IQUID SPEECH BALLOON プラグインを使うと、ページやブログに会話風の吹き出しを作ることができます。

吹き出し風のブロックを作りたいです!

作ってみましょう!
LIQUID SPEECH BALLOON の使い方
- WordPress の管理画面から「プラグイン」をクリックし、「新規追加」をクリックします。
- 検索窓に「LIQUID SPEECH BALLOON」と入力し、検索結果から「LIQUID SPEECH BALLOON」をクリックします。
- 「今すぐインストール」をクリックします。
- 「有効化」をクリックします。

画像のアップロード
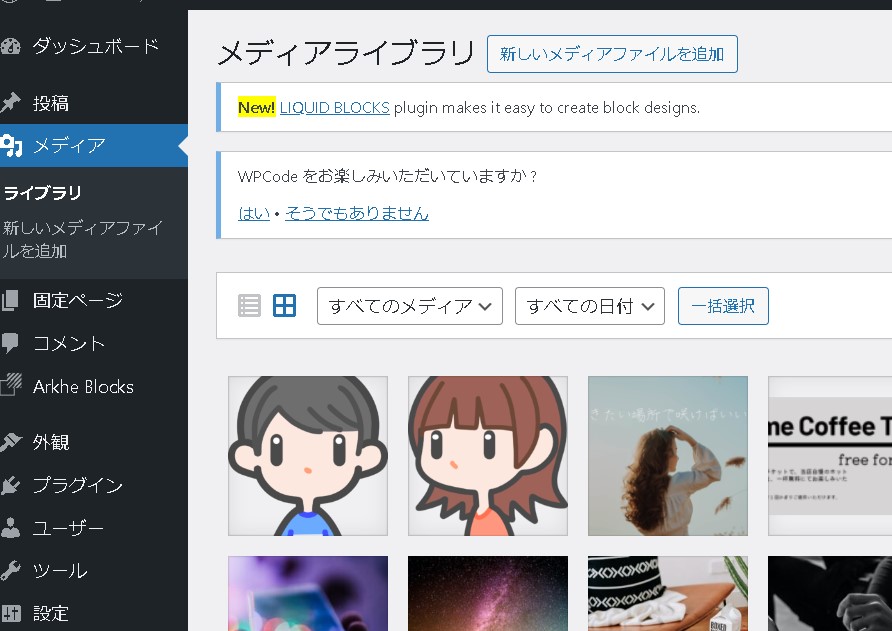
まずはメディアライブラリに画像をアップロードします。

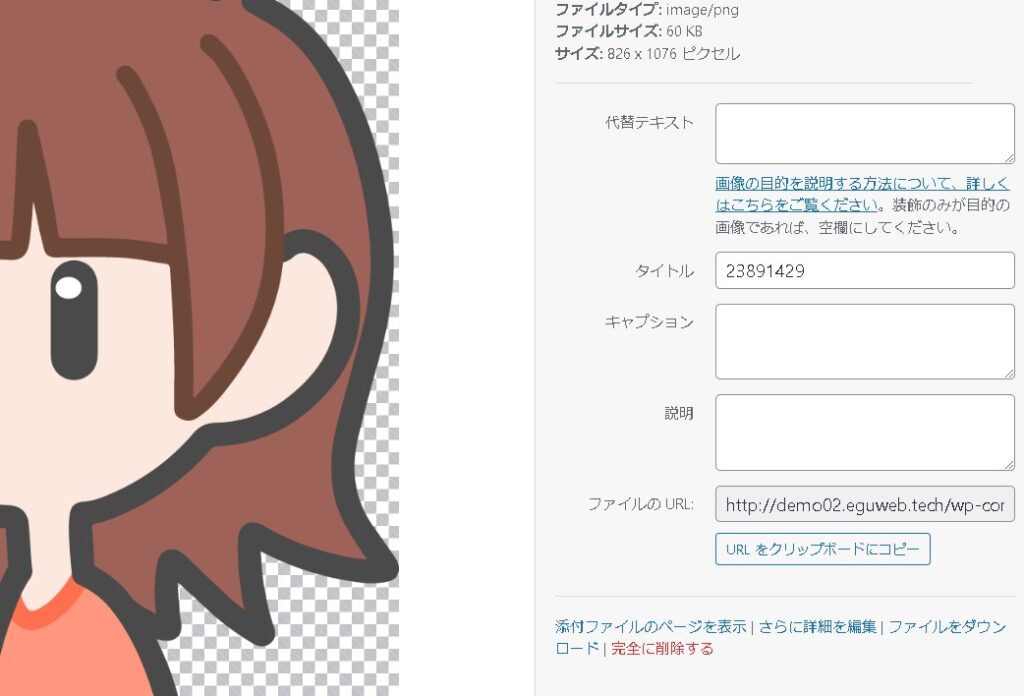
それぞれの画像URLをコピーしておきます。


吹き出しの作成
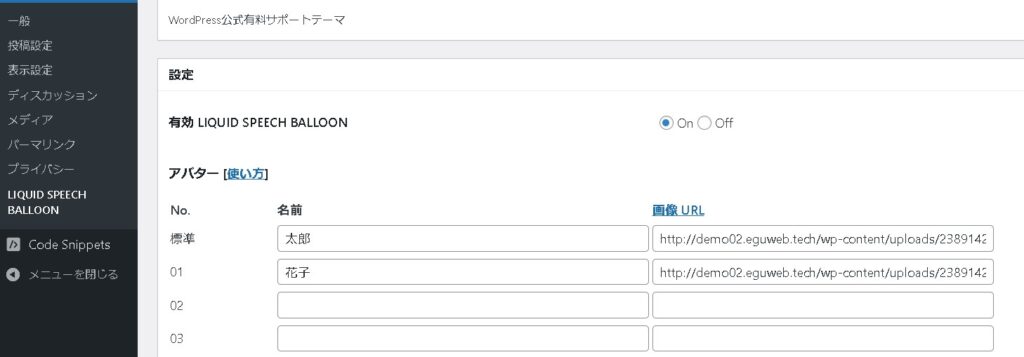
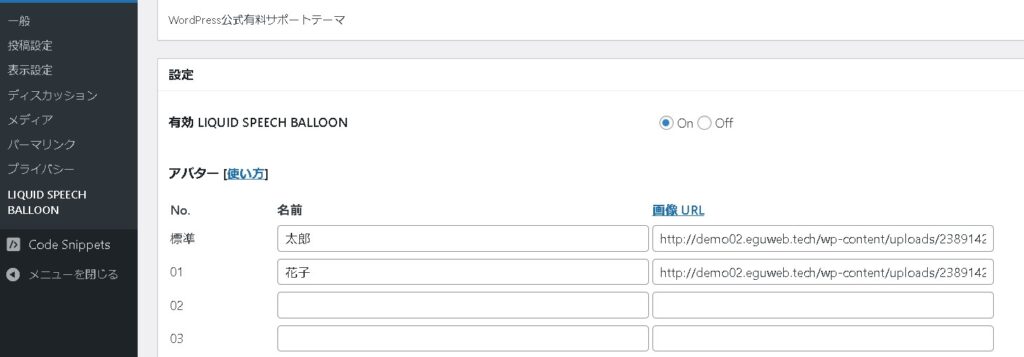
吹き出しの作成は、設定画面から行います。

名前とURLをそれぞれ設定して保存します。
吹き出しの挿入
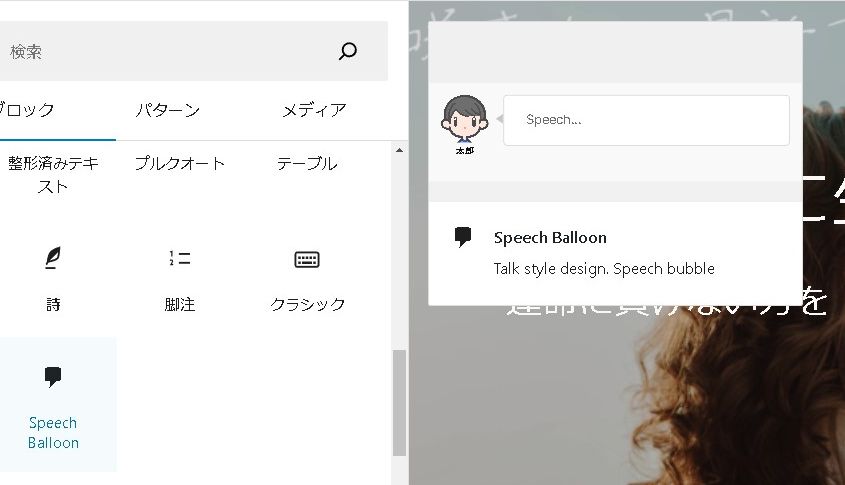
- 投稿や固定ページの編集画面を開きます。
- 「ブロック」から「Speech Balloon」を選択します。


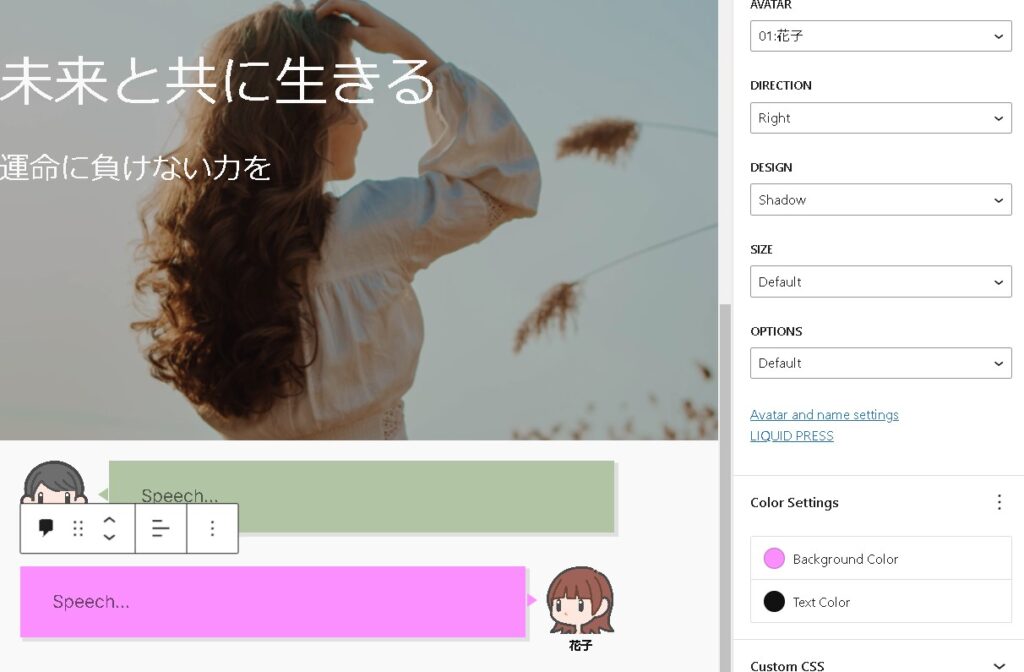
吹き出しの設定
吹き出しのデザインや位置は、吹き出しブロックの設定から変更できます。
- 吹き出しブロックを選択します。
- 吹き出しブロックの右側に表示される「Speech Balloon設定」を開きます。
- 吹き出しのデザインや位置を設定します。

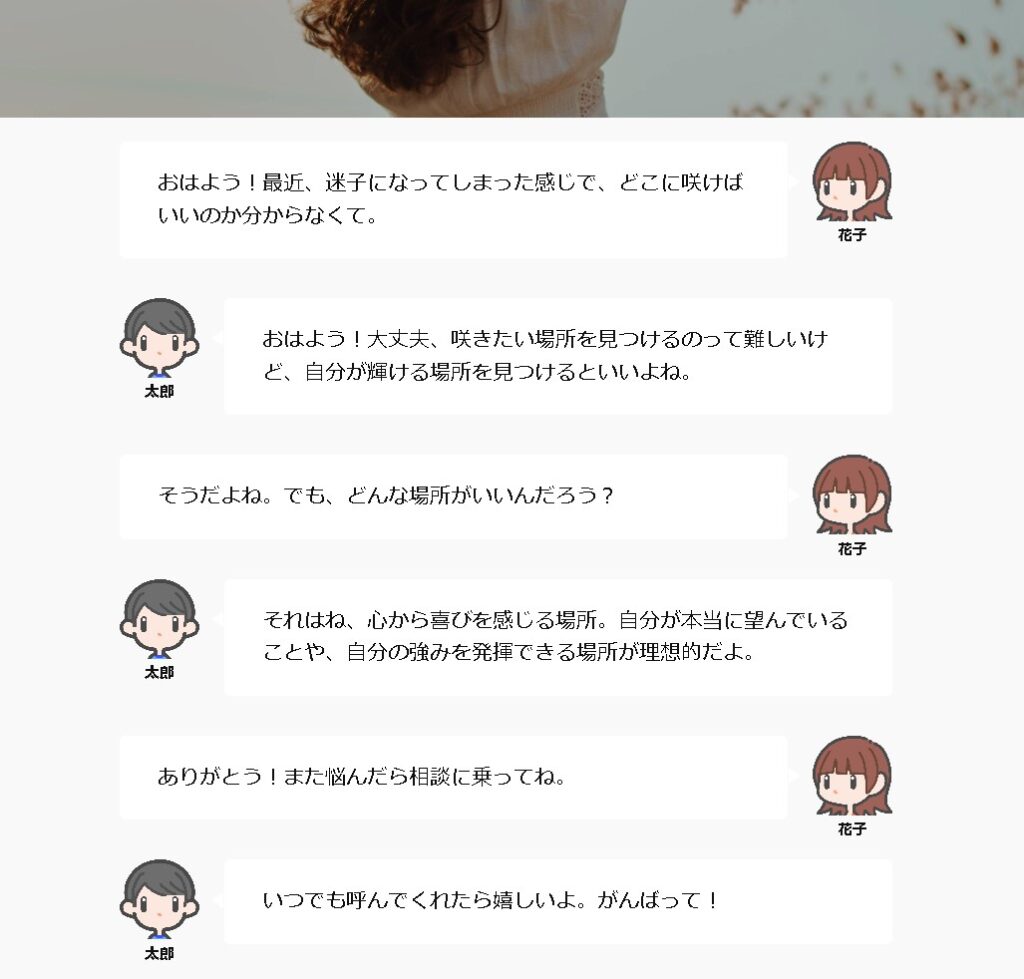
ブログ記事の記述
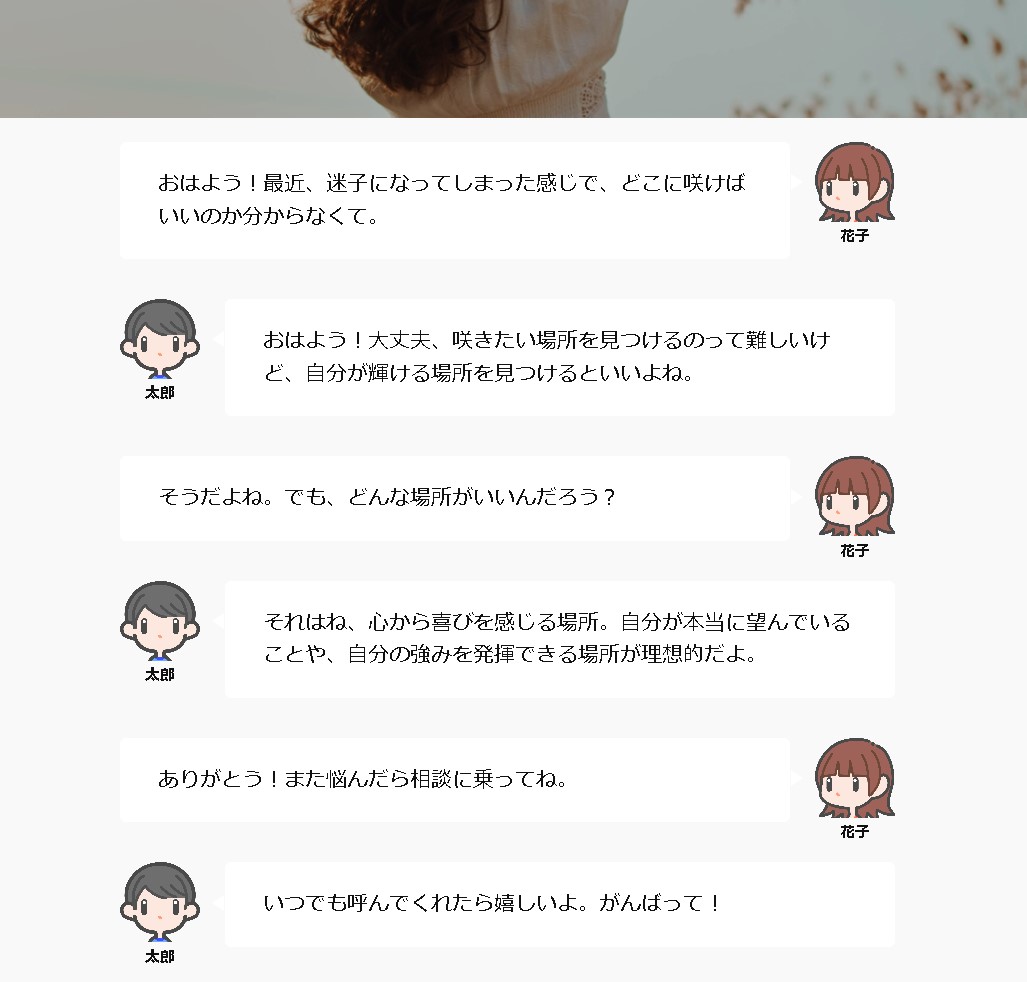
ブログ記事の記述では、見出しと吹き出しを組み合わせて、会話形式のストーリーを作成することができます。

まとめ
このように、LIQUID SPEECH BALLOON プラグインを使って、キャラクターの表情や会話のストーリーを表現することで、ブログ記事に臨場感や面白みを加えることができます。
ご参考ください。