DD Last Viewedのデザイン
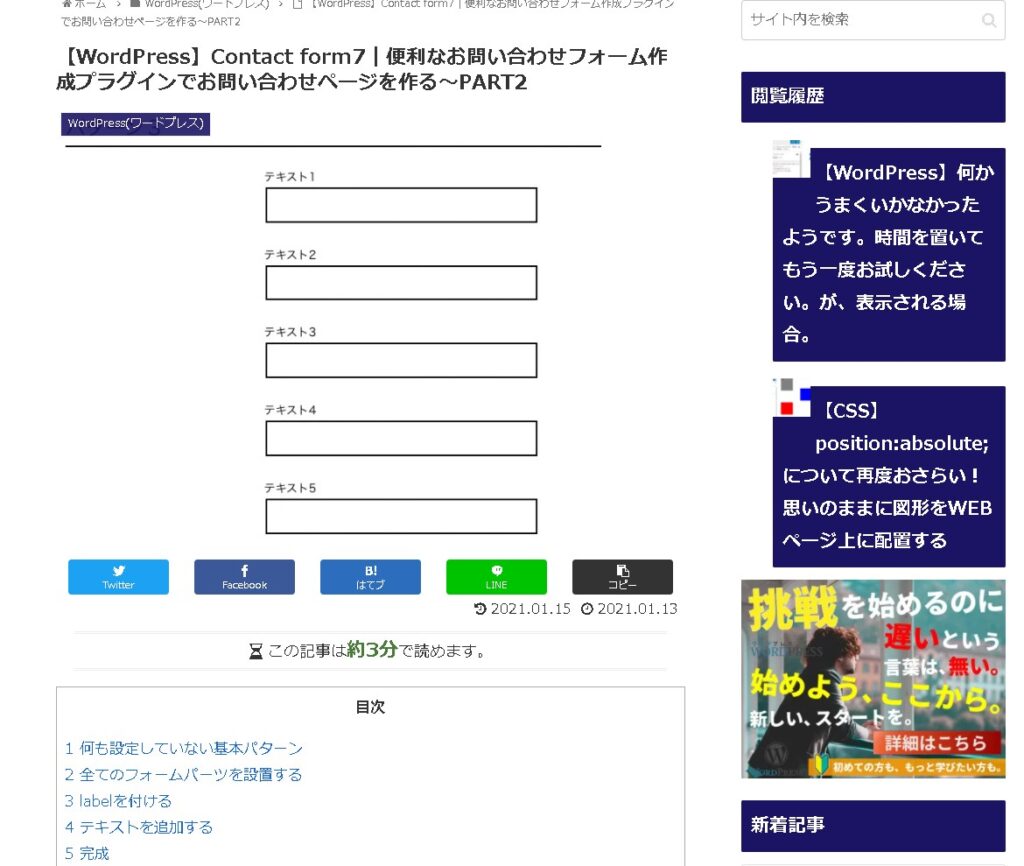
閲覧履歴を表示させる便利なプラグイン「DD Last Viewed」ですが、デザインを設定しようと思った時に、設定できる項目がウィジェット内に見当たりませんでした。


CSSのコード
<aside id="dd_last_viewed-2" class="widget widget-sidebar widget-sidebar-standard dd_last_viewed" title="Shift + クリックでこのウィジェットを編集。">
<h3 class="widget-sidebar-title widget-title">閲覧履歴</h3>
<ul class="lastViewedList">
<li class="lastViewedItem clearfix">
<a class="lastViewedThumb" href="https://eguweb.jp/wordpress/dd-last-viewed">
<img width="1024" height="866" src="https://i2.wp.com/eguweb.jp/wp-content/uploads/202104121300-00.jpg">
</a>
<div class="lastViewedContent">
<a class="lastViewedTitle" href="https://eguweb.jp/wordpress/dd-last-viewed?customize_changeset_uuid=b902ad8d-ee70-40ca-b631-57988b3e4ab2&customize_messenger_channel=preview-0&customize_autosaved=on">【WordPress】訪問ユーザーに最近の閲覧履歴を表示する便利プラグイン|DD Last Viewed</a>
</div>
</li>
</ul>
</aside>CSSのクラス名
dd_last_viewed:ID
#dd_last_viewed
dd_last_viewed:クラス
.dd_last_viewed
lastViewedList:リストのulクラス
.lastViewedList
lastViewedContent:リストのコンテントクラス名
.lastViewedContent
lastViewedThumb:リストの画像クラス名
.lastViewedThumb
lastViewedTitle:リストのタイトルクラス名
.lastViewedTitle
このあたりのIDとクラス名を使って、CSSでデザイン調整をしてみます。
CSS設定例
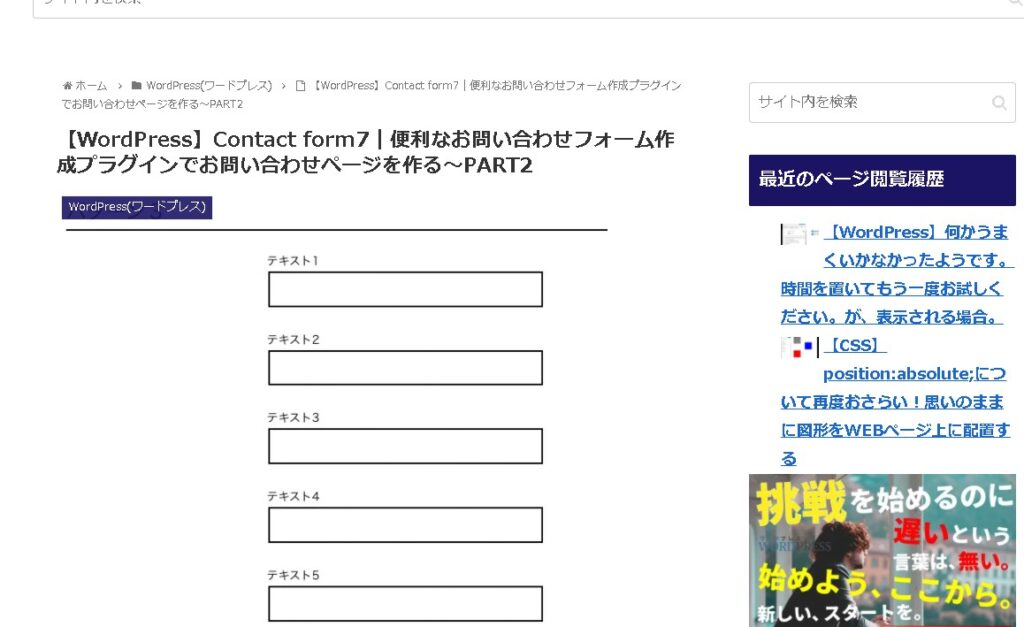
全体の位置調整と、中の余白を調整してみました。
.dd_last_viewed{
margin-bottom:20px;
}
a.lastViewedTitle{
font-size:16px;
}
.lastViewedList{
padding-left: 10px;
}
li.lastViewedItem{
padding: 10px;
}
.lastViewedList li.lastViewedItem{
border-color: #e3e3e3 #cecece #b4b4b4 #d6d6d6;
border-radius: 4px;
border: 1px solid #ddd;
}
.lastViewedThumb img {
width: 100px;
height: auto;
}このような感じになります!

このような感じで、見た目のデザインが変わります!


メンティー
CSSで調整できるんですね!

メンター
CSSで設定できます!
ご参考ください😃



