前回までのあらすじ
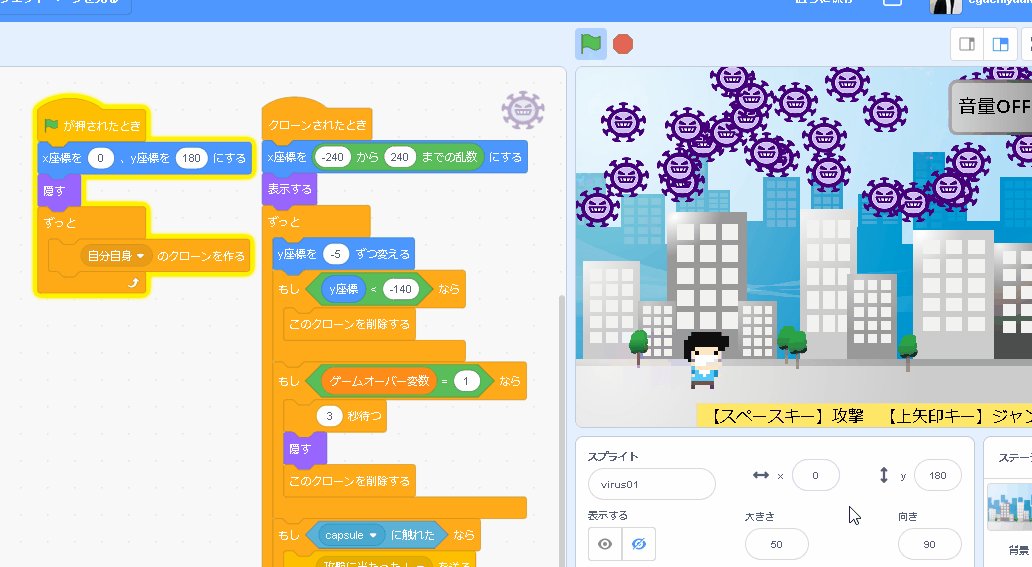
だんだんとゲームらしく(?)なってきました!

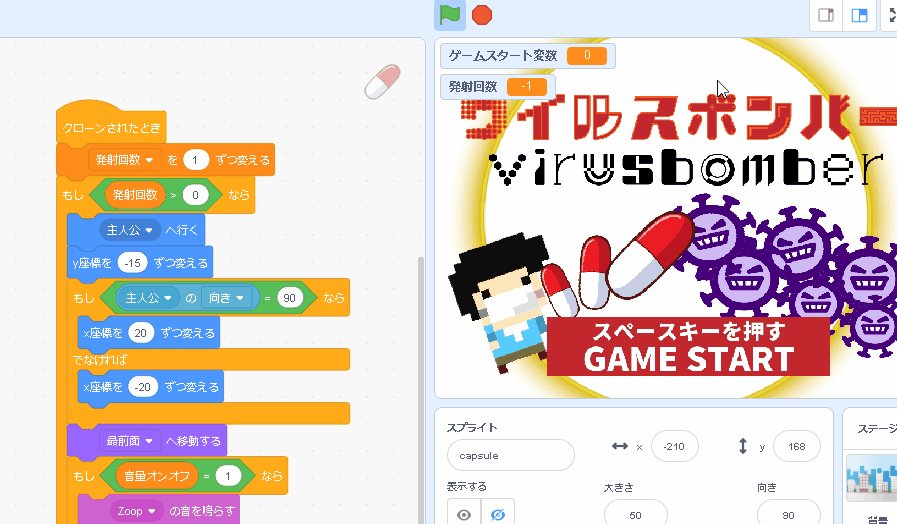
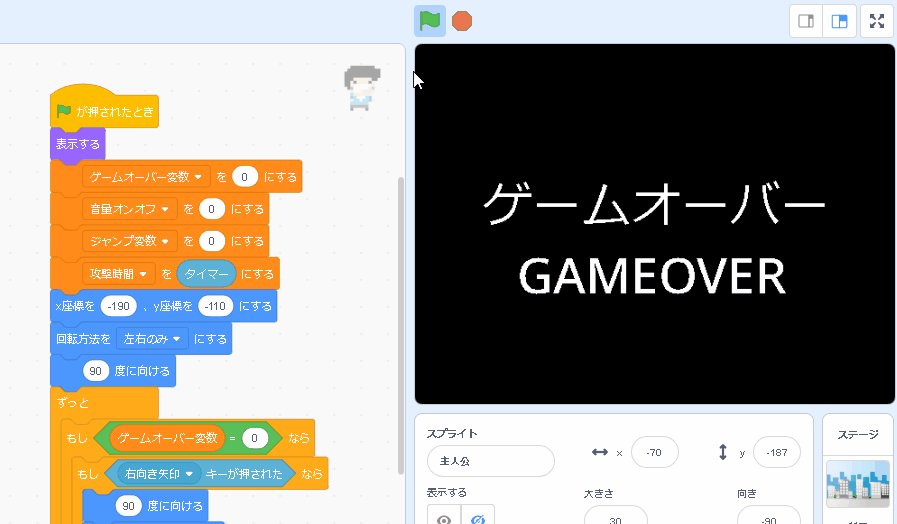
オープニングを追加
ゲームが始まったら・・・
「ゲームスタート」
PRESS「スペースキー」
・・・のような表示があって、キーを押したら開始、のようにしたいので追加してみます!
スプライトを追加
(オープニング用の)スプライトをアップロードします。

スプライトをアップロード


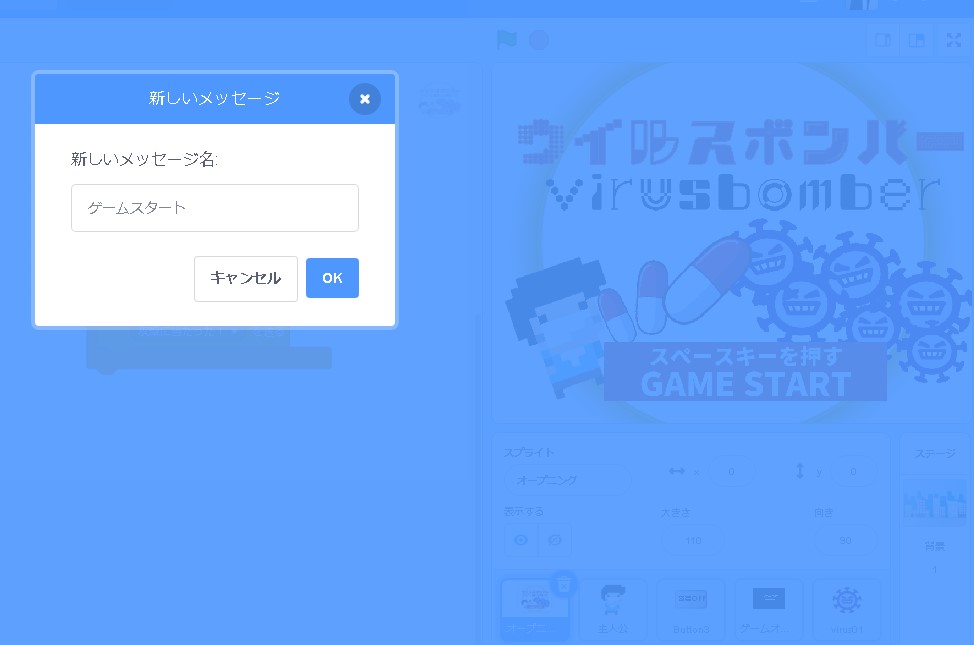
メッセージを追加
「ゲームスタート」のタイミングで色々と動かしたいので、メッセージを追加します。「ゲームスタート」などのメッセージで良いかと思います。

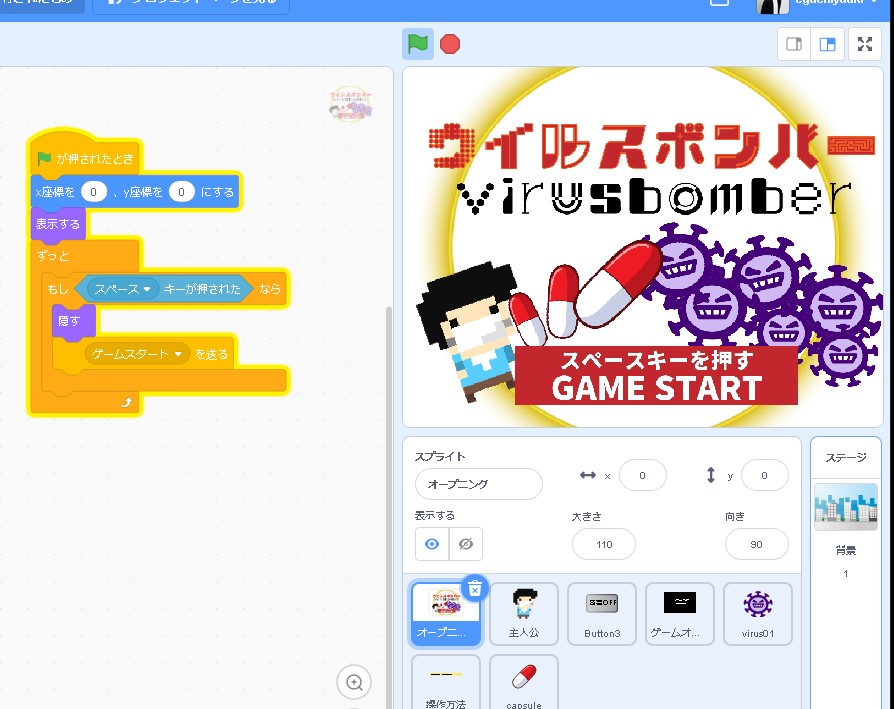
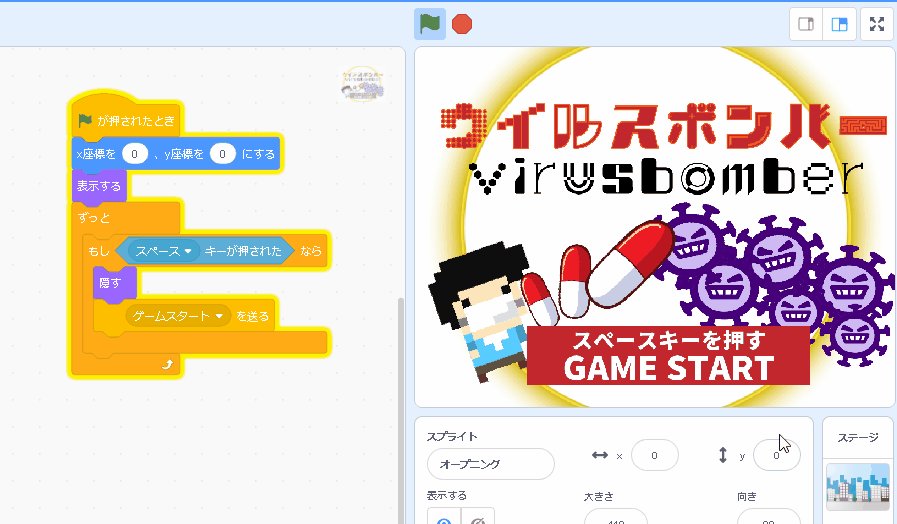
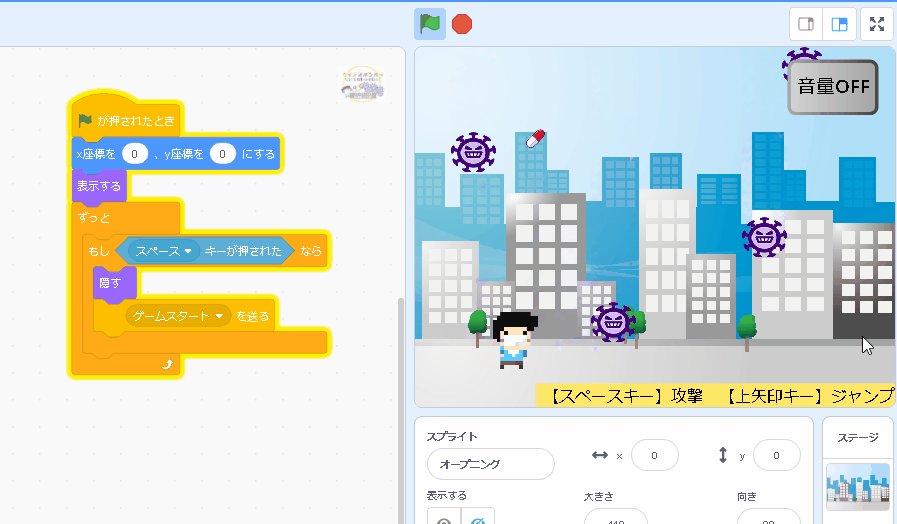
スペースキーが押されたら「ゲームスタート」を送る
オープニングのスプライトに「スペースキーが押されたら」>隠す>「ゲームスタートを送る」としてあげます。
これで「スペースキーが押されたら」なら「オープニングのスプライトが隠れ」ます。

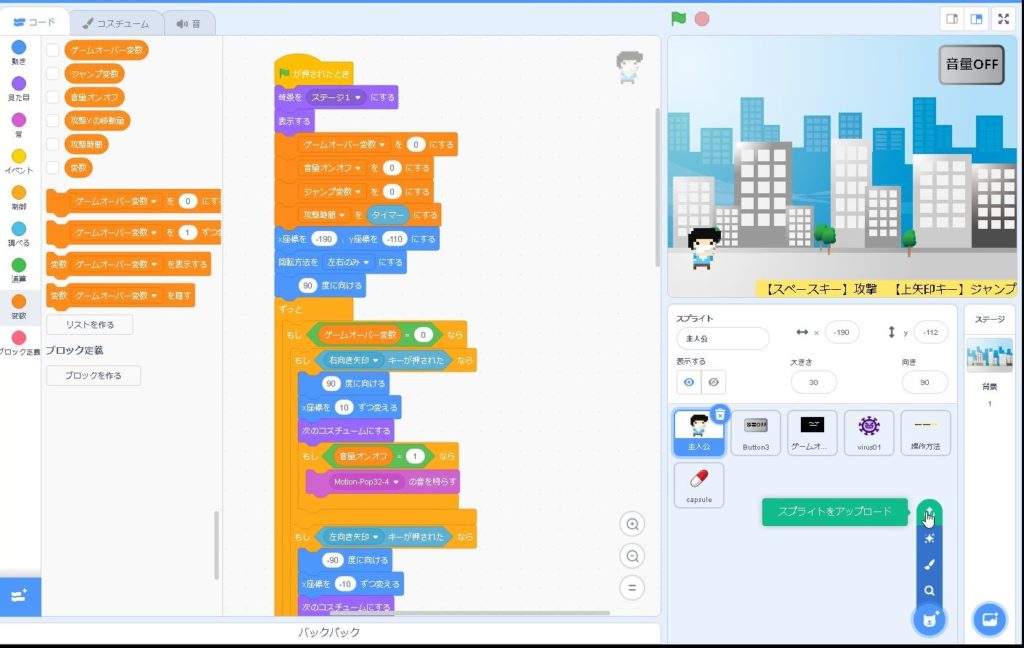
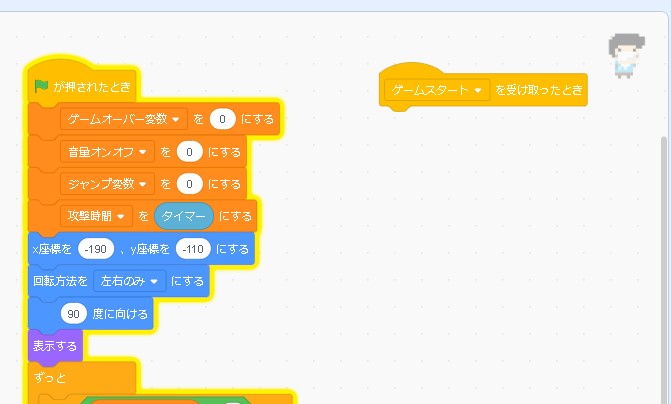
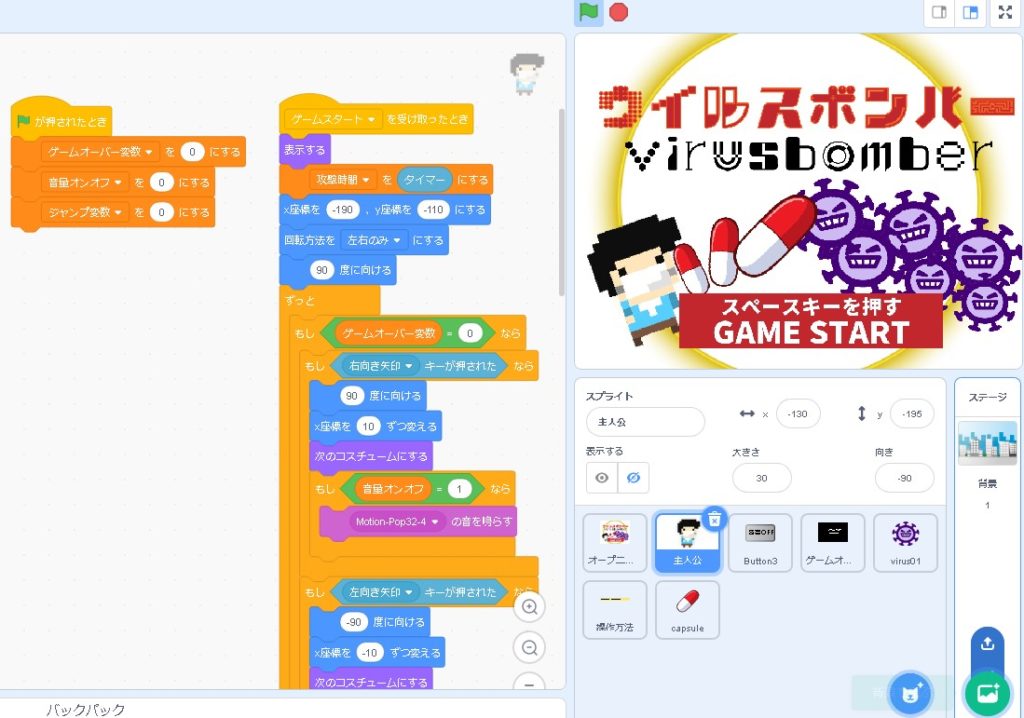
「ゲームスタート」を受け取ったら開始する
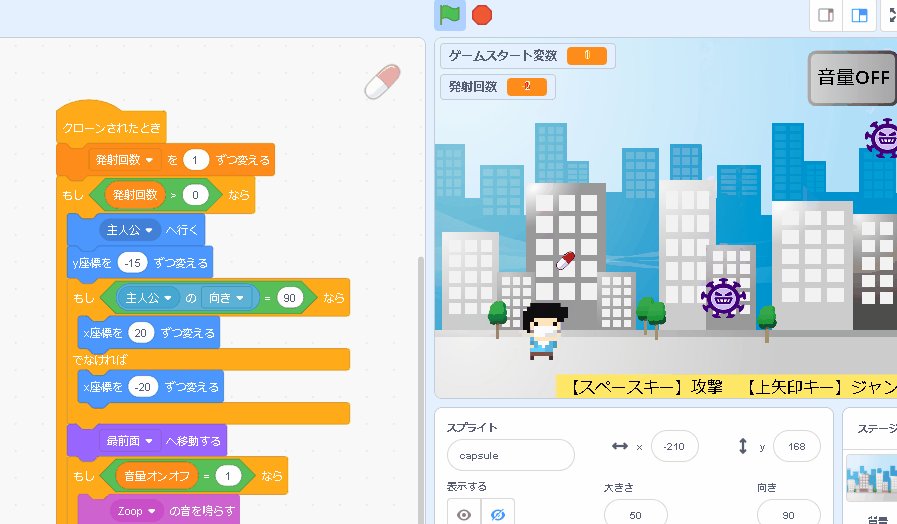
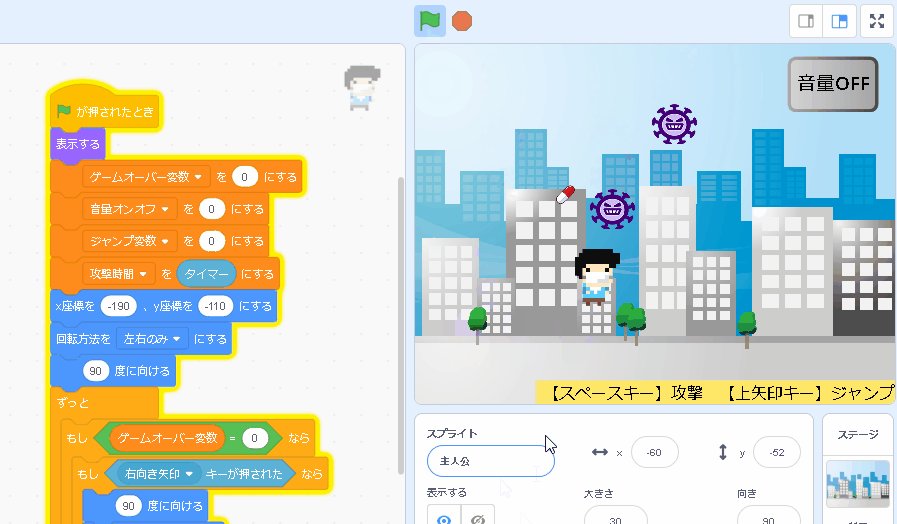
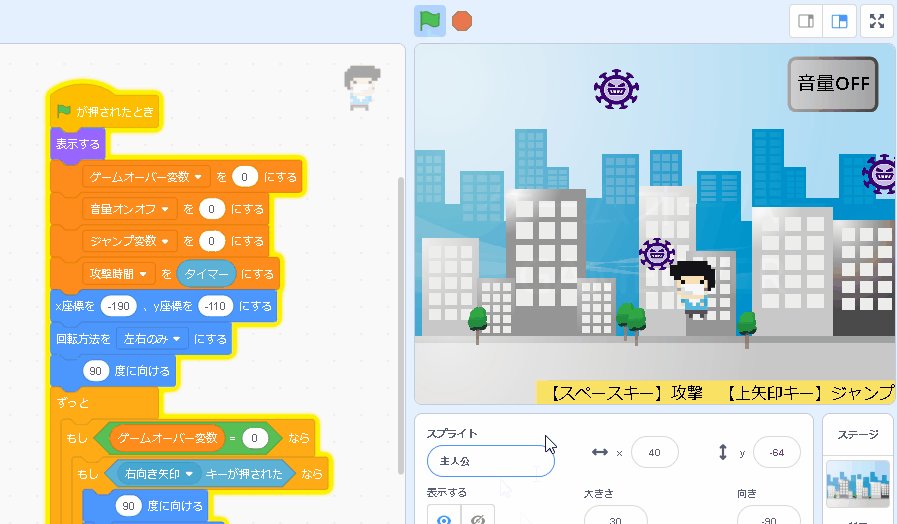
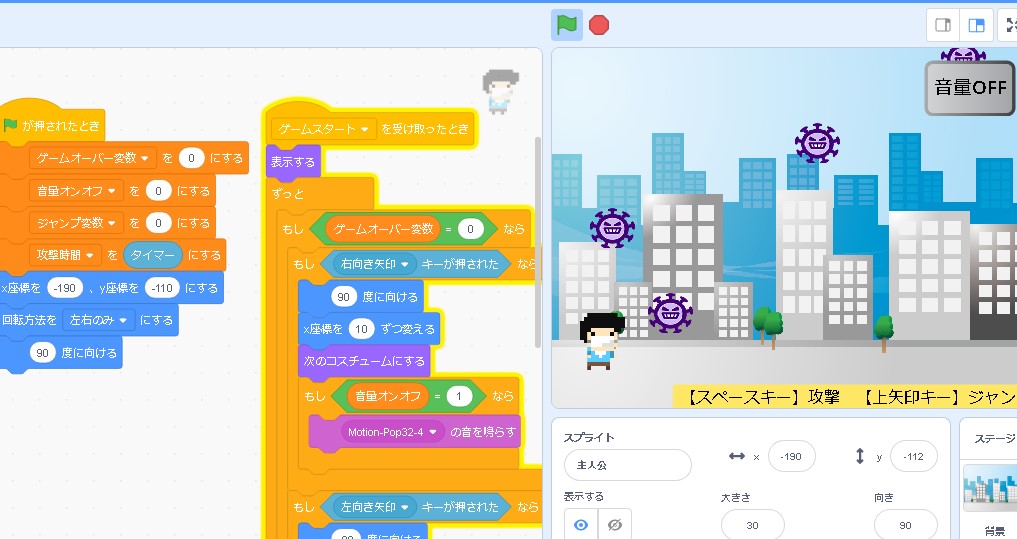
主人公のスプライトを表示、その後の処理を「ゲームスタートを受け取ったら」の後に変えます。



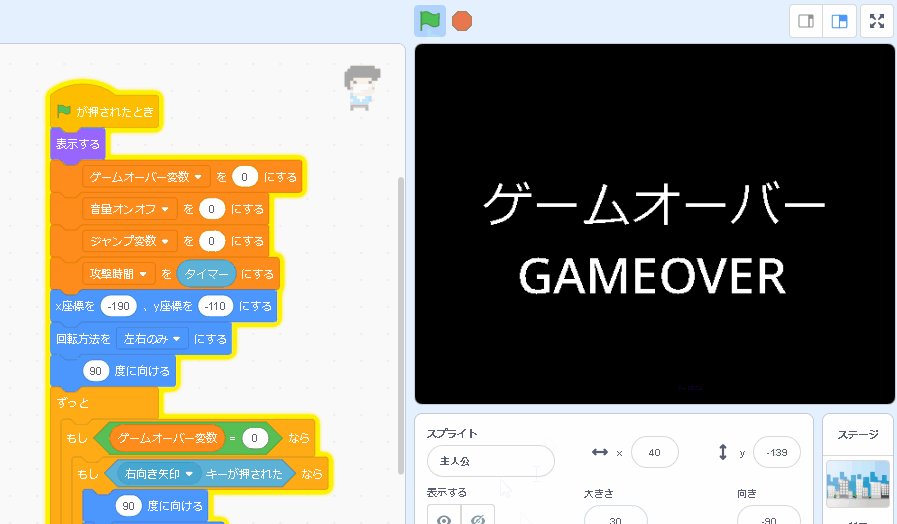
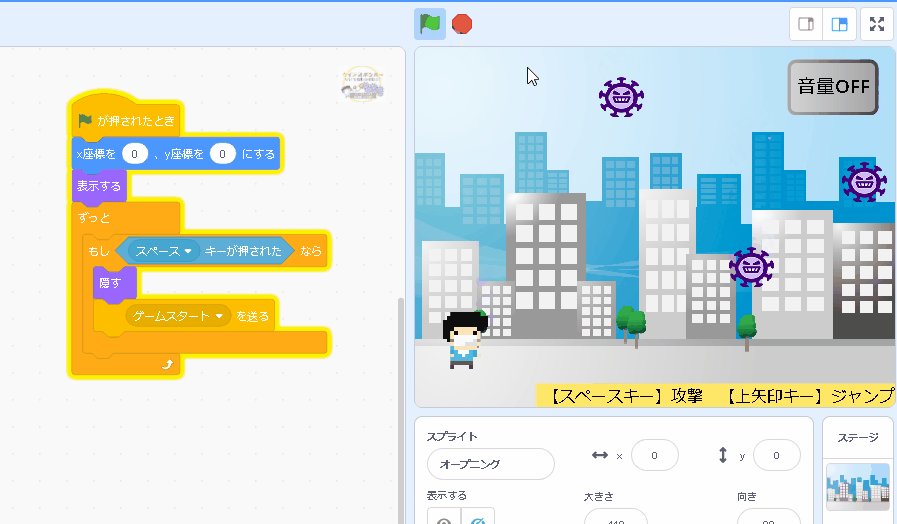
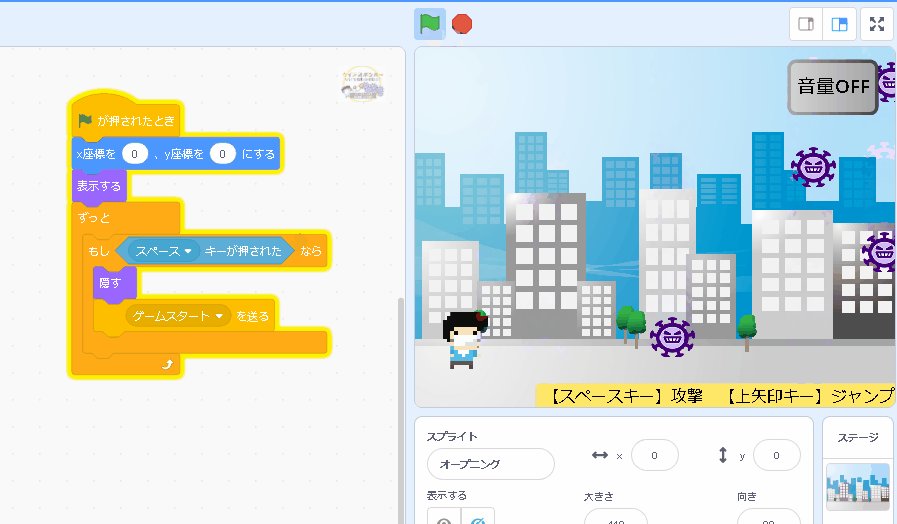
オープニング画面が追加されました!
これで、「スペースキーを押す」→「ゲームスタート」となりました!

完成版はこちら
※音量をオンにすると音が鳴るので注意!