SEO、カスタムCSS、カスタムJavascript・・・
Cocoonのテーマで投稿をする時に、SEO、カスタムCSS、カスタムJavascriptなどなど、便利な追加機能が色々とあるのですが、使用しない場合は、画面から非表示にしたい・・・

という場合は、設定から表示をオフにすることで非表示にできます。
投稿のカスタム表示設定
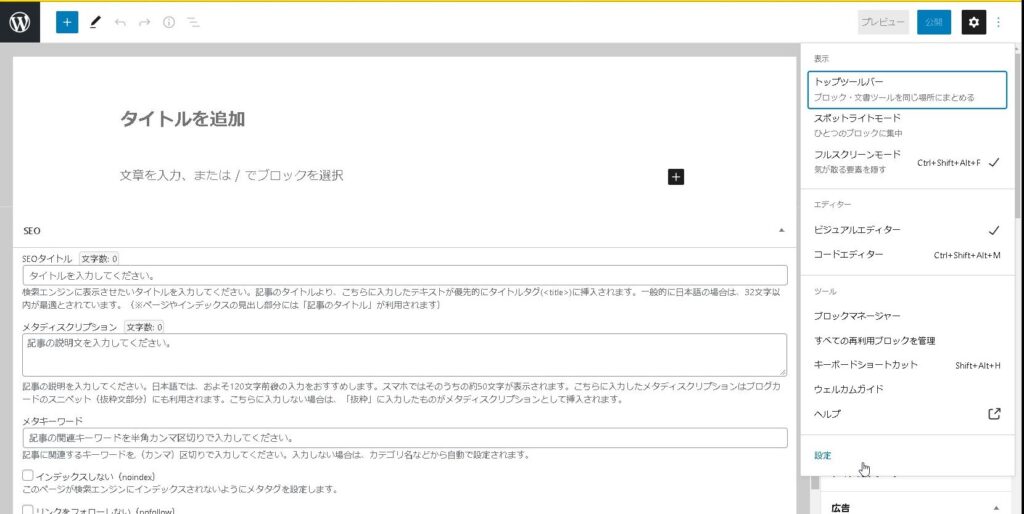
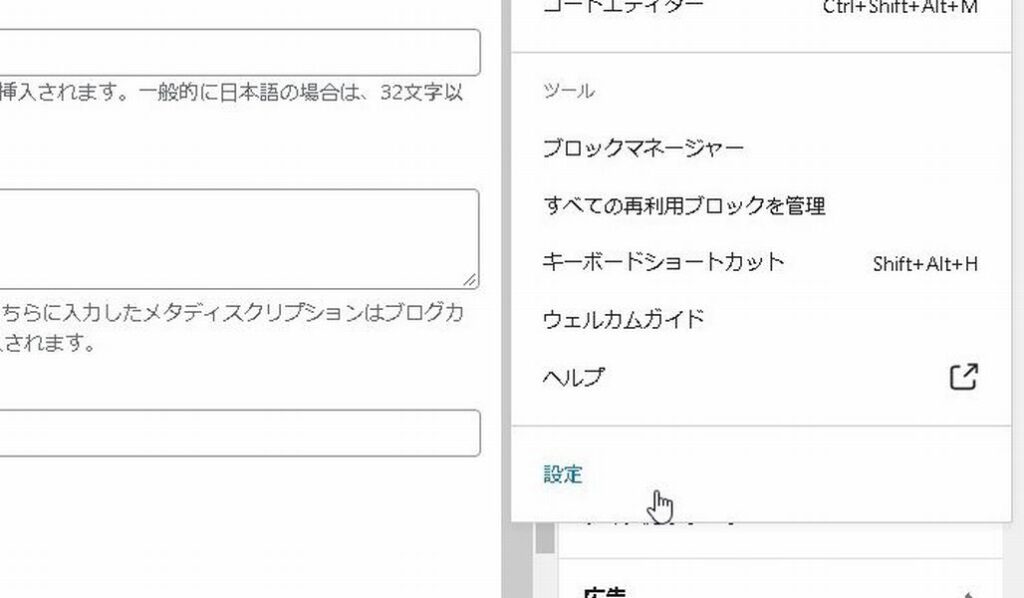
右上の歯車アイコンの右にある「・・・」のアイコンをクリックすると色々と設定する画面が出てきますが、一番下の「設定」を押します。


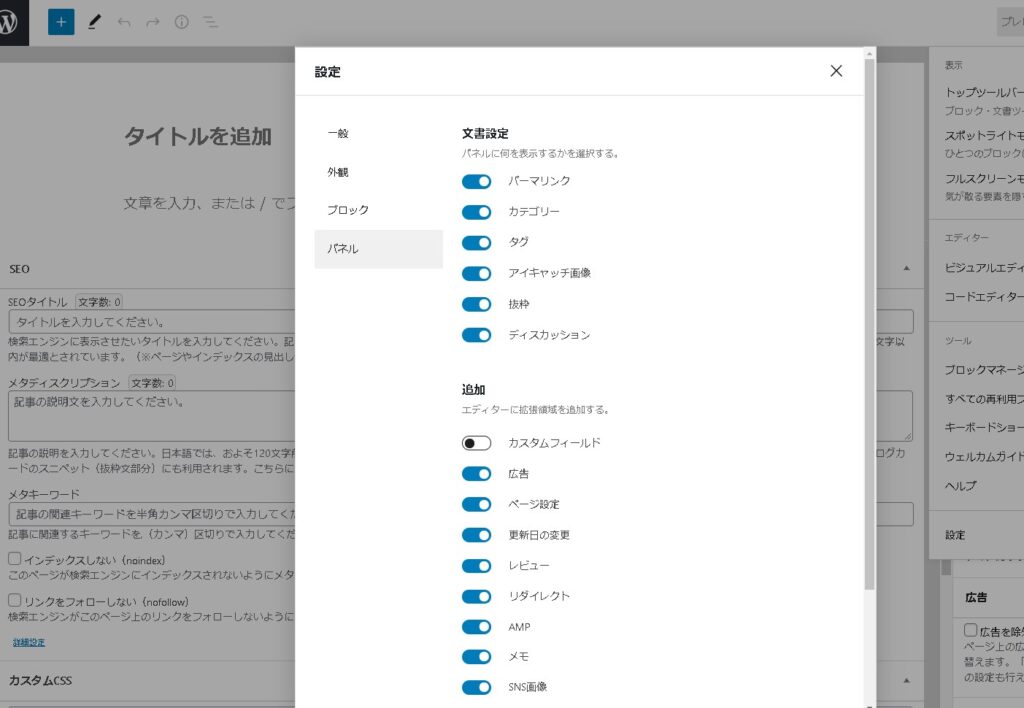
パネル設定
左側の「パネル」に画面を切り替えると、「文書設定」という画面に切り替わります。

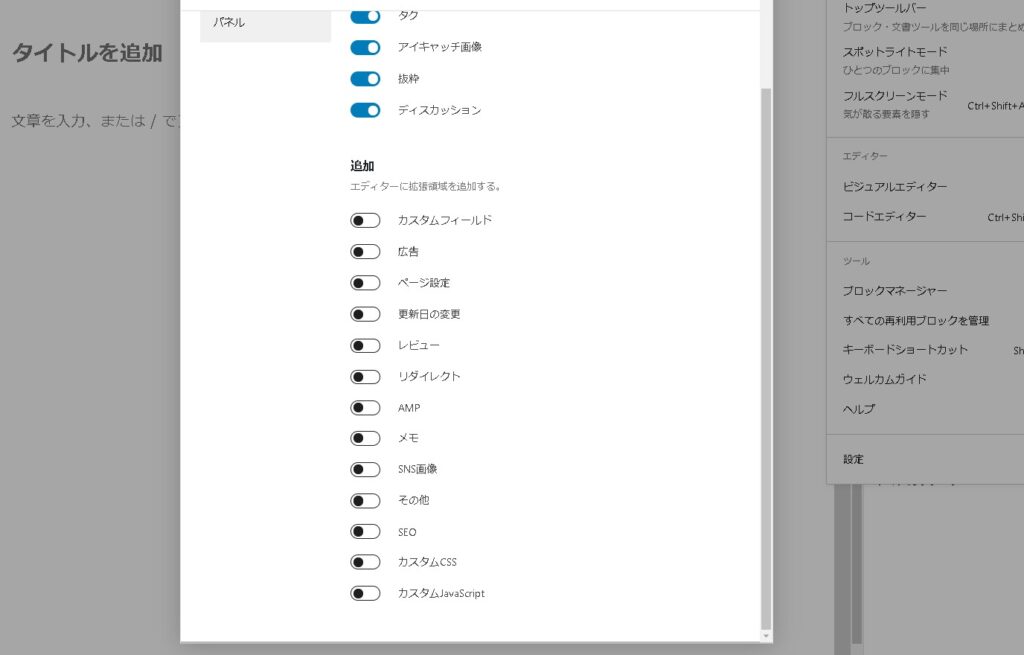
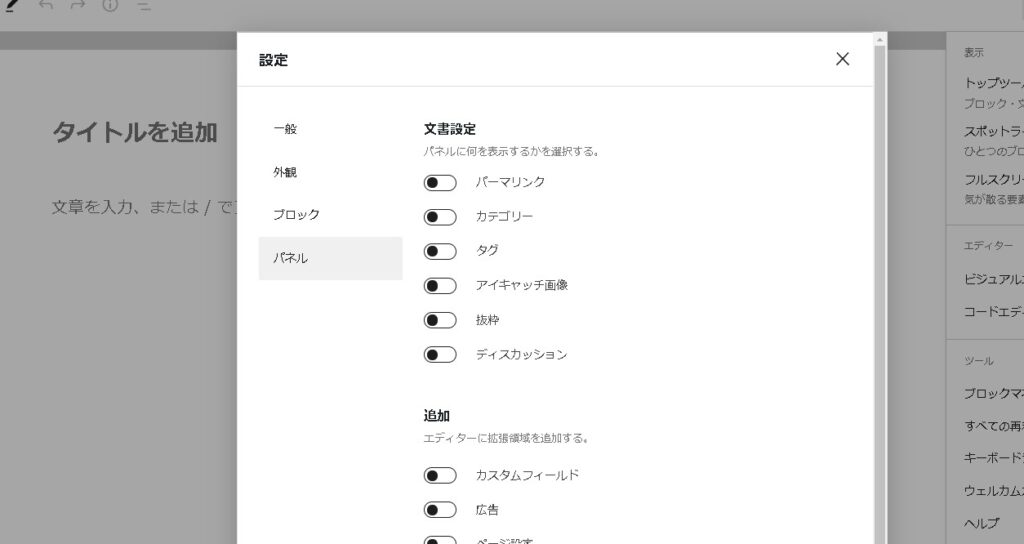
その下の方に「追加」(エディターに書く領域を追加する。)というメニュー項目があるので、こちらで画面から非表示にしたい項目をオフ(青い状態→白い側へ切り替える)にします。


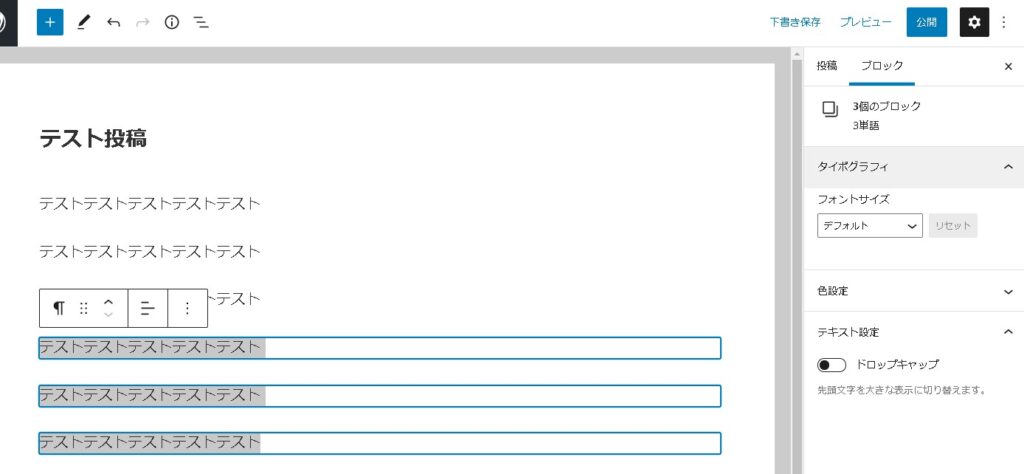
画面から消えました!

まとめ
「パネル」>「文書設定」>「追加」から、投稿の画面上から項目を非表示にすることができます。
ただし、このオン・オフがどうやら「ブラウザ単位?」での設定のようですので、ブラウザを切り替えるとまた表示されてしまいます(検証の結果・・・)。
もしどのブラウザからでも画面から非表示にしたい場合は、PHPかCSSを操作して非表示にする必要があります。
そのあたりのお話については、また別記事にてまとめたいと思います。
ご参考ください😃