WordPressのプラグインであるContact Form 7にreCAPTCHAを設定する方法です。これにより、お問い合わせフォームをスパムやボットから保護できます。
ステップ1: Google reCAPTCHAの登録
Google reCAPTCHAのウェブサイトにアクセス: Google reCAPTCHAにアクセスし、「v3 Admin Console」ボタンをクリックします。


Googleアカウントでログイン: アカウントがない場合は新規作成が必要です。
reCAPTCHAを登録: 「+」アイコンをクリックして新しいサイトを登録します。
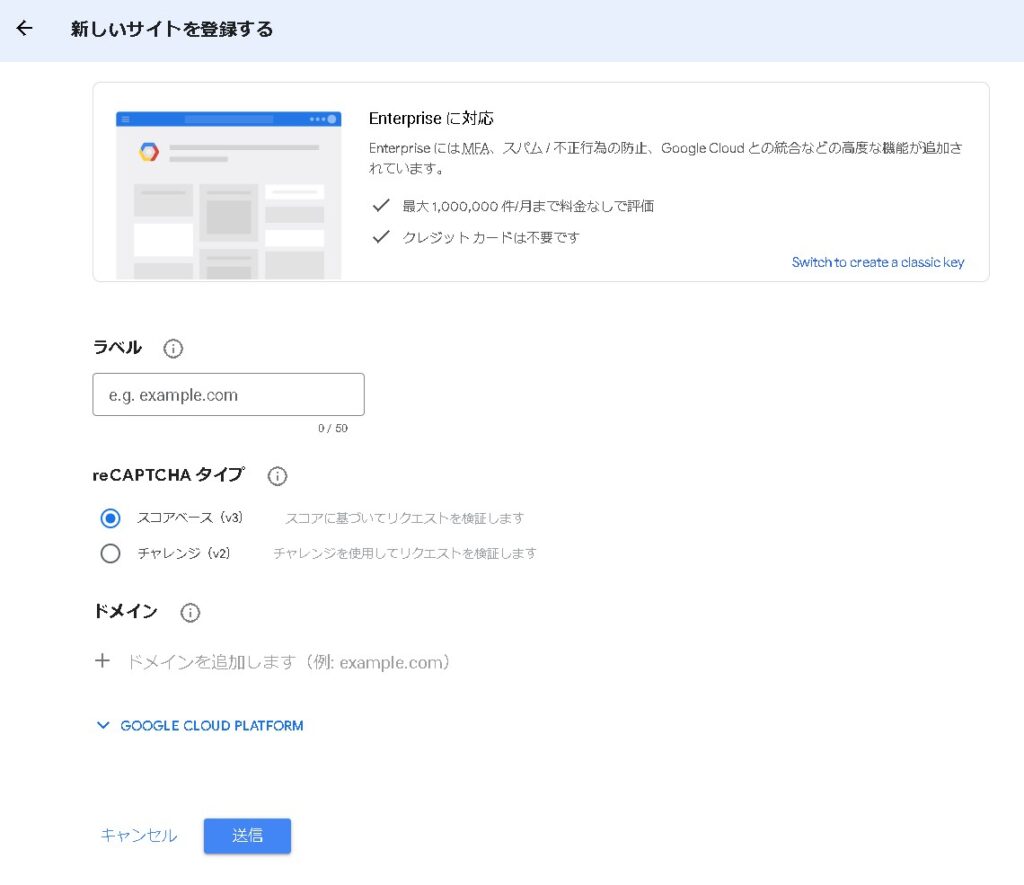
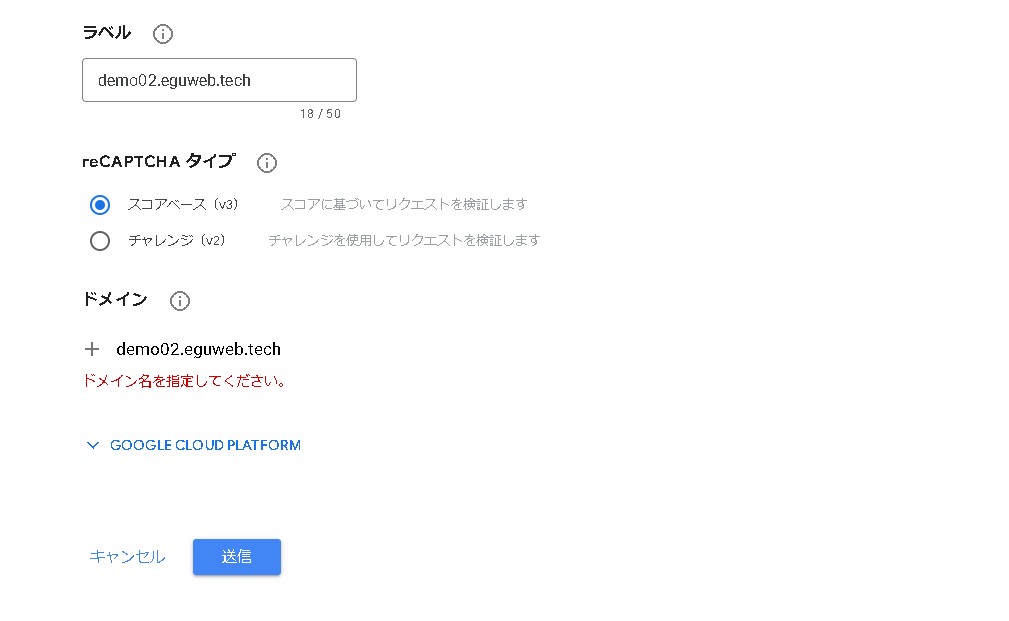
ラベルの入力: あなたのサイトを識別するためのラベルを入力します(例:「My WordPress Site」)。
reCAPTCHAのタイプを選択: reCAPTCHA v2かv3のいずれかを選択します。Contact Form 7では、通常「reCAPTCHA v3」の「チェックボックス」を設定しておけば大丈夫です。
ドメインの追加: あなたのサイトのドメイン名を入力します(例:「mywebsite.com」)。
登録を完了: 「送信」ボタンをクリックします。

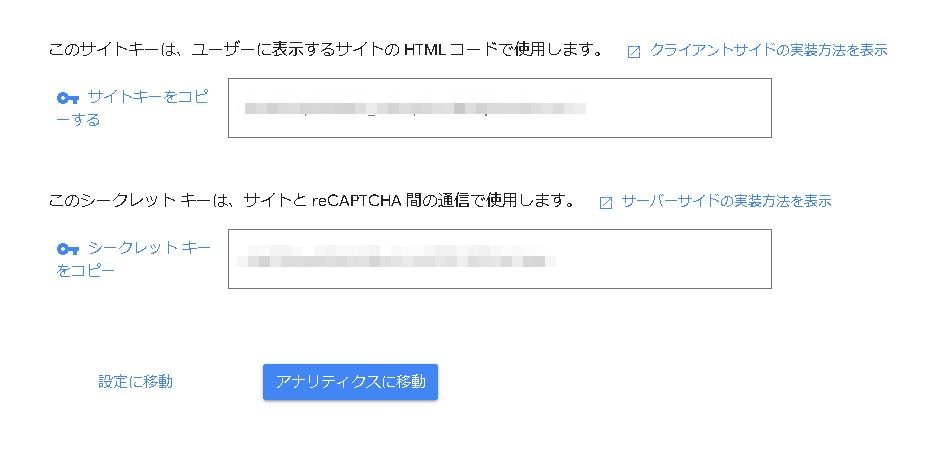
サイトキーとシークレットキーを取得: 登録後、提供されるサイトキーとシークレットキーをメモしておきます。

ステップ2: Contact Form 7にreCAPTCHAを統合(インテグレーション)
WordPressダッシュボードにアクセス: あなたのサイトのWordPressダッシュボードにログインします。
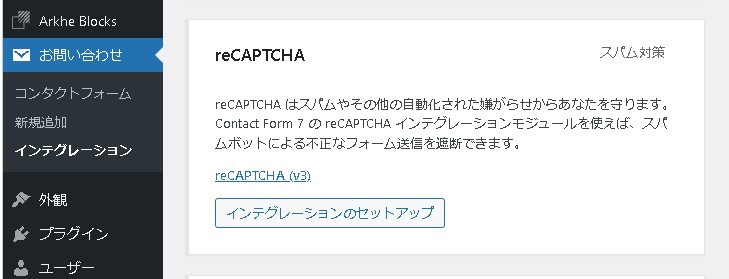
Contact Form 7の設定に移動: 「Contact」->「Integration」に移動します。

reCAPTCHAセクションを見つける: 画面上にあるreCAPTCHAセクションを見つけます。

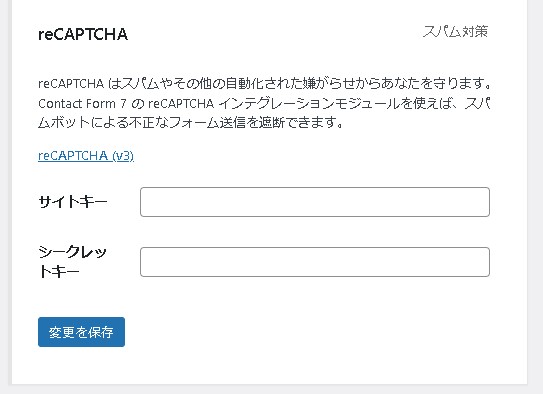
キーを入力: 取得したサイトキーとシークレットキーを該当するフィールドに入力します。

変更を保存: 入力後、「保存」ボタンをクリックします。
サイトを開いたときに、右下にreCAPTCHAのアイコンが表示されていれば設定完了です。

まとめ
以上で、Contact Form 7にreCAPTCHAが設定され、フォームはスパムや自動化されたボットから保護されます。




