例えば、重なり合った画像の一部を合体させたい時は、「パスファインダー」が思いつく、かと思います。

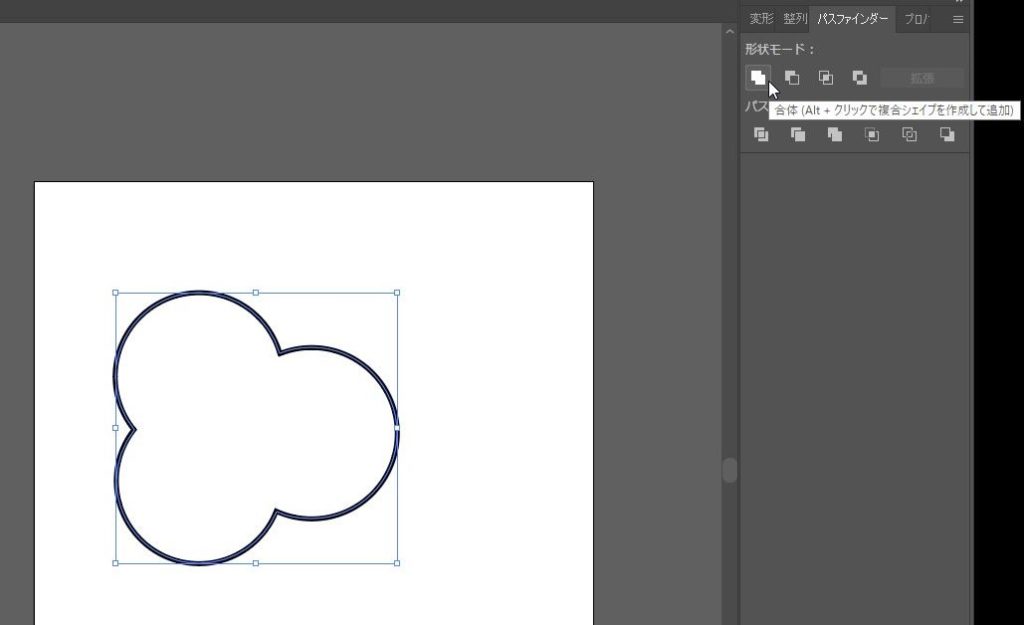
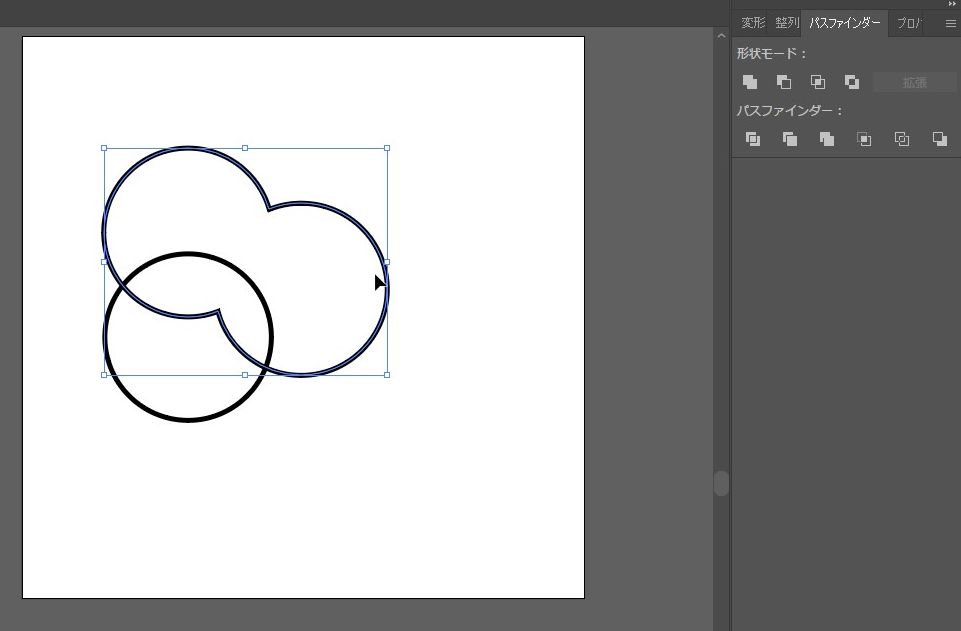
パスファインダーだと
パスファインダーを使うと、画像を「全部」合体することになります。

2つや3つを合体させることはできますが、重なり合った一部を合体させる時には上手くいきません。

シェイプ形成ツール
そんな時は「シェイプ形成ツール」が役に立ちます。
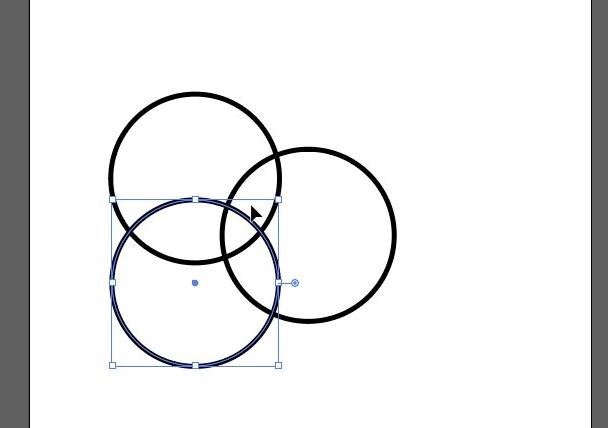
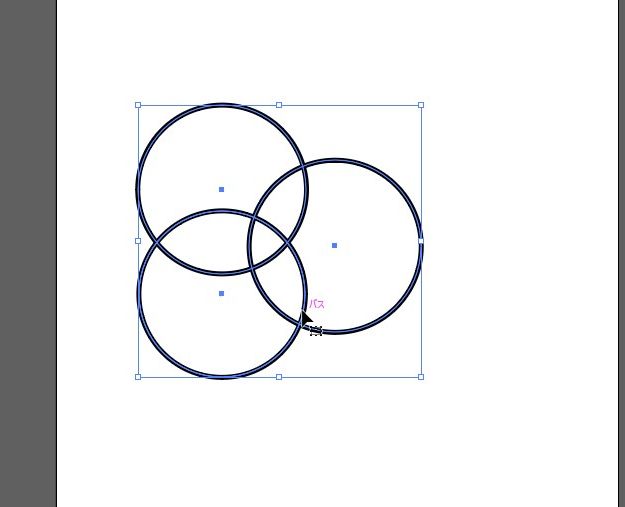
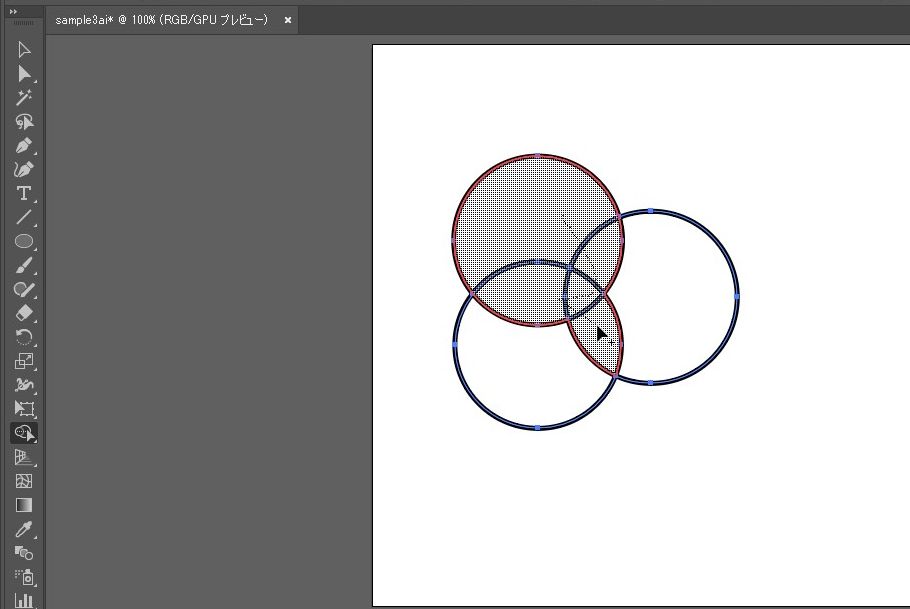
まずは、図形を全て選択します。

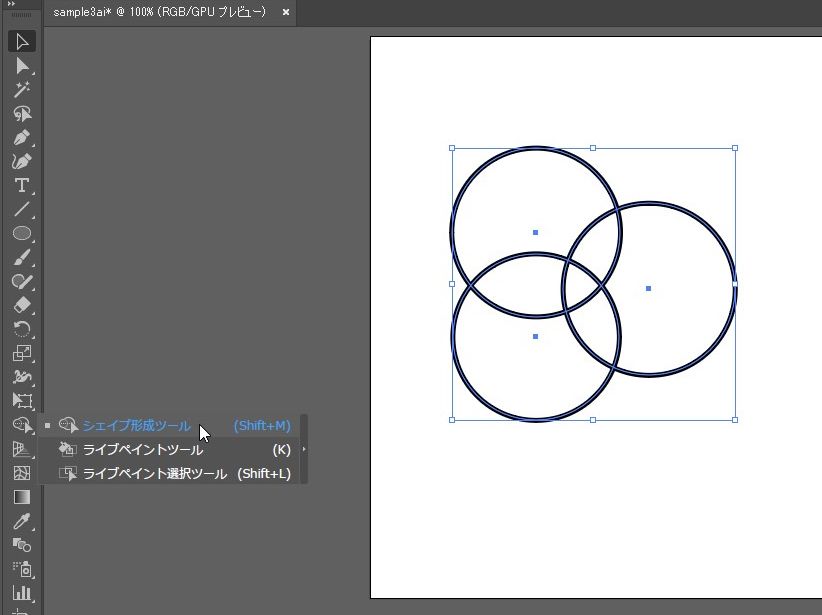
「シェイプ形成ツール」を選択します。

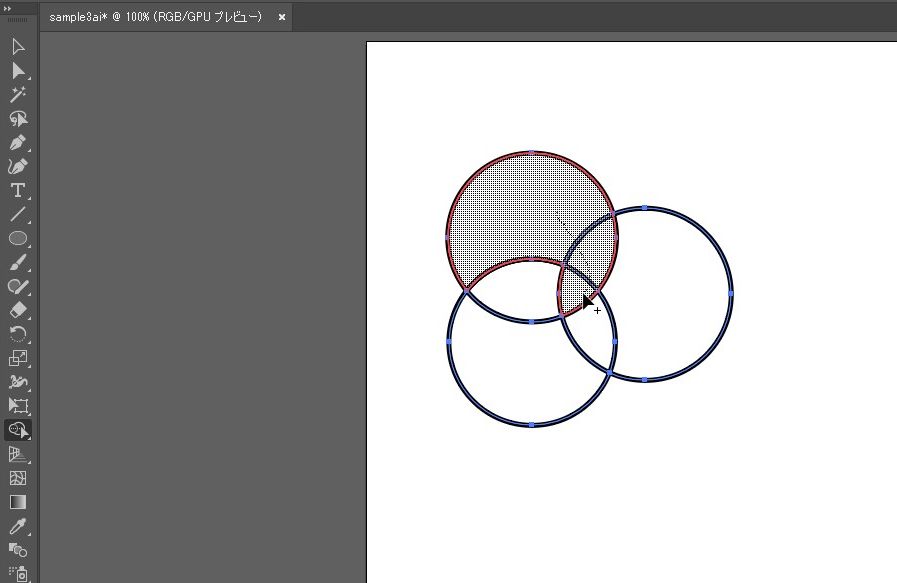
合体させたい部分をマウスでなぞっていきます。

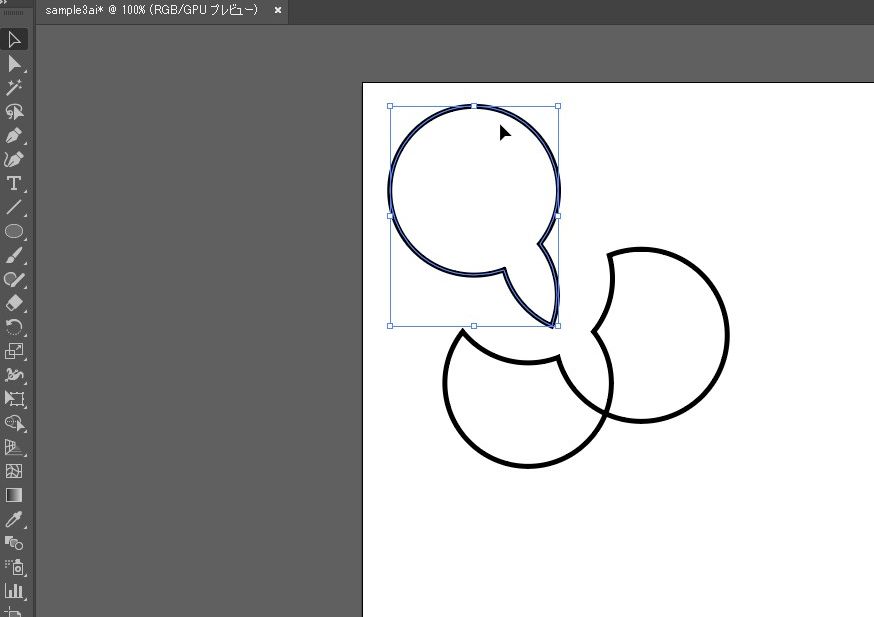
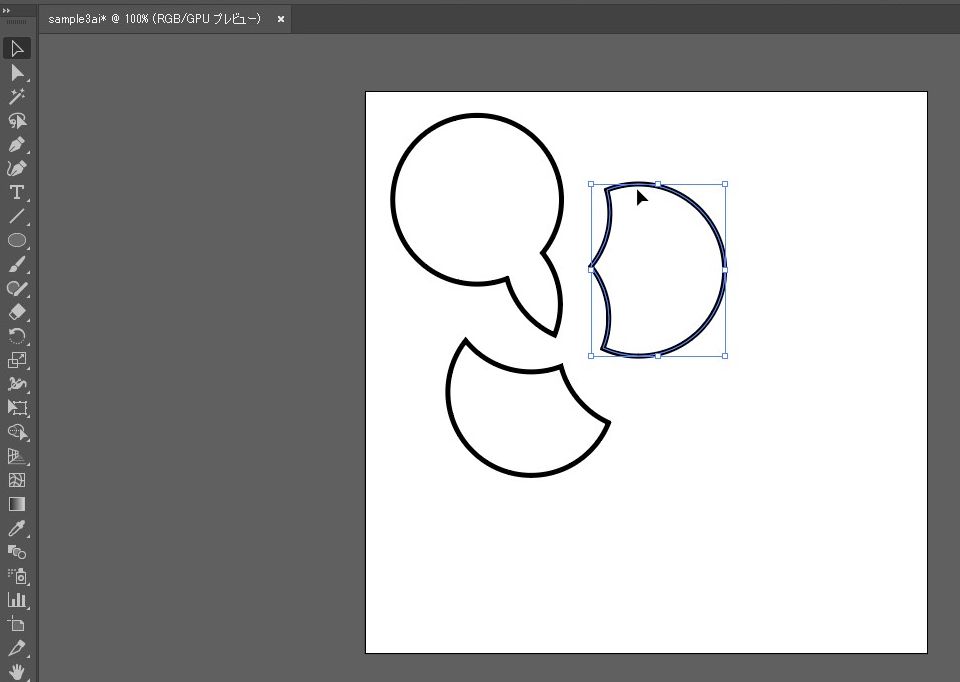
これで、オブジェクトがなぞった部分で分割されます!



まとめ
簡単ですので、ぜひお試し下さい!
\(^o^)/