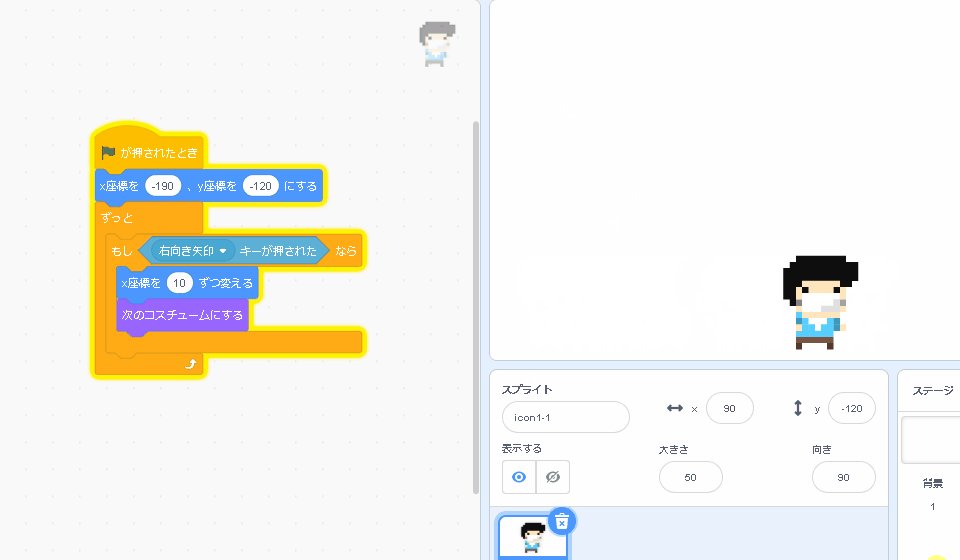
次のコスチュームにする

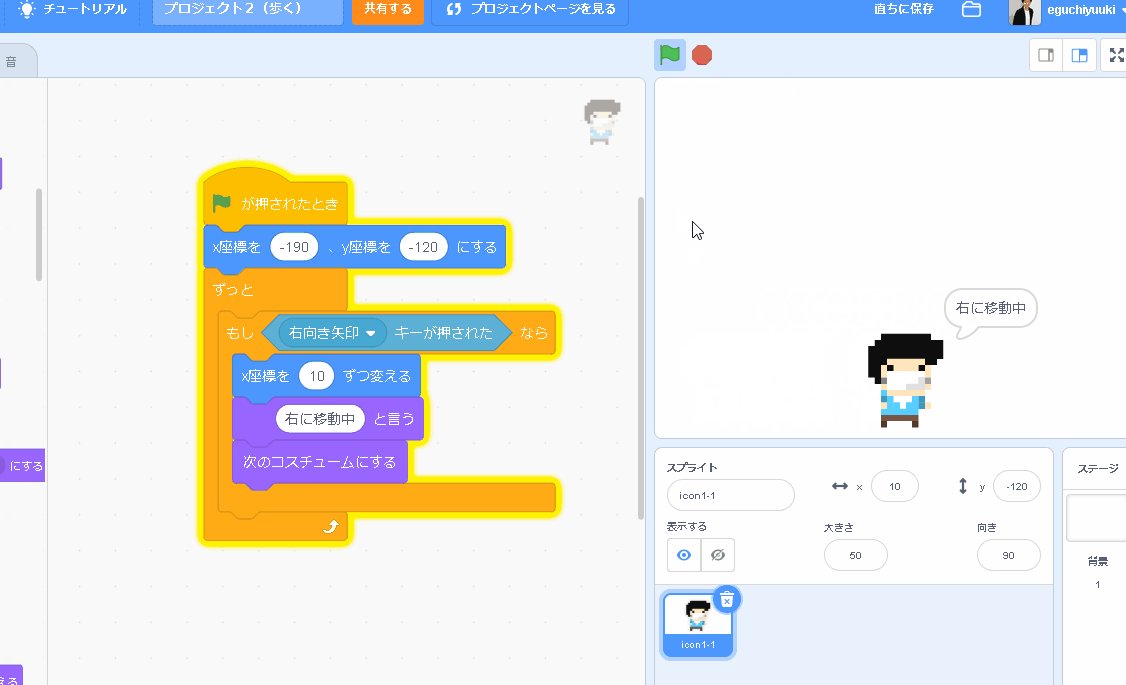
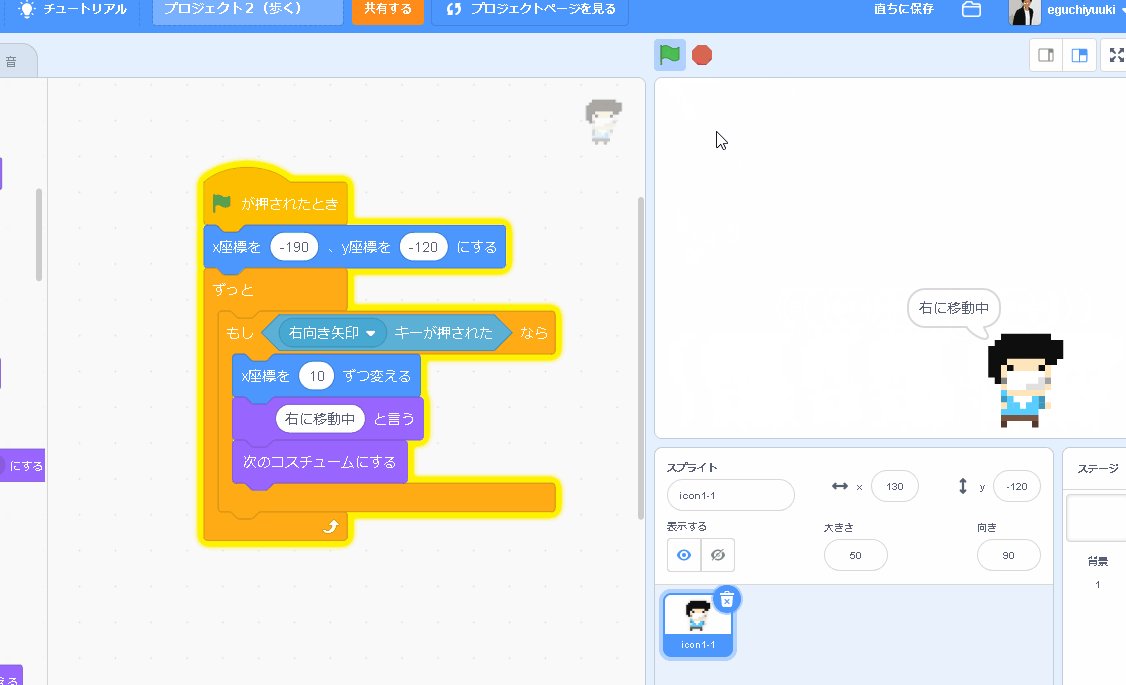
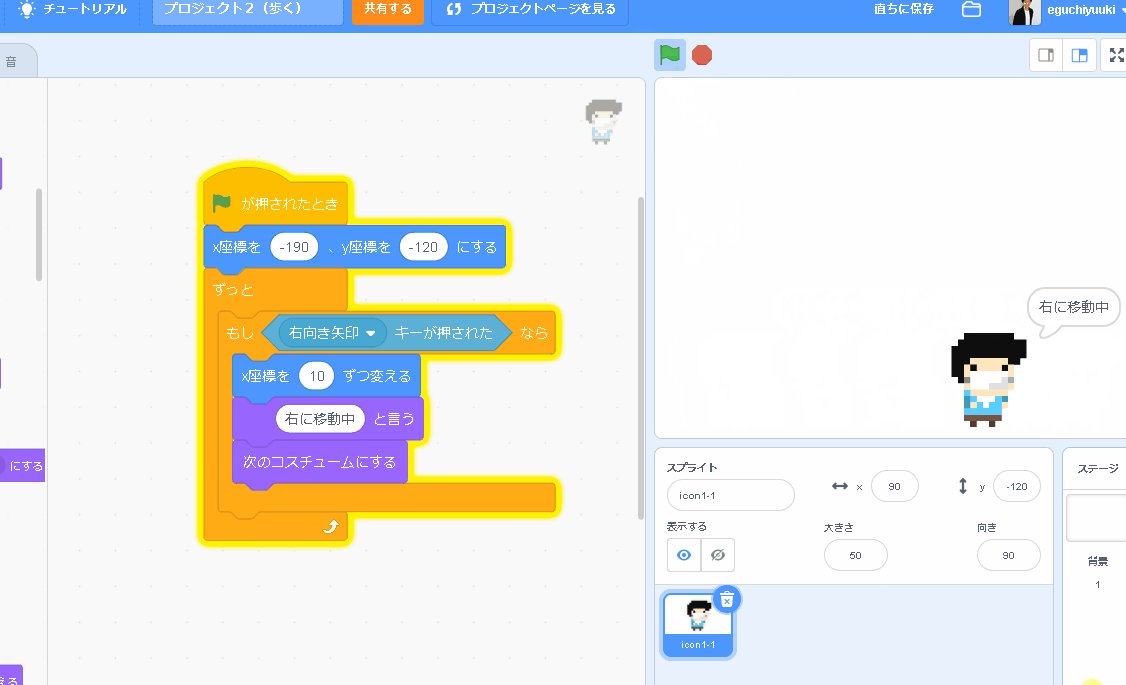
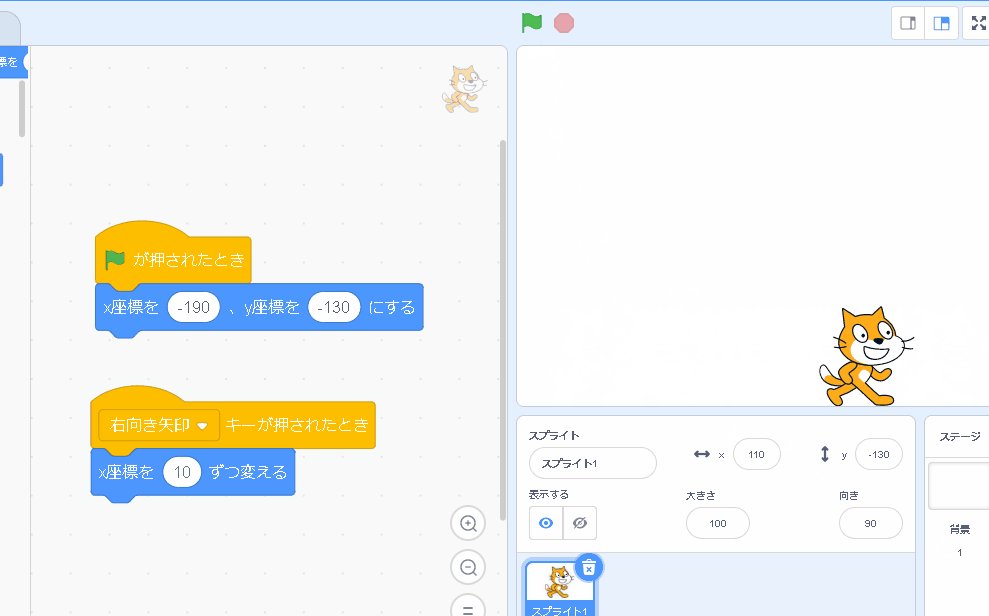
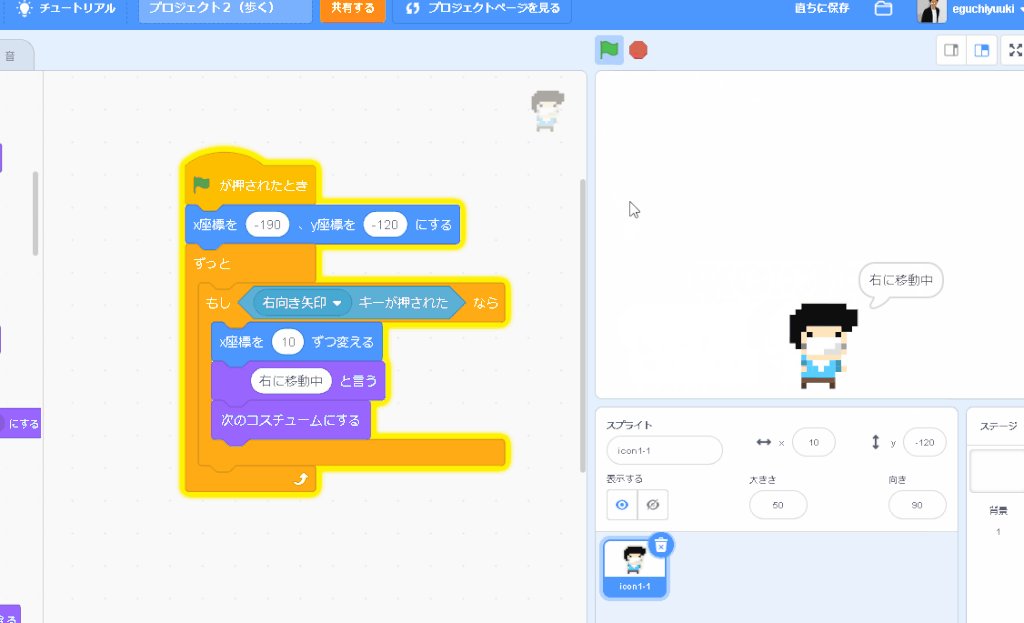
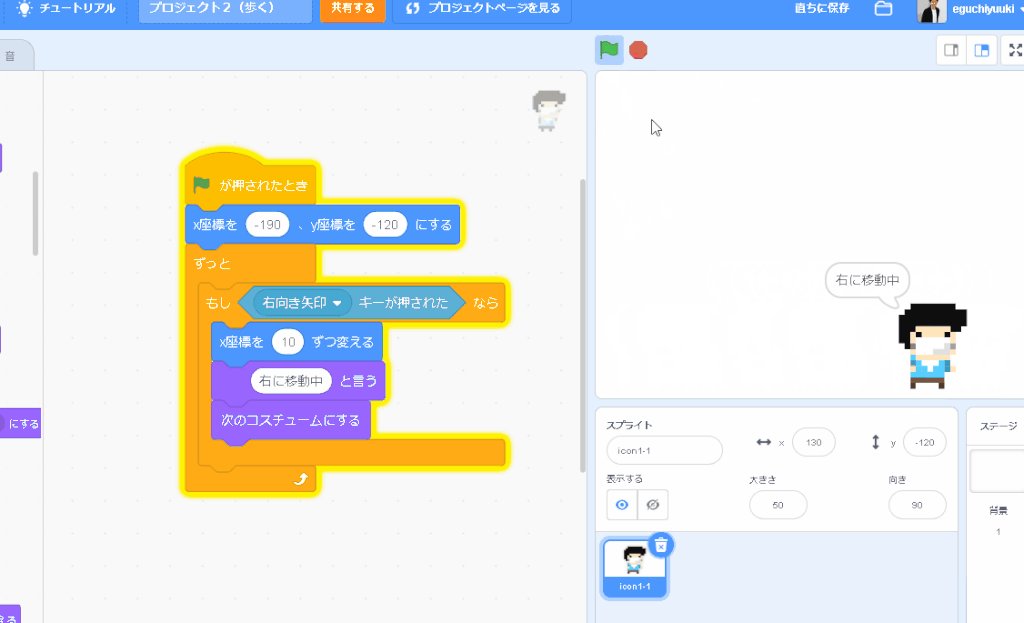
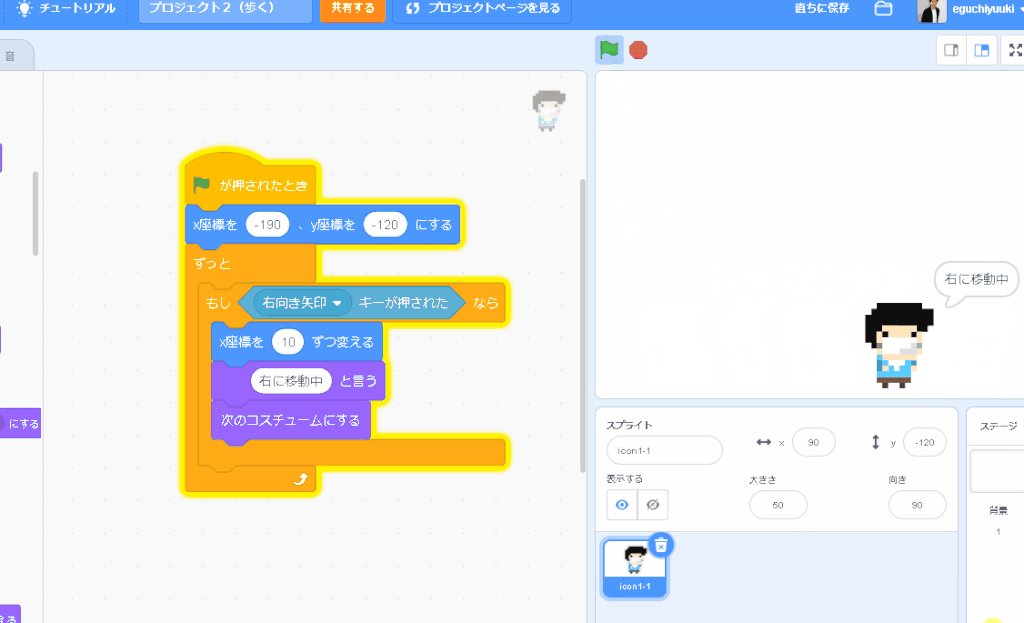
これで右向き矢印を押す→x座標が10ずつ変わる→コスチュームが切り替わっていきます!

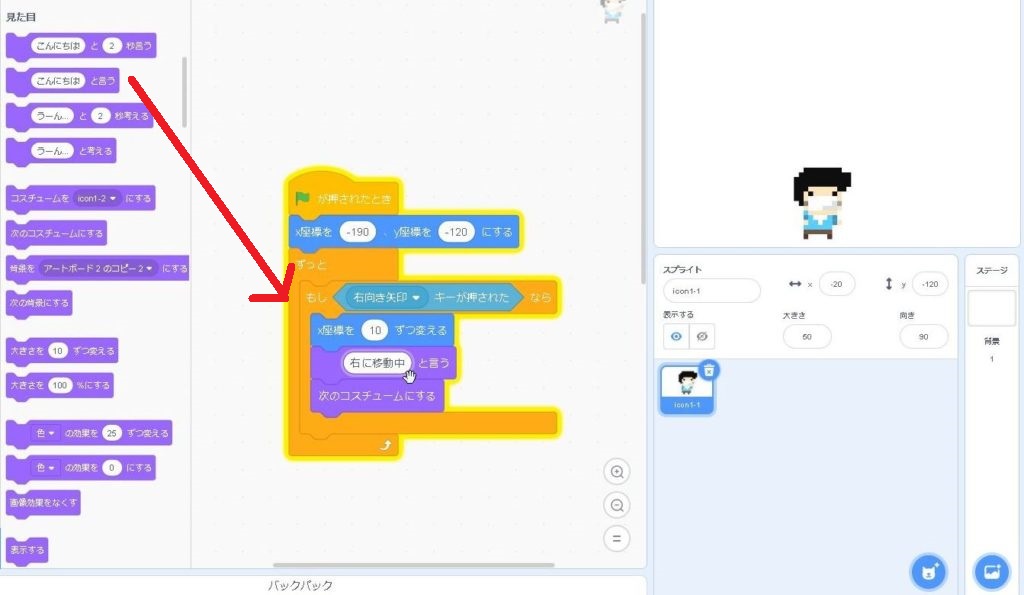
「右に移動中」と言う
移動が分かりやすいように「右に移動中」と言ってもらいましょう。
【( )と言う】ブロックを追加して「右に移動中」と入力します。

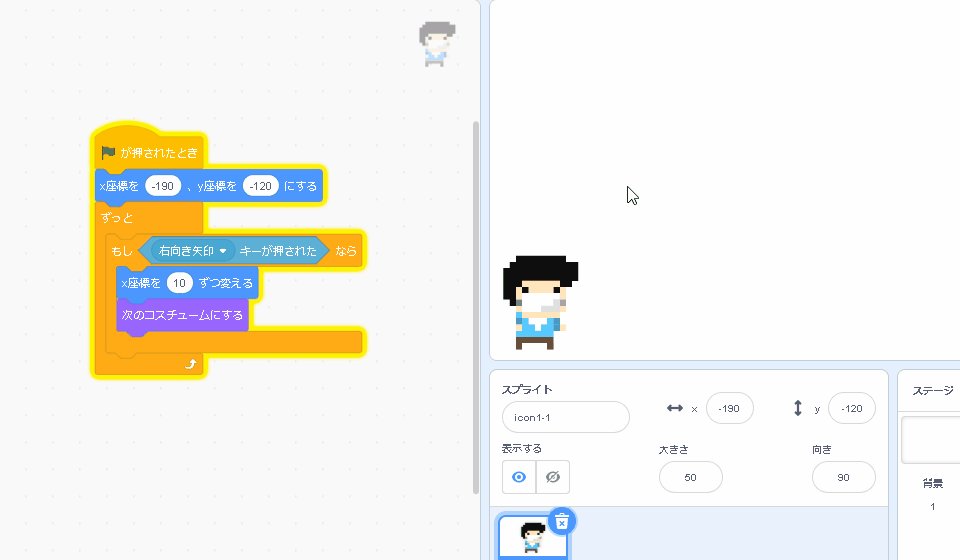
ちょっと動きがぎこちない感じもしますが、最初よりは良くなりました!
動いているように見えます!

次回は、左に切り替えた時の動きを追加してみたいと思います!
つづく^o^)/