画像に影
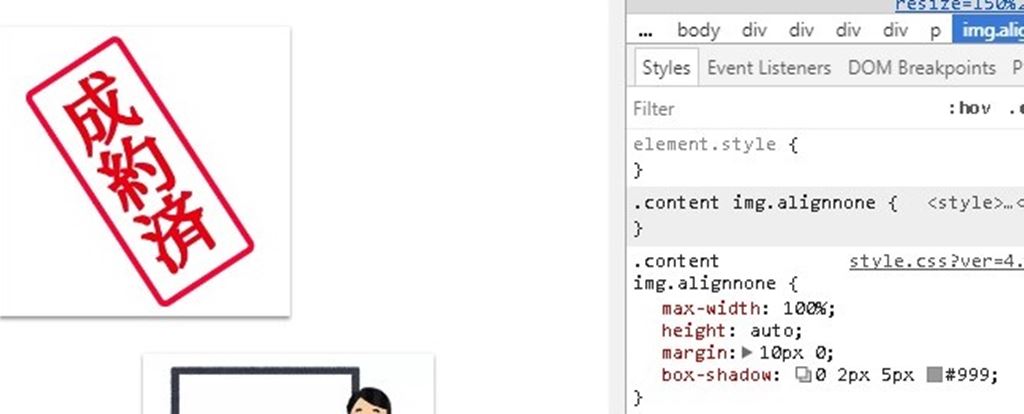
画像に何か枠が付く…でもimg borderは設定されていない…?
枠線が消えない…と思っていたら、box-shadow:プロパティが設定されていたようでした。
box-shadow
.content img.alignnone {
max-width: 100%;
height: auto;
margin: 10px 0;
box-shadow: 0 2px 5px #999;
}
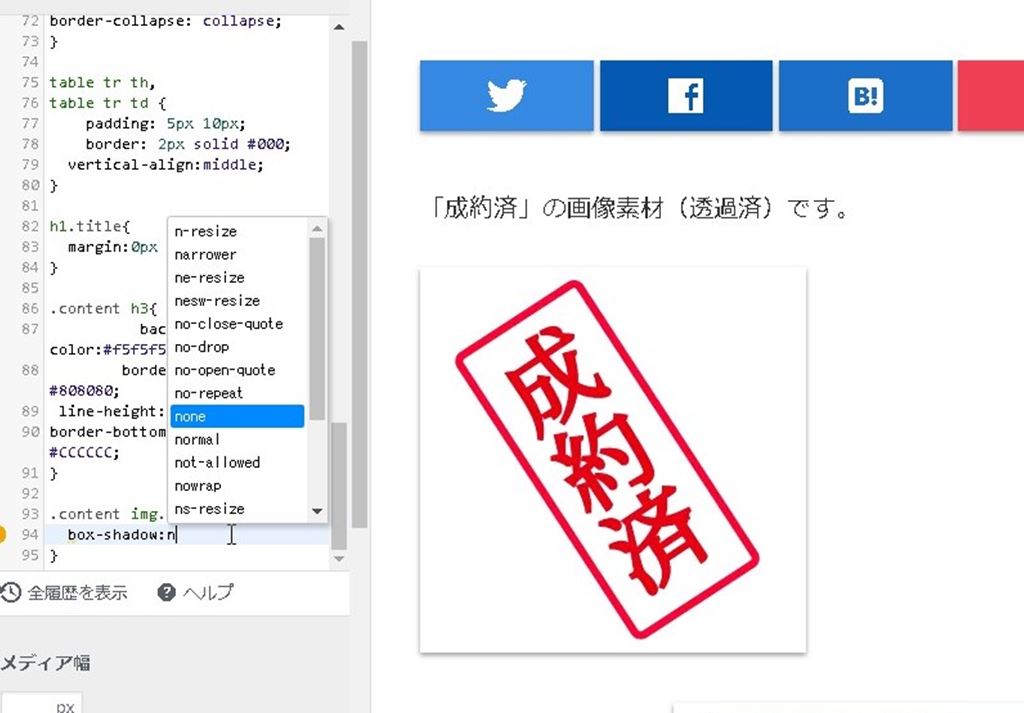
box-shadow:none;
にしてみます。
.content img.alignnone {
box-shadow:none;
}



消えました。
まとめ
box-shadowというものを始めて知りましたが、border-imageでなくても画像に枠を(影を)付ける方法がありましたのでぜひ試してみて下さい!
\(^o^)/