「Blog Floating Button」という無料のWordPressプラグインを使用すると、ブログのページに浮動するフローティングボタン(フッターバナー)を追加することができます。このボタンをクリックすると、訪問者があなたのブログを簡単にシェアしたり、最新の投稿にアクセスしたりできるようになります。
以下は、このプラグインを使ってブログに浮動するボタンを追加する方法です。
「Blog Floating Button」プラグインをインストールする
プラグインをインストールする WordPressの管理画面から、「プラグイン」を選択し、「新規追加」をクリックします。
検索欄に「Blog Floating Button」と入力し、プラグインを検索します。表示された「Blog Floating Button」をクリックし、「インストール」をクリックしてプラグインをインストールしてください。

設定をカスタマイズする
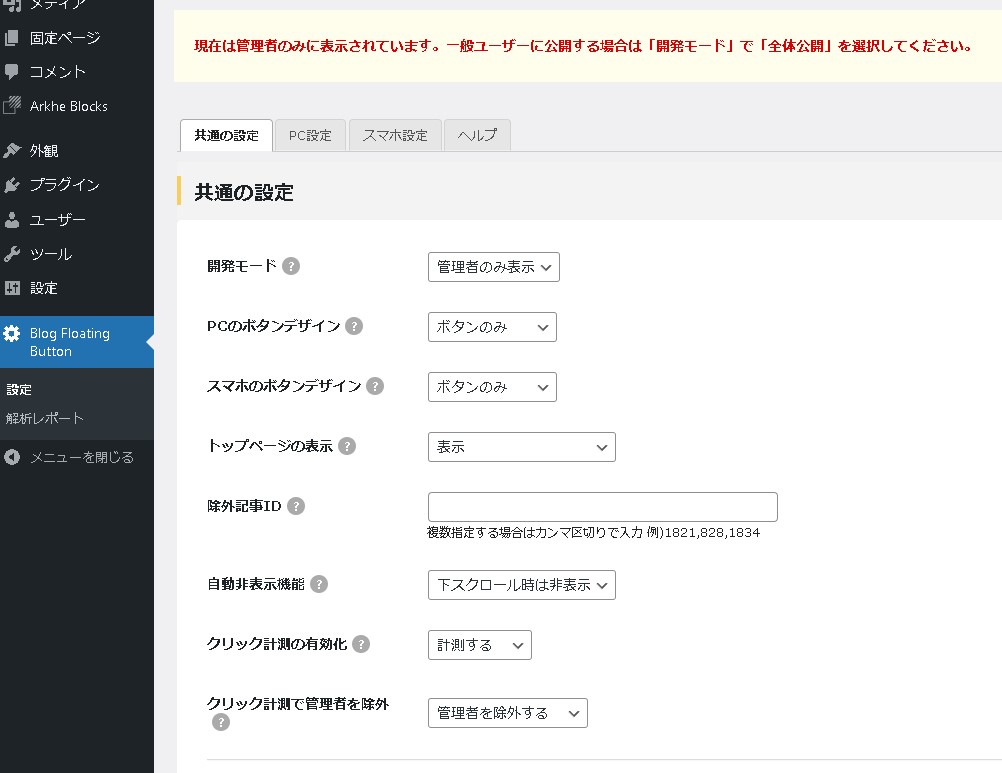
プラグインを有効にすると、WordPressの管理画面の「設定」メニューに「Blog Floating Button」の項目が表示されます。この項目を選択し、ボタンのデザインや表示位置などをカスタマイズすることができます。


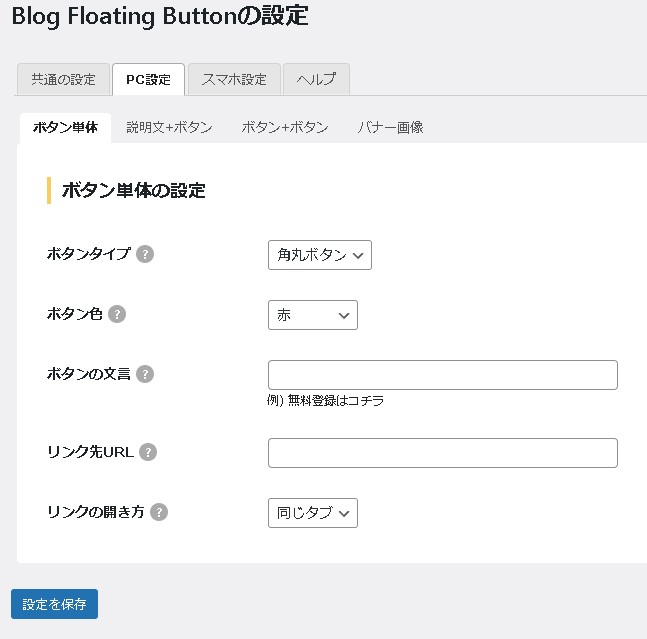
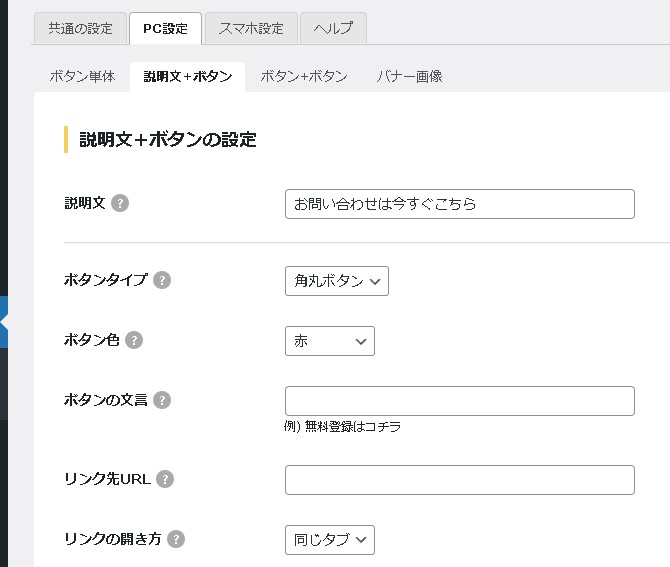
ボタン設定
以下のような設定が可能です。
- ボタンタイプ
- 角丸ボタン
- ボタン色
- ボタンの文言
- リンク先URL
- リンクの開き方

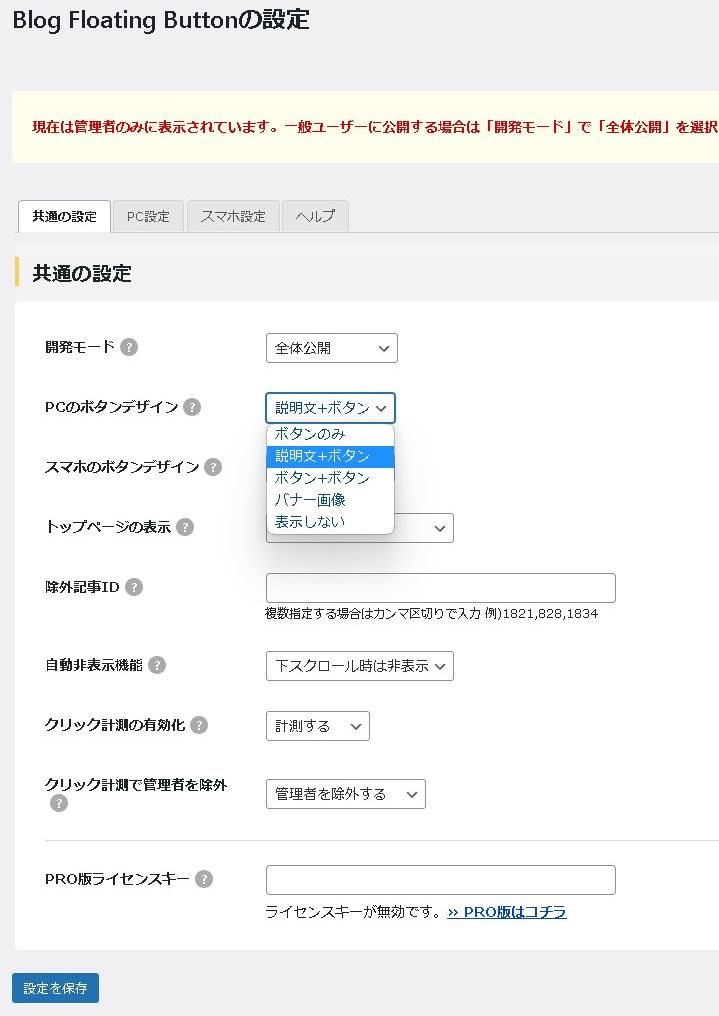
説明文を追加したい場合は「説明分+ボタン」に切り替えて、説明文を追加します。

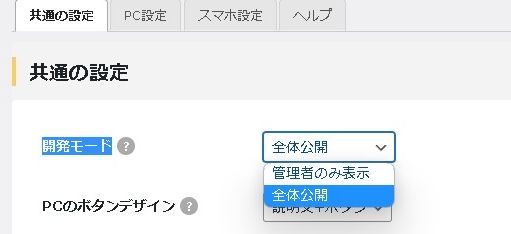
ボタンを表示する
「開発モード」の部分を「全体公開」に変更します。

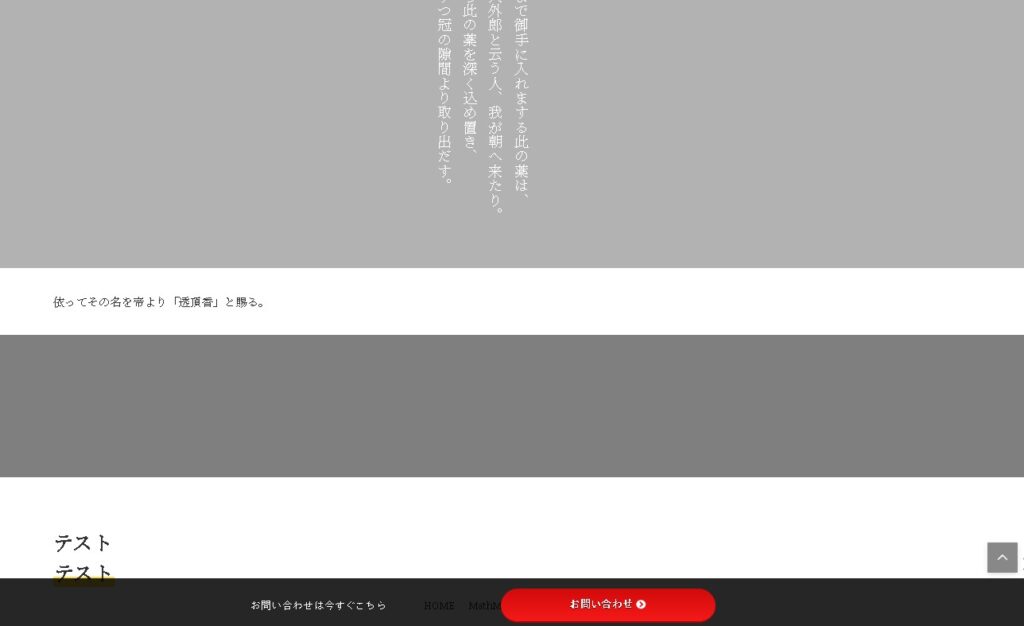
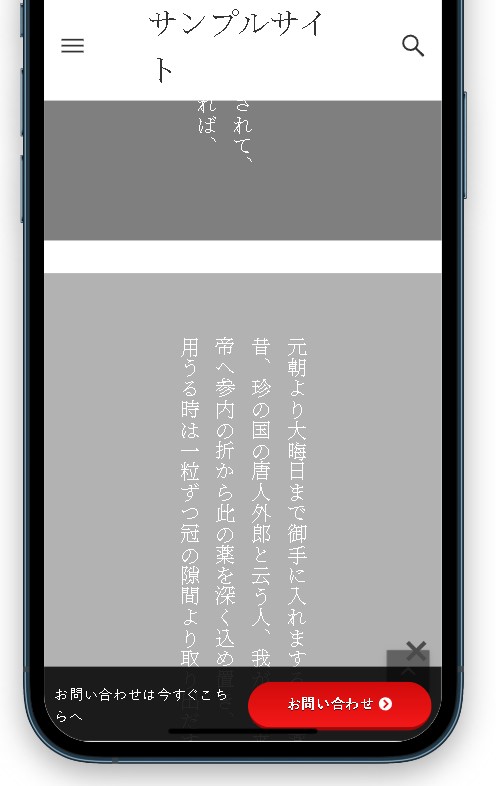
これにより、ブログのページに自動的にボタンが表示されます。


訪問者がボタンをクリックすると、シェアや最新の投稿へのアクセスが可能になります。
まとめ
以上が、「Blog Floating Button」プラグインの使い方です。設定をカスタマイズして、自分のブログに合ったボタンを追加してみてください。



