tableをスマホサイズに

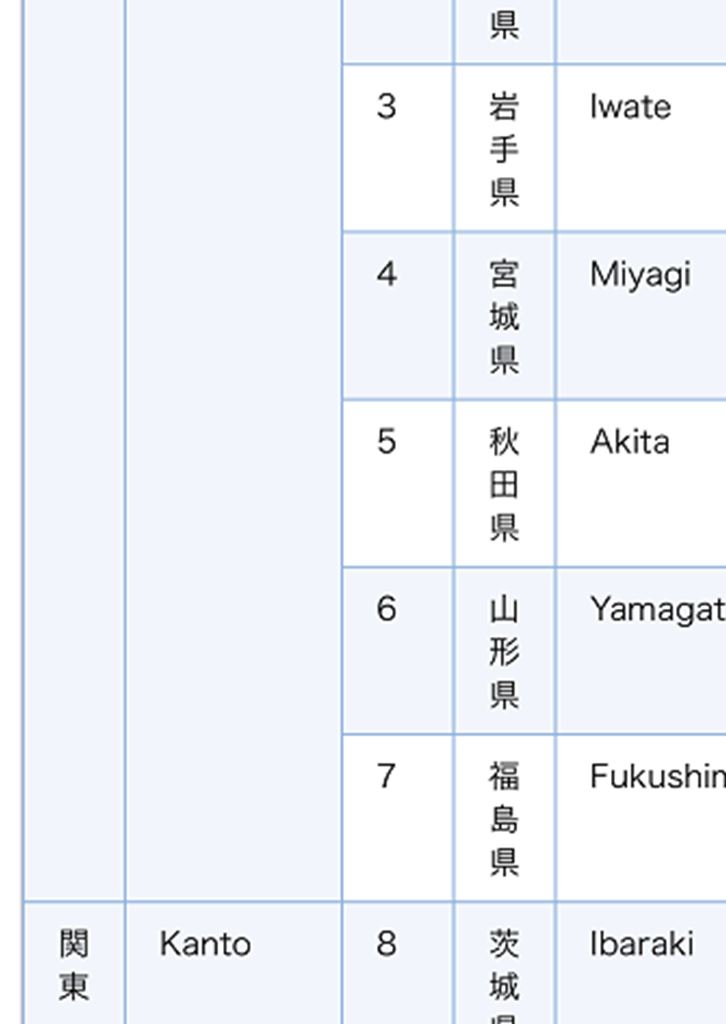
テーブルの横幅が大きすぎて画面に収まりきれない…。
コンテンツ横幅を超えているため右側が表示できない。
width:100%
width:100%
table-layout: fixed
table-layout: fixed
word-break: break-word
word-break: break-word
3つのスタイルを指定します。


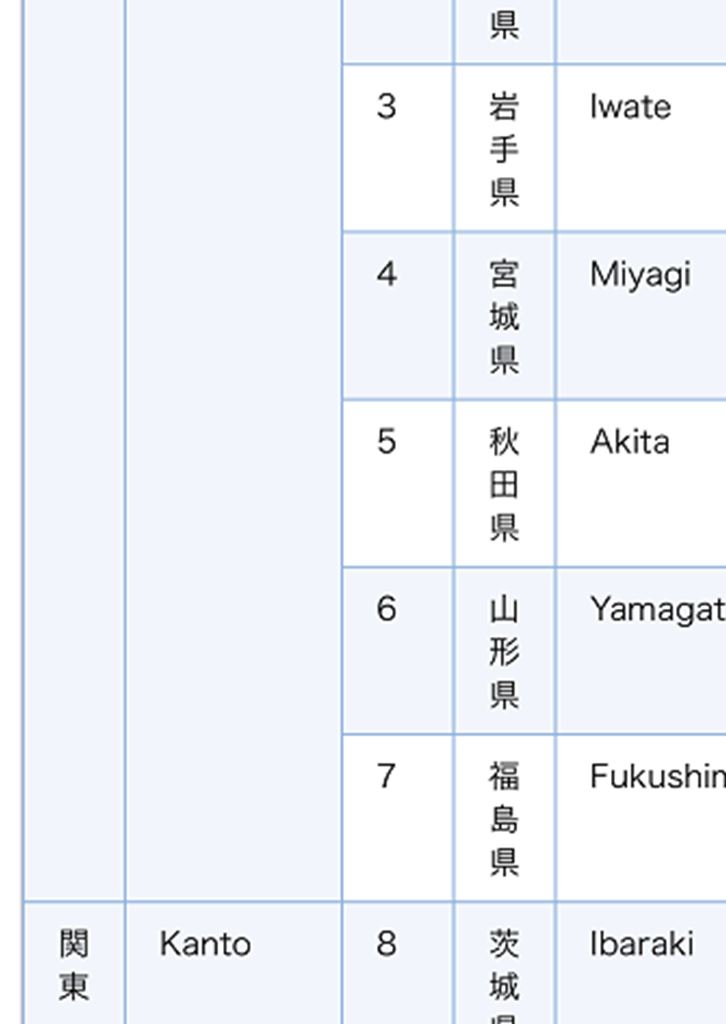
これで、横幅が画面内に収まると思います!
\(^o^)/

 CSS(シー・エス・エス)
CSS(シー・エス・エス)
テーブルの横幅が大きすぎて画面に収まりきれない…。
コンテンツ横幅を超えているため右側が表示できない。
width:100%
table-layout: fixed
word-break: break-word
3つのスタイルを指定します。


これで、横幅が画面内に収まると思います!
\(^o^)/