前回の続きです。
残念ながら、Google スプレッドシートにファイルを開く際に直接パスワードを設定する機能がありません。そこで、他の方法を考えてみます。
パスワードを設定したWEBページに埋め込む
前回、こちらの公開したスプレッドシートをWEBページ上に埋め込むところまで進みました。

つづきです。
ユーザーが入力したパスワードが正しいかどうかをチェックし、正しければコンテンツを表示するようにします。
HTML部分
まずはHTML部分を作ります。
<div id="password-container">
<label for="password">パスワード:</label>
<input type="password" id="password" placeholder="パスワードを入力">
<button onclick="checkPassword()">Submit</button>
</div>CSS部分
CSSで見た目を調整します。
#password-container {
padding: 20px;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
#password {
padding: 8px;
margin-right: 8px;
}
button {
padding: 8px 16px;
background-color: #4caf50;
color: #fff;
border: none;
border-radius: 4px;
cursor: pointer;
}
button:hover {
background-color: #45a049;
}
#content-pass {
margin-top: 20px;
display:none;
}
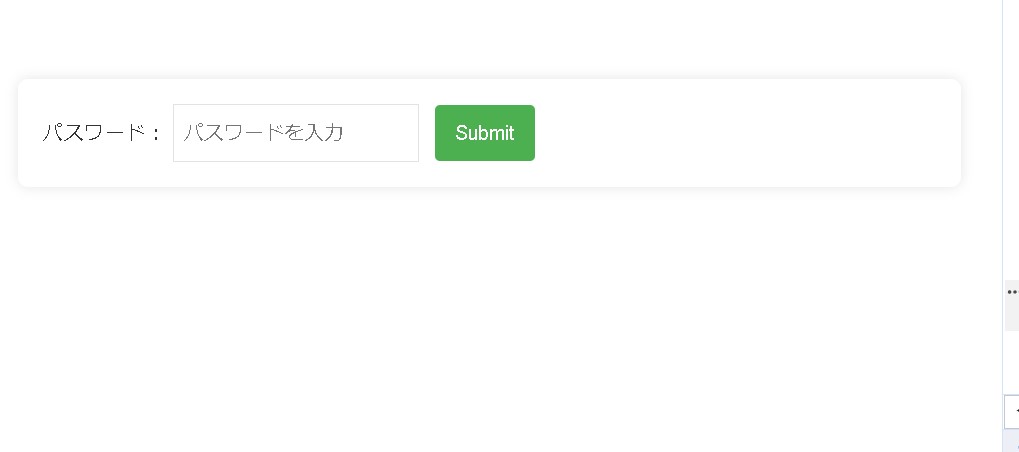
パスワード入力画面のようなページができました。

checkPassword関数
JavaScriptでcheckPassword関数を作ります。
function checkPassword() {
var enteredPassword = document.getElementById('password').value;
var correctPassword = '1234';
if (enteredPassword === correctPassword) {
document.getElementById('password-container').style.display = 'none';
document.getElementById('content-pass').style.display = 'block';
} else {
alert('パスワードが正しくありません');
}
}
- HTMLドキュメント内の
passwordというIDを持つ要素から入力されたパスワードを取得します。 - 正しいパスワードは
'1234'と指定されています。 - 入力されたパスワードと正しいパスワードを比較します。
- パスワードが一致する場合、
password-containerというIDを持つ要素を非表示にし、content-passというIDを持つ要素を表示します。 - パスワードが一致しない場合、アラートを表示してユーザーに通知します。
正しいパスワードが送信されると、画面にファイルが開きます。

ただし、セキュリティ上の理由から、クライアントサイドでのパスワードチェックは安全ではありません。
この方法だと、見ようと思えば誰でもパスワードを見ることができます。セキュアな認証を行う場合はサーバーサイドで行うべきです。
まとめ
例えば、パスワードが間違っている場合には、アラートだけでなく、適切な処理を行うことが重要です。例えば、連続で何回も誤ったパスワードが入力された場合の対処を考える必要があります。
今回の方法は簡易的な方法ですが、形だけでもそれっぽくなっていればOK、という場面では有効に使える方法です。なお、個人情報などを取り扱う機密性の高いファイルでは絶対に同じ方法を使用しないようにご注意ください。