プラグインを使用する
WordPressプラグインディレクトリには、タブ機能を提供する多くのプラグインがあります。例えば「WP Tab Widget」などがあります。
このプラグインを使用すると、ショートコードやウィジェットを通じて、記事やページにタブ切り替え機能を簡単に追加できます。
WP Tab Widget
- WordPressのダッシュボードにログインします。
- 左側のメニューから「プラグイン」>「新規追加」を選択します。
- 「プラグインを追加」画面で、「WP Tab Widget」を検索ボックスに入力し検索します。
- 「WP Tab Widget」プラグインを見つけたら、「今すぐインストール」ボタンをクリックします。
- インストールが完了したら、「有効化」ボタンをクリックしてプラグインを有効化します。

プラグインの使用法
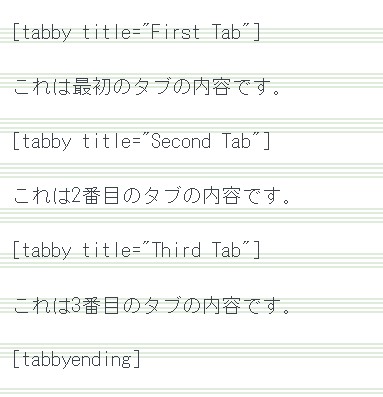
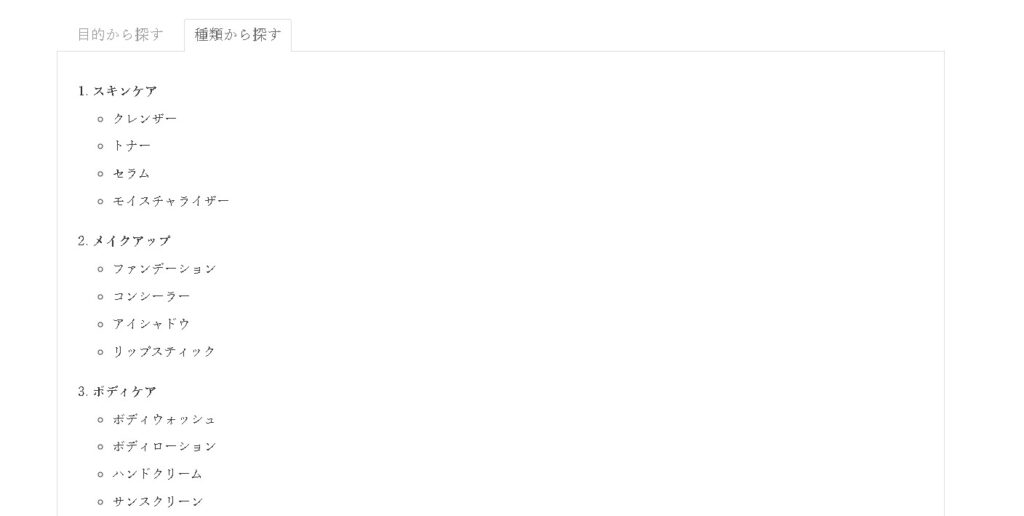
ショートコードでタブを切り替えることができます。
titleパラメータはタブのテキストを設定し、コンテンツはショートコードの間に追加されます。

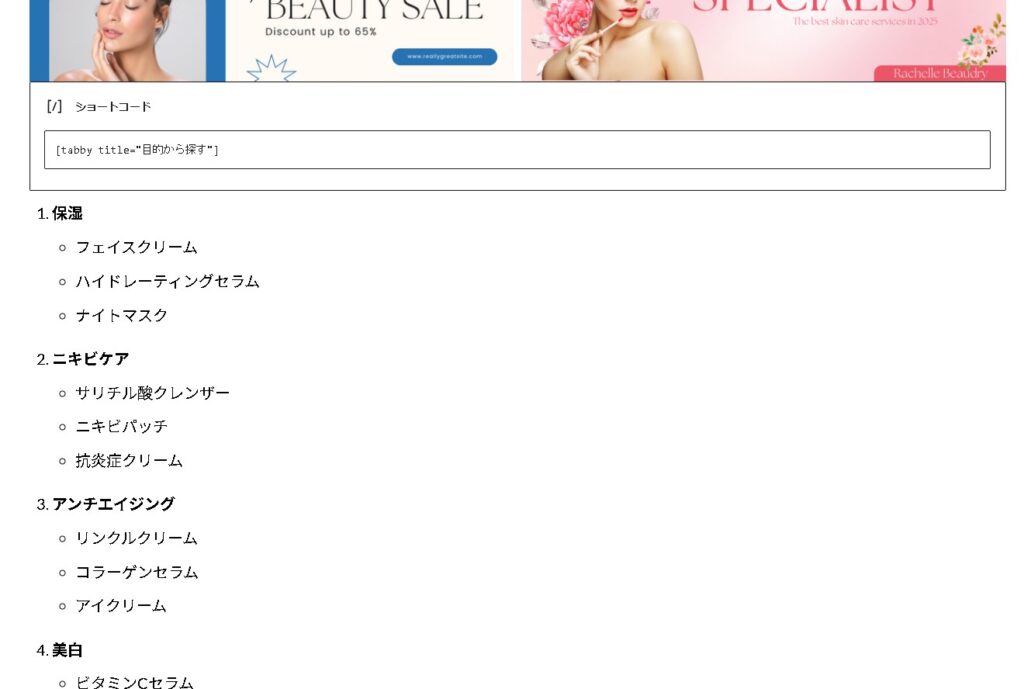
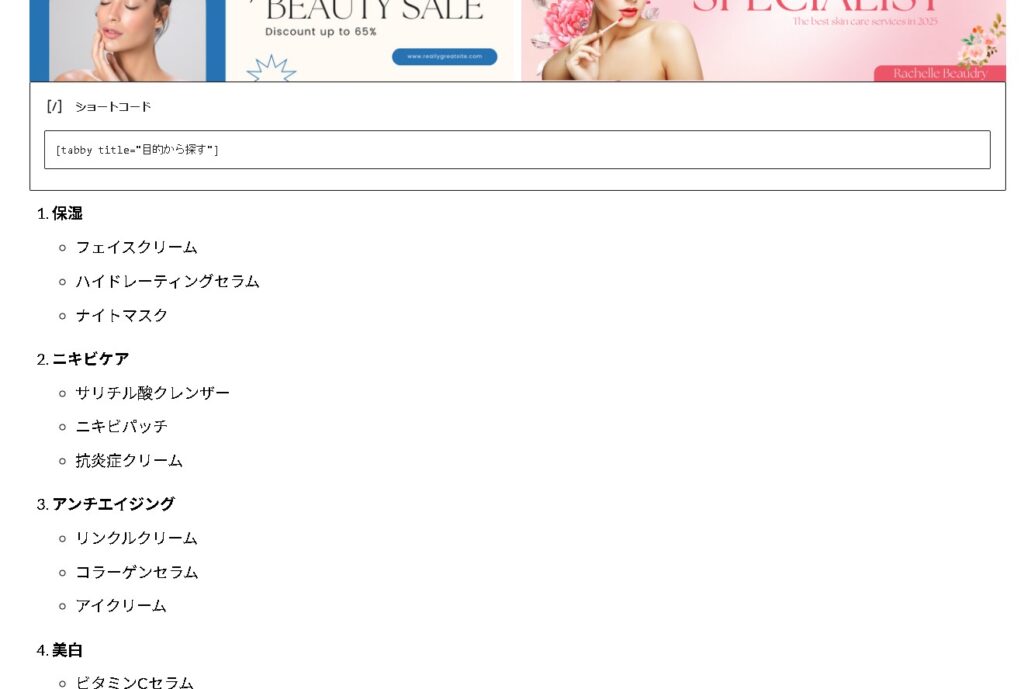
ショートコード埋め込み画面



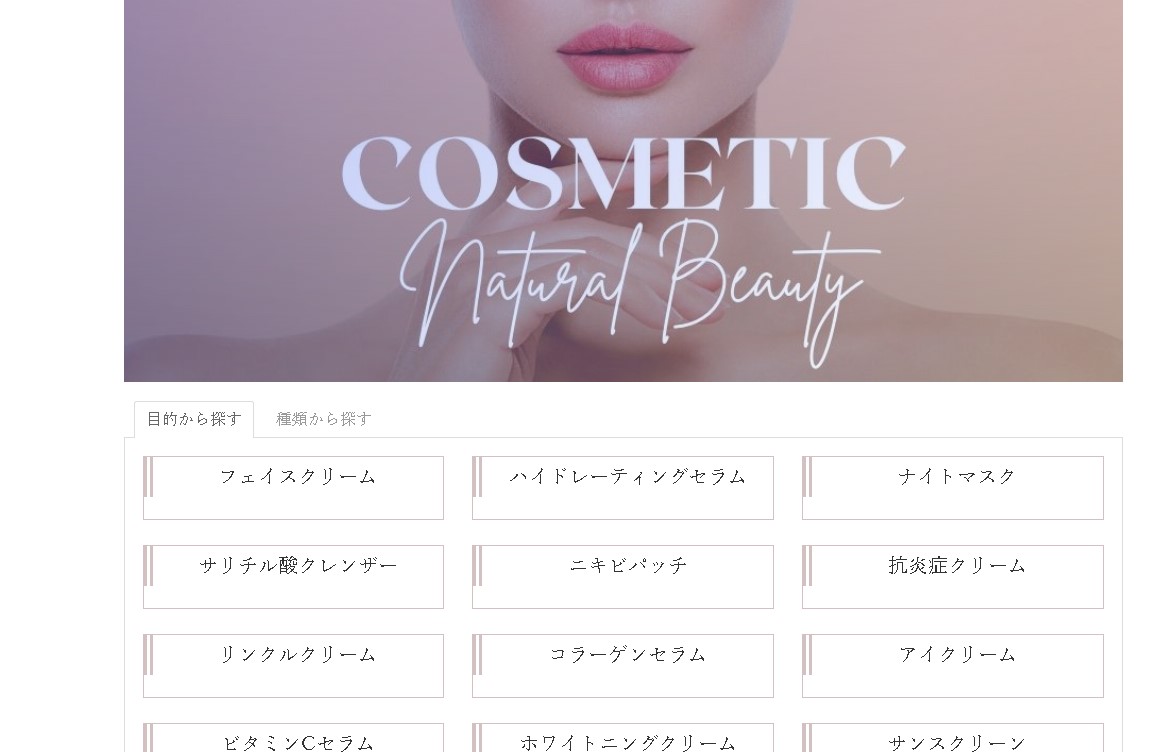
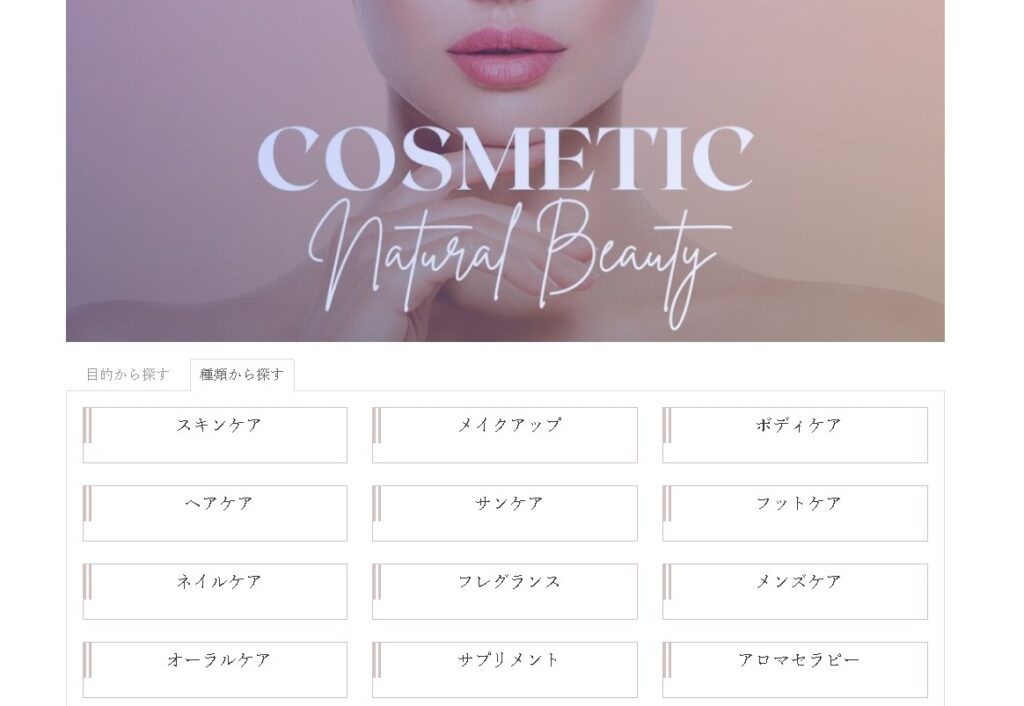
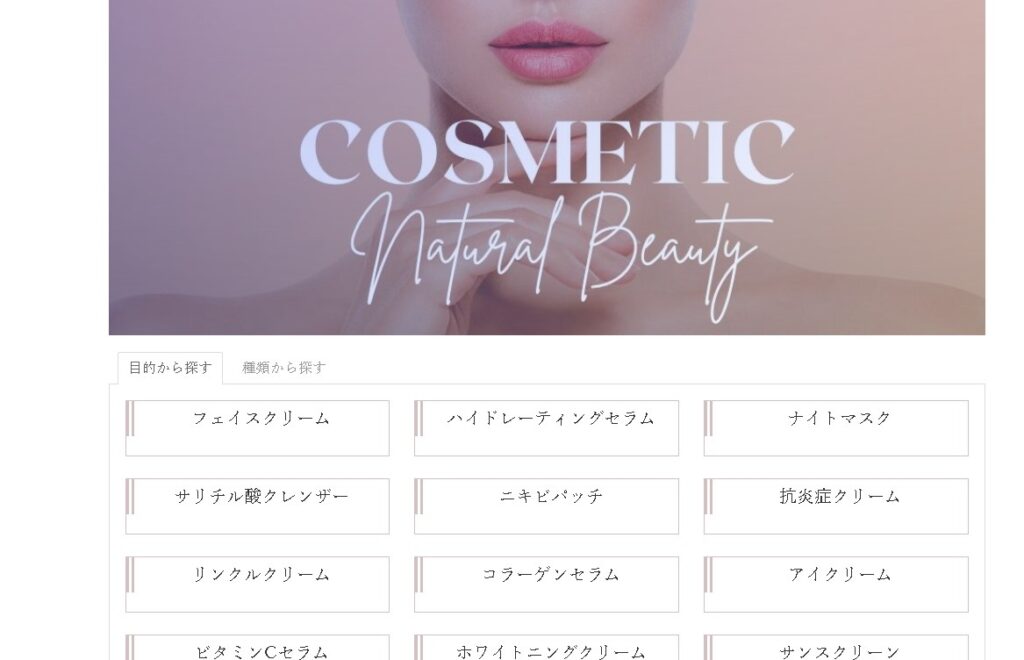
サンプルイメージ:


まとめ
これで、「WP Tab Widget」プラグインを使用して、WordPressサイトにレスポンシブなタブを追加する基本的な流れが完成しました。さらに詳細なカスタマイズや高度な設定については、プラグインのドキュメントや設定ページを参照してください。