WordPressの投稿一覧にアイキャッチ画像を表示させてみます。
投稿一覧にアイキャッチ画像を表示させる
投稿一覧に表示するアイキャッチ画像を追加するためのコードを追加します。以下のコードをfunctions.phpファイルに追加します。
function custom_post_columns($columns) {
$columns['thumbnail'] = 'アイキャッチ画像';
return $columns;
}
add_filter('manage_posts_columns', 'custom_post_columns');
function custom_post_column_content($column_name, $post_id) {
if ($column_name == 'thumbnail') {
echo the_post_thumbnail('thumbnail');
}
}
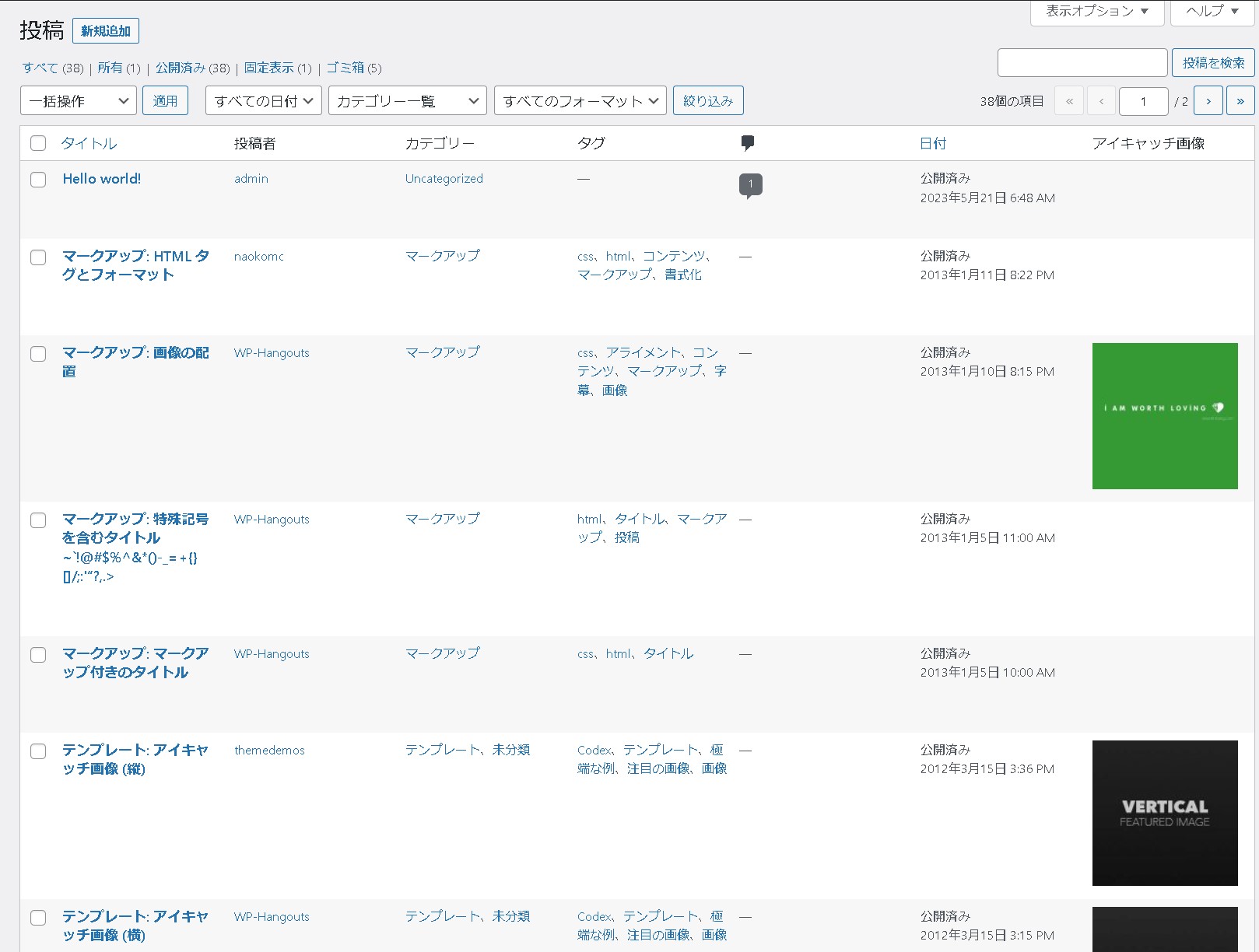
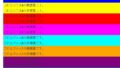
add_action('manage_posts_custom_column', 'custom_post_column_content', 10, 2);WordPressの投稿一覧にアイキャッチ画像が表示されます。投稿一覧を表示すると、新しく追加した「アイキャッチ画像」という列が表示され、各投稿のアイキャッチ画像がサムネイルとして表示されるはずです。
[rml_read_more]

アイキャッチ画像が設定されていない投稿では、表示される画像はありません。また、テーマによっては、アイキャッチ画像が有効になっている必要がある場合があります。テーマの設定やサポートされている機能に関するドキュメントを参照してください。
custom_post_columns関数の詳細
function custom_post_columns($columns) {
$columns['thumbnail'] = 'アイキャッチ画像';
return $columns;
}
add_filter('manage_posts_columns', 'custom_post_columns');custom_post_columns関数では、$columnsという引数を受け取ります。この引数は現在の投稿一覧の列の配列を表します。$columns['thumbnail'] = 'アイキャッチ画像';という行では、新しい「アイキャッチ画像」列を追加し、その列のタイトルを「アイキャッチ画像」と設定しています。
add_filter('manage_posts_columns', 'custom_post_columns');という行では、manage_posts_columnsフィルターフックにcustom_post_columns関数をフックしています。これにより、投稿一覧の列の配列を変更することができます。
function custom_post_column_content($column_name, $post_id) {
if ($column_name == 'thumbnail') {
echo the_post_thumbnail('thumbnail');
}
}
add_action('manage_posts_custom_column', 'custom_post_column_content', 10, 2);custom_post_column_content関数では、$column_nameと$post_idという2つの引数を受け取ります。$column_nameは表示される列の名前を表し、$post_idは現在の投稿のIDを表します。if ($column_name == 'thumbnail')という行では、表示中の列が「アイキャッチ画像」であるかどうかをチェックしています。
もし列が「アイキャッチ画像」であれば、the_post_thumbnail関数を使用して、その投稿のアイキャッチ画像を表示しています。the_post_thumbnail('thumbnail')という行では、thumbnailというサムネイルサイズを指定しています。このサムネイルサイズは、必要に応じて変更することができます。the_post_thumbnail関数は、投稿に設定されているアイキャッチ画像を自動的に生成して表示します。
add_action('manage_posts_custom_column', 'custom_post_column_content', 10, 2);という行では、manage_posts_custom_columnアクションフックにcustom_post_column_content関数をフックしています。これにより、投稿一覧の各行にアイキャッチ画像を表示する処理を追加することができます。
まとめ
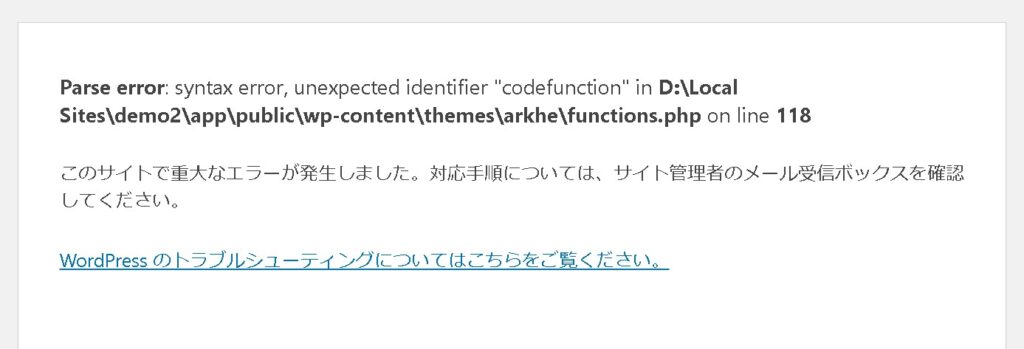
functions.phpファイルを編集する際には、エラーを引き起こさないように注意してください。編集前にバックアップを取ることをおすすめします。

また、テーマのアップデート時には、編集した内容が上書きされる可能性があるため、注意が必要です。