ということで、かなり長いシリーズになってしまった本シリーズですが・・・いよいよ、まとめ(?)の回に入りたいと思います。
前回までのあらすじ
タグクラウドの表示を設定している場所「wp-includes > category-template.php」を特定しました。
ただしこの場合の欠点は、ワードプレス本体のコアなファイルを編集しているので、ワードプレス本体の更新をした時に、消えてしまう可能性があることです。
そこで、今回は、ワードプレスの更新でも消えないように、テーマファイルに挿入する形にしてみたいと思います。
デフォルトの使い方
<?php wp_tag_cloud( $args ); ?>初期値:
<?php $args = array(
'smallest' => 8,
'largest' => 22,
'unit' => 'pt',
'number' => 45,
'format' => 'flat',
'separator' => "\n",
'orderby' => 'name',
'order' => 'ASC',
'exclude' => null,
'include' => null,
'topic_count_text_callback' => default_topic_count_text,
'link' => 'view',
'taxonomy' => 'post_tag',
'echo' => true,
'child_of' => null, // 注を参照
); ?>タイトルの下にタグクラウドを表示する
オフィシャルのコーデックを使ってみます。
<li><?php wp_tag_cloud( 'smallest=8&largest=22' ); ?></li>
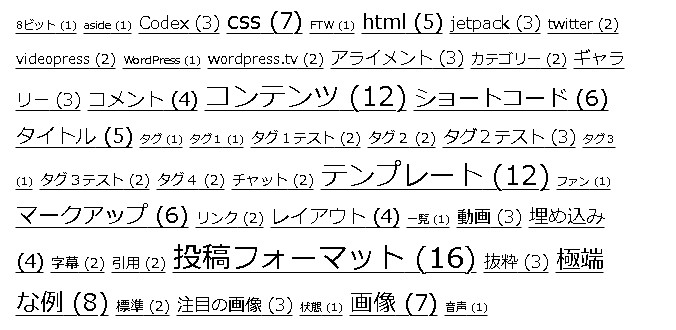
smallest – 一番小さいタグを 8(pt) で表示(件数が少ないタグ)
largest – 一番大きいタグを 22(pt) で表示(件数が多いタグ)
この場合、上記で表示されることになります。


順番を変更する
並び替える時は、orderをASC,DESCで入れ替えます。
<?php wp_tag_cloud( 'smallest=8&largest=22&order=DESC' ); ?>
タグをリスト形式にする
<?php wp_tag_cloud( 'smallest=8&largest=22&order=DESC&format=list' ); ?>

まとめ
という感じで、wp_tag_cloudを使って、タグのサイズや表示順番などを自由に変えることができます!
ご参考ください😃