ワードプレスを使っていると「サムネイル画像を切り抜きしたい」「アイキャッチ画像の比率を統一したい」といった時に使える便利なプラグインが「Crop-Thumbnails」です。

Crop-Thumbnailsをインストールする
まずは、いつものようにプラグインの検索画面を開いて「Crop-Thumbnails」と入れてもらうと、検索結果に表示されるかと思いますので、インストールをして有効化します。

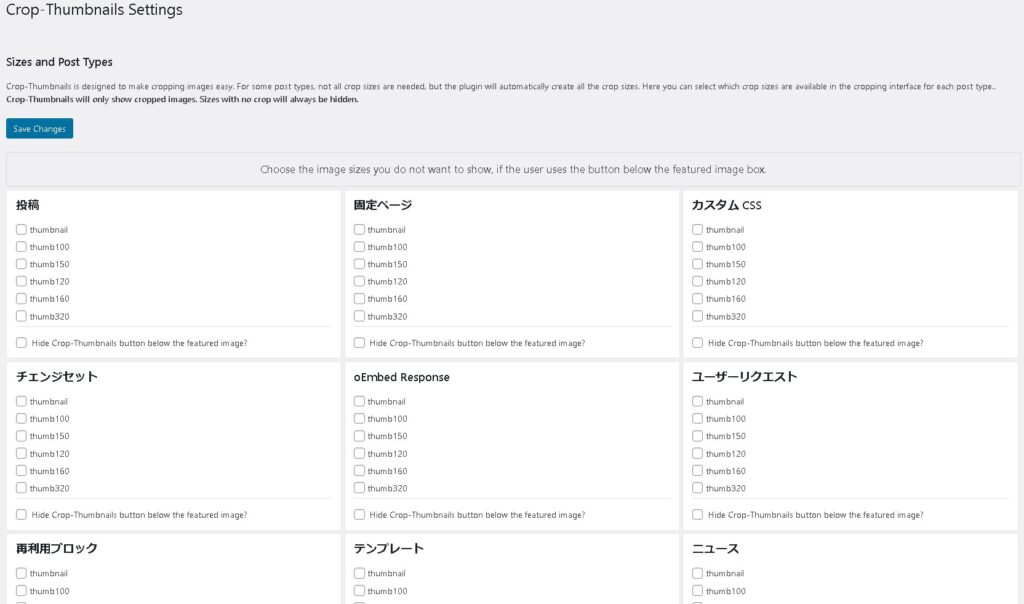
Crop-Thumbnails Settings
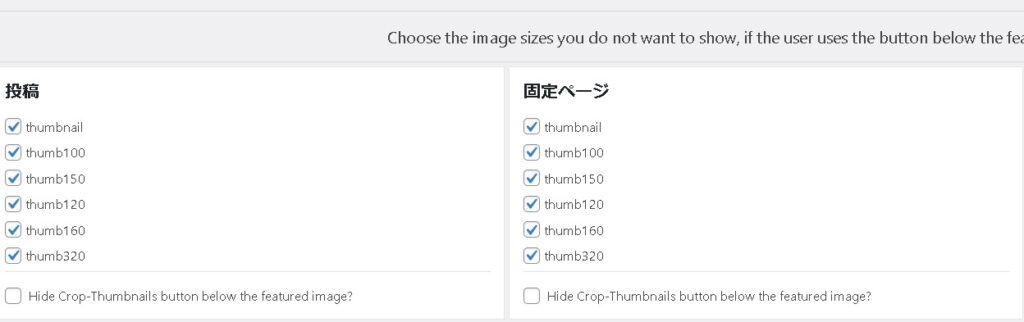
切り抜きサムネイルは、画像の切り抜きを簡単にするように設計されています。一部の投稿タイプでは、すべてのクロップサイズが必要なわけではありませんが、プラグインはすべてのクロップサイズを自動的に作成します。ここでは、各投稿タイプの切り抜きインターフェイスで使用できる切り抜きサイズを選択できます。
切り抜きサムネイルには、切り抜かれた画像のみが表示されます。トリミングのないサイズは常に非表示になります。


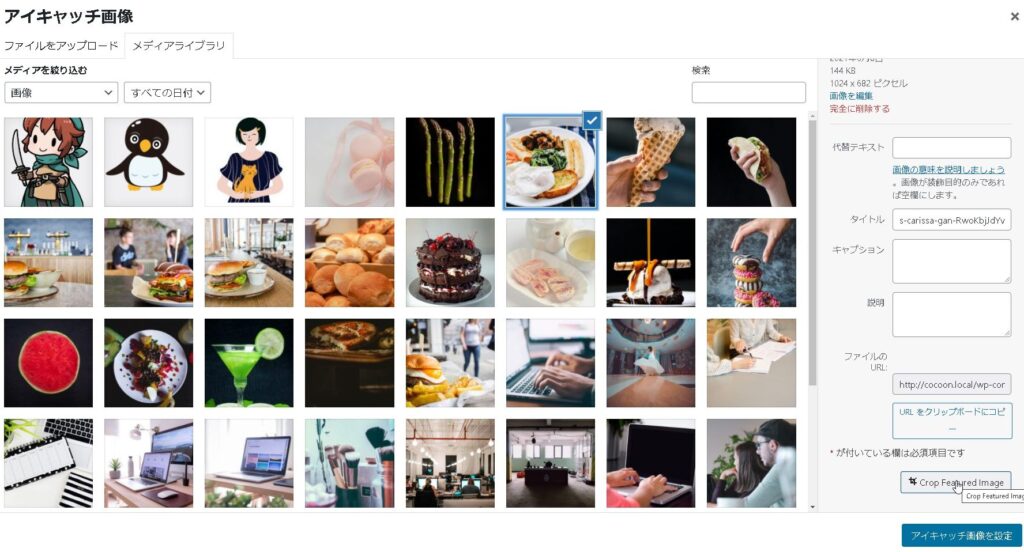
アイキャッチ画像の設定に「Crop Featured Image」が追加される
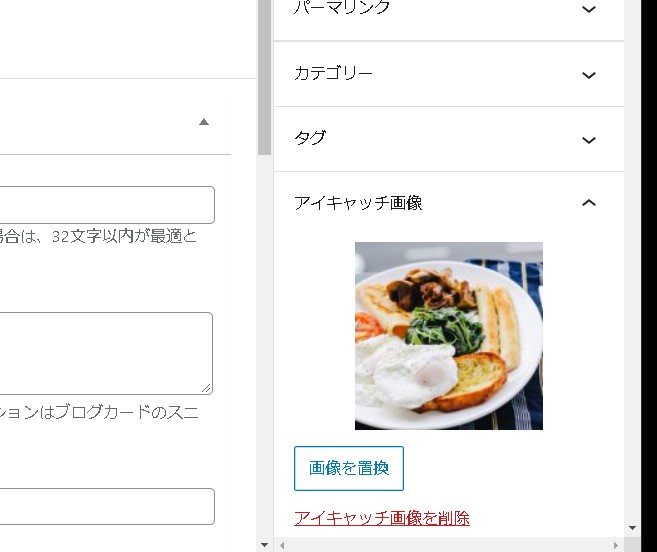
アイキャッチ画像の設定を開きます。

アイキャッチ画像の設定の場所に「Crop Featured Image」というボタンが追加されます。

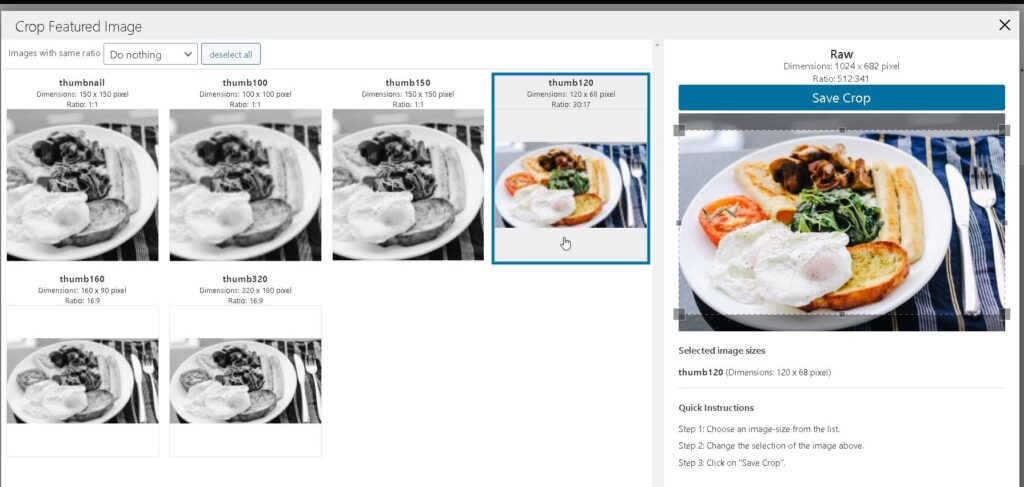
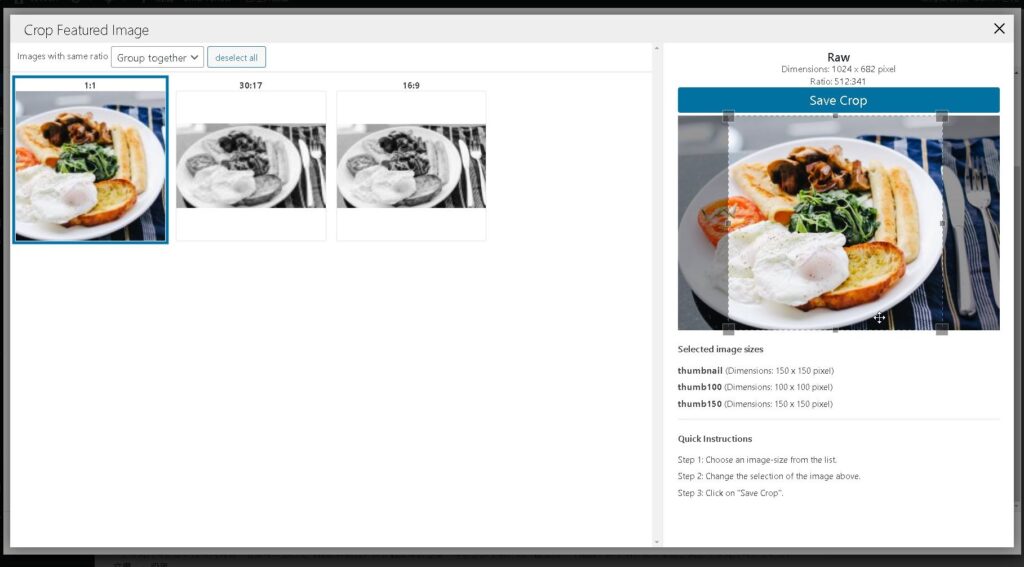
設定画面を開くと、なんと様々なサイズのサムネイル画像のサイズが表示されて自由に選択することができるようになります。

もともと長方形比率の画像を正方形のサムネイルサイズにCropできます!

まとめ

Crop-Thumbnailsというこの便利なプラグインを使うと、投稿のサムネイル画像を簡単にCrop(トリミング)することができます。「アイキャッチ画像の横縦を正方形に統一したい」といった際は、ぜひご活用下さい。
ご参考ください😃



