Googleしごと検索に求人情報を掲載するためには、決められたフォーマットや構造化されたページを作成して準備する必要があります。Googleしごと検索に求人情報が掲載されると、仕事を探している応募者を呼び込める可能性が高まっていきます。まずはGoogleしごと検索(Google for Jobs)の構造とカスタムフィールドを作る方法をご紹介してきます。
つづきはpart2
Googleしごと検索(Google for Jobs)とは?
「Googleしごと検索(Google for Jobs)」とは、2019年1月から日本でサービス開始されたGoogleの求人情報サービスです。構造化されたページを用意して公開すると、Googleの検索結果画面に表示される仕組みになっています。
求人情報に構造化データを追加する
https://developers.google.com/search/docs/advanced/structured-data/job-posting?hl=ja
JobPosting 構造化データを求人情報のウェブページに追加すると、求職に関するエクスペリエンスを向上させることができます。構造化データの追加により、求人情報を Google 検索結果に表示して、特別なユーザー エクスペリエンスを提供できるようになります。また、サードパーティの求人サイトを利用して、Google に統合することも可能です。
構造化データを作れる便利なツールを作ってくださっている方もいたので、ご参考ください。
Google しごと検索(Google for Jobs)構造化データ作成ツール
WordPressのカスタムフィールドを利用する
こちらのブログでも何度も登場している「カスタムフィールド」を使うことで、ページを構造化させることができます。構造化というと難しく聞こえますが、ページに求人情報の一覧を表示させるために決められたフォーマットに沿って情報を登録するイメージです。

これを、通常の投稿機能で作成すると毎回構造を整えるのが大変なので、カスタムフィールドを使って投稿のフォーマットを作って、順番に入れられるような仕組みにしていきます。
どういう意味…?という方は、まずは「カスタムフィールド」の仕組みから順番に覚えたほうがよいですので、過去の記事を参考にスキルアップください😃
Advanced Custom Fieldsプラグインを使う
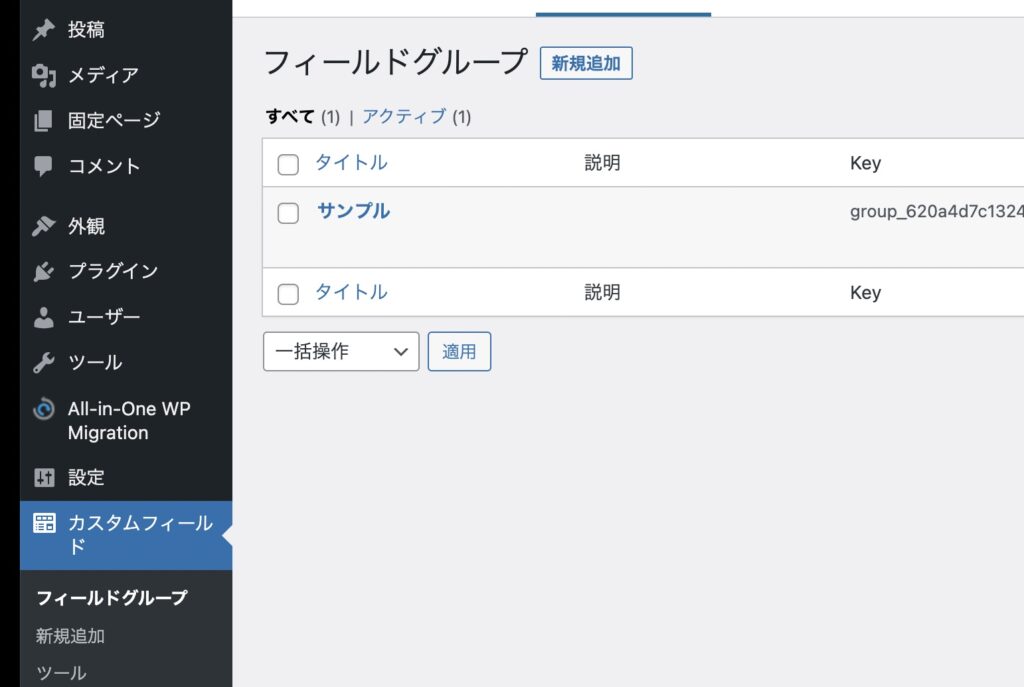
以前もご紹介させていただいた「Advanced Custom Fieldsプラグイン」を利用します。プラグインを有効化すると、独自のカスタムフィールドを作成できるようになります。

Googleしごと検索用のフィールドを作成する
Googleしごと検索に必要な各フィールドを順番に作成していきます。フィールド名は「Googleしごと検索」としています。

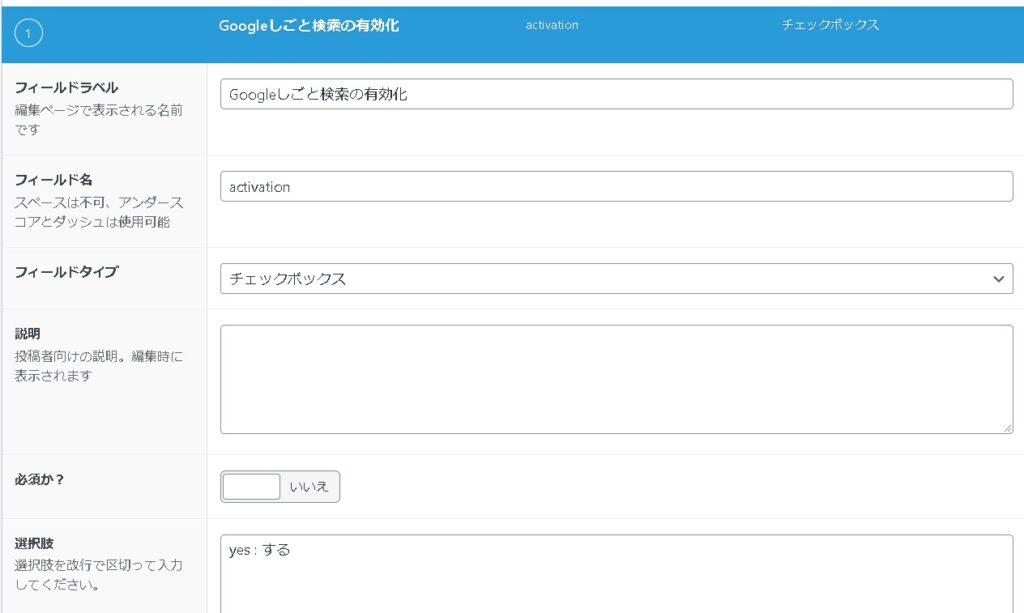
Googleしごと検索の有効化
- フィールドラベル…Googleしごと検索の有効化
- フィールド名…activation
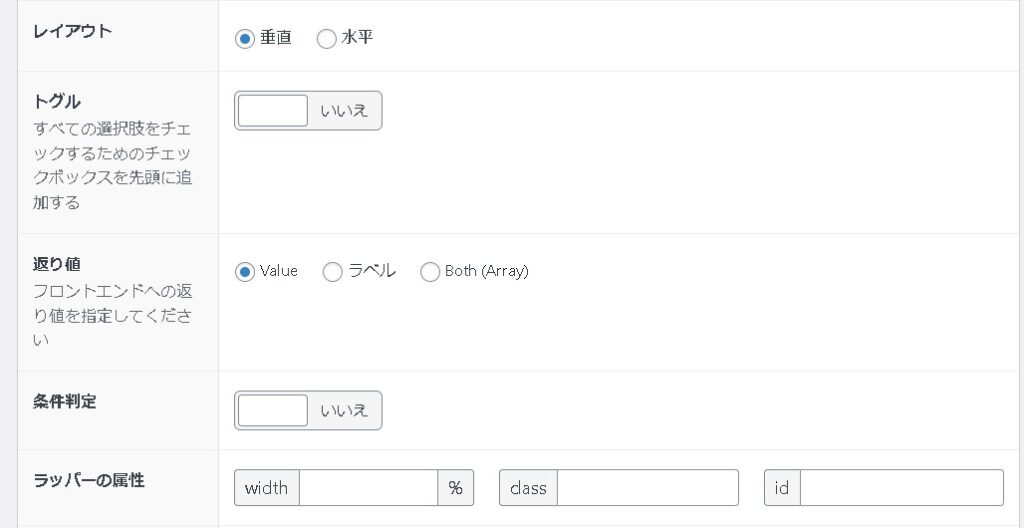
- フィールドタイプ…チェックボックス
- 必須か?…いいえ
- 選択肢…yes : する
- 返り値…Value


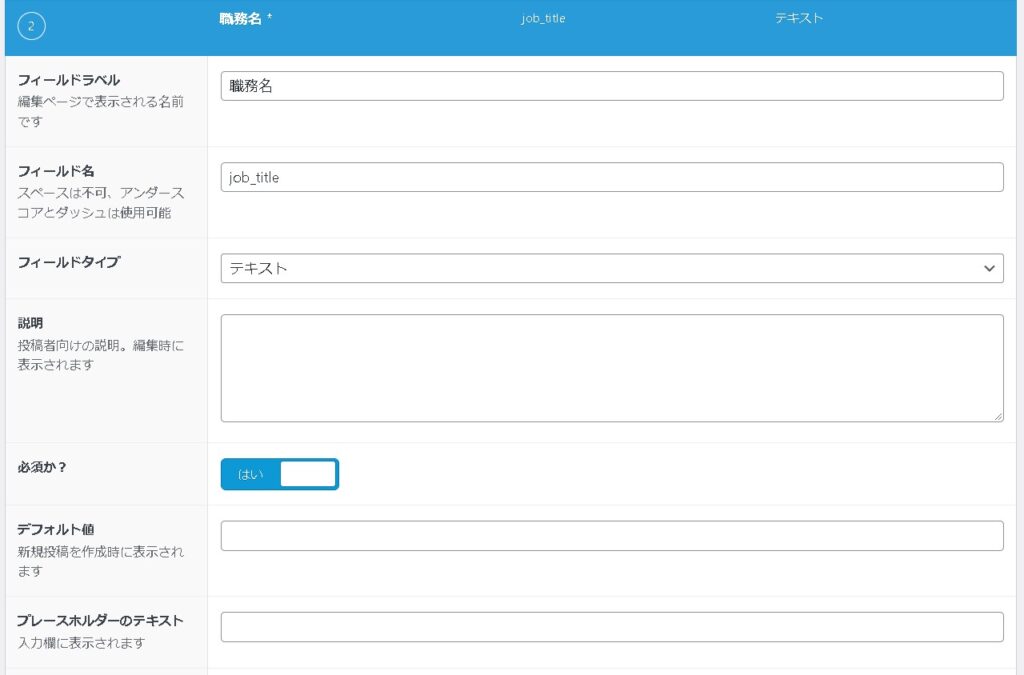
職務名
- フィールドラベル…職務名
- フィールド名…jobTitle
- フィールドタイプ…テキスト
- 必須か?…はい

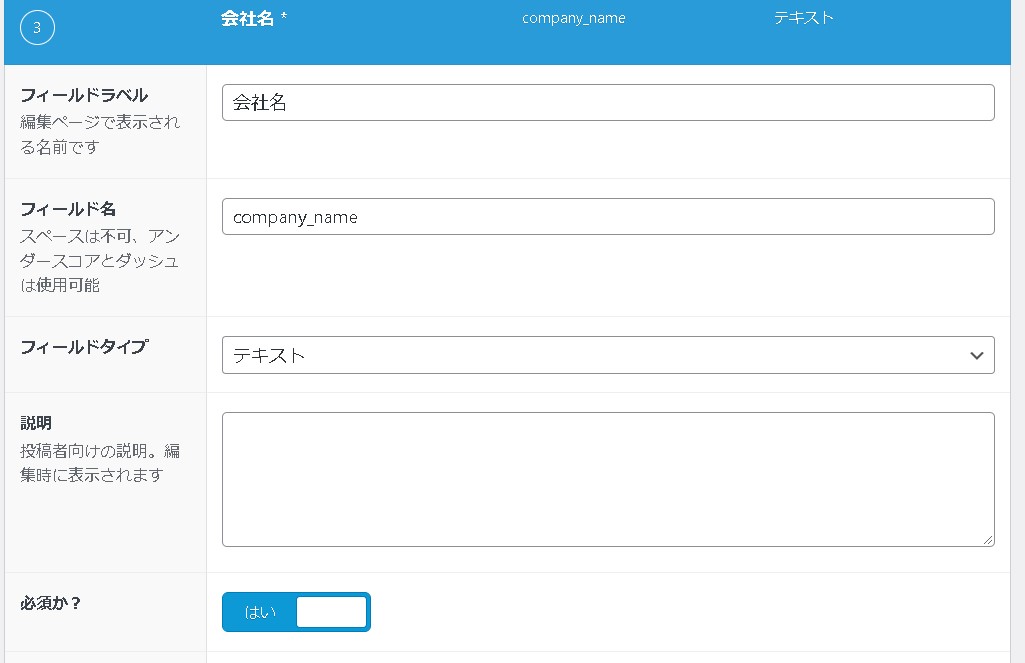
会社名
- フィールドラベル…会社名
- フィールド名…companyName
- フィールドタイプ…テキスト
- 必須か?…はい

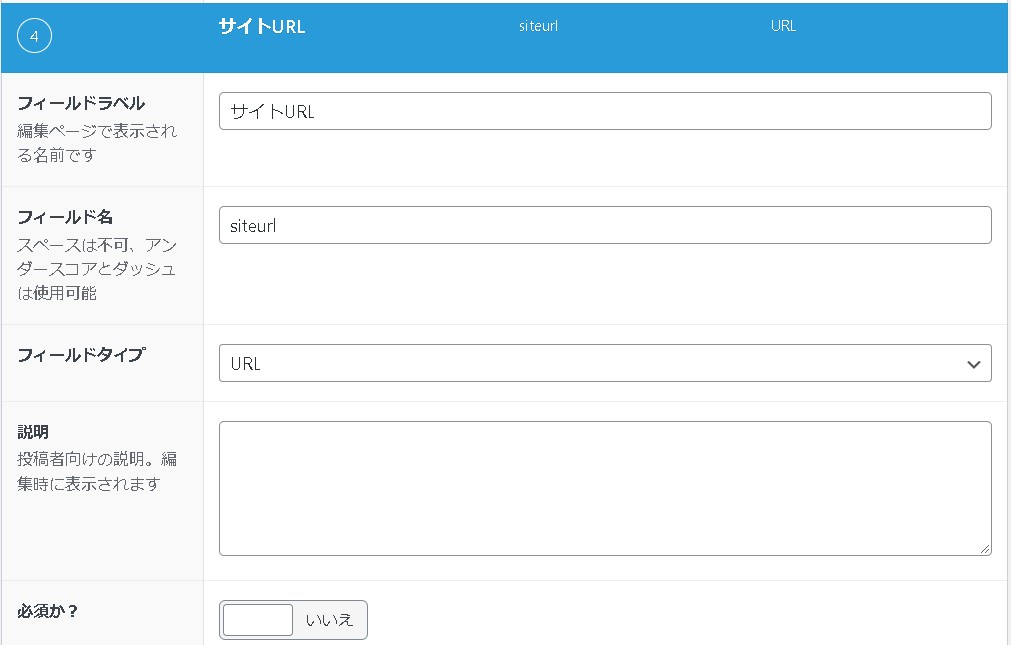
サイトURL
- フィールドラベル…サイトURL
- フィールド名…siteUrl
- フィールドタイプ…URL
- 必須か?…いいえ

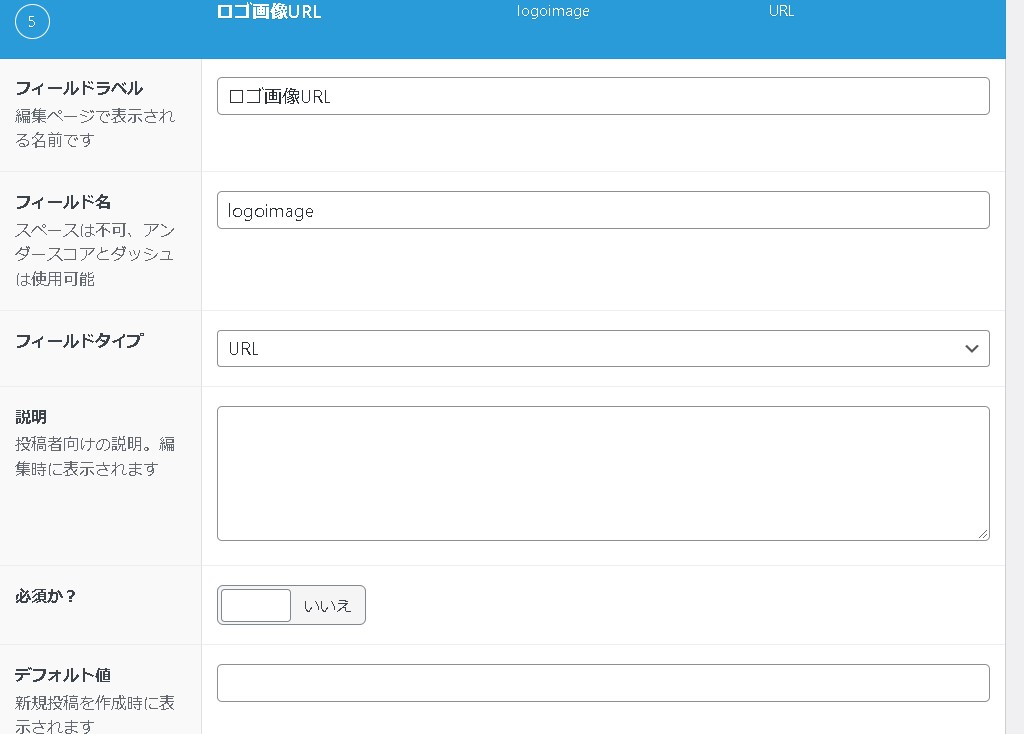
ロゴ画像URL
- フィールドラベル…ロゴ画像URL
- フィールド名…logoimage
- フィールドタイプ…URL
- 必須か?…いいえ

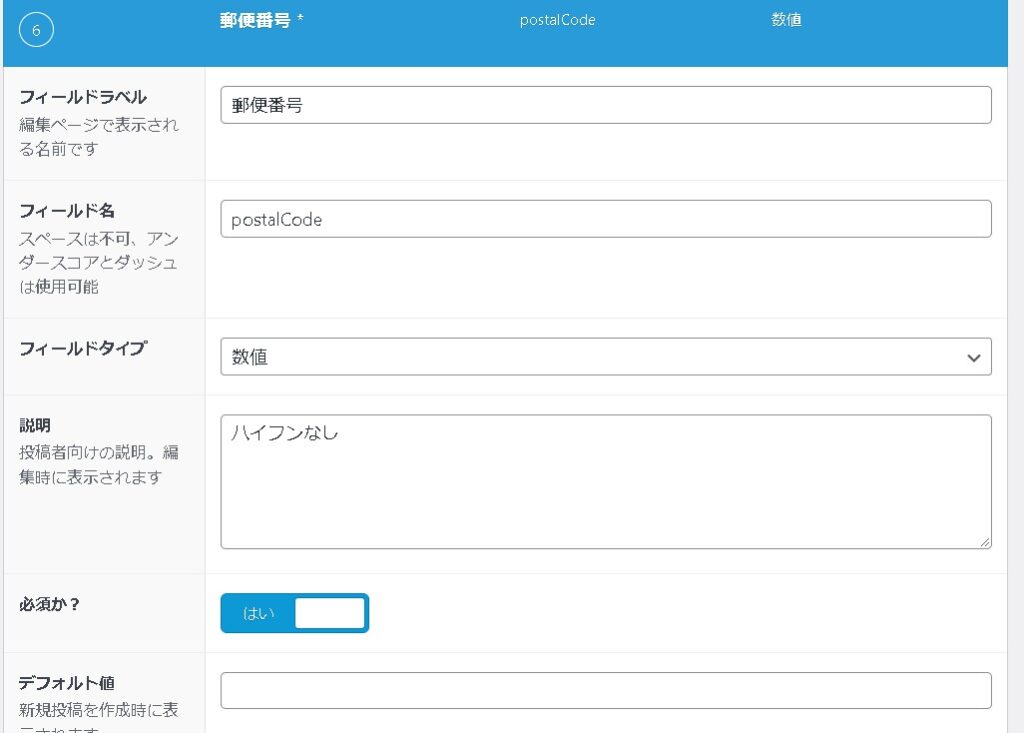
郵便番号
- フィールドラベル…郵便番号
- フィールド名…postalCode
- フィールドタイプ…数値
- 必須か?…はい

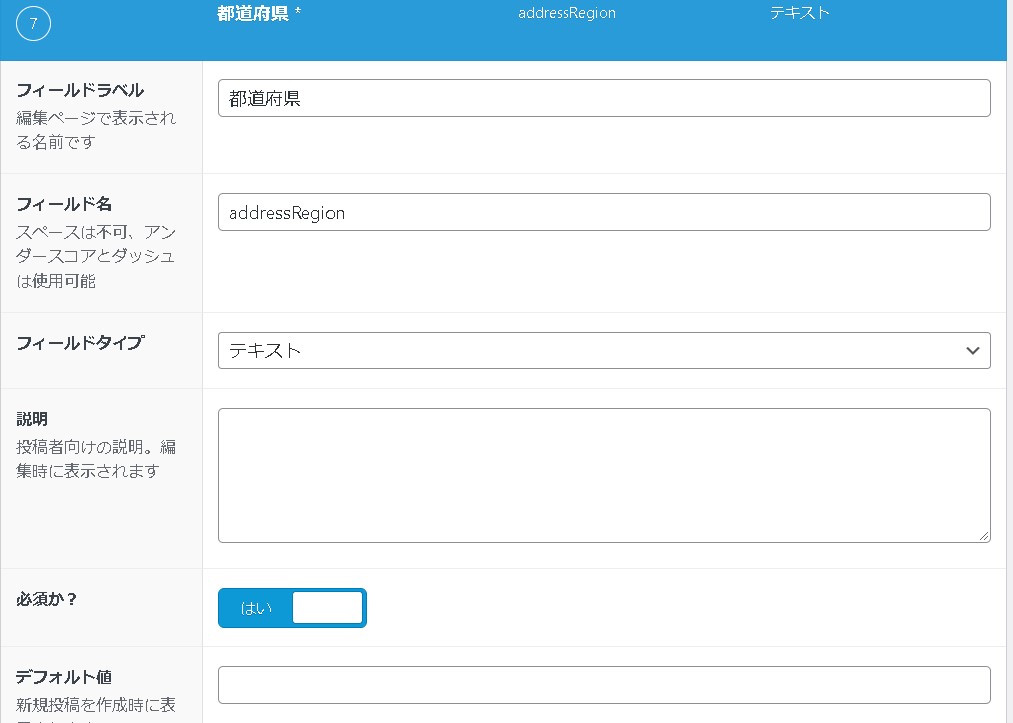
都道府県
- フィールドラベル…都道府県
- フィールド名…addressRegion
- フィールドタイプ…テキスト
- 必須か?…はい

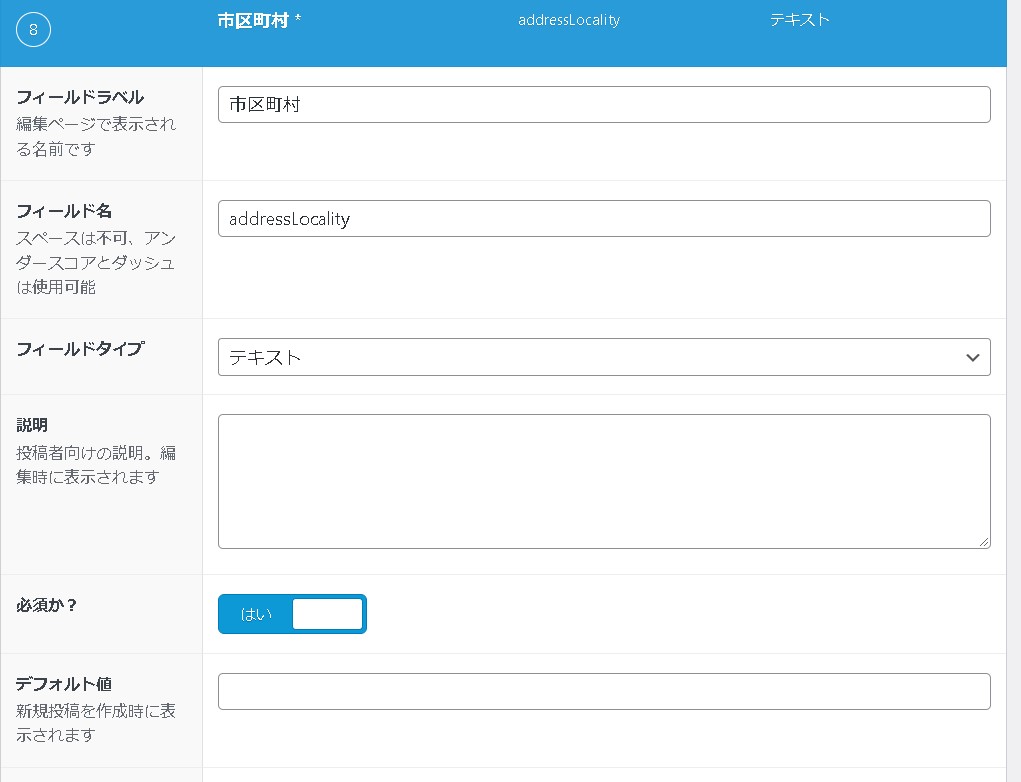
市区町村
- フィールドラベル…市区町村
- フィールド名…addressLocality
- フィールドタイプ…テキスト
- 必須か?…はい

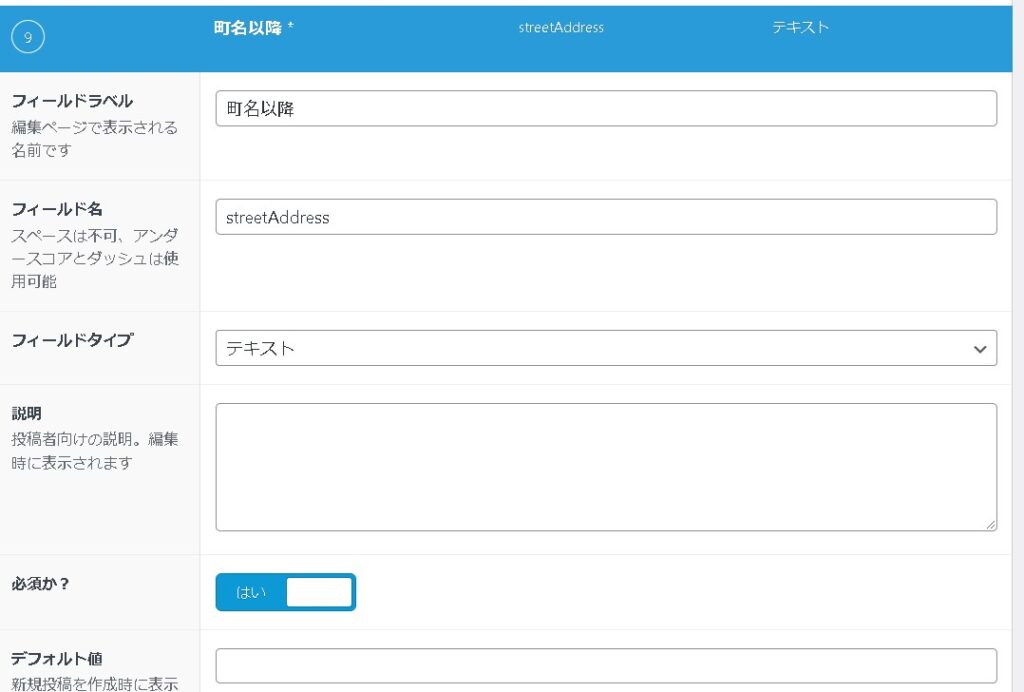
町名以降
- フィールドラベル…町名以降
- フィールド名…streetAddress
- フィールドタイプ…テキスト
- 必須か?…はい

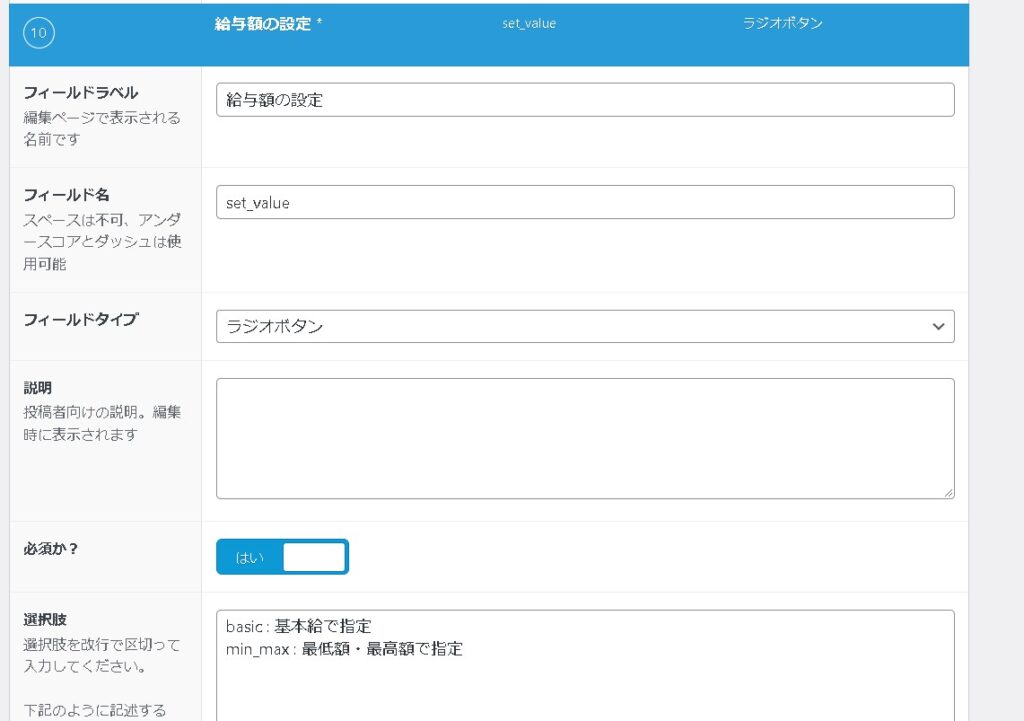
給与額の設定
- フィールドラベル…給与額の設定
- フィールド名…setValue
- フィールドタイプ…ラジオボタン
- 必須か?…はい
- 選択肢…basic : 基本給で指定
- 選択肢…min_max : 最低額・最高額で指定
- 返り値…Value

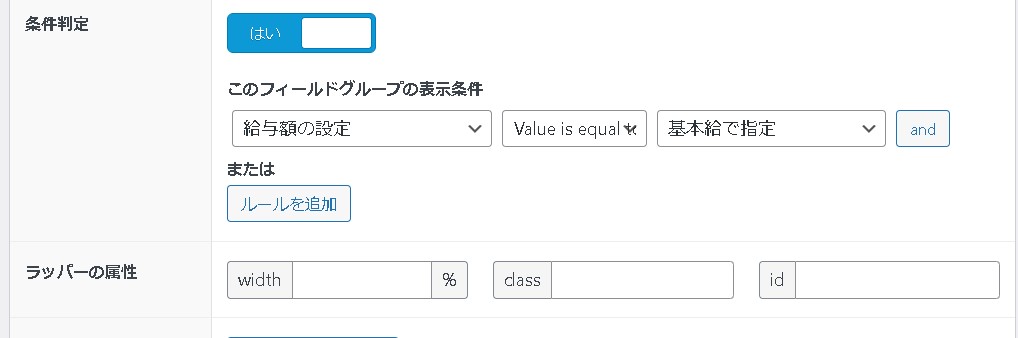
基本給の額
- フィールドラベル…基本給の額
- フィールド名…basicValue
- フィールドタイプ…数値
- 必須か?…いいえ
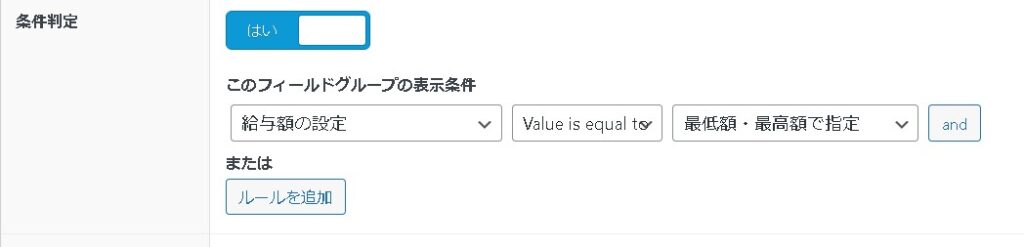
- 条件判定…はい
- 給与額の設定>Value is equal to 基本給で指定

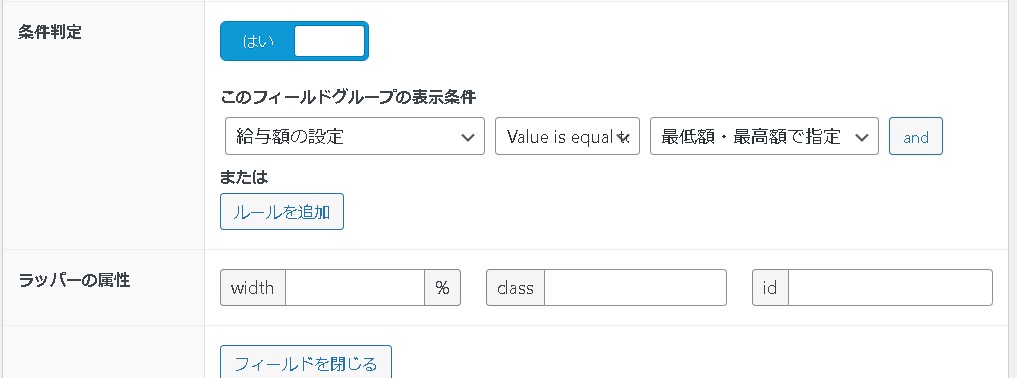
最低額
- フィールドラベル…最低額
- フィールド名…minValue
- フィールドタイプ…数値
- 必須か?…いいえ
- 条件判定…はい
- 給与額の設定>Value is equal to 最低額・最高額で指定

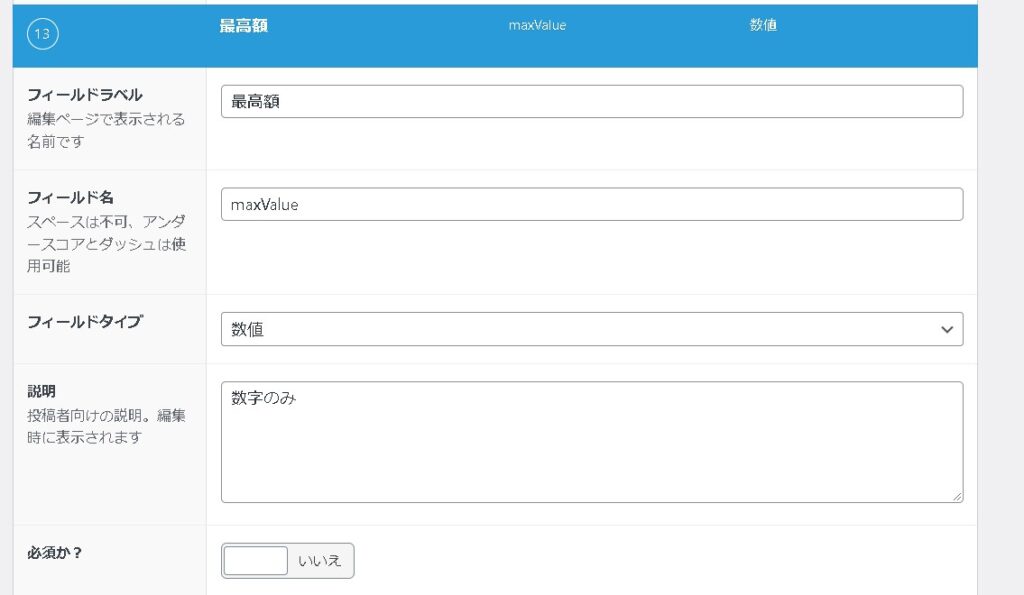
最高額
- フィールドラベル…最高額
- フィールド名…maxValue
- フィールドタイプ…数値
- 必須か?…いいえ
- 給与額の設定>Value is equal to 最低額・最高額で指定


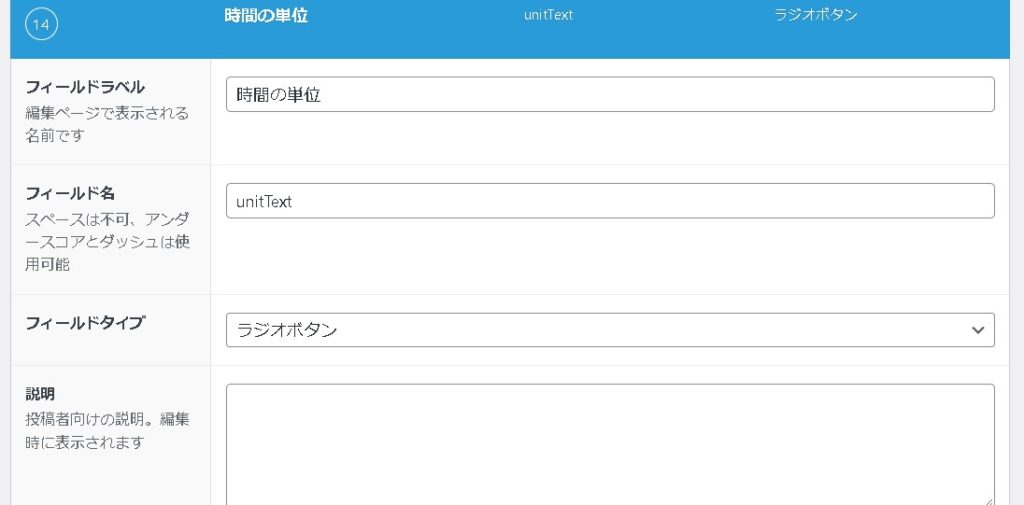
時間の単位
- フィールドラベル…時間の単位
- フィールド名…unitText
- フィールドタイプ…ラジオボタン
- 必須か?…いいえ
- 選択肢…MONTH : 1ヶ月あたり
- 選択肢…DAY : 1日あたり
- 選択肢…HOUR : 1時間あたり
- 選択肢…WEEK : 1週あたり
- 選択肢…YEAR : 1年あたり

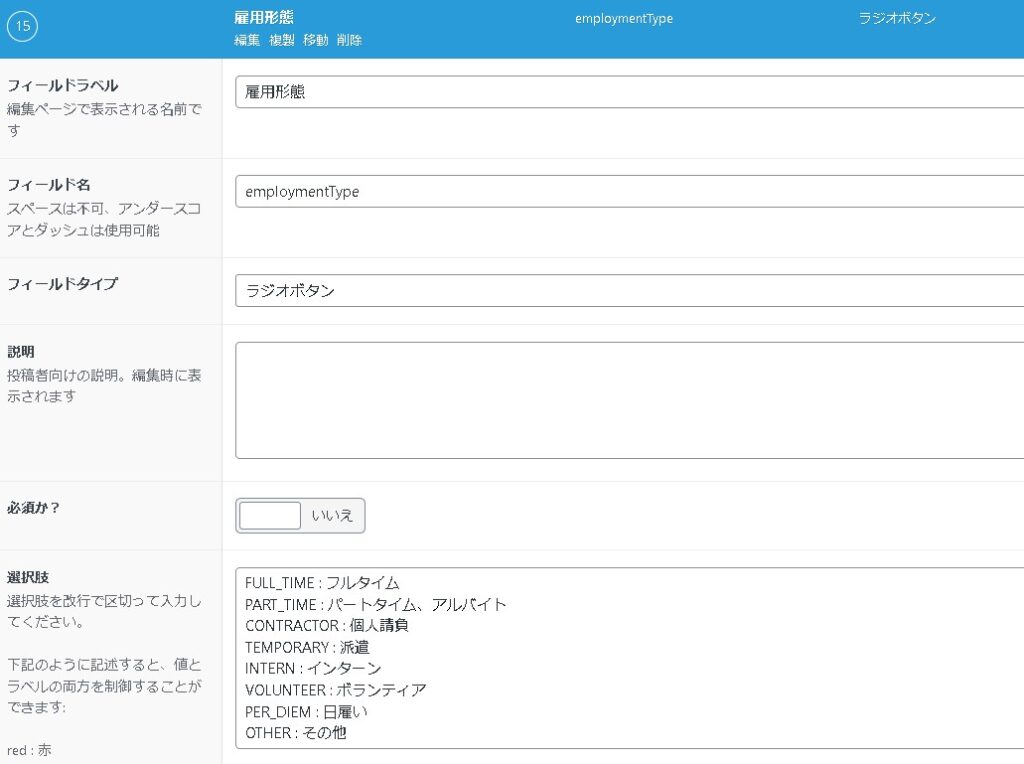
雇用形態
- フィールドラベル…雇用形態
- フィールド名…employmentType
- フィールドタイプ…ラジオボタン
- 必須か?…いいえ
- 選択肢…FULL_TIME : フルタイム
- 選択肢…PART_TIME : パートタイム、アルバイト
- 選択肢…CONTRACTOR : 個人請負
- 選択肢…TEMPORARY : 派遣
- 選択肢…INTERN : インターン
- 選択肢…VOLUNTEER : ボランティア
- 選択肢…PER_DIEM : 日雇い
- 選択肢…OTHER : その他
- 返り値…Value

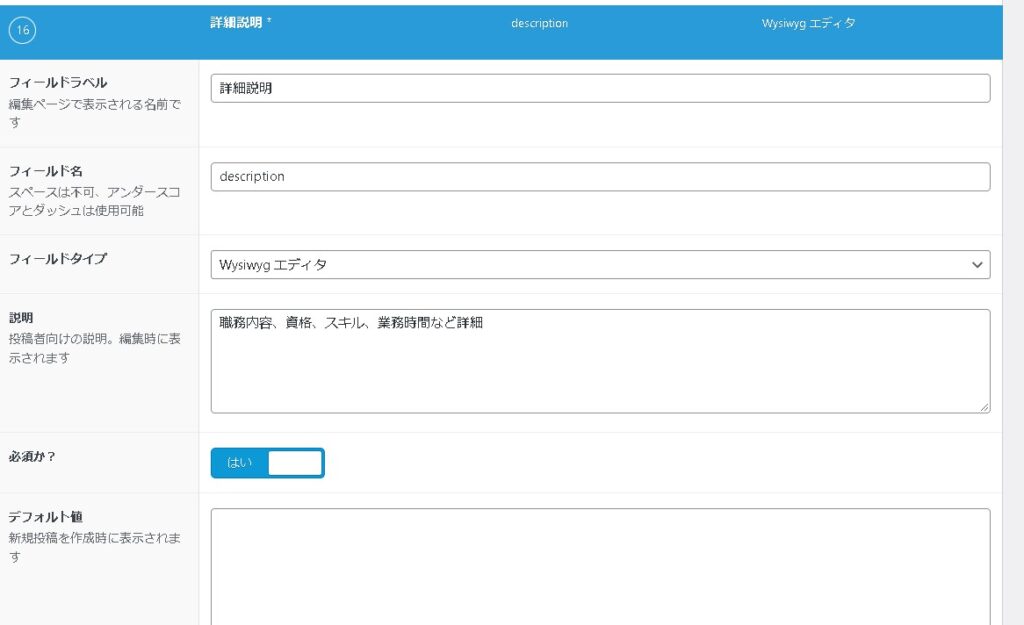
詳細説明
- フィールドラベル…詳細説明
- フィールド名…description
- フィールドタイプ…Wysiwygエディタ
- 必須か?…はい
- タブ…ビジュアル&テキスト
- ツールバー…Full
- メディアアップロードボタンを表示するか?…はい

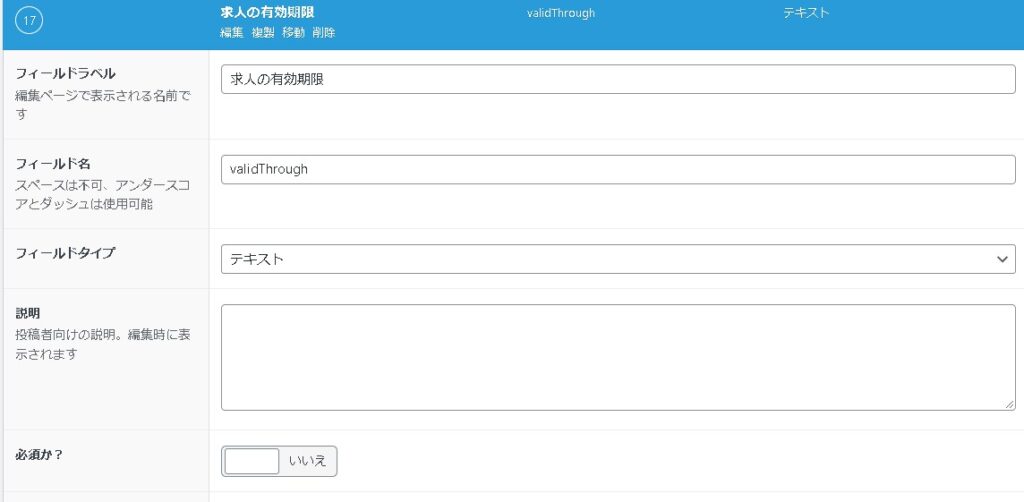
求人の有効期限
- フィールドラベル…求人の有効期限
- フィールド名…validThrough
- フィールドタイプ…テキスト
- 必須か?…いいえ

カスタムフィールド完成
これでカスタムフィールドが完成しました!まとめるとこのような感じになっています。
[rml_read_more]
| 順序 | ラベル | 名前 | タイプ |
| 1 | Googleしごと検索の有効化 | activation | チェックボックス |
| 2 | 職務名 * | jobTitle | テキスト |
| 3 | 会社名 * | companyName | テキスト |
| 4 | サイトURL | siteUrl | URL |
| 5 | ロゴ画像URL | logoImage | URL |
| 6 | 郵便番号 * | postalCode | 数値 |
| 7 | 都道府県 * | addressRegion | テキスト |
| 8 | 市区町村 * | addressLocality | テキスト |
| 9 | 町名以降 * | streetAddress | テキスト |
| 10 | 給与額の設定 * | setValue | ラジオボタン |
| 11 | 基本給の額 | basicValue | 数値 |
| 12 | 最低額 | minValue | 数値 |
| 13 | 最高額 | maxValue | 数値 |
| 14 | 時間の単位 | unitText | ラジオボタン |
| 15 | 雇用形態 | employmentType | ラジオボタン |
| 16 | 詳細説明 * | description | Wysiwyg エディタ |
| 17 | 求人の有効期限 | validThrough | テキスト |
こちらのカスタムフィールドを使って、Googleしごと検索(Google for Jobs)に求人を掲載するための仕組みを作っていきます。
ちなみに、最低限必要な構造化データのプロパティは下記のようです。
- datePosted(投稿日)
- validThrough(掲載終了日)
- title(職種)
- description(募集内容)
- jobLocation(勤務地)
- hiringOrganization(企業情報)
まとめ
ということで、ひとまずカスタムフィールドの準備までが完成しました。こちらのフィールドを使って、次に掲載するための仕掛けを作ってきます。
長くなりましたので、続きはまた後編にて😃