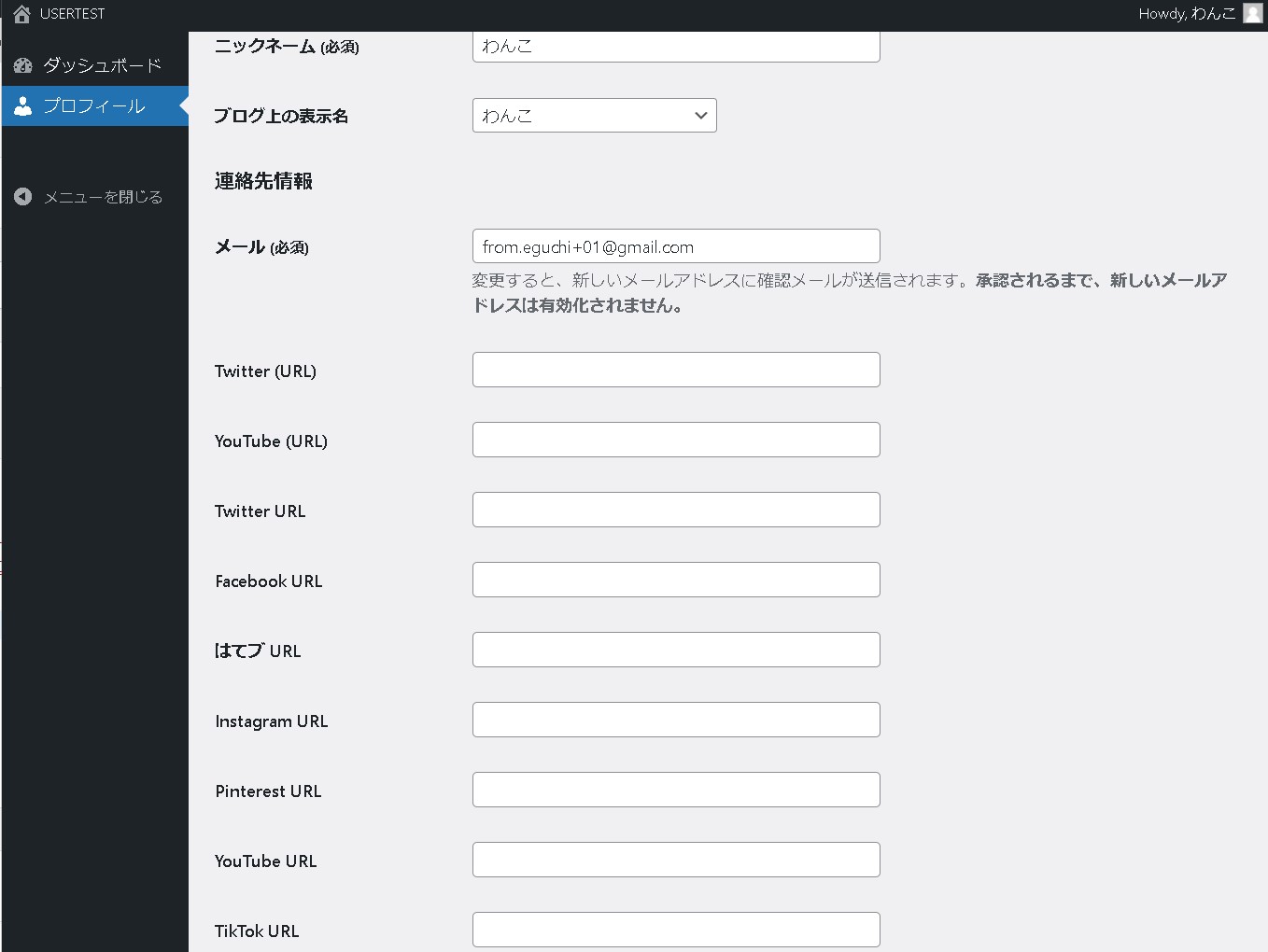
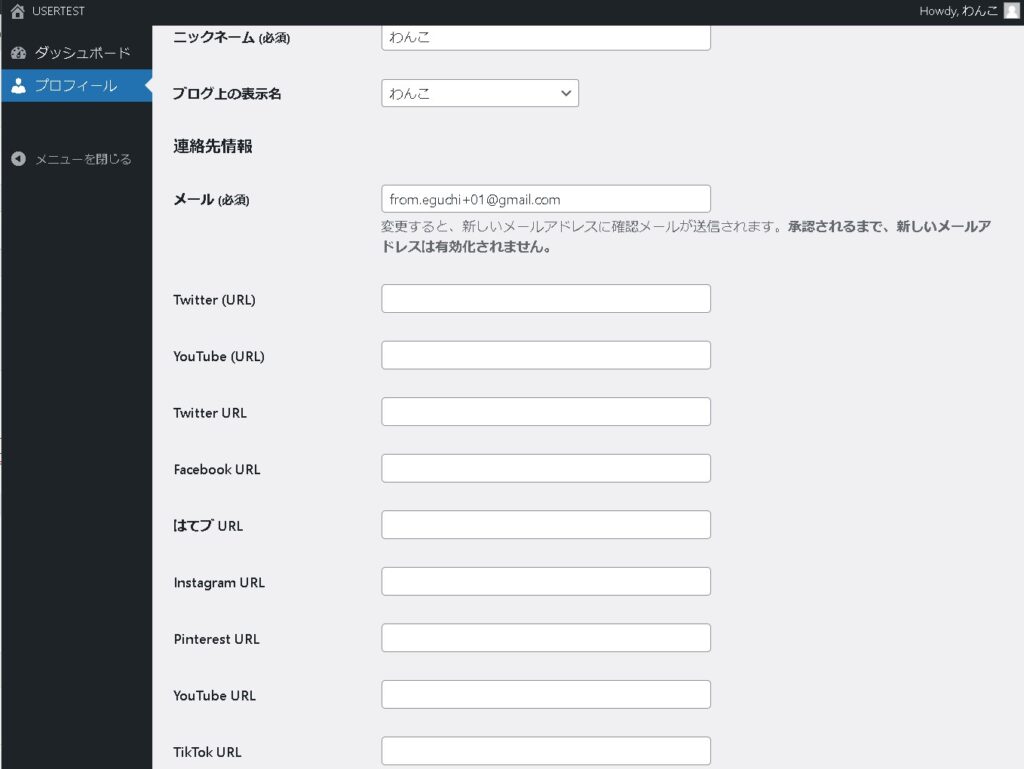
cocoonテーマでプロフィールに色々と項目があるので、まとめて非表示にしてみます。

追加プロフィールの項目名
Twitter (URL)
YouTube (URL)
Twitter URL
Facebook URL
はてブ URL
Instagram URL
Pinterest URL
YouTube URL
TikTok URL
LinkedIn URL
note URL
SoundCloud URL
Flickr URL
LINE@ URL
Amazon URL
Twitch URL
楽天 ROOM URL
Slack URL
GitHub URL
CodePen URL
以下は、それぞれの項目名です。
追加プロフィールのセレクタ名
各セレクタは以下のようになっていました。

#your-profile > table:nth-child(9) > tbody > tr.user-twitter-wrap
#your-profile > table:nth-child(9) > tbody > tr.user-youtube-wrap
#your-profile > table:nth-child(9) > tbody > tr.user-twitter_url-wrap
#your-profile > table:nth-child(9) > tbody > tr.user-facebook_url-wrap
#your-profile > table:nth-child(9) > tbody > tr.user-hatebu_url-wrap
#your-profile > table:nth-child(9) > tbody > tr.user-instagram_url-wrap
#your-profile > table:nth-child(9) > tbody > tr.user-pinterest_url-wrap
#your-profile > table:nth-child(9) > tbody > tr.user-youtube_url-wrap
#your-profile > table:nth-child(9) > tbody > tr.user-tiktok_url-wrap
#your-profile > table:nth-child(9) > tbody > tr.user-linkedin_url-wrap
#your-profile > table:nth-child(9) > tbody > tr.user-note_url-wrap
#your-profile > table:nth-child(9) > tbody > tr.user-soundcloud_url-wrap
#your-profile > table:nth-child(9) > tbody > tr.user-flickr_url-wrap
#your-profile > table:nth-child(9) > tbody > tr.user-line_at_url-wrap
#your-profile > table:nth-child(9) > tbody > tr.user-amazon_url-wrap
#your-profile > table:nth-child(9) > tbody > tr.user-twitch_url-wrap
#your-profile > table:nth-child(9) > tbody > tr.user-rakuten_room_url-wrap
#your-profile > table:nth-child(9) > tbody > tr.user-slack_url-wrap
#your-profile > table:nth-child(9) > tbody > tr.user-github_url-wrap
#your-profile > table:nth-child(9) > tbody > tr.user-codepen_url-wrapCSSのクラスを非表示にする(jQuery)
それぞれのクラス名をjQueryで非表示にします。
function user_profile_hide( $hook ) {
$script = <<<SCRIPT
jQuery(function($) {
// ここにJavaScriptのコードを記述する
});
SCRIPT;
// ここにスクリプトを出力するためのコードを記述する
wp_add_inline_script( 'jquery-core', $script );
}
add_action( 'admin_enqueue_scripts', 'user_profile_hide' );[rml_read_more]
このコードは、user_profile_hide()という関数を定義しています。そして、WordPressのadmin_enqueue_scriptsというアクションに対して、user_profile_hide関数をフックしています。
wp_add_inline_script()関数を使用して、インラインのJavaScriptスクリプトをjquery-coreというハンドルに追加します。$script変数に格納されたJavaScriptのコードが、指定したハンドルのスクリプトとして出力されます。
jQuery(function($) { // ここにJavaScriptのコードを記述する });という部分にJavaScriptコードを記述することができます。このコードは、jQueryのドキュメントが完全に読み込まれた後に実行されます。
jQueryで項目を非表示にする
jQueryで項目を非表示します。
function user_profile_hide( $hook ) {
$script = <<<SCRIPT
jQuery(function($) {
jQuery('#your-profile .user-twitter-wrap').hide();
jQuery('#your-profile .user-youtube-wrap').hide();
jQuery('#your-profile .user-twitter_url-wrap').hide();
jQuery('#your-profile .user-facebook_url-wrap').hide();
jQuery('#your-profile .user-hatebu_url-wrap').hide();
jQuery('#your-profile .user-instagram_url-wrap').hide();
jQuery('#your-profile .user-pinterest_url-wrap').hide();
jQuery('#your-profile .user-youtube_url-wrap').hide();
jQuery('#your-profile .user-tiktok_url-wrap').hide();
jQuery('#your-profile .user-linkedin_url-wrap').hide();
jQuery('#your-profile .user-note_url-wrap').hide();
jQuery('#your-profile .user-soundcloud_url-wrap').hide();
jQuery('#your-profile .user-flickr_url-wrap').hide();
jQuery('#your-profile .user-line_at_url-wrap').hide();
jQuery('#your-profile .user-amazon_url-wrap').hide();
jQuery('#your-profile .user-twitch_url-wrap').hide();
jQuery('#your-profile .user-rakuten_room_url-wrap').hide();
jQuery('#your-profile .user-slack_url-wrap').hide();
jQuery('#your-profile .user-github_url-wrap').hide();
jQuery('#your-profile .user-codepen_url-wrap').hide();
});
SCRIPT;
wp_add_inline_script( 'jquery-core', $script );
}
add_action( 'admin_enqueue_scripts', 'user_profile_hide' );表示が消えました!

まとめ
このスクリプトでは、jQueryを使用して、ユーザープロファイルページの要素を非表示にしたり操作したりすることができます。
ただし、項目そのものを削除したわけではなく非表示にしている、という点は注意が必要です。