OGP(Open Graph Protocol)については今まであまり考えていなかったのですが、こちらのWordPressプラグイン「Crop-Thumbnails」で「任意の位置のCrop画像」をOGPに設定するには一体どうすれば…という点でどん詰まりになったので、アウトプットしながらどうにか試していきます。

OGP用のサイズを追加する
標準のThumbnailsに「OGP」用のサイズを追加します。追加する場所は、functions.phpの末尾あたりに追記しておきます(追加操作は要要注意)。add_image_sizeを使って、名前と横縦サイズを指定します。
//1200px 630px トリミング用サイズ
add_image_size('ogp1200x630', 1200, 630, true);これで、サムネイルの中に「ogp1200x630」という名前が追加されます。
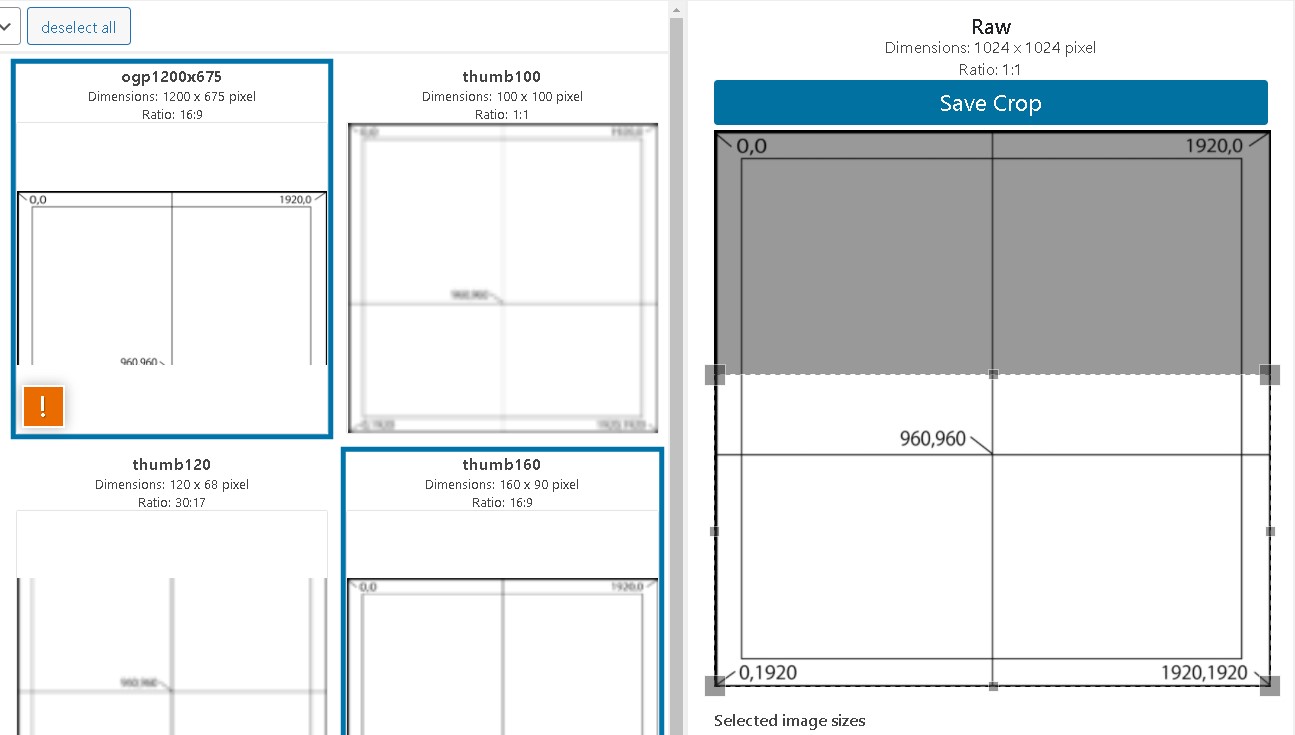
画像を設定して「Save Crop」を実行しますが・・・

TwitterのOGPの位置が、うんともすんとも、変わっていないようです…。うーん。

そもそもOGPの設定がどうなっているのか
アイキャッチ画像にCropした画像を設定しても、反映されないことが分かりました。

ここで、meta property=”og:image”、meta name=”twitter:image”を、それぞれどうなっているのか見てみます。
<meta property="og:image" content="https://demo.eguweb.net/wp-content/uploads/1920-1920.png">
<meta name="twitter:image" content="https://demo.eguweb.net/wp-content/uploads/1920-1920.png">
これは、おそらくwp_head()メソッドにogpタグ出力処理をフックさせるような感じで出力させているものと思われます。cocoonテーマでいくと、cocoon設定の中あたりがそれかと思れます(詳しく調べておらずすみません・・・!追記していきます)。

そうすると、meta property=”og:XXXX系のHTMLタグが追加されます。

プラグインにOGP用の設定を追加する方法
つまり、ここから言えることは、この「twitter:image」の画像にCropした画像(add_image_size(‘ogp1200x630’, 1200, 630, true);)の画像が設定されている必要があります。
ということで、ちょっと強引かもしれませんが、wp_head()の後に、twitter:imageとog:imageがheadに入るように追加します!(元々のOGP関連のHTMLを消す場合は、前のOGP設定をOFFにするなり必要に思われます)
<meta name="twitter:image" content="<?php the_post_thumbnail_url('ogp1200x630'); ?>" />
<meta property="og:image" content="<?php the_post_thumbnail_url('ogp1200x630'); ?>" />the_post_thumbnail_url()とは?
the_post_thumbnail_url()を使うことで、アイキャッチ画像のURLを設定することができます。
使い方
<?php the_post_thumbnail( $size, $attr ); ?>現在の投稿について、投稿編集画面で設定されたアイキャッチ画像(以前は投稿サムネイルと呼ばれていました)を表示します。
https://wpdocs.osdn.jp/%E3%83%86%E3%83%B3%E3%83%97%E3%83%AC%E3%83%BC%E3%83%88%E3%82%BF%E3%82%B0/the_post_thumbnail
$size
(文字列 | 配列) (オプション) 画像サイズ。キーワード(thumbnail, medium, large, full)、または add_image_size() で定義したカスタムサイズのキーワード、もしくは幅と高さをピクセルで指定する要素 2 つの配列、例えば array( 32, 32 )。
中の引数に、例えばfullと入れれば「フルサイズ」の画像、mediumと入れれば「中サイズ」の画像を指定することができます。
the_post_thumbnail( 'thumbnail' ); // サムネイル (デフォルト 150px x 150px :最大値)
the_post_thumbnail( 'medium' ); // 中サイズ (デフォルト 300px x 300px :最大値)
the_post_thumbnail( 'large' ); // 大サイズ (デフォルト 640px x 640px :最大値)
the_post_thumbnail( 'full' ); // フルサイズ (アップロードした画像の元サイズ)
the_post_thumbnail( array( 100, 100 ) ); // 他のサイズそうすると、URLは下記のような状態になります。
https://demo.eguweb.net/wp-content/uploads/1920-1920-1024x1024.png
https://demo.eguweb.net/wp-content/uploads/1920-1920-300x300.png
headにコードを差し込む
あとは、head部分のwp_head();以降にコードを差し込めば、ogp1200x675がTwitterの画像として出力されることになります(はず。)
<meta name="twitter:image" content="<?php the_post_thumbnail_url('ogp1200x630'); ?>" />
<meta property="og:image" content="<?php the_post_thumbnail_url('ogp1200x630'); ?>" />

更新をすると、設定されている画像のURLが最初と変わりました!!


Twitterカードの画像(サムネイル)が前のままのときは…。
Twitterカードの画像(サムネイル)が前の画像のままの時は、キャッシュが残ったままになっている可能性があります。

そんな時は下記の「Card validator」が便利です。

画像のキャッシュ(?)をリセットしてくれます。

OGP画像( Twitterカード画像 )が変わりました!!
これで、Twitterカード画像が変わりました!!

まとめ
ということで、OGPをオリジナルのCropで設定するときは、色々と工夫が必要…だということが分かりました。他にこんないい方法があるよ、などありましたらぜひ教えて頂けますと幸いです。
御参考ください😃