Scratch(スクラッチ)
Scratch(スクラッチ) とは?
MITメディアラボが開発したプログラミング言語学習環境。
https://scratch.mit.edu/
「プログラミングコードを書かずにプログラミングの学習をする」ことが出来る、プログラミング学習に最適な環境です。
Scratchという名称は「ディスクジョッキー(DJ)がレコードを手でこするスクラッチングに由来しており、DJが気軽に曲をミックスすることと、Scratch言語によって簡単にプロジェクトをミックスすること」という意味があるそうです。
はじめかた
Scratch
https://scratch.mit.edu/
まずはScratchのサイトを開きます。

Scratchに参加しよう
まずは「Scratchに参加しよう」を押します。

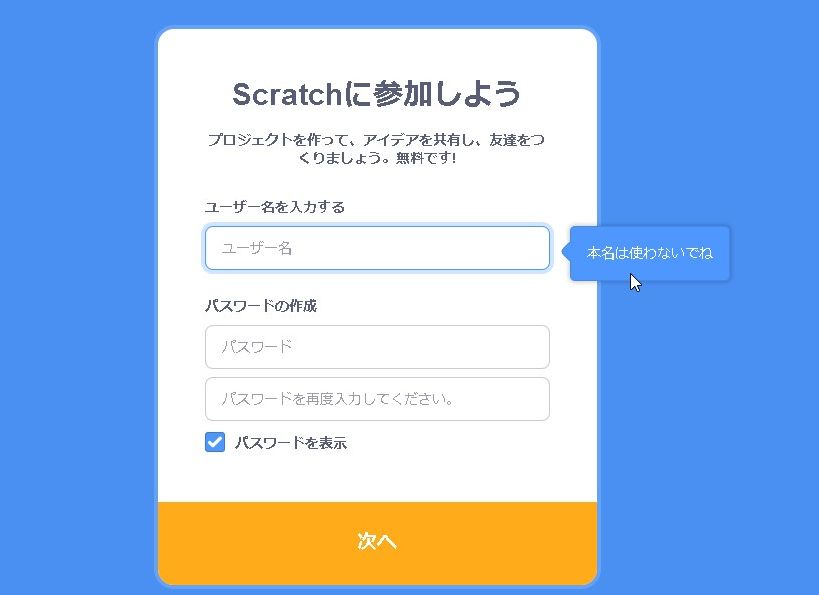
ユーザー名とパスワードを入力
ユーザー名を入力する
パスワードの作成








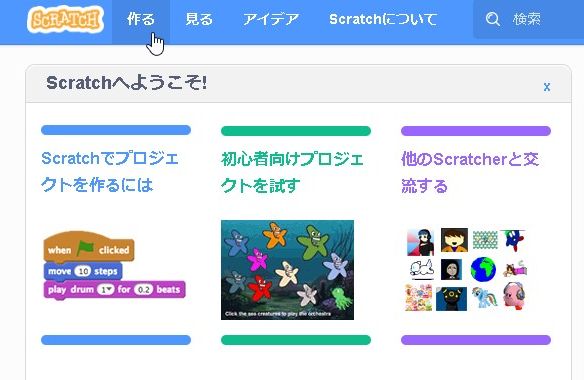
プロジェクトの新規作成
「作る」からプロジェクトの新規作成ができます。


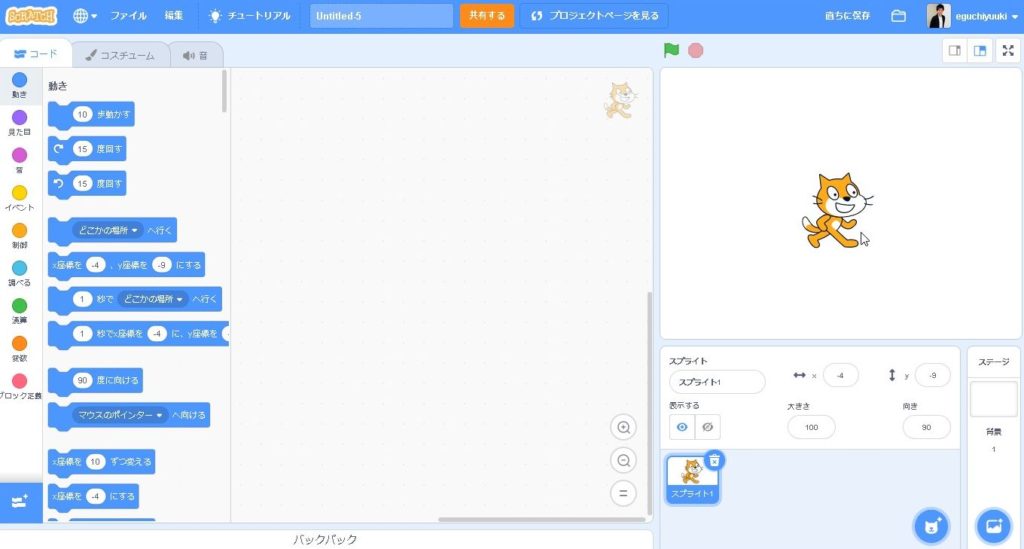
新規プロジェクト

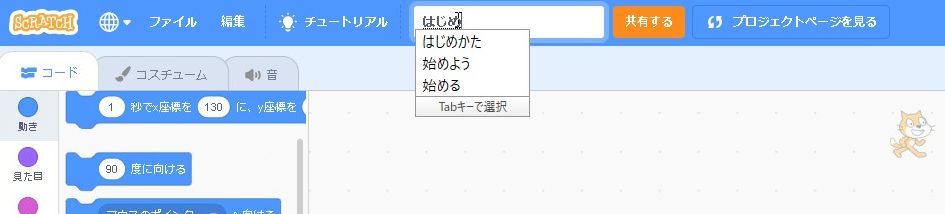
プロジェクト名変更
まずは、後で開く時に分かるように、プロジェクト名称を変更しておきましょう。


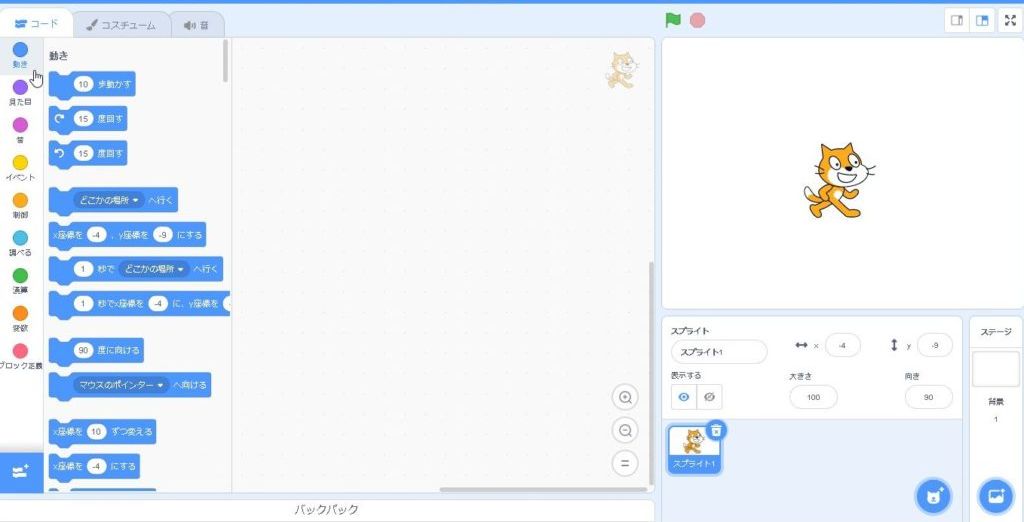
新規プロジェクト

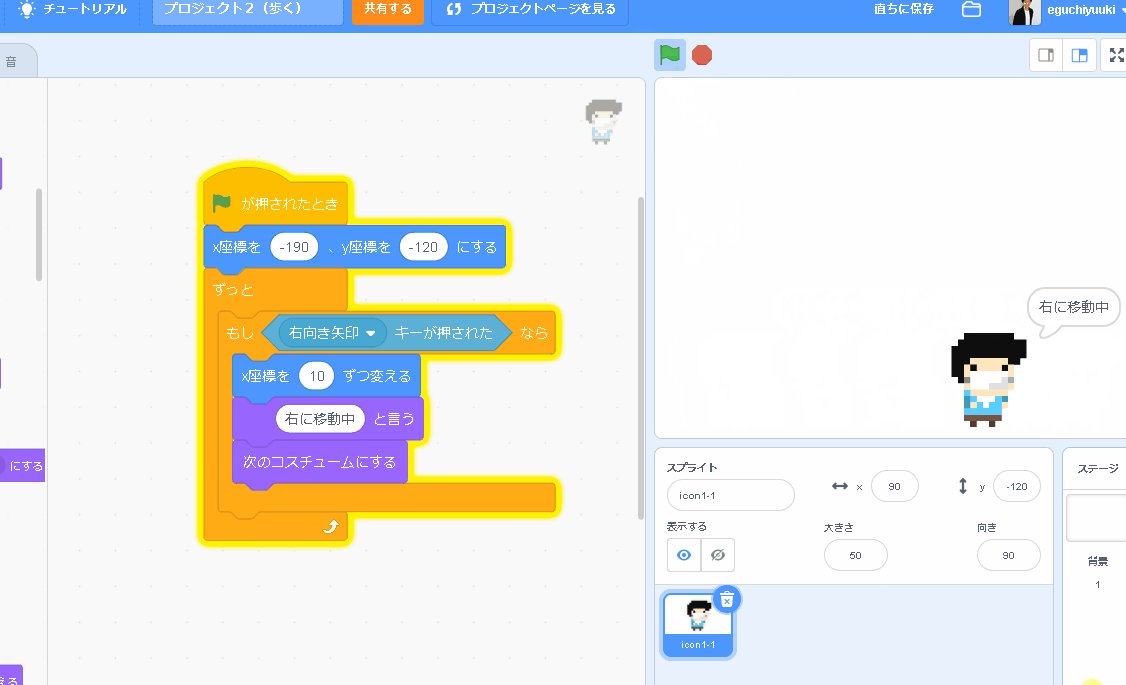
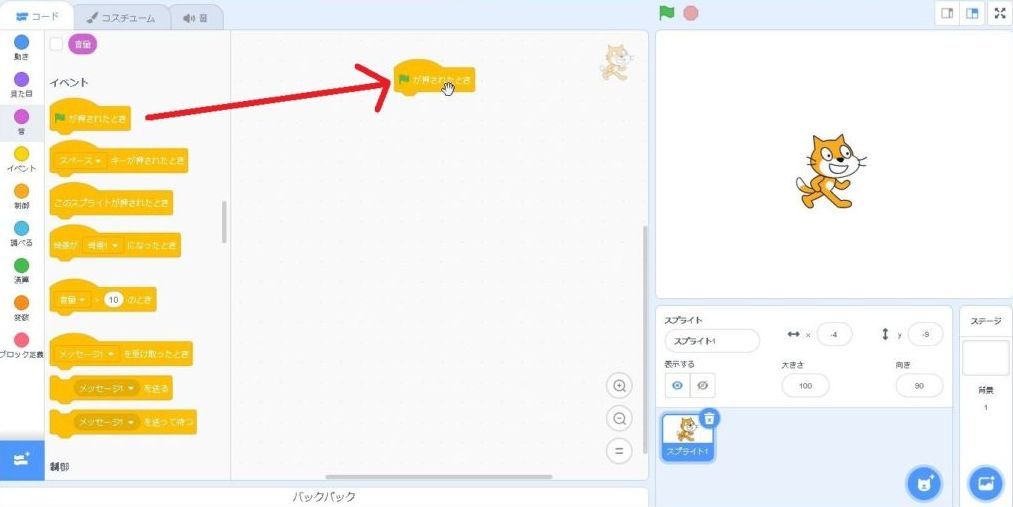
実行ボタン(|■)が押された時
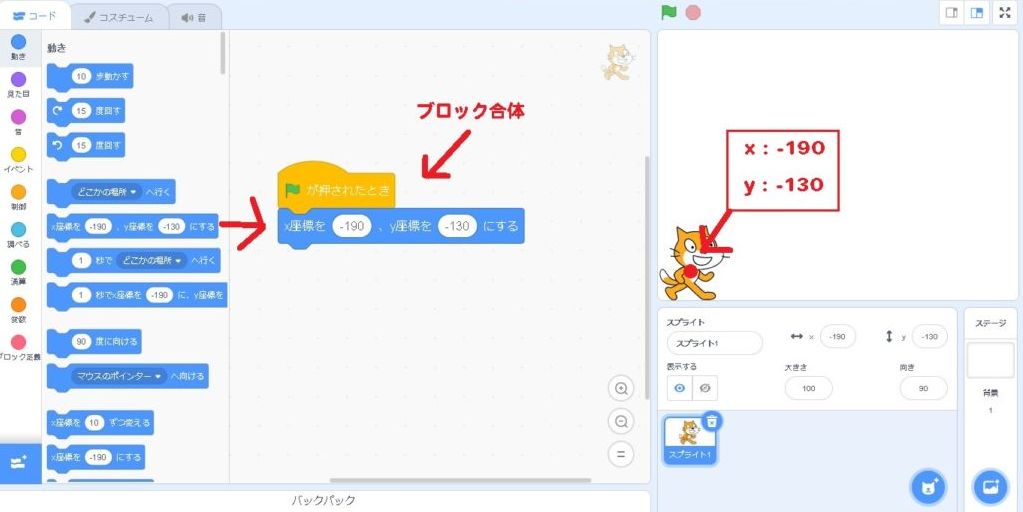
「プログラムの実行ボタン(|■)(旗のアイコン)が押された時」をドラッグ・アンド・ドロップで画面に放り込みます。

キャラクターの座標を設定
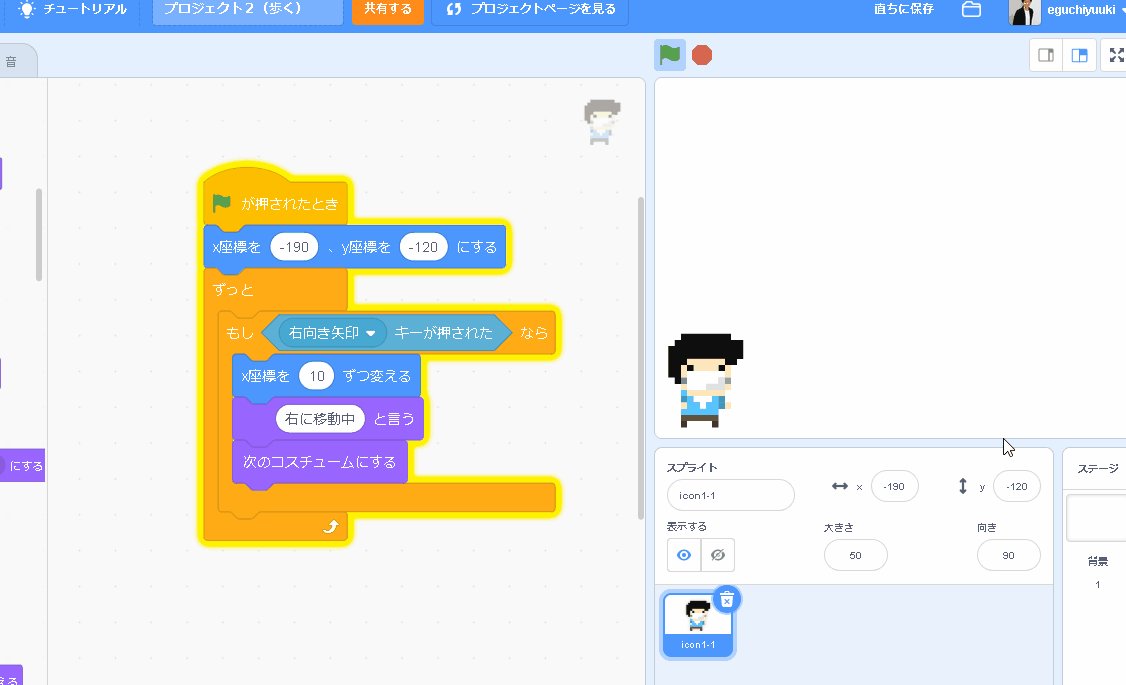
「x座標を( )、y座標を( )にする」を旗の下に合体させます。

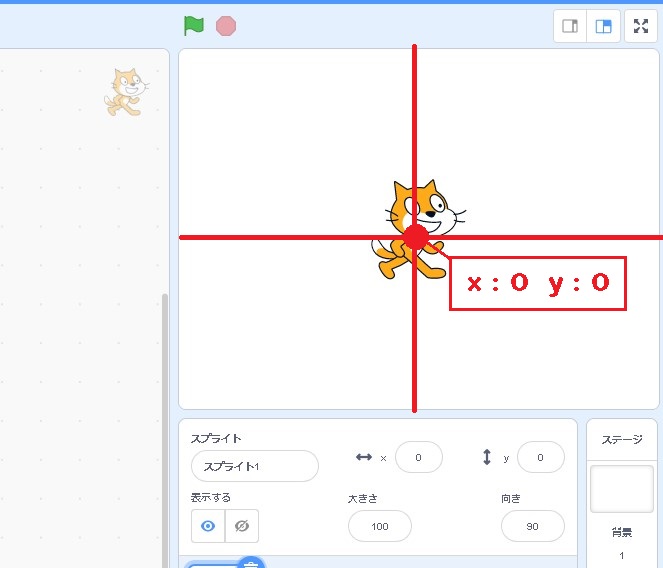
「x座標を(0)、y座標を(0)にする」の場合は、画面の中央に配置されます。

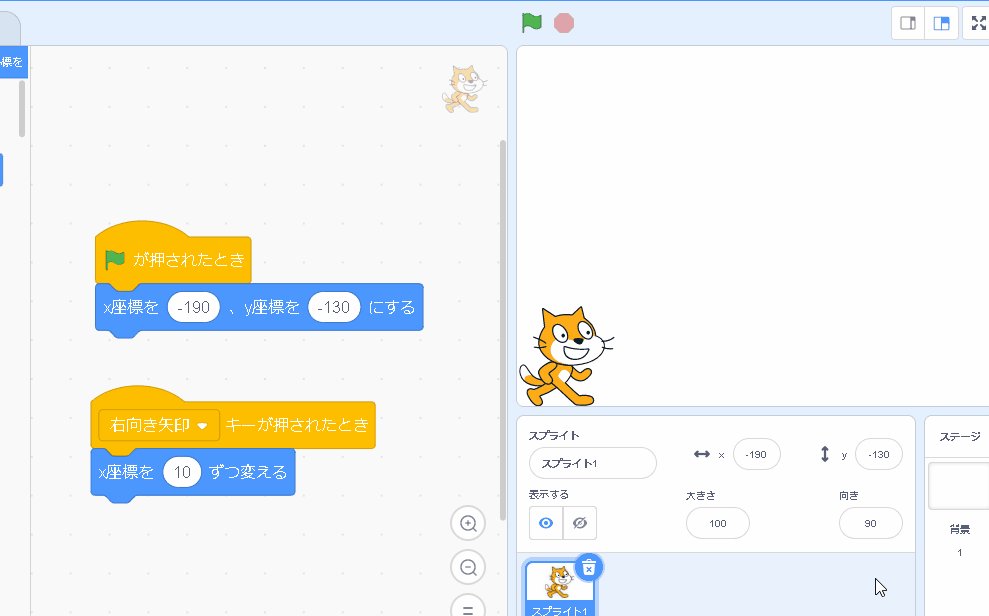
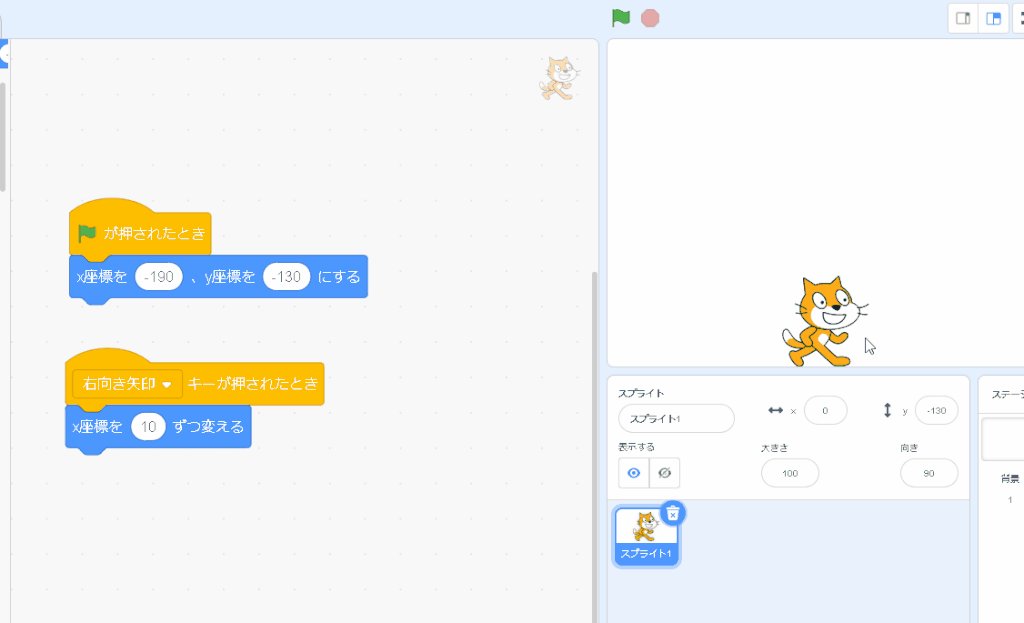
「x座標を-190、y座標を-130にする」と設定します。

そうすると、プログラムの実行ボタン【|■(旗)】を押した時に、キャラクターのx座標が-190、y座標を-130になります。画面の左下あたりです。
※キャラクター画像の中央点の座標です。

( ▼)が押された時
このままだと、
「実行ボタンを押す」
「x座標を-190、y座標を-130にする」
のプログラムで終わってしまうので、画面上は何も動作しません。
移動の処理を追加してみます。
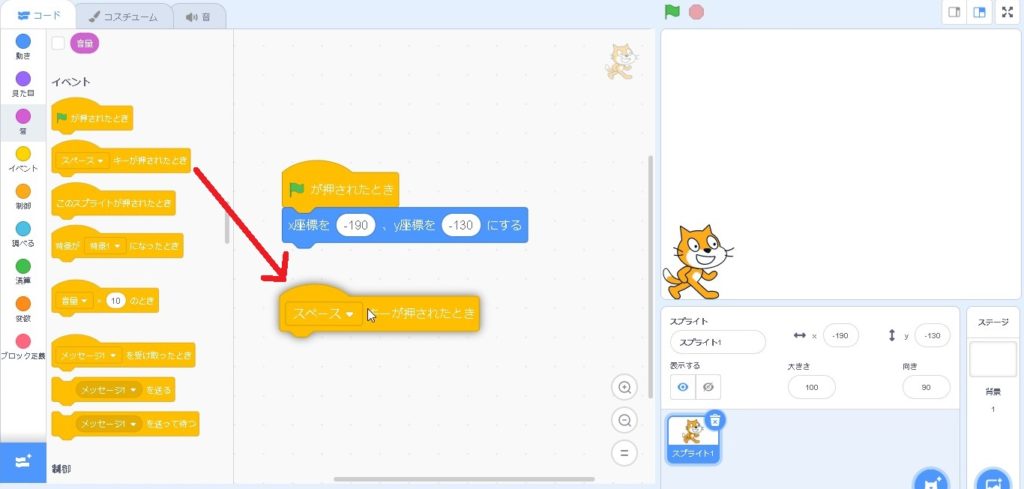
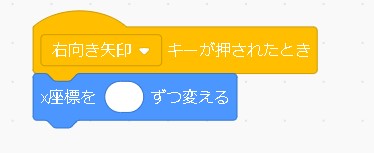
「( ▼)が押された時」

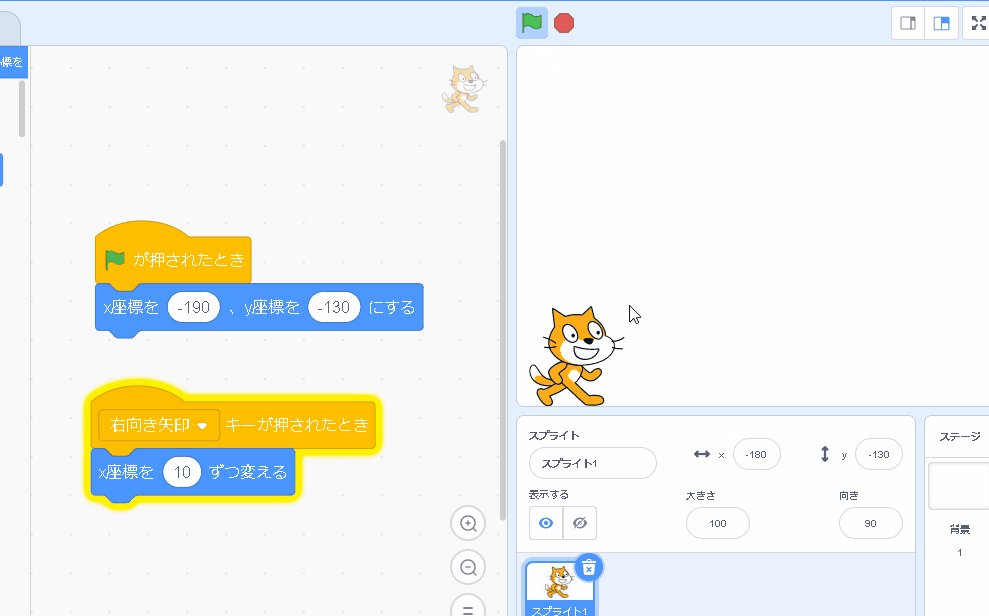
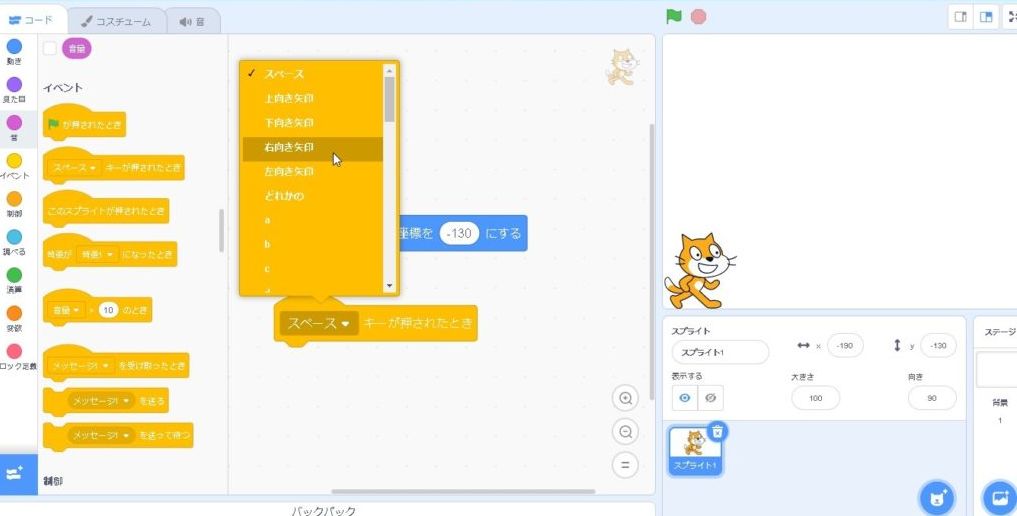
「(右向き矢印)が押された時」

x座標を( )ずつ変える
「x座標を( )ずつ変える」のブロックを合体させます。

右矢印キーを押した時に、x座標をどのくらい動かすか?を設定します。
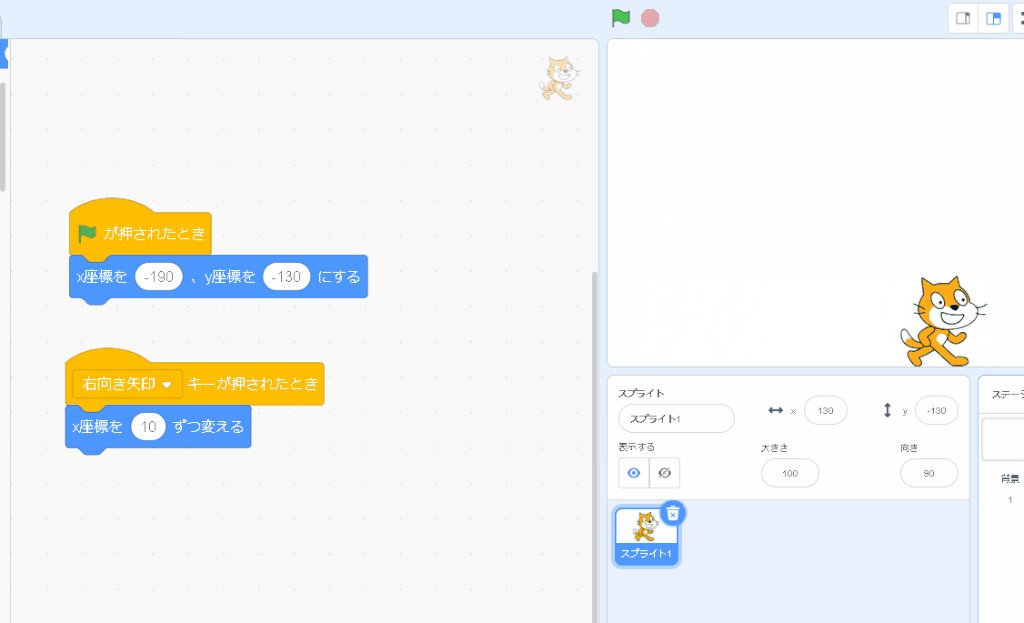
x座標を( 10 )ずつ変える
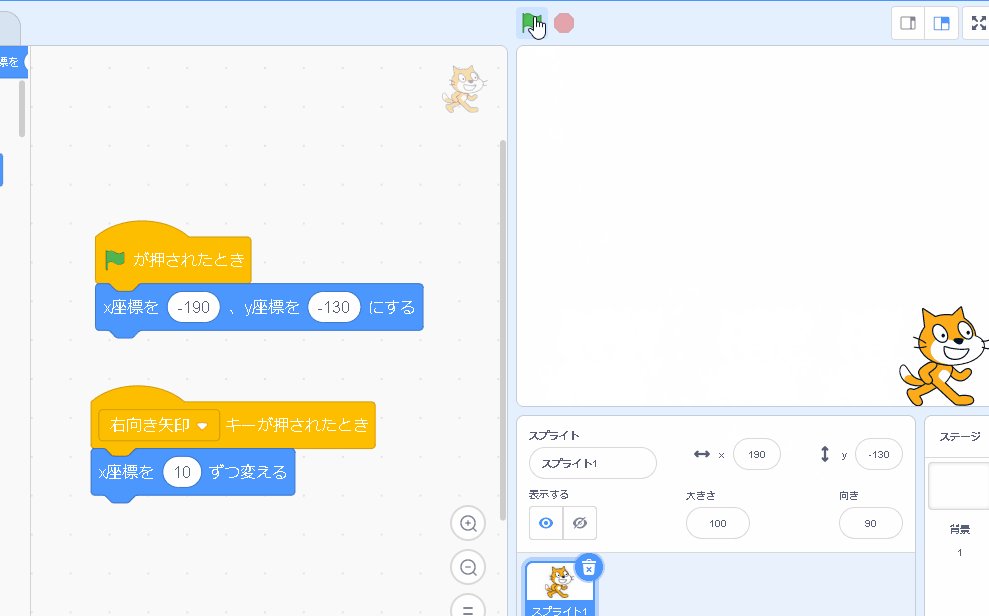
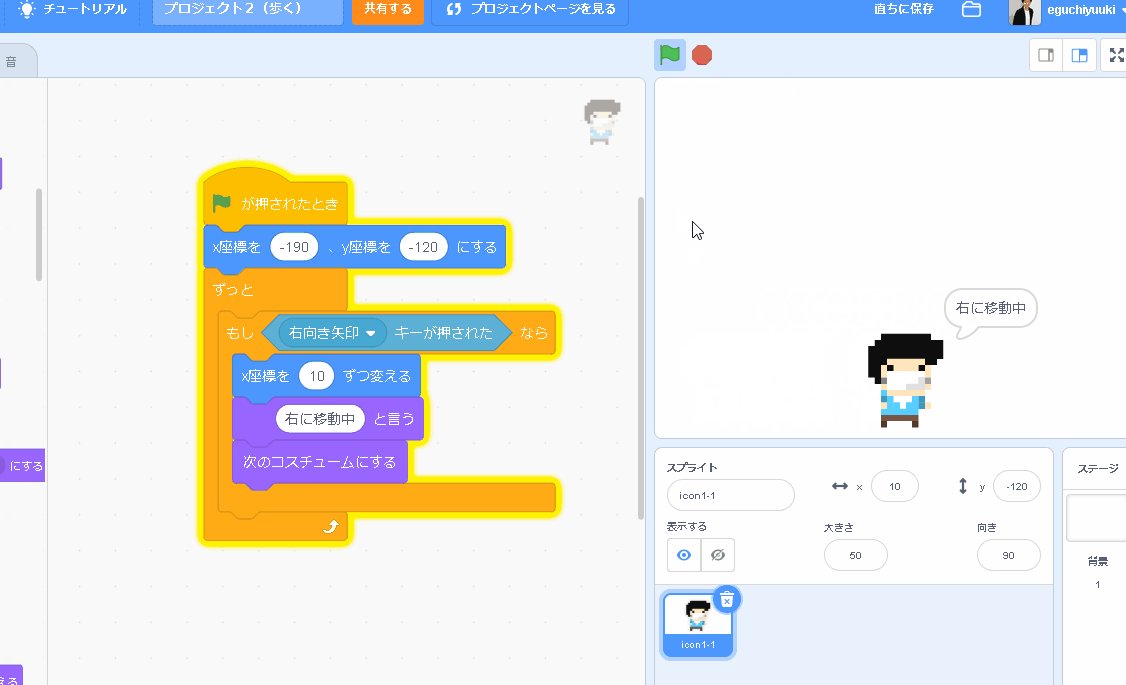
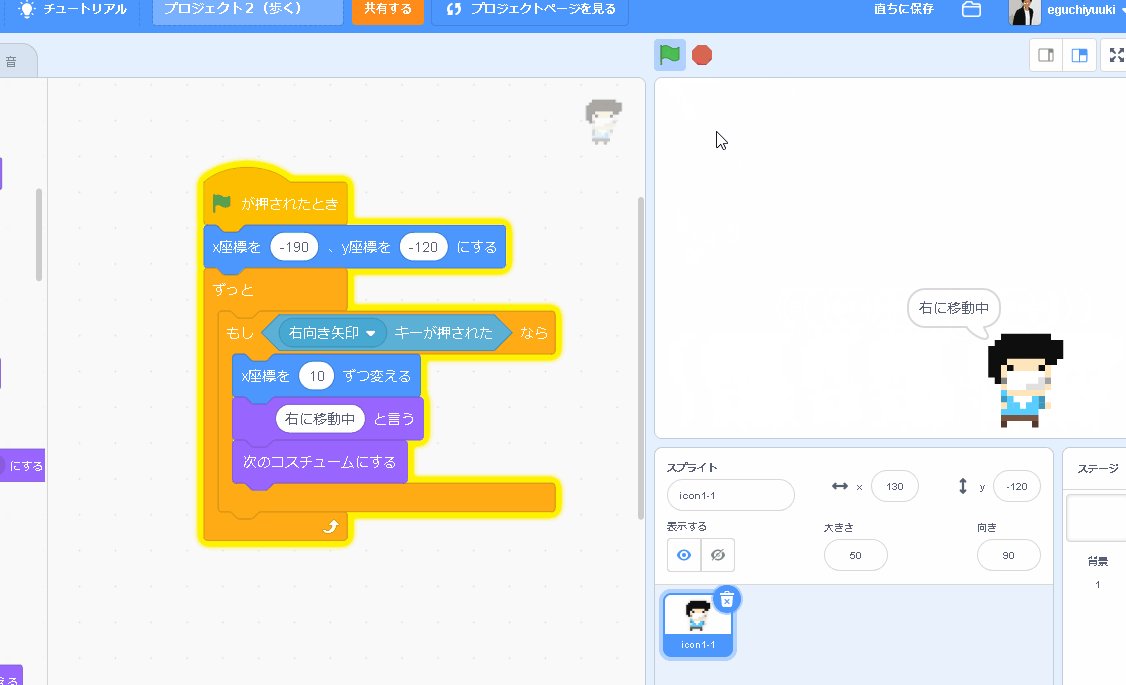
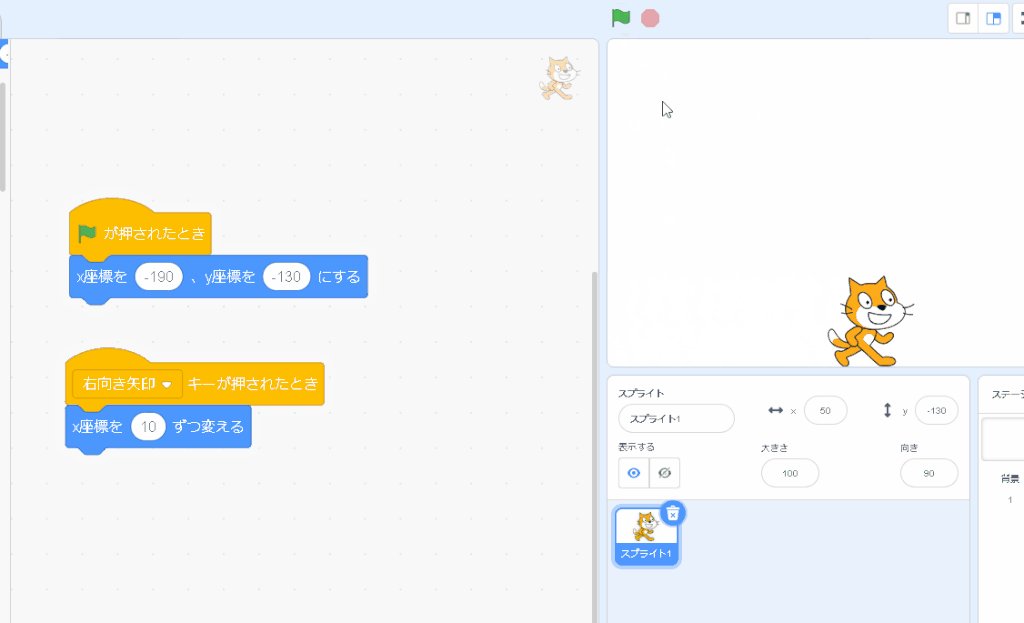
これで、右矢印キーを押した時に、x座標が10ずつ動きます。
(右に移動しているように見えます)

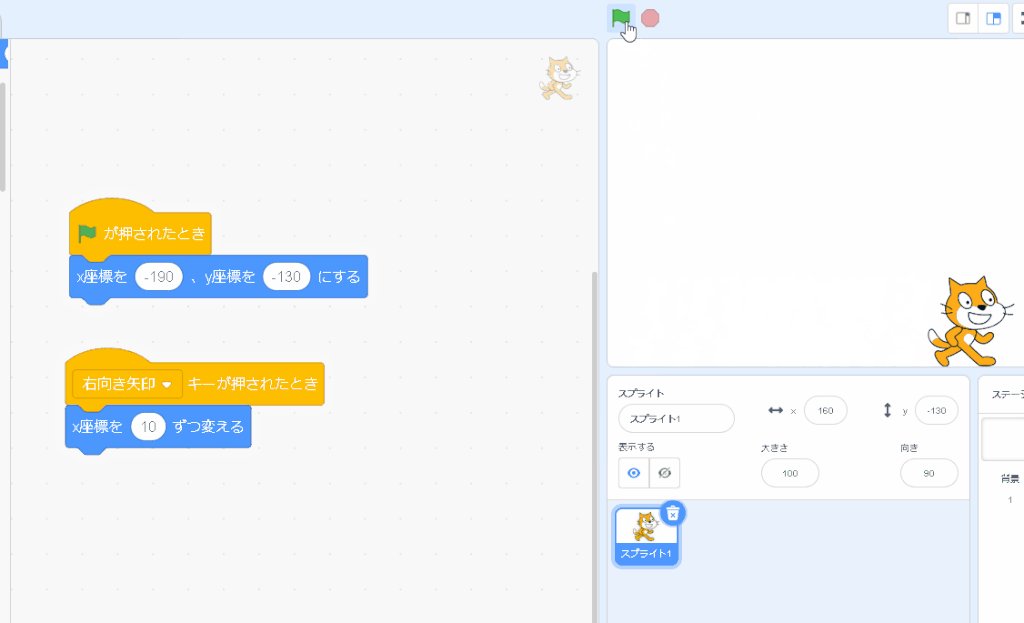
ゲーム完成

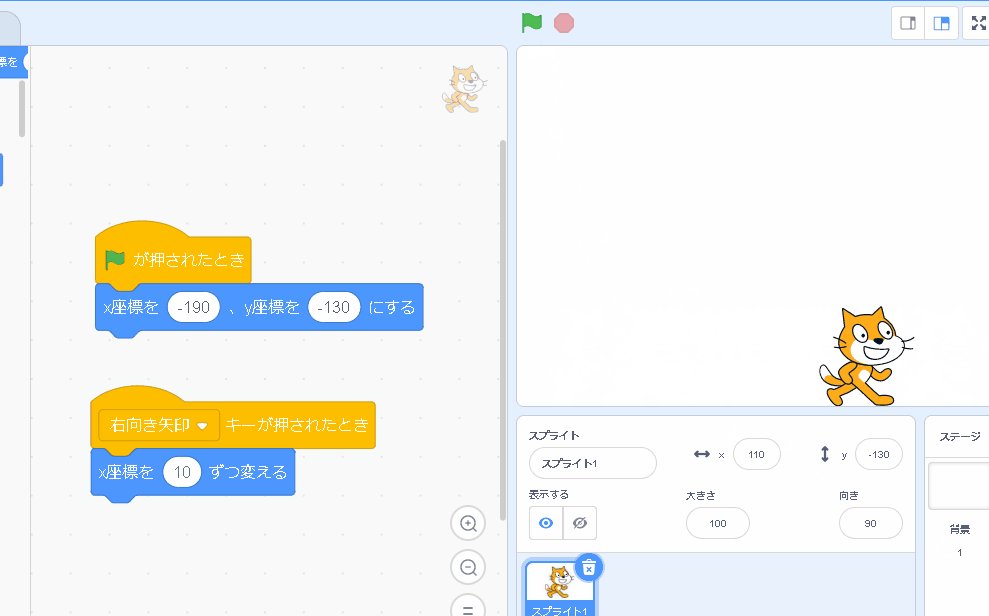
2つの動作ができるプログラムが完成しました!
【キーボード「右(→)」を押す】
●キャラクターx座標を10変える(右に動く)
【実行ボタン(緑の旗アイコンを押す)】
●キャラクターのx座標を-190、y座標を-130に設定する
まとめ
まずは、Scratch(スクラッチ)のプロジェクト作成と、簡単なゲーム(?)を作成してみました!
次は、キャラクターを左に動かしたり、向きを変えてみたいと思います!
つづく^o^)
完成版はこちら
【キーボード「右(→)」を押す】
●キャラクターx座標を10変える(右に動く)
【実行ボタン(緑の旗アイコンを押す)】
●キャラクターのx座標を-190、y座標を-130に設定する