前回までで、ワードプレスのカスタム投稿で「求人管理」機能を作って公開されているWEBページ上に表示させるところまでは出来ましたが、今のままだと1件しか表示されないので、全件内容が表示されるように変えていきます。
結果が1件のみ画面に表示される…?
前回のままだと、結果が最新の1件のみ、表示されていました。
<?php
the_field('jobTitle');
the_field('companyName');
the_field('siteUrl');
the_field('postalCode');
the_field('addressRegion');
?>
求人管理に登録されている結果を全件表示させてみたいと思います。
ループ処理を入れる
最初の状態では「登録されている内容を全件出力させる」・・・がどこにも無いので、投稿が全件出力されるように、下記のように調整をしてみます。
<?php while ( have_posts() ) : ?>
<?php the_post(); ?>
<div class="RoomVerticalListItem">
<div>
<div><a href="<?php the_permalink(); ?>"><?php the_field('jobTitle'); ?></a></div>
</div>
<div>
<div><?php the_field('companyName'); ?></div>
<div><?php the_field('siteUrl'); ?></div>
<div><?php the_field('postalCode'); ?></div>
</div>
</div>
<?php endwhile; ?>いつものループ文ですね!ちょっと復習してみます。
<?php while ( have_posts() ) : ?>
<?php the_post(); ?>
<?php endwhile; ?>while ( have_posts() ) :【ホワイル・ハブポスト】→the_post(); 【ザポスト】→endwhile;【エンドホワイル】のたったこれだけで、条件に応じた内容(今回の場合はjobのアーカイブ)が全件出力されます!これだけで出力されるとは、便利ですね…!!
カスタムフィールドの値が一覧に出力される
アーカイブページ(今回の場合は /job/ページ)を開いてみます。

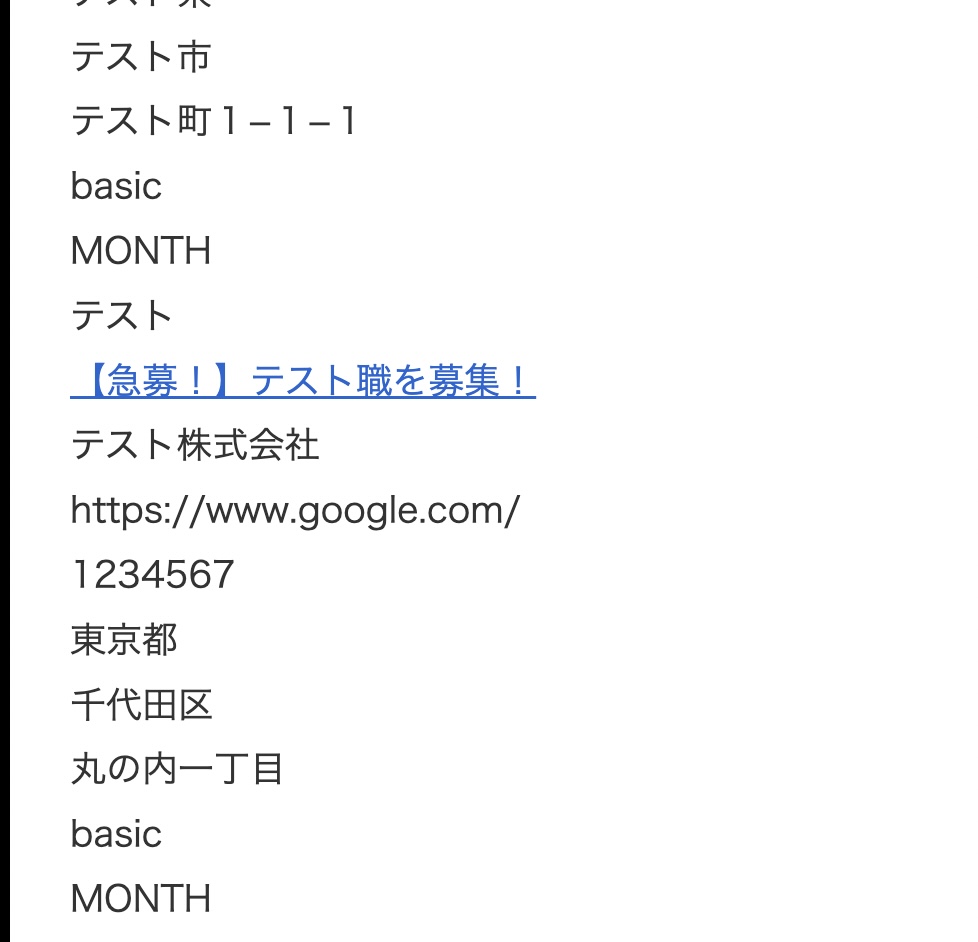
求人管理で登録した結果が、一覧で出力されています!!
あとはカスタムフィールドの内容でコントロール
ということは、あとはカスタムフィールドの値を使って、表示内容を自由にコントロールできるということになります。今回の場合だと下記の部分がそれにあたるので、自由に追記削除します。
例えば、全部の結果を表示したいのであれば下記のようにします(クラス名などは随時自由に追加ください)
[rml_read_more]
<div>
<div><?php the_field('companyName'); ?></div>
<div><?php the_field('siteUrl'); ?></div>
<div><?php the_field('postalCode'); ?></div>
<div><?php the_field('addressRegion'); ?></div>
<div><?php the_field('addressLocality'); ?></div>
<div><?php the_field('streetAddress'); ?></div>
<div><?php the_field('setValue'); ?></div>
<div><?php the_field('basicValue'); ?></div>
<div><?php the_field('minValue'); ?></div>
<div><?php the_field('maxValue'); ?></div>
<div><?php the_field('unitText'); ?></div>
<div><?php the_field('employmentType'); ?></div>
<div><?php the_field('description'); ?></div>
<div><?php the_field('validThrough'); ?></div>
</div>これで、登録された内容が一覧画面に全件出力されました!

まとめ
ということで・・・これで「求人一覧」というページに、登録された結果が一覧で出力されました。

ただ、このままですと、詳細ページ(カスタム投稿ページ)を開くと、中身が何も表示されない空のページが表示されてしまいます。

次は、こちらの詳細ページの内容をカスタマイズしていきたいと思います。
ご参考ください😃