Cocoonテーマのタグクラウド
WordPressのブロックエディタでは「タグクラウド」もブロックに準備されていて、本文中にタグクラウドを入れることもできます。


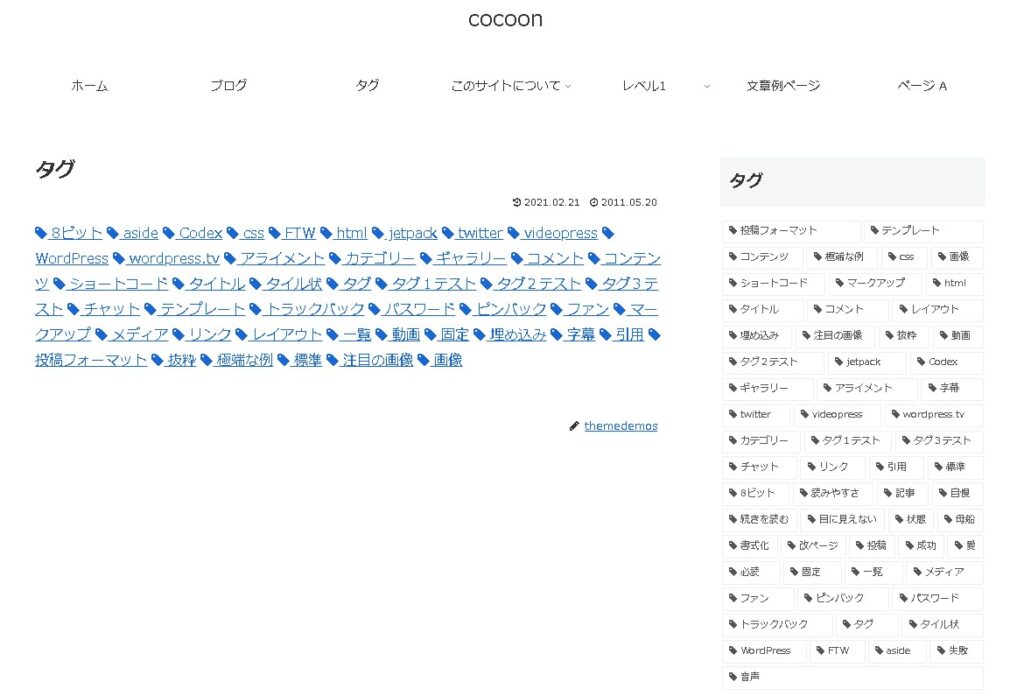
本文(コンテンツ)のタグクラウドとウィジェットのタグクラウド順番が違う・・・?
並べてみると、たしかに表示が違います。

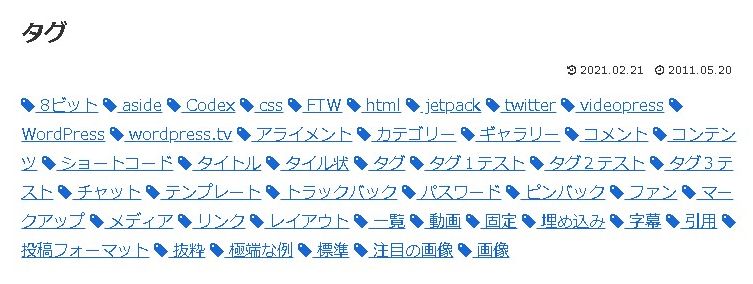
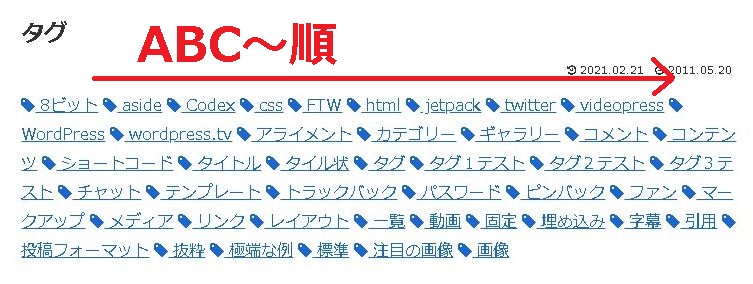
タグ部分

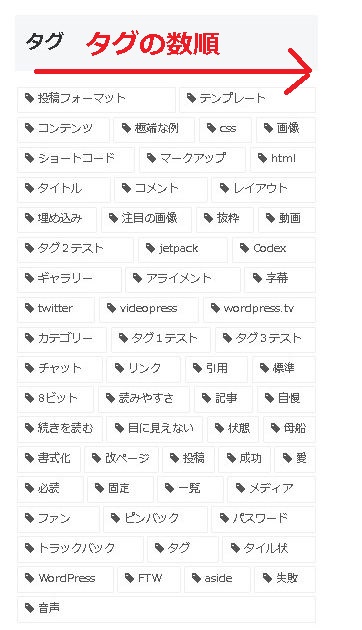
ウィジェット部分

明らかに順番が違います・・・。
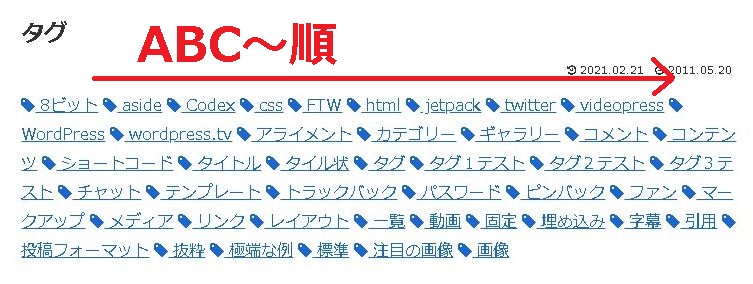
タグクラウド(本文)
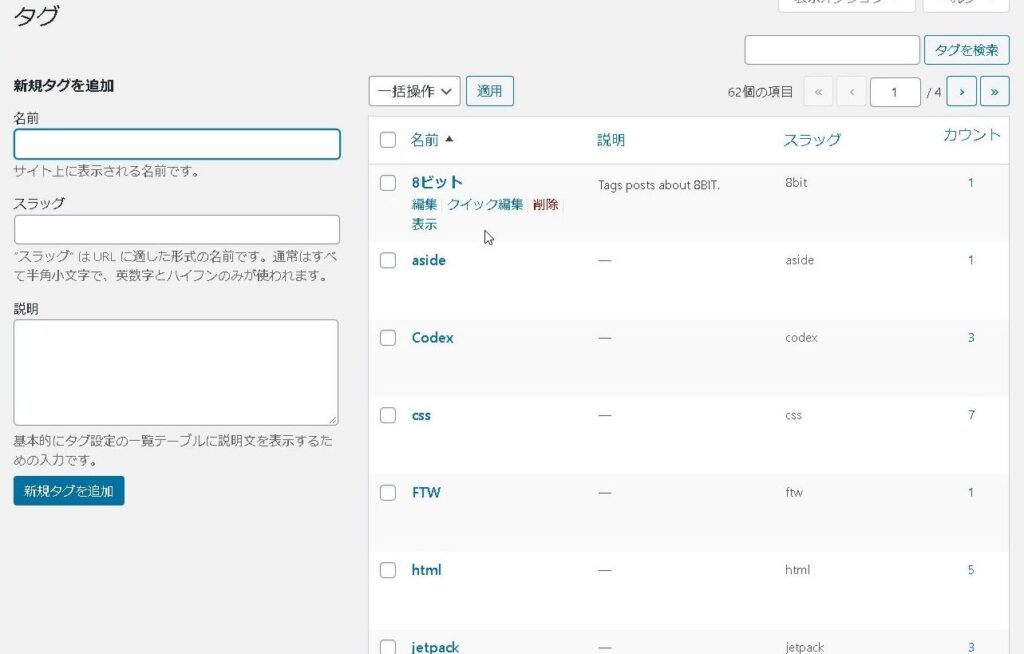
本文にタグクラウドを入れた場合は「ABC(名前)順」になっています。


タグの投稿数順(ウィジェット)
ウィジェットにタグクラウドを入れた場合は「タグの投稿数順」になっています。


これを、例えば「ウィジェットのタグクラウドもABC順にしたい!」といった場合に表示を変更させる方法です。
該当のphpを書き換えるのは次の方法として、ひとまずhtml部分でどうにかならないかな・・・?と。
本文中のタグクラウドのタグコード
※URLはローカルのため開けません。
<div class="entry-content cf" itemprop="mainEntityOfPage">
<div class="wp-block-columns">
<div class="wp-block-column" style="flex-basis:100%">
<div class="wp-block-group"><div class="wp-block-group__inner-container">
<p class="wp-block-tag-cloud">
<a href="http://cocoon.local/tag/8bit/" class="tag-cloud-link tag-link-80 tag-link-position-1" aria-label="8ビット (1個の項目)"><span class="tag-caption"><span class="fa fa-tag" aria-hidden="true"></span> 8ビット</span></a>
<a href="http://cocoon.local/tag/aside/" class="tag-cloud-link tag-link-81 tag-link-position-2" aria-label="aside (1個の項目)"><span class="tag-caption"><span class="fa fa-tag" aria-hidden="true"></span> aside</span></a>
<a href="http://cocoon.local/tag/codex/" class="tag-cloud-link tag-link-82 tag-link-position-3" aria-label="Codex (3個の項目)"><span class="tag-caption"><span class="fa fa-tag" aria-hidden="true"></span> Codex</span></a>
<a href="http://cocoon.local/tag/css/" class="tag-cloud-link tag-link-83 tag-link-position-4" aria-label="css (7個の項目)"><span class="tag-caption"><span class="fa fa-tag" aria-hidden="true"></span> css</span></a>
<a href="http://cocoon.local/tag/ftw/" class="tag-cloud-link tag-link-84 tag-link-position-5" aria-label="FTW (1個の項目)"><span class="tag-caption"><span class="fa fa-tag" aria-hidden="true"></span> FTW</span></a>
<a href="http://cocoon.local/tag/html/" class="tag-cloud-link tag-link-85 tag-link-position-6" aria-label="html (5個の項目)"><span class="tag-caption"><span class="fa fa-tag" aria-hidden="true"></span> html</span></a>
<a href="http://cocoon.local/tag/jetpack/" class="tag-cloud-link tag-link-86 tag-link-position-7" aria-label="jetpack (3個の項目)"><span class="tag-caption"><span class="fa fa-tag" aria-hidden="true"></span> jetpack</span></a>
・・・・(タグの数だけループする)
</p></div></div>
</div>
</div>
</div>
ウィジェット中のタグクラウドのタグコード
<div class="tagcloud"><a href="http://cocoon.local/tag/%e6%8a%95%e7%a8%bf%e3%83%95%e3%82%a9%e3%83%bc%e3%83%9e%e3%83%83%e3%83%88/" class="tag-cloud-link tag-link-126 tag-link-position-1" aria-label="投稿フォーマット (16個の項目)"><span class="tag-caption"><span class="fa fa-tag" aria-hidden="true"></span> 投稿フォーマット</span></a>
<a href="http://cocoon.local/tag/template/" class="tag-cloud-link tag-link-105 tag-link-position-2" aria-label="テンプレート (12個の項目)"><span class="tag-caption"><span class="fa fa-tag" aria-hidden="true"></span> テンプレート</span></a>
<a href="http://cocoon.local/tag/content/" class="tag-cloud-link tag-link-96 tag-link-position-3" aria-label="コンテンツ (12個の項目)"><span class="tag-caption"><span class="fa fa-tag" aria-hidden="true"></span> コンテンツ</span></a>
<a href="http://cocoon.local/tag/edge-case/" class="tag-cloud-link tag-link-130 tag-link-position-4" aria-label="極端な例 (8個の項目)"><span class="tag-caption"><span class="fa fa-tag" aria-hidden="true"></span> 極端な例</span></a>
・・・・(タグの数だけループする)
</div>
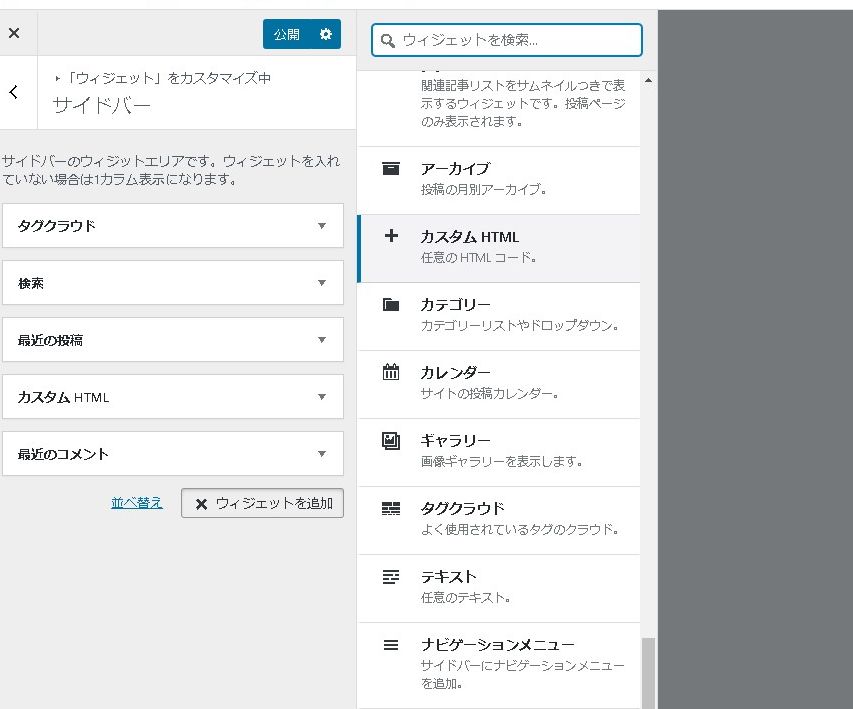
手動で貼り付ける(カスタムHTML)
まず思いつく方法は、これです。ウィジェットの「カスタムHTML」を使って、HTMLコードを直接入れます。


これでウィジェットの順番をABC~あいうえお順でタグクラウドの表示ができました!!!
まとめ

本文(コンテンツ)部分のHTMLをウィジェットのカスタムHTMLに貼り付けることで、ウィジェットのタグクラウドの順番をABC~あいうえお順でタグクラウドの表示ができました!
とはいえ、このままだとタグが増えたり名称や数が増えたときにも手動で貼り付け直す必要があります。
タグクラウドの表示を自動化させる方法については、また次回挑戦してみたいと思います!
ご参考ください😃


