入力された値がメールアドレス形式ではない場合にエラーが出て送信できないように制御したい場合は、正規表現を使用することで制御できます。

input type=”email”で制御される
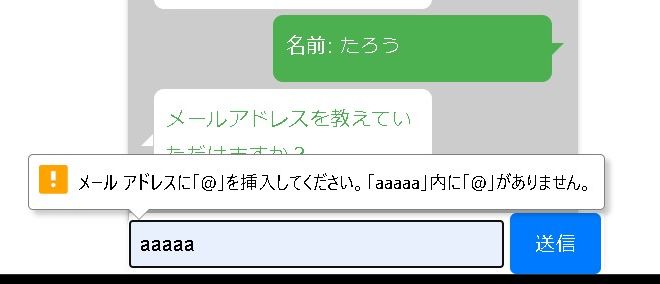
通常は、input type=”email”でemail形式で制御される場合が多いかと思います。
<input id="email-input" name="email" type="email" placeholder="メールアドレスを入力">
これが送信ボタンではなくdiv要素などで送信を作っている場合は、メールアドレス形式が制御できない場合もあります。この場合に、正規表現で制御する方法があります。
正規表現を使用する
メールアドレスの形式が正しいかどうかを確認するには、正規表現を使用して検証することができます。
以下は、メールアドレスの正規表現を使用して、入力された値がメールアドレスの形式であるかどうかを確認するJavaScriptの例です。
// メールアドレスの正規表現
const emailRegex = /^[^\s@]+@[^\s@]+\.[^\s@]+$/;
function isValidEmail(email) {
return emailRegex.test(email);
}関数内でメールアドレスが有効か確認する
あとは、例えば下記のように、メール送信関数を実行した場合に、メールアドレスが有効か確認して制御します。
function submitEmail() {
var emailInput = document.getElementById("email-input").value;
// メールアドレスが有効か確認
if (isValidEmail(emailInput)) {
// 有効な場合の処理
displayMessage("メールアドレス: " + emailInput, 'right');
hideEmailInput();
displayInquiryMessage();
displayInquiryInput();
displaySendButton();
} else {
// 無効な場合の処理
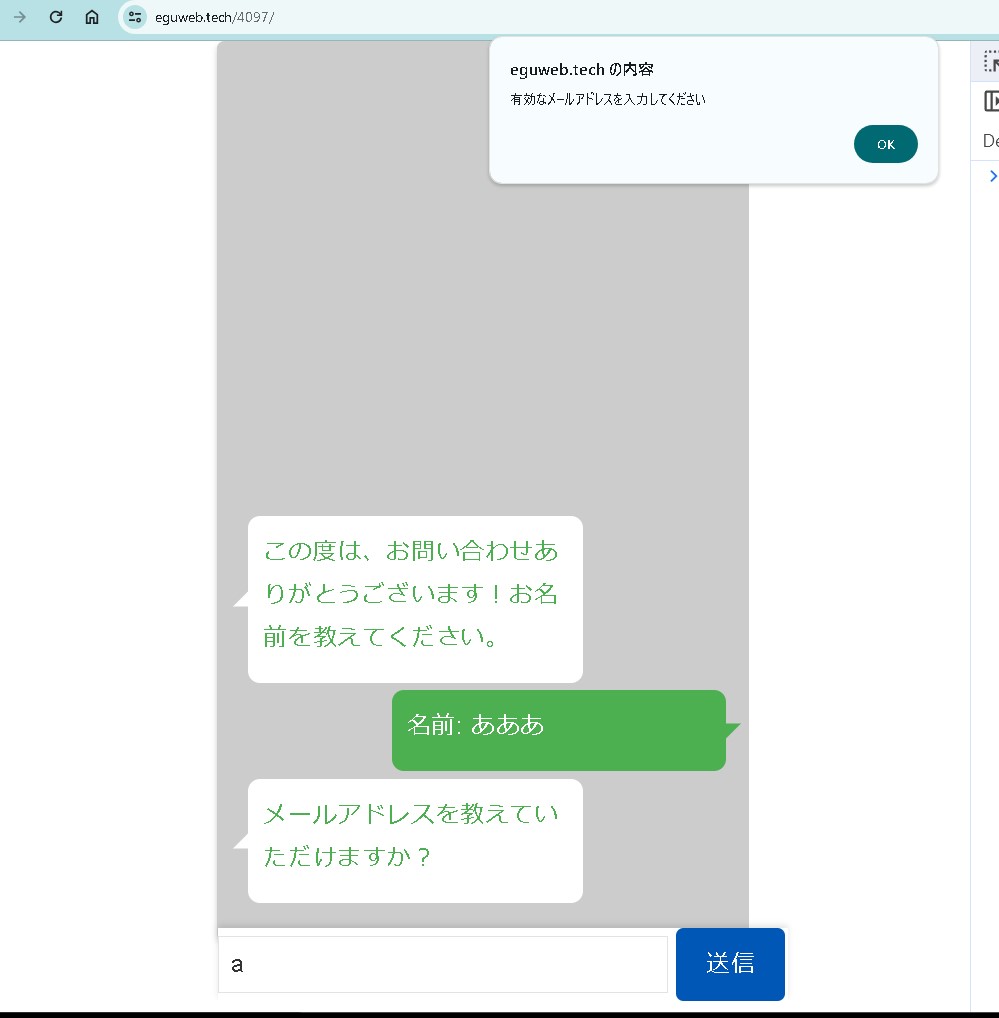
alert("有効なメールアドレスを入力してください");
}
}
メールアドレス形式以外の値の場合は、アラートが表示されるようになりました。
まとめ
この例では、isValidEmail関数を使用して、与えられた文字列がメールアドレスの形式かどうかを確認します。submitEmail関数内でこの関数を使用し、メールアドレスが有効な場合は通常の処理を行い、無効な場合はアラートを表示します。