例えば、文字を縦書きにしたいと思った時に使える方法です。

writing-mode
文字を縦書きにしたい場合は「writing-mode」のプロパティが使えます。
まずは、CSSのクラス名をブロックに追加しておきます。

top-messageなど、何か名前を付けておきましょう。

カスタムHTMLブロックを追加する
カスタムCSSやカスタムHTMLブロックを追加して、CSSを追加します。

<style>
.top-message1{
writing-mode: vertical-rl;
}
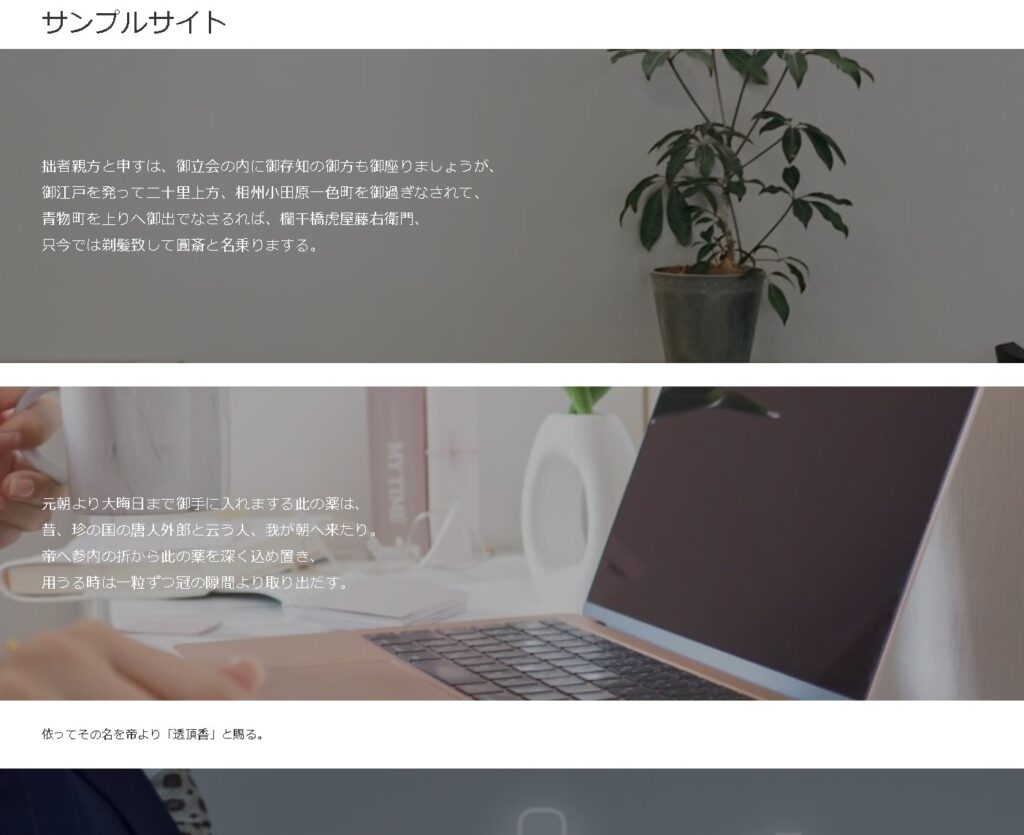
</style>縦書きになりました!

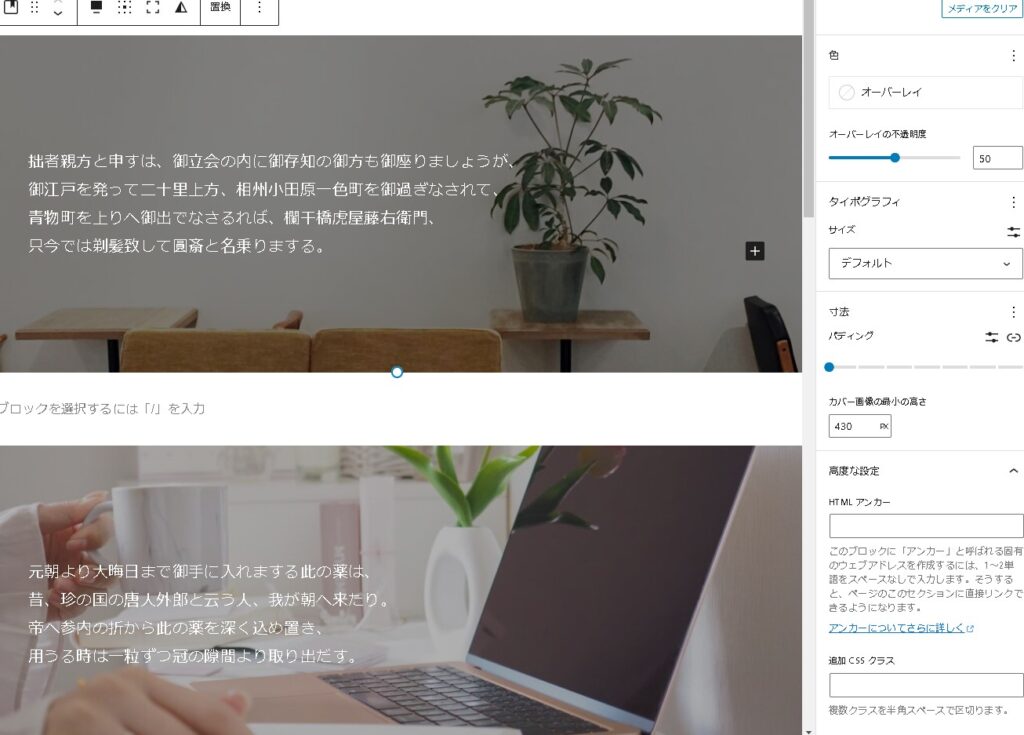
位置を調整する
画面の中央に配置したい場合は、ひと工夫必要です。

「中央揃え」とした場合は、上下の中央に配置されます。

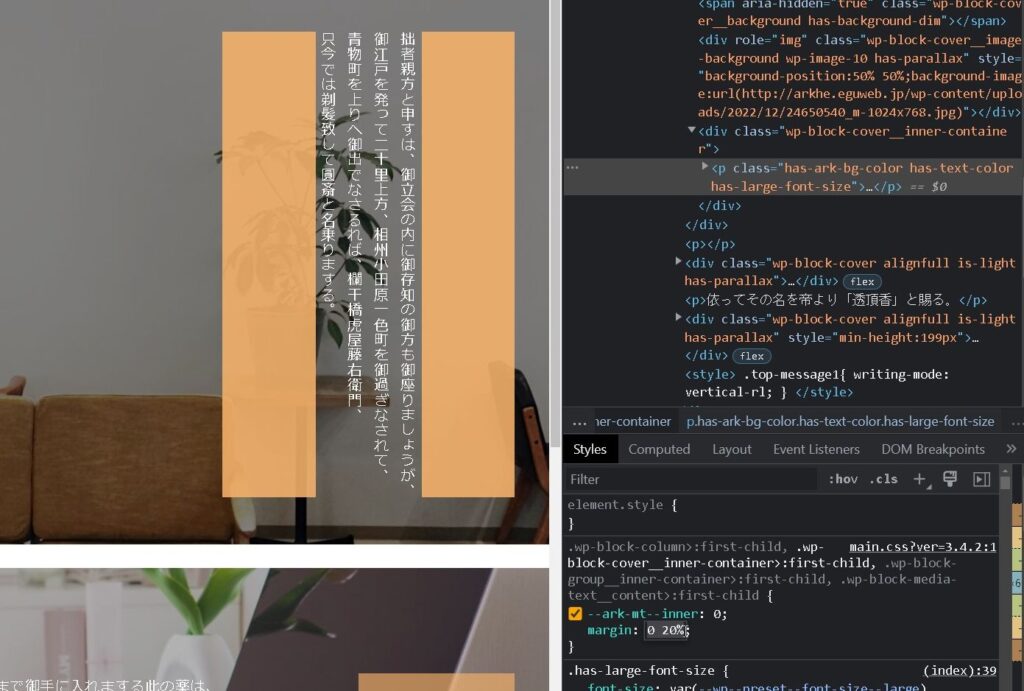
marginで調整する
marginで余白調整ができます。
margin: 0 20%;左右に余白を調整できます。

ただし、中央に配置したい場合、この場合はmargin:0 autoが効かないので、もうひと工夫必要です。
[rml_read_more]
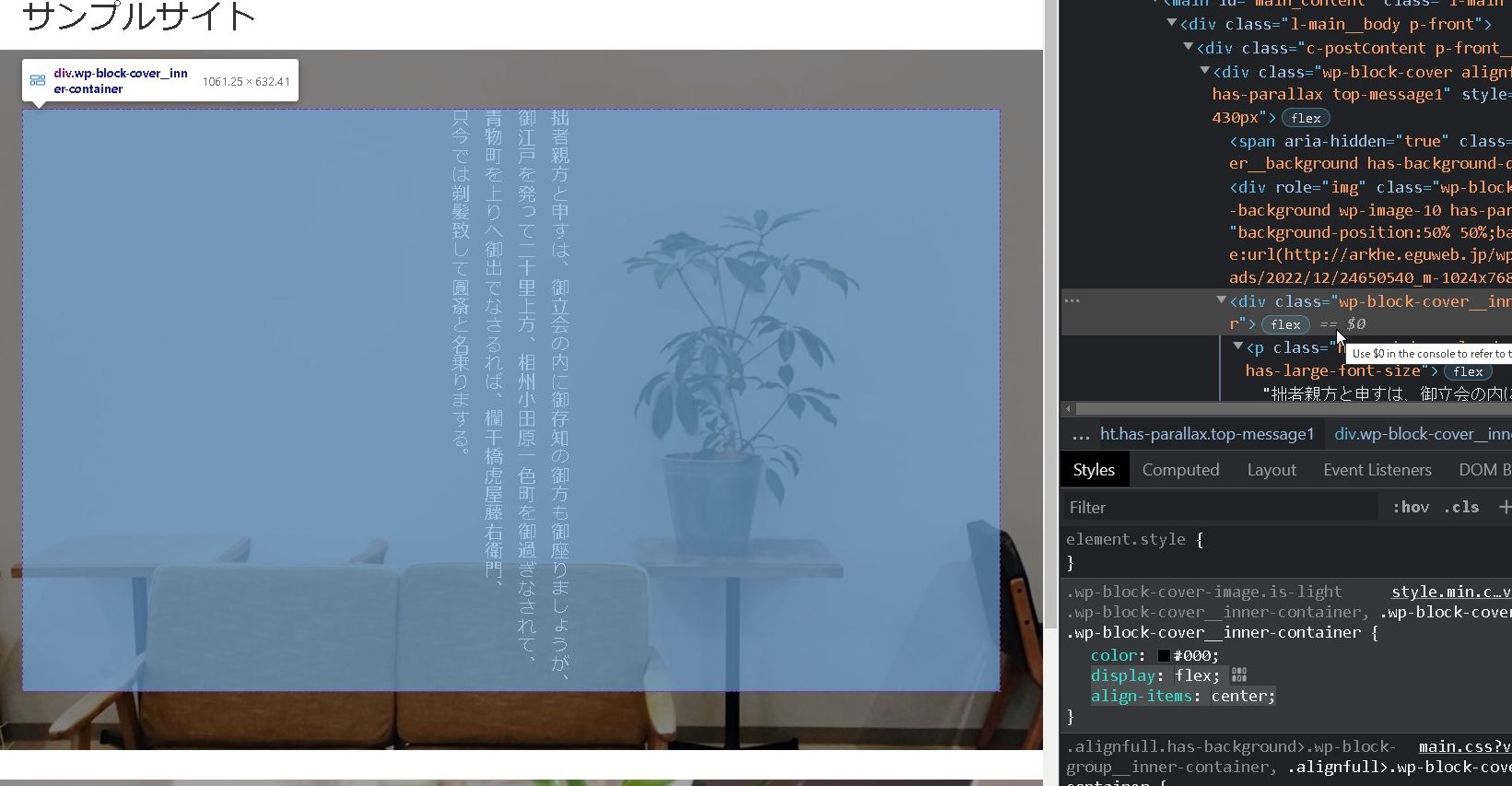
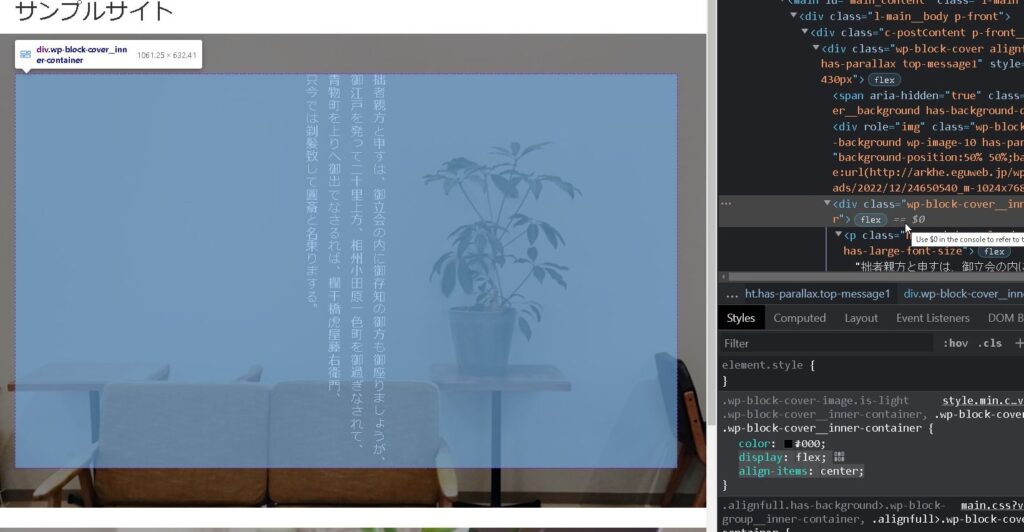
flexbox
ブロックをフレックスポックス化して、中央揃えにします。
display: flex;
align-items: center;
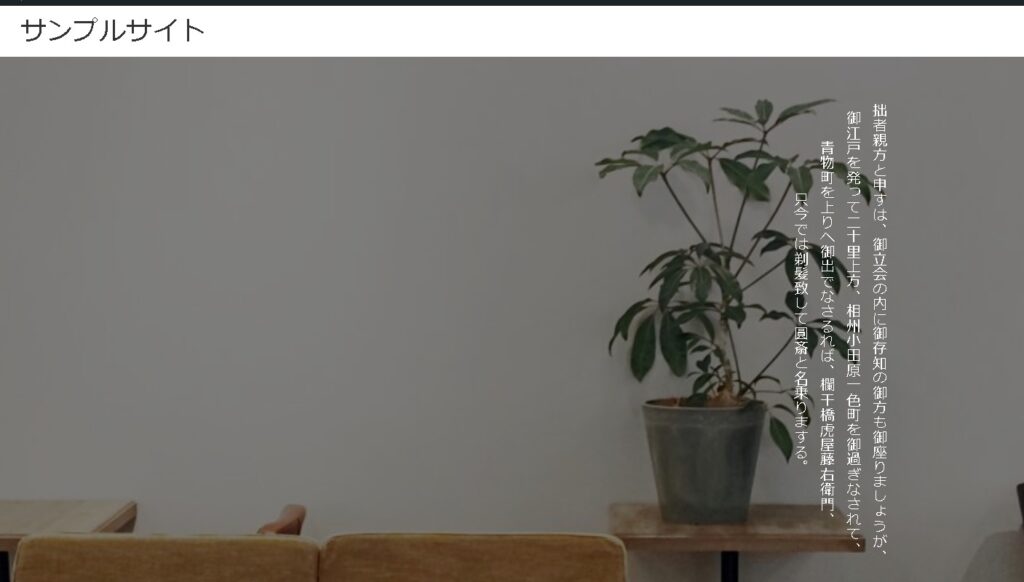
要素が中央に配置されました!

どこをflexbox化させるか?がポイントですので、ブロックに設定しているクラス名や要素を見ながら設定してみましょう。
まとめ
writing-modeを使うことで、文字を縦書きにすることができます。当サイトでも何度か出てきていますが、ぜひ使えるようになってみましょう。