WordPressでContact Form 7を使って金額を計算し、その情報を処理するための手順です。プランやオプションを含めた注文金額の計算をJavaScriptで実装する方法です。
完成形の説明
- フォーム: Contact Form 7を使って、プラン、オプション、のフィールドを追加します。
- JavaScript: JavaScriptを使って、ユーザーがプランやオプションを選択したり、注文個数を入力したりするたびに注文金額を計算し、表示します。

プラン・オプションを修正する(パイプ)
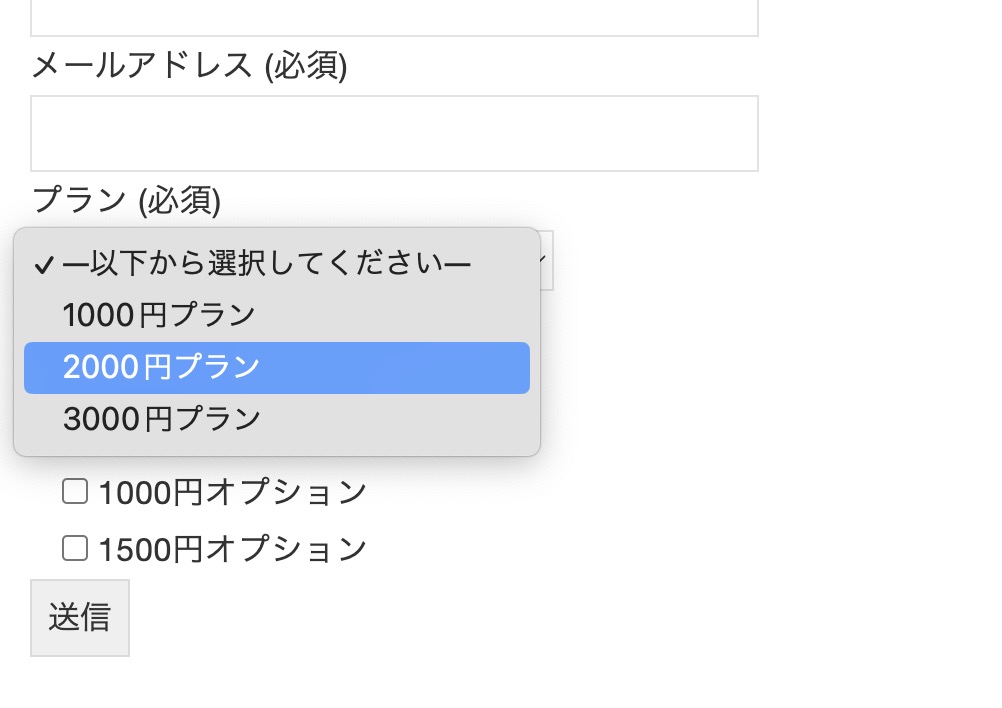
前回のままだと、金額がそのまま表示されているので少し修正したいですね。
| の記号で区切ることで、表示部分のテキストと、オプションのvalueを変えることができるようです。便利ですね。
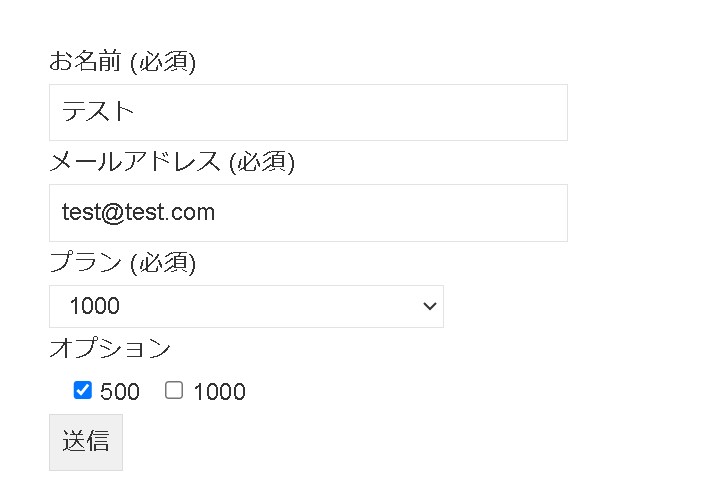
<p>お名前 (必須)
[text* your-name] </p>
<p>メールアドレス (必須)
[email* your-email] </p>
<p>プラン (必須)
[select* yourplan include_blank "1000円プラン|1000" "2000円プラン|2000" "3000円プラン|3000"]
</p>
<p>オプション</p>
<p>
<label>[checkbox* youroption1 use_label_element "500円オプション|500"]</label><br>
<label>[checkbox* youroption2 use_label_element "1000円オプション|1000"]</label><br>
<label>[checkbox* youroption3 use_label_element "1500円オプション|1500"]</label>
</p>
<p>[submit "送信"]</p>
このフォームでプランとオプションを選択すると、選択したプランとオプションの合計金額を表示するようにJavaScriptを追加します。
以下は、JavaScriptを使用した方法です。
JavaScript コード
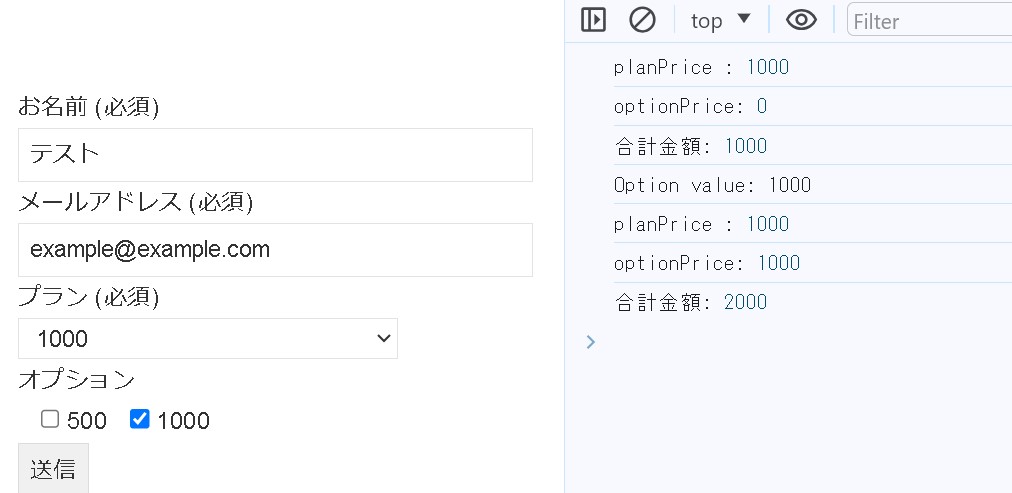
このJavaScriptコードは、プランとオプションを選択すると、選択したプランとオプションの合計金額をログで表示します。
document.addEventListener('DOMContentLoaded', function() {
var plan = document.querySelector("select[name='yourplan']");
var options = [
document.querySelector("input[name='youroption1']"),
document.querySelector("input[name='youroption2']"),
document.querySelector("input[name='youroption3']")
];
function calculateSum() {
var planPrice = parseInt(plan.value) || 0;
var optionPrice = 0;
options.forEach(function(option) {
if (option && option.checked) {
console.log('Option value:', option.value); // 各オプションの値をログに出力
optionPrice += parseInt(option.value) || 0;
}
});
console.log('planPrice :', planPrice);
console.log('optionPrice:', optionPrice);
var total = planPrice + optionPrice;
console.log('合計金額:', total);
}
// プランが変更されたときのイベントリスナー
plan.addEventListener('change', calculateSum);
// 各オプションチェックボックスにイベントリスナーを追加
options.forEach(function(option) {
if (option) {
option.addEventListener('change', calculateSum);
}
});
// 送信ボタンがクリックされたときのイベントリスナー
document.querySelector("input[type='submit']").addEventListener('click', function(event) {
event.preventDefault(); // フォームの送信を防ぐ
calculateSum(); // 合計金額を計算
});
});
前回の部分から、増えた選択肢(オプション)を追加しています。
JavaScriptの解説(DOMの読み込みを待つ)
document.addEventListener('DOMContentLoaded', function() {この行は、DOMコンテンツが完全に読み込まれた後に関数を実行することを意味します。
変数の定義
var plan = document.querySelector("select[name='yourplan']");
var options = document.querySelectorAll("input[name='youroption[]']");planは、プランを選択するためのselect要素を取得します。optionsは、オプションのチェックボックスをすべて取得します。
合計金額の計算
function calculateSum() {
var planPrice = parseInt(plan.value) || 0;
var optionPrice = 0;
options.forEach(function(option) {
if (option.checked) {
console.log('Option value:', option.value); // 各オプションの値をログに出力
optionPrice += parseInt(option.value) || 0;
}
});
console.log('planPrice :', planPrice);
console.log('optionPrice:', optionPrice);
var total = planPrice + optionPrice;
console.log('合計金額:', total);
}- planPrice は、選択されたプランの価格を数値として取得します。
- parseIntを使用して文字列を数値に変換し、未選択の場合は0にします。
- optionPrice は、チェックされたオプションの価格の合計を計算します。
- options.forEach で各オプションチェックボックスをループし、チェックされている場合、その値を合計します。
- console.log で、計算結果をコンソールに出力します。
イベントリスナーの追加
// プランが変更されたときのイベントリスナー
plan.addEventListener('change', calculateSum);
// 各オプションチェックボックスにイベントリスナーを追加
options.forEach(function(option) {
option.addEventListener('change', calculateSum);
});
// 送信ボタンがクリックされたときのイベントリスナー
document.querySelector("input[type='submit']").addEventListener('click', function(event) {
event.preventDefault(); // フォームの送信を防ぐ
calculateSum(); // 合計金額を計算
});
});
planの変更 (change) イベントにcalculateSum関数をバインドします。- 各オプションチェックボックスの変更 (
change) イベントにcalculateSum関数をバインドします。 - 送信ボタン (
submit) のクリック (click) イベントにcalculateSum関数をバインドし、フォームの送信 (event.preventDefault()) を防ぎます。
フォームを入力すると、ログに値が表示されます。

まとめ
これで、フォームでプランとオプションを選択すると、選択したプランとオプションの合計金額が表示されます。
あとは送信時に、送信内容やパラメータに値を渡すなど、適宜調整ください。



