例えば、アドバンスドカスタムフィールド(Advanced Custom Fields)で画像や値が入力されてない場合に表示しない条件分岐の方法です。
フィールドが空白の際も出力されてしまう
例えば、下記のようにカスタムフィールドの画像を出力させたい場合。
echo '<div class="back-avatar-icon">';
echo '<img class="backImg" src="'.esc_html(the_field('origin-field', $user_id)).'">';
echo '</div>';画像がうまく出力されたとしても、画像が空の場合にも表示されてしまいます。


画像の設定がされていない場合。

画像を設定されていなくても、上記のままだとsrcが空白のimgタグが出力されてしまいます。


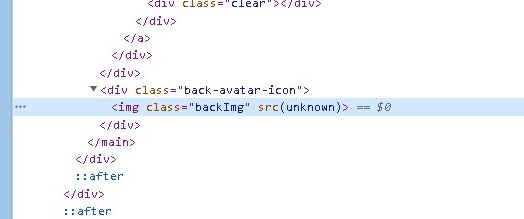
src(unknown)という状態で表示されてしまうので、謎のアイコンが表示されてしまいます。

if( empty(get_field(‘フィールド名’, $user_id)) ):
このような場合は、条件分岐させると便利です。
[rml_read_more]
get_fieldで画像がemptyかどうかを判定します。もしempty(空)であれば何も表示させず、もしelseであれば(つまり画像が設定されている場合は)画像を出力する、という方法に変えています。
if( empty(get_field('backImage', $user_id)) ):
else:
echo '<div class="back-avatar-icon">';
echo '<img class="backImg" src="';
echo esc_html(the_field('backImage', $user_id));
echo '">';
echo '</div>';
endif; まとめ
色々と苦戦しましたが、どうにか表示切替ができるようになりました。進んでは止まってを繰り返していますが、また少し進みました😃


ご参考ください😃



