どんどん忘れていくので、議事録的にメモ。
admin barを追加
ワードプレスにログインした後に、サイトの上部に表示される「管理バー(admin bar/アドミンバー)は、テーマを設定した時には、だいたい表示されている場合が多いのですが・・・

自分でテーマを作った時には、表示されていません。

function.phpに下記のようなコードを追記する必要があります。
[rml_read_more]
function customize_admin_bar_menu($wp_admin_bar){
$title = sprintf(
'<span class="ab-label">%s</span>',
'管理メニュー'
);
}
add_action('admin_bar_menu', 'customize_admin_bar_menu', 99,99);こちらを追加することで、ログインしている時に管理バーが表示されるようになります。
admin barが表示されない場合

下記のコードが不足している可能性があります。
<?php get_header(); ?>
<?php get_footer(); ?>
これで、ログインしている時に管理バーが表示されるようになるはずです。

トップページだけが・・・
トップページのみ管理バーが表示されて、他のページでは表示されない場合。

例えば、「index.php」のみにコードを入れていると、他のページに移動した時には表示されなくなります。

この場合は、共通で使える「header.php」「footer.php」を使うことで、全ページに共通して読み込ませることが可能になります!(固定テンプレートなど各ページに「get_header()」「get_footer()」を読み込ませる必要があります)


追加したページには管理バーが表示されます。

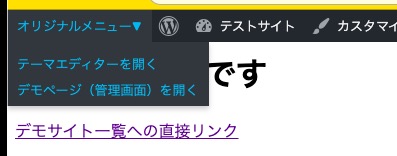
管理バーにオリジナルメニューを追加する
下記のような感じでオリジナルのメニューを追加できます!
※syntax error, unexpected ‘ ‘ (T_STRING), expecting ‘)’などが表示されたりしますので編集には注意が必要です。
//管理バーを追加
function customize_admin_bar_menu($wp_admin_bar){
//メニューを追加
$title = sprintf(
'<span class="ab-label">%s</span>',
'オリジナルメニュー▼'
);
$wp_admin_bar->add_menu(array(
'id' => 'dashboard_menu',
'meta' => array(),
'title' => $title
));
//メニューを追加
$wp_admin_bar->add_menu(array(
'parent' => 'dashboard_menu',
'id' => 'dashboard_menu-dashboard',
'meta' => array(),
'title' => 'ダッシュボード',
'href' => home_url('/wp-admin/theme-editor.php')
));
}
add_action('admin_bar_menu', 'customize_admin_bar_menu', 99,99);
add_actionの引数
add_action('admin_bar_menu', 'customize_admin_bar_menu',99,99);
引数を消すと、メニューが一番左側に移動しました。
add_action('admin_bar_menu', 'customize_admin_bar_menu');
20にすると、左から2番目に移動します。
add_action('admin_bar_menu', 'customize_admin_bar_menu',20);
40にすると、左から4番目に移動します。
add_action('admin_bar_menu', 'customize_admin_bar_menu',40);
読み込みの順番が変わることでメニューの位置が動いているようです。このあたりは引き続き研究したいと思います。
まとめ
function.phpに使うと、さらに管理バーを色々とカスタマイズできそうです!
ご参考下さい^o^)/