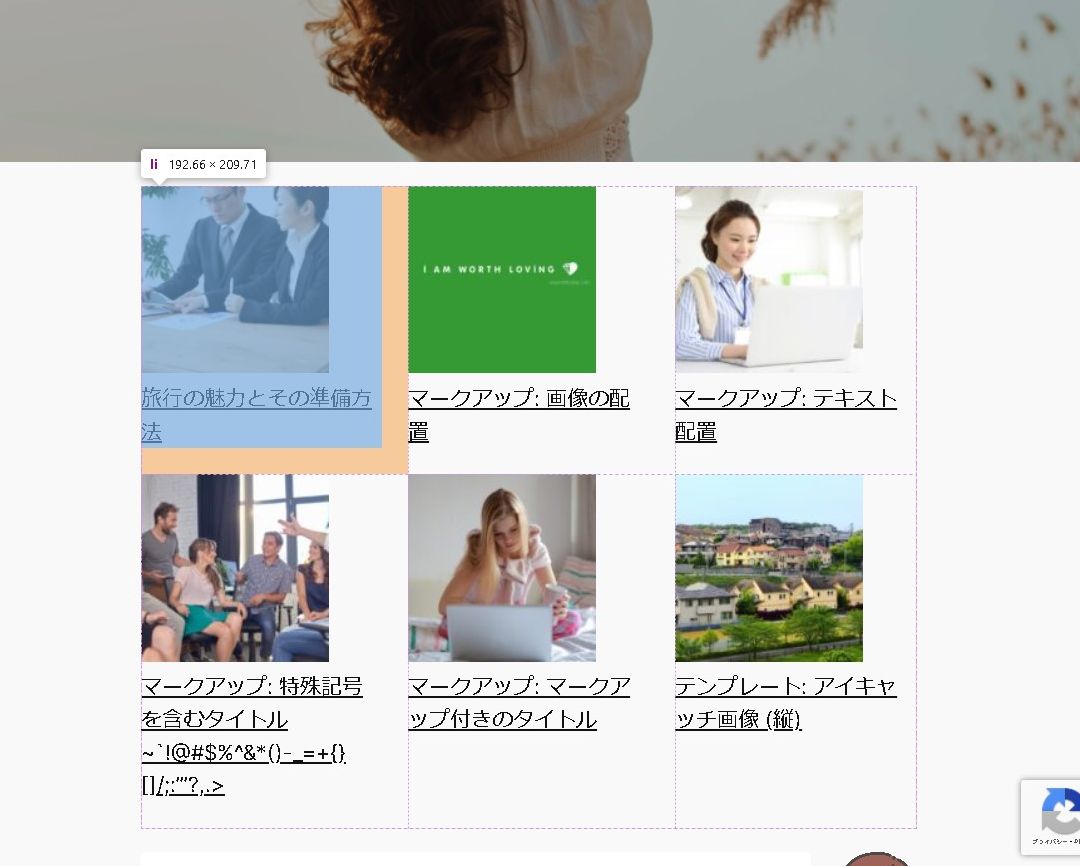
前回のつづきです。前回いい感じに出来ましたが、さらに拡張させてみます。

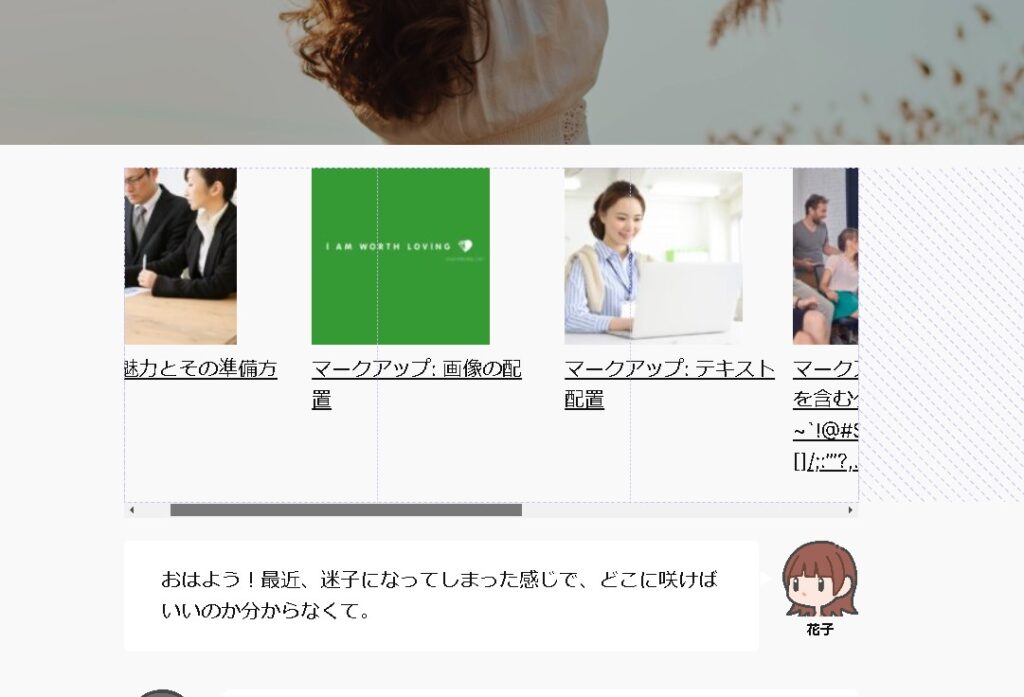
マウスでドラッグしてスクロールする機能を実装する
JavaScriptを使用して動的にis-draggableクラスをWordPressの「最新の投稿ブロック」に追加することができます。以下は、is-draggableクラスを動的に追加し、マウスでドラッグしてスクロールする機能を実装するための基本的なJavaScriptの例です。
JavaScript
document.addEventListener('DOMContentLoaded', function() {
const latestPostsList = document.querySelector('.wp-block-latest-posts__list');
// 'is-draggable'クラスが存在しない場合、追加する
if (latestPostsList && !latestPostsList.classList.contains('is-draggable')) {
latestPostsList.classList.add('is-draggable');
}
// ドラッグスクロールの実装
let isDown = false;
let startX;
let scrollLeft;
latestPostsList.addEventListener('mousedown', (e) => {
isDown = true;
latestPostsList.classList.add('active');
startX = e.pageX - latestPostsList.offsetLeft;
scrollLeft = latestPostsList.scrollLeft;
});
latestPostsList.addEventListener('mouseleave', () => {
isDown = false;
latestPostsList.classList.remove('active');
});
latestPostsList.addEventListener('mouseup', () => {
isDown = false;
latestPostsList.classList.remove('active');
});
latestPostsList.addEventListener('mousemove', (e) => {
if (!isDown) return;
e.preventDefault();
const x = e.pageX - latestPostsList.offsetLeft;
const walk = (x - startX) * 3; // スクロールの速度を調整
latestPostsList.scrollLeft = scrollLeft - walk;
});
});
CSS(オプション)
.is-draggable {
cursor: grab;
}
.is-draggable.active {
cursor: grabbing;
}
このJavaScriptコードは、指定された要素(.wp-block-latest-posts__list クラスが付いた要素)にis-draggableクラスを追加し、マウスでドラッグして横にスクロールできるようにします。CSSは、ドラッグ操作中のカーソルの見た目を変更するためのものです。
適用方法
- JavaScriptコードは、カスタムテーマのJavaScriptファイルに追加するか、WordPressの「カスタムHTML」ブロックを使用してページに直接挿入できます。
- CSSコードは、テーマのカスタマイザーの「追加CSS」セクションに追加するか、子テーマの
style.cssファイルに追加します。

マウスでドラッグアンドドロップできるようになりました!

まとめ
これらのスタイルをテーマのCSSファイルや、WordPressのカスタマイザーの追加CSSセクションに追加することで、横スクロールする最新の投稿リストを実現できます。
ただし、テーマや既存のスタイルによっては、若干の調整が必要になる場合があります。