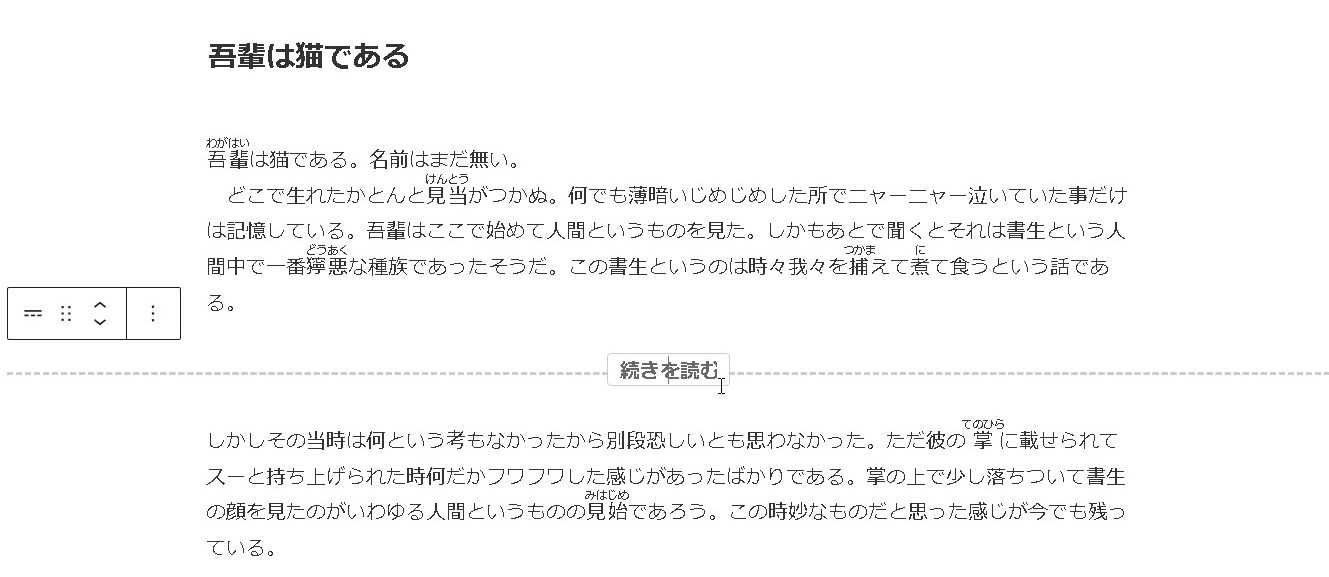
ワードプレスのブロックエディタのブロック内に「続き」というブロックがあります。こちらを本文内に設置すると「続きを読む」といったページ区切りを設置することができます。


こちらを使って、続きを読む場合に会員限定のコンテンツとして展開をする方法を試してみたいと思います。
moreブロックを入れただけではダメ?
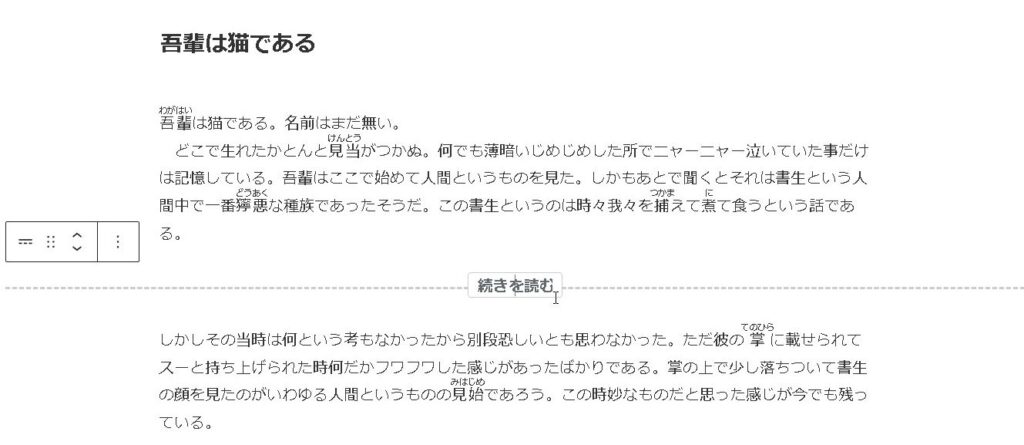
このmore(続きを読む)ブロックですが、入れただけだと何も起こらない(ページ区切りされない)場合があります。
[rml_read_more]

個別投稿 (single.php)などの、テーマ自体の設定(ページ内に続きを読むで区切る)が入っている必要があります。

get_extended関数
とはいえ、どうやって作れば…と思っていたら、他の方々が色々と作っていた記事の中にありました。「get_extended」というワードプレス関数を使うと実現できそうです。
投稿本文を more で区切った内容を各々取得します。戻り値は main と extend のキーからなる連想配列です。main キーの配列には より前の本文、extend キーの配列には more より後の本文が入っています。
https://wpdocs.osdn.jp/%E9%96%A2%E6%95%B0%E3%83%AA%E3%83%95%E3%82%A1%E3%83%AC%E3%83%B3%E3%82%B9/get_extended

たとえば、下記のようにすると、続きを読むの前後でコンテンツを分けることが可能です。
main (続きを読むの前)
「続きを読む」の前のコンテンツが表示されます。
echo get_extended( $post->post_content )['main']; 
extended (続きを読むの後)
「続きを読む」の後のコンテンツが表示されます。
echo get_extended( $post->post_content )['extended']; 
あとは、条件によってextended側の表示を切り替えれば、どうにかなりそうな気がします。
条件分岐する
あとは、ログインしているかどうか、で条件分岐をすれば、ひとまず「ログインしているユーザーだけコンテンツを表示する」といったことが可能かと思われます。
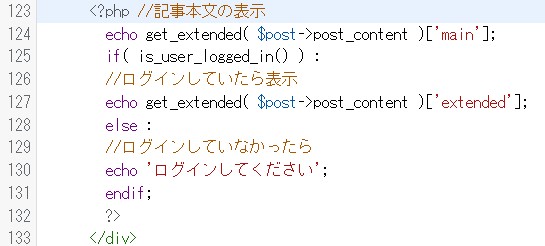
<?php //記事本文の表示
echo get_extended( $post->post_content )['main'];
if( is_user_logged_in() ) :
//ログインしていたら表示
echo get_extended( $post->post_content )['extended'];
else :
//ログインしていなかったら
echo 'ログインしてください';
endif;
?>
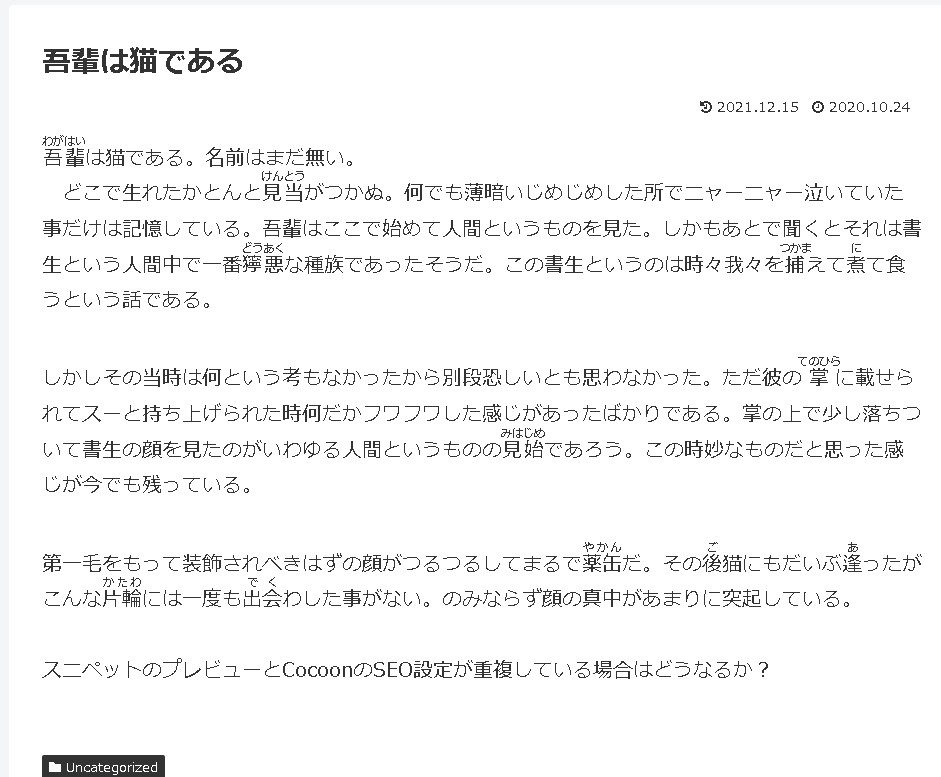
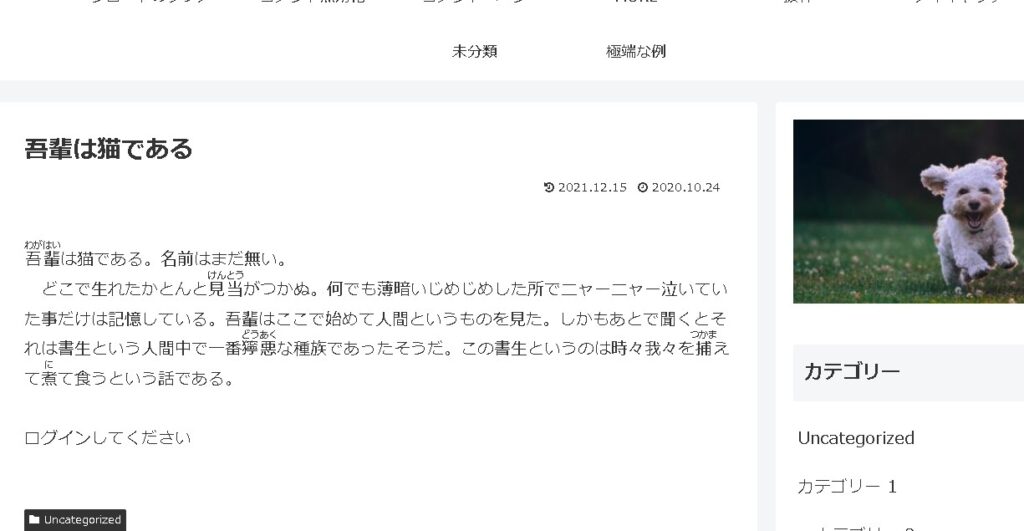
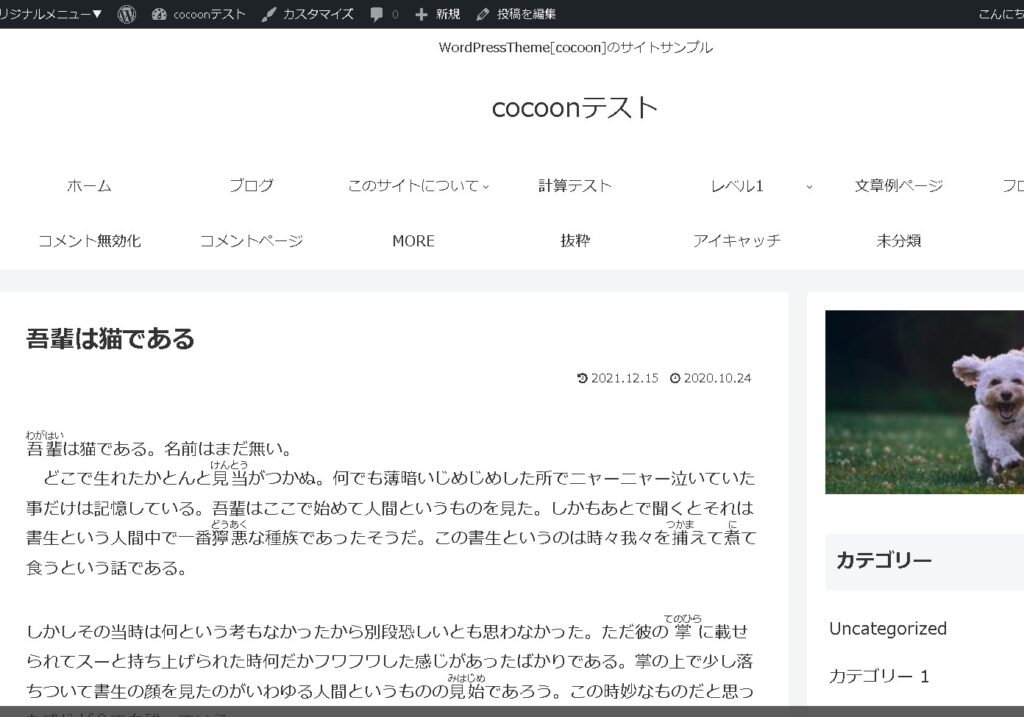
ログイン・非ログインユーザーでコンテンツが切り替わる
ログインしていないユーザーには「ログインしてください」と表示されます。

ログイン中のユーザーには、本文が表示されました!

まとめ
ひとまずできそうな方法で試してみましたが…もう少し色々と工夫ができそうな気もしますので、方法が分かったら追記していきたいと思います。
ご参考ください😃