Google Apps Script(GAS)
「Google Apps Script(グーグルアプリスクリプト)」とは、Google(グーグル)が提供しているサービス(プログラム)です。略称でGAS(ガス)と呼ばれています。
まずはこの3つの基本構成をご紹介していきたいと思います。
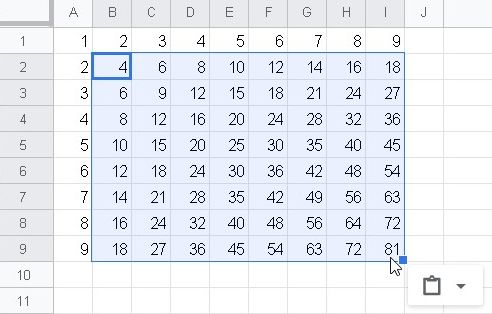
スプレッドシート

スプレッドシートの「ファイル本体」です。「SpreadsheetApp」というオブジェクトを使って、様々な事を実行することができます。

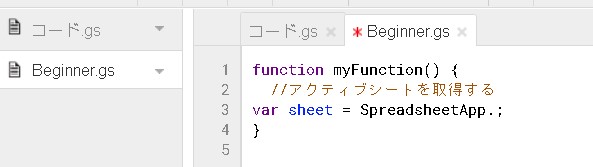
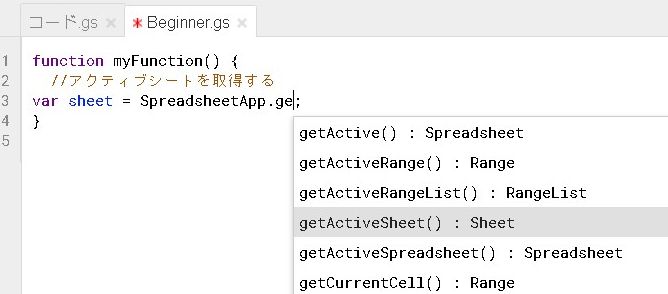
例えば、.getActiveSheet()で (現在扱っている) アクティブなシートを取得することができます。

//アクティブシートを取得する
var sheet = SpreadsheetApp.getActiveSheet();
シート
ひとつのスプレッドシートには複数の「シート」を作れます。このシートに何かを実行させるためのオブジェクトが「Sheet」です。

セル
セルの範囲やセルの位置を指定して何かを実行させる時に使います。「Range」というオブジェクトを使います。


例えば、getRangeでシートの位置を取得して、setValueで指定した値をセルにセットする、などです。
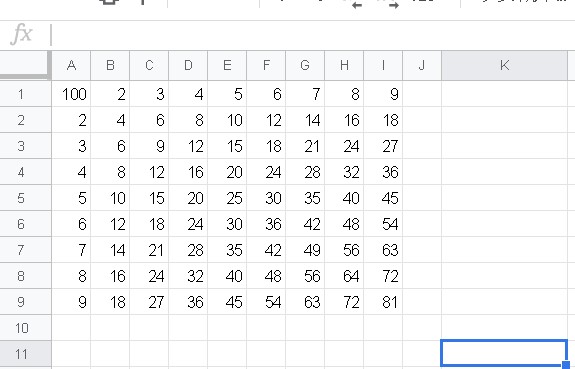
sheet.getRange(“A1”).setValue(100);


変数
var sheet = XXX.XXXXXX();
この書き方が基本になるかと思います。sheetという変数に、イコールの右側の値を格納します。
GASは、おおよそ次のような流れになるかと思います。
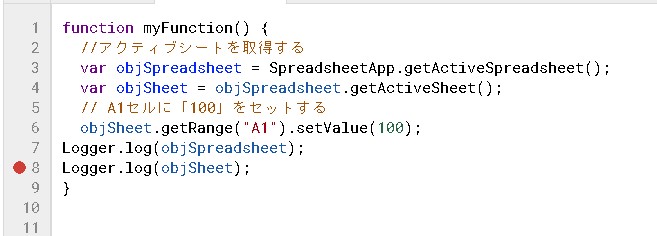
①スプレッドシート本体を取得する
var 変数名 = SpreadsheetApp.getActiveSpreadsheet();
②シートを取得する
var 変数名 = SpreadsheetApp .getActiveSheet();
var 変数名 = 変数名<<本体を取得した変数>> .getActiveSheet();
③レンジ(セルの値)を取得する
var 変数名 = 変数名<<シートを取得した変数>> .getRange(セルの位置);
例えば、下記のような使い方です。
「A1セルを取得して、A1セルに”100″という値をセットする」
var 変数名 = 変数名<<シートを取得した変数>> .getRange(“A1”).setValue(100);
getRangeとsetValueを使うことで、セルに値を入れていける、ということですね!
まとめ
基本は、この「スプレッドシート」「シート」「セル」を使って、何らかの自動化の処理をしてもらう、ということになるかと思います。
ご参考下さい\(^o^)/
続きはまた!