ワードプレスで会員限定コンテンツを作ろう…ということで、前回までUltimate Memberプラグインの新規登録から有効化、最初のテンプレートページについて…といったところまでご紹介させていただきました。今回は設定の細かい部分まで見てみていきます。
サンプルサイトはこちら▼
前回までのおさらい
- Ultimate Memberプラグインの有効化
- 固定ページの準備(テンプレートをそのまま利用)
- メニューに配置
で、形だけのような感じですがひとまず会員制サイトができました。

マイページの自分のページ(ヘッダー画像とプロフィール画像を設定済み)

既にいい感じになったような気もしますが、続けます。
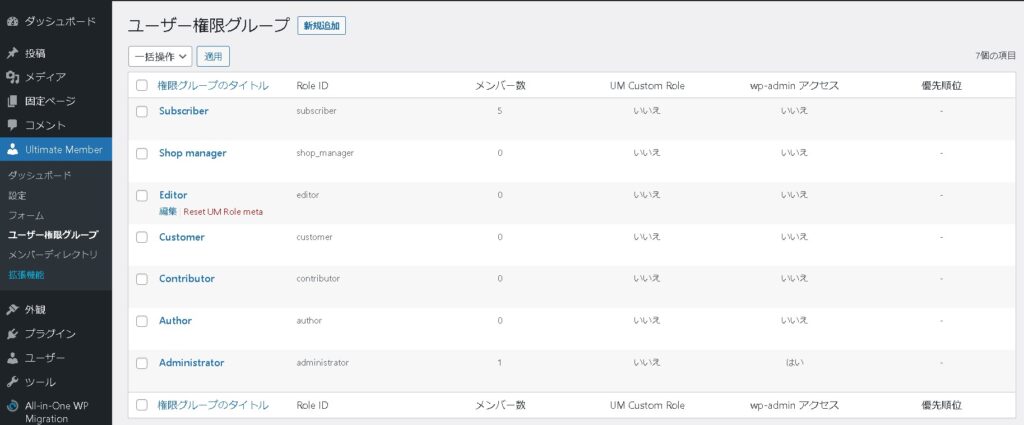
ユーザー権限グループを作る
Ultimate Memberメニュー内の「ユーザー権限グループ」という機能を使って、ワードプレスの標準権限とは別の独自の権限を設定することができるようになっています。

ワードプレスの標準の権限は下記の5種類です。権限で出来ることは過去の記事にも詳しく書いたのでご参考いただければと思いますが、こちらの権限と別に独自の権限を付与することができるようになっていて便利です。
- 購読者
- 寄稿者
- 投稿者
- 編集者
- 管理者
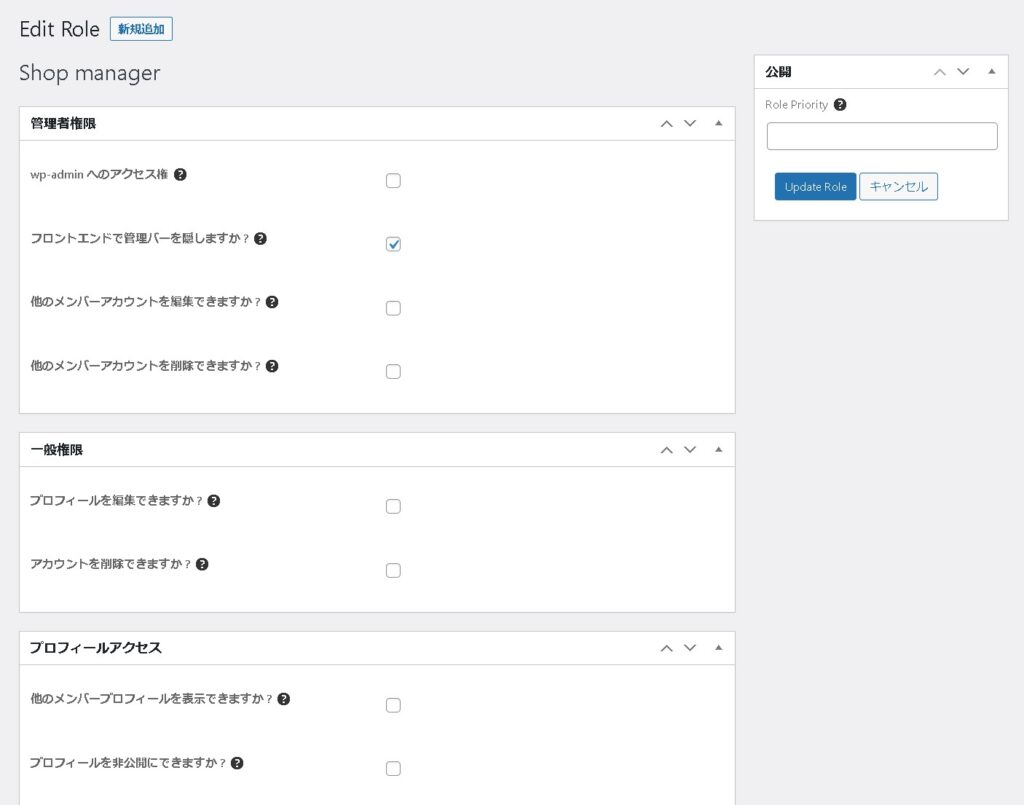
たとえば「Shop manager」という独自権限を設定すると、「wp-admin へのアクセス権」OFF「デフォルトのホームページを表示できる」ON、といった感じになっていますが、ON・OFFを自由に操作できるようになっています。

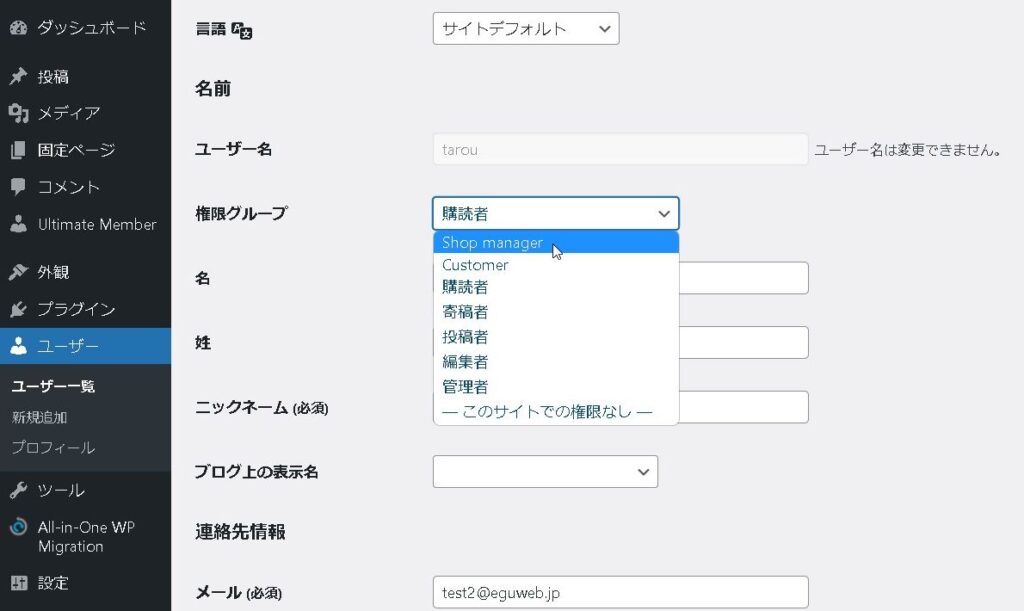
ユーザーの権限を標準の権限から追加して拡張することができます。

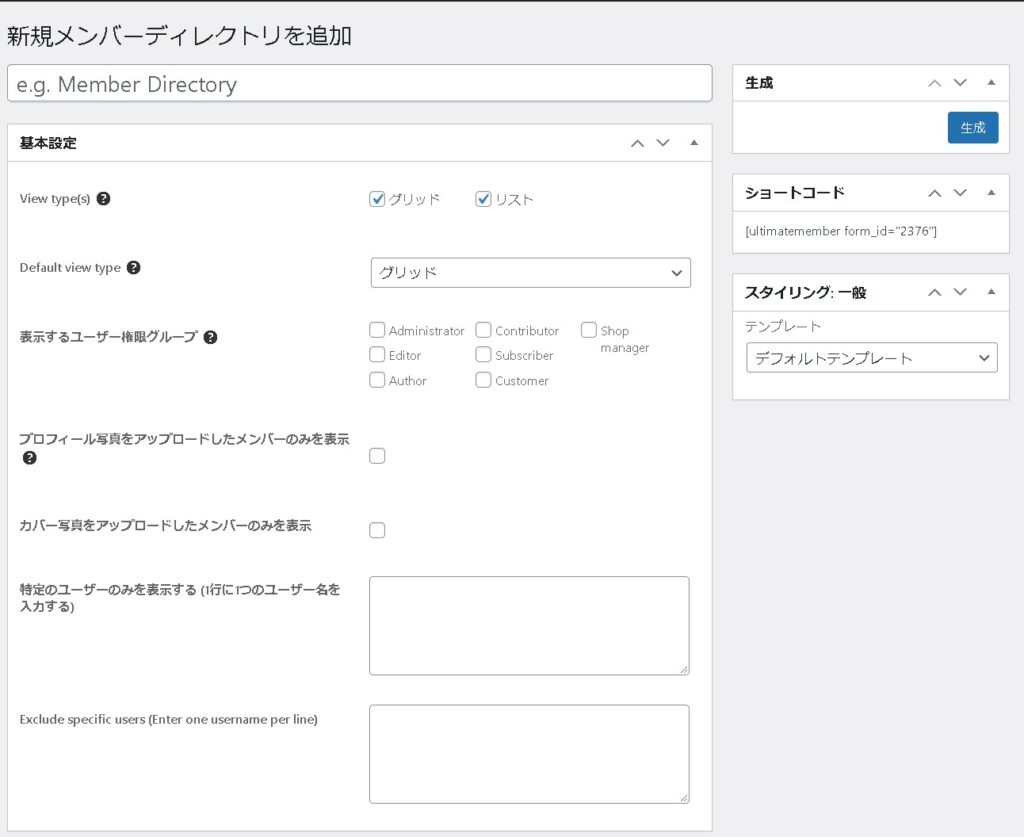
メンバーディレクトリを作成する
Ultimate Memberの便利機能のひとつが「メンバーディレクトリ」です。「会員権限を持つユーザー」を新規で登録する、といったことができます。

会員専用ページを作る
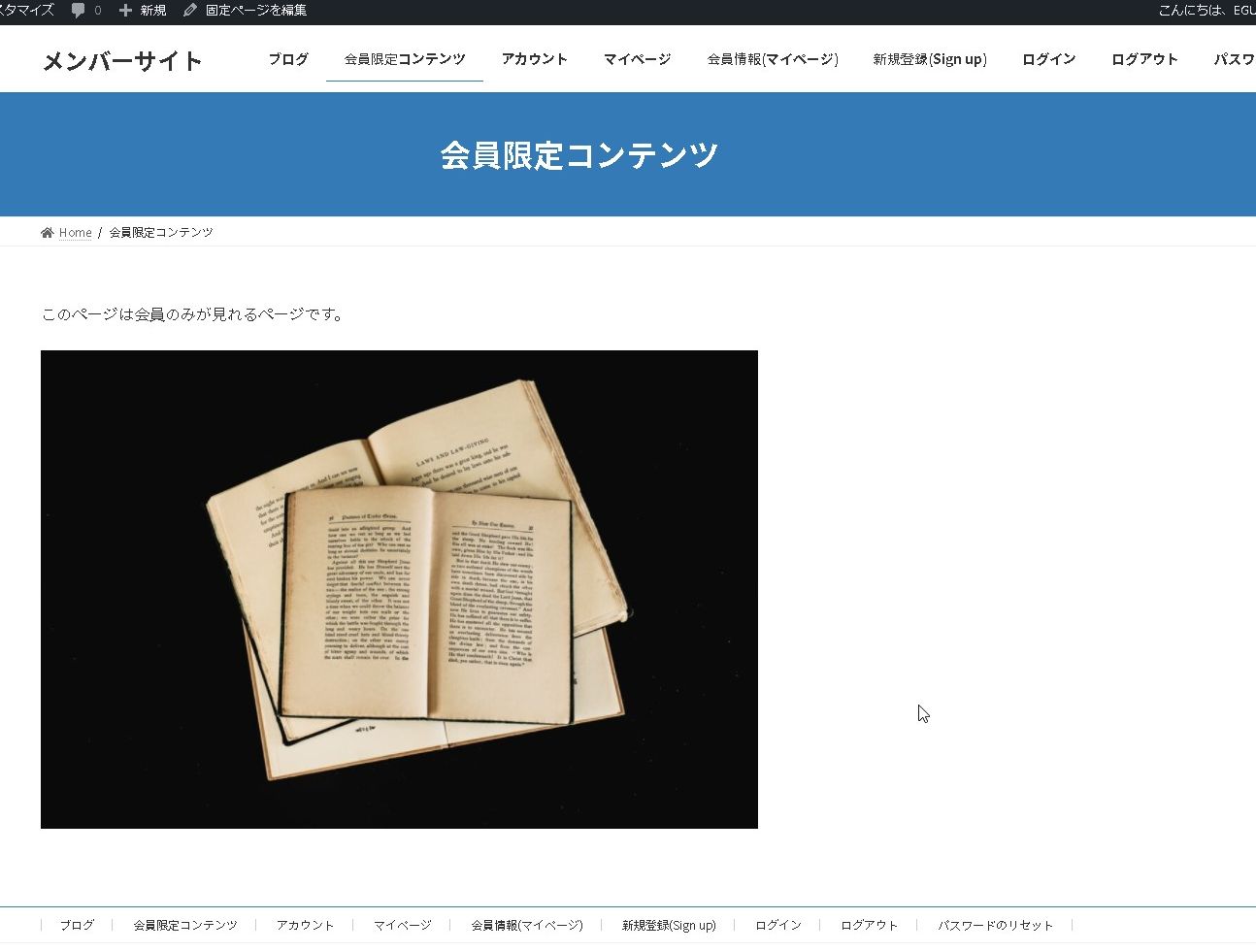
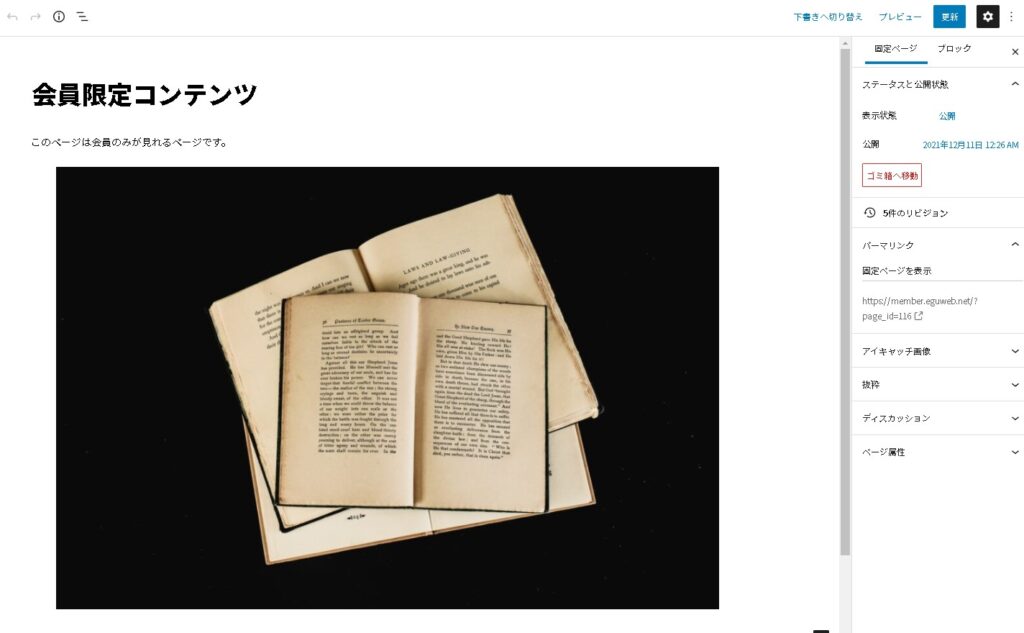
会員専用コンテンツを作ってみます。タイトルは分かりやすいように「会員専用コンテンツ」としてみました。

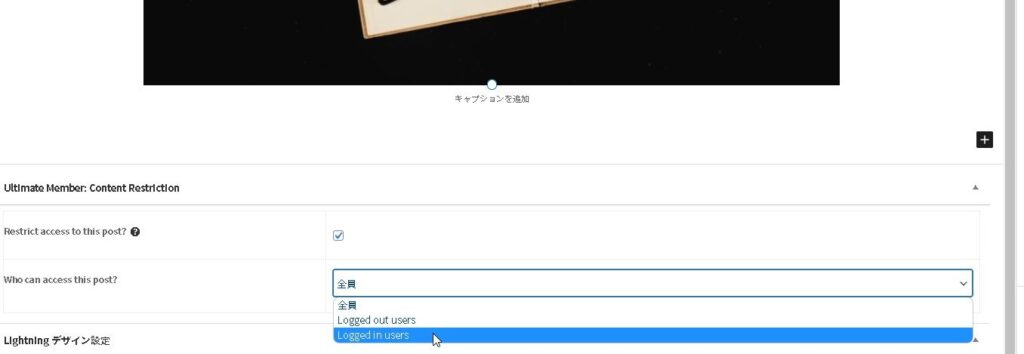
このまま通常通り公開すると誰でもページの内容を見れますが、ページの設定画面に「Ultimate Member:Content Restriction」(Ultimate Member:コンテンツ制限)という設定場所があります。
「Restrict access to this post?(この投稿へのアクセスを制限しますか?)」というチェックがあるので「ON」にすると、コンテンツの閲覧を制限できます。

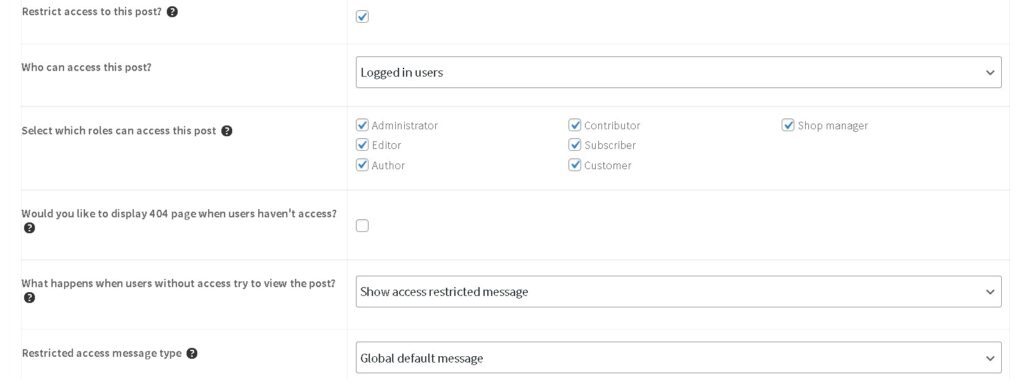
例えば、このページの設定を「Logged in users」に変更して、「Select which roles can access this post」でページにアクセスできるログインユーザー権限を指定すれば、ログインしているユーザーだけが表示できる会員専用コンテンツの完成です。

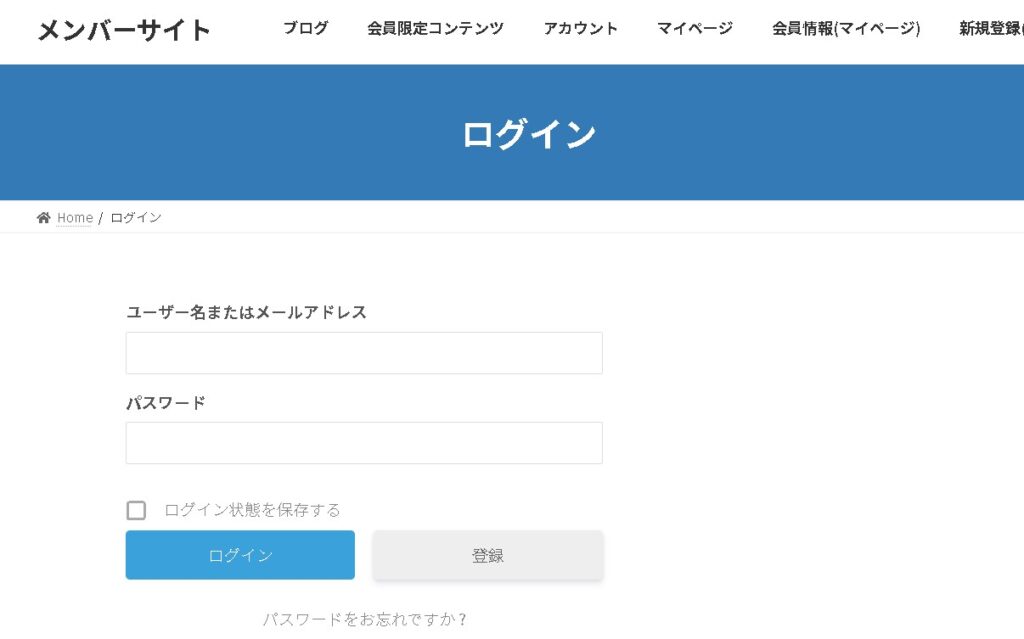
ログインしていないユーザーにはログインページが表示されるように設定しました。

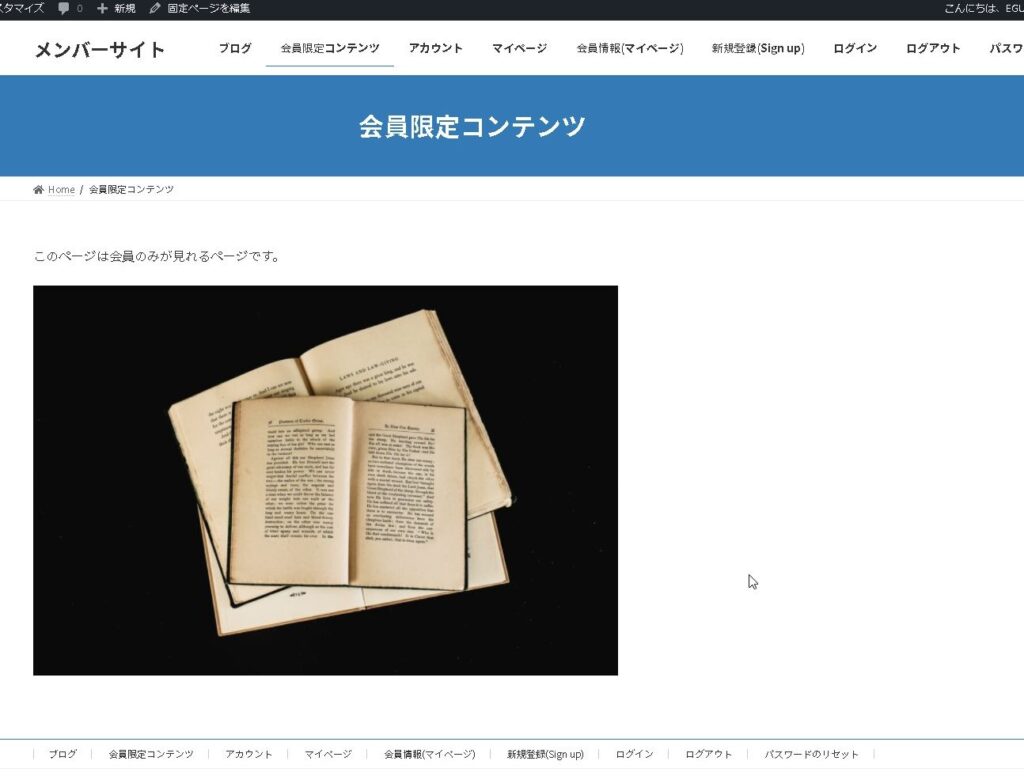
ワードプレスにログインしたユーザーには会員限定コンテンツが表示されました…!

まとめ
このような感じで「購読者としてログインしたユーザーのみに表示される会員専用コンテンツ」を作成することができました。次回は、より細かい設定について見ていきたいと思います。
ご参考ください😃