WordPressのContact Form7プラグインで送信があった際に、LINEに通知を受け取る方法です。前回の続きです。
Part2はこちら↓
スプレッドシートの値を取得する
前回のままだと、通知を送る際のメッセージは、固定されたままの内容になります。

フォームが送信されたときに、フォームに入力されている内容を取得して、メッセージを送れるようにしてみます。
スプレッドシートの値を取得して並べる
Contact Form7で送信を押した後に、スプレッドシートにデータが書き込まれるように設定している場合、スプレッドシートの値を取得して、送信メッセージを作成することもできます。
例えば、以下のような「col1」「col2」の変数を作成し、下記のように指定することで「1列目の最終行のデータ」「2列目の最終行のデータ」を取得することができます。
function doPost(e) {
const sheet = SpreadsheetApp.getActiveSheet();
const lastrow = sheet.getLastRow();
const col1 = sheet.getRange(lastrow, 1).getValue();
const col2 = sheet.getRange(lastrow, 2).getValue();
return ContentService.createTextOutput('success');
}
.getLastRow()とは?
.getLastRow()は、指定したシートの最後の行の行番号を取得するために使用されるメソッドです。このメソッドは、シートにデータが含まれる場合にのみ機能し、空のシートの場合、0を返します。
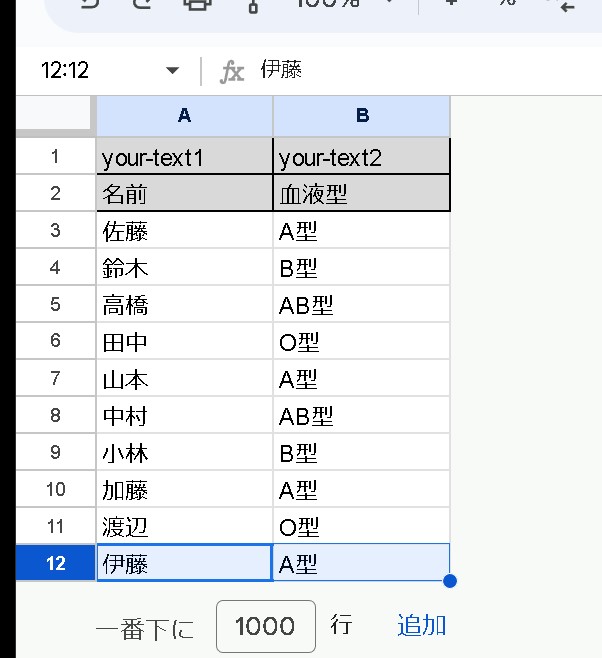
const lastrow = sheet.getLastRow();
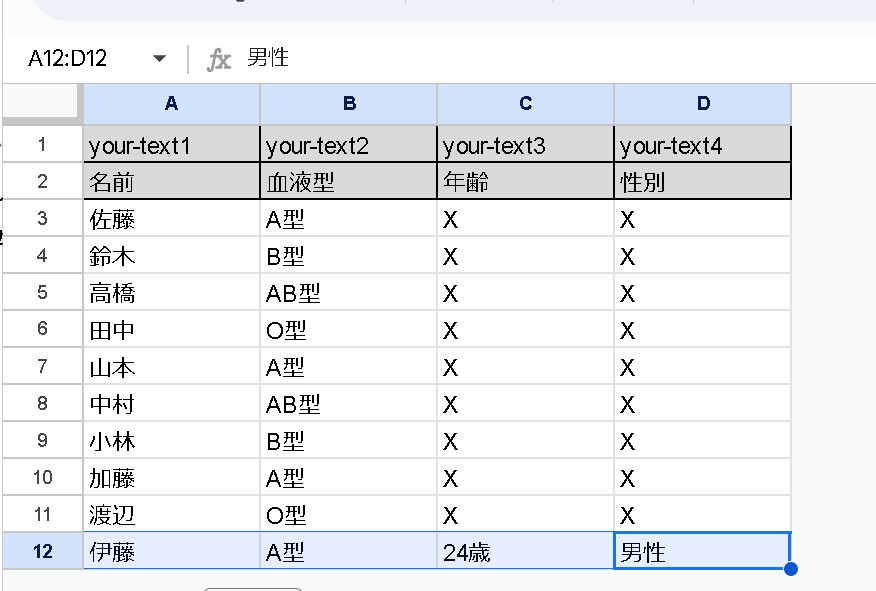
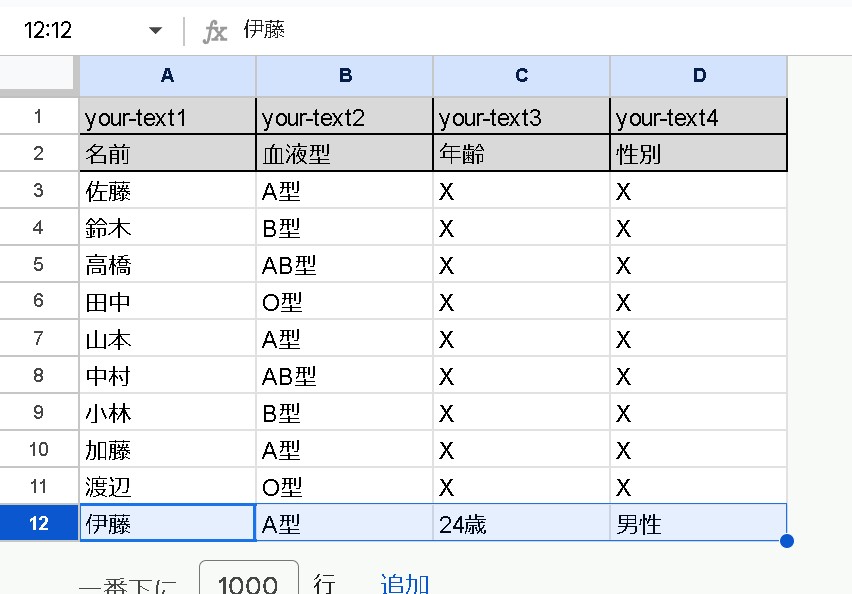
この表の場合は、12行目である「12」という数字が取得できます。
.getLastColumn()とは?
同様に、最終列を取得するときは、.getLastColumn();を使います。
getLastColumn()は、指定したシートの最後の列の列番号を返すメソッドです。
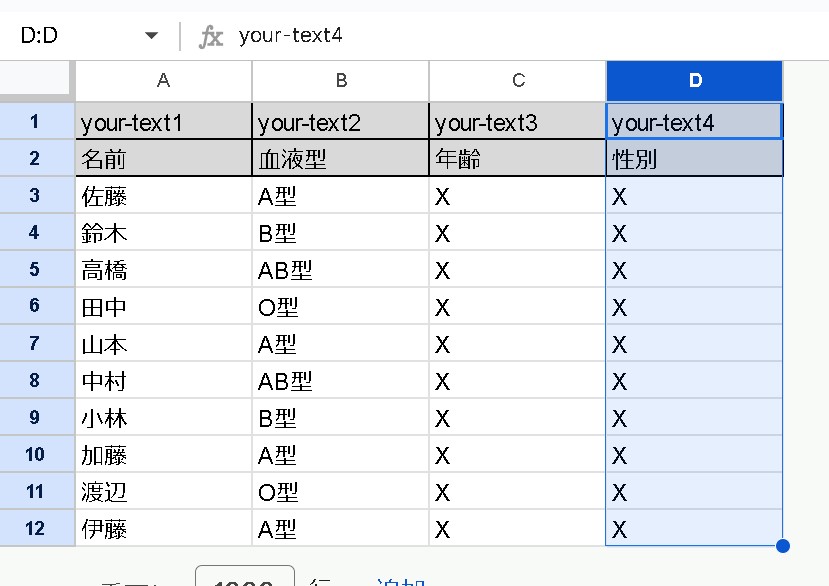
const lastcol = sheet.getLastColumn();
この場合、getLastColumn()は、4を返します。これは、データが含まれる最後の列の列番号であるためです。
.getRange(行, 列)とは?
getRange()は、指定したシート上のセルの範囲や場所を表すために使用されるメソッドです。このメソッドを使用することで、スクリプトでセルにアクセスしたり、値を設定したり、セルの値を取得することができます。
getRange(行, 列)getRange(1, 1):1行目の1列目のセルを表す範囲オブジェクトを取得する
getRange(5, 1):5行目の1列目のセルを表す範囲オブジェクトを取得する
getRange(1, 4):1行目の4列目のセルを表す範囲オブジェクトを取得する
.getValue()を指定することで、getRangeで選択したセルの値を取得することができます。
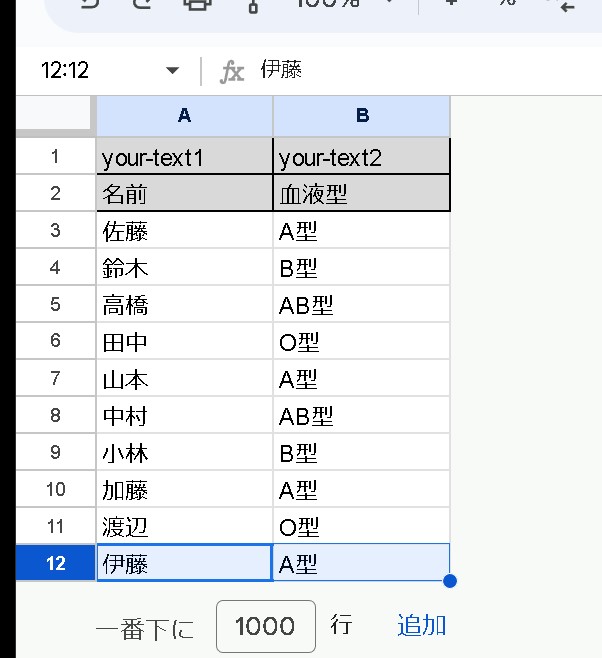
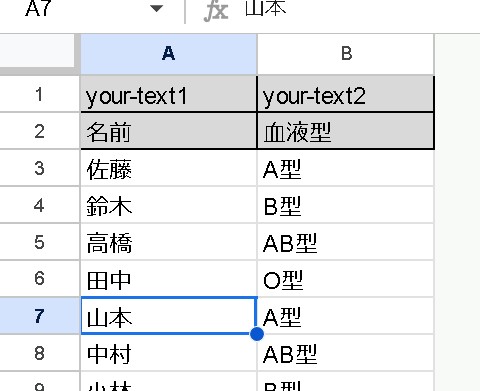
下記の場合には、7行目1列目のセルの値をcol1という変数に格納します。
const col1 = sheet.getRange(7, 1).getValue();
A7セル、つまりcol1には「山本」という値が入ります。
メッセージを作る(message変数)
あとは、これらの仕組を使ってmessage変数をループで回します。
前回までのコードの復習です。
function doPost(e) {
// Line Notifyに通知を送信する
const token = 'Line Notifyのアクセストークン';
const message = 'フォームの送信がありました!';
const options = {
'method' : 'post',
'headers' : {'Authorization' : 'Bearer ' + token},
'payload' : {'message' : message}
};
const url = 'https://notify-api.line.me/api/notify';
UrlFetchApp.fetch(url, options);
}まずは、message変数の値を修正します。messageの中身が変わっていきますので、let宣言に変更します。
function doPost(e) {
// Line Notifyに通知を送信する
const token = 'Line Notifyのアクセストークン';
let message = '\nフォームの送信がありました!\n【送信内容】\n';
const options = {
'method' : 'post',
'headers' : {'Authorization' : 'Bearer ' + token},
'payload' : {'message' : message}
};
const url = 'https://notify-api.line.me/api/notify';
UrlFetchApp.fetch(url, options);
}let message = ‘\nフォームの送信がありました!\n【送信内容】\n’;
といった感じに変更しました。あとで見やすいように前後に改行コード「\n」を入れています。このあたりはお好みで調整ください。
項目名と最終行をループしてメッセージを作る
項目名と最終行をループしてメッセージを作ります。

イメージは、下記のような状態になります。
【送信内容】
名前:伊藤
血液型:A型
年齢:24歳
性別:男性これが、フォーム送信時にmessage変数に格納されて、届くように作成していきます。
ループでmessageを作成する
あとは、「2行目:最終行」のループを繰り返します。
const sheet = SpreadsheetApp.getActiveSheet();
const lastrow = sheet.getLastRow();
const lastcol = sheet.getLastColumn();
for (var i = 0; i < lastcol; i++) {
message += sheet.getRange(2, i+1).getValue() + ":";
message += sheet.getRange(lastrow, i+1).getValue() + "\n";
}少し長くなりましたね…!順番に見ていきます。
まず、SpreadsheetApp.getActiveSheet();でスプレッドシートのデータを扱えるようにします。
次に、getLastRow()メソッドを使用して、シートの最後の行を取得し、lastrow変数に代入します。次に、getLastColumn()メソッドを使用して、シートの最後の列を取得し、lastcol変数に代入します。
その後、forループを使用して、列ごとにデータを取得します。変数「i」は、現在処理している列のインデックスです。このループでは、各列の2行目のセルと最終行のセルの値を取得します。
message変数に2行目のセルの値を追加し、コロン(:)を追加します。その後、lastrowで指定された行のi+1列目のセルの値を追加し、改行コード(\n)を追加します。
最終的に、ループが完了すると、message変数には、すべての列の2行目と最終行の値が含まれるメッセージが格納されます。

ログを見ると、下記のような情報がmessage変数に格納できています。
【送信内容】
名前:伊藤
血液型:A型
年齢:24歳
性別:男性
ここは少し難しい部分かもしれませんので、何度か見て復習してみると良いかと思います。
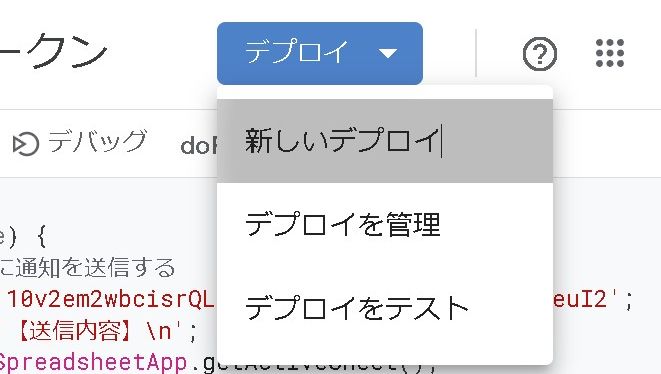
デプロイする
あとは、デプロイしてURLを更新します。
function doPost(e) {
// Line Notifyに通知を送信する
const token = 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX';
let message = '【送信内容】\n';
const sheet = SpreadsheetApp.getActiveSheet();
const lastrow = sheet.getLastRow();
const lastcol = sheet.getLastColumn();
for (var i = 0; i < lastcol; i++) {
message += sheet.getRange(2, i+1).getValue() + ":";
message += sheet.getRange(lastrow, i+1).getValue() + "\n";
}
const options = {
'method': 'post',
'headers': { 'Authorization': 'Bearer ' + token },
'payload': { 'message': message }
};
const url = 'https://notify-api.line.me/api/notify';
UrlFetchApp.fetch(url, options);
}

Contact Form7側のxhr.open(‘POST’,XXX)、のURL部分を更新して、送信してみます。

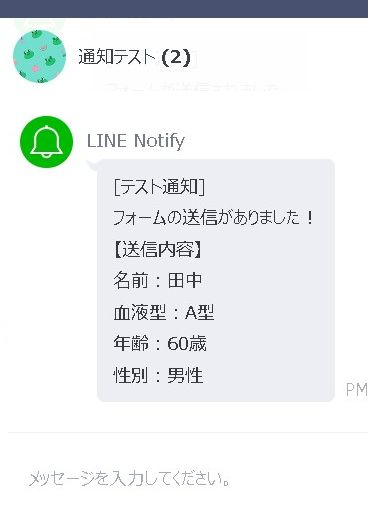
送信内容が届きました!

まとめ
このように設定することで、メッセージ内容をLINEに通知することができます。※アクセストークンやメッセージ内容は適宜変更してください。
以上の手順で、Contact Form7で送信があった際にLINEに通知することができます。




