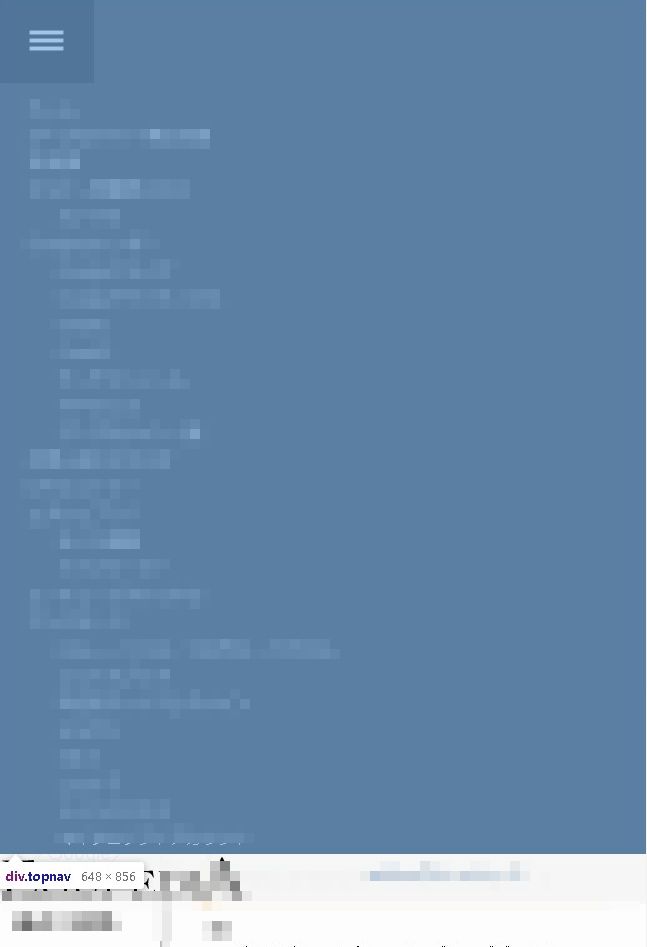
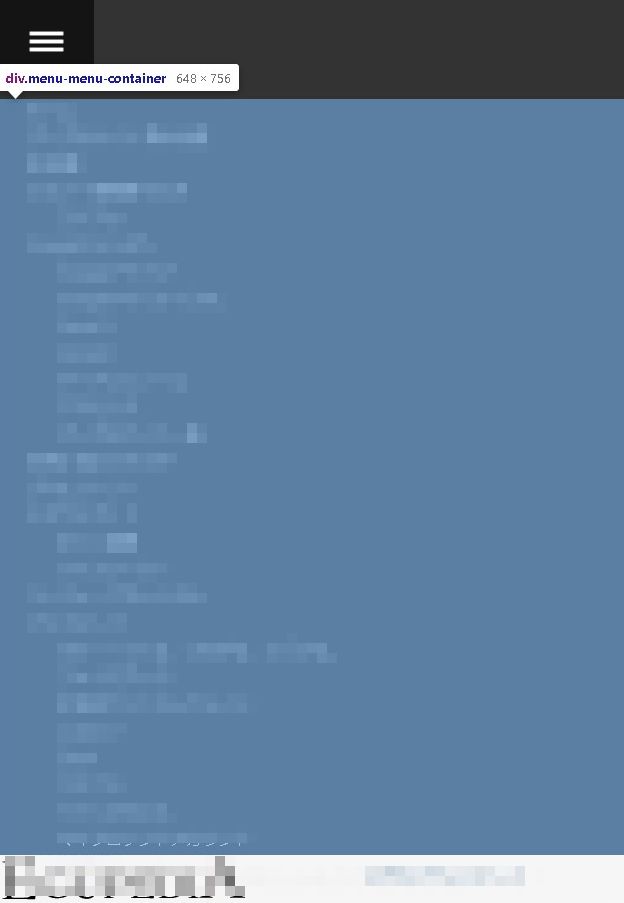
CSSを扱っていて、PCの時は問題ないのですが、スマホでドロワーメニューを表示した時に、メニューが途中で切れてしまい、下まで表示がされない症状が発生しました。
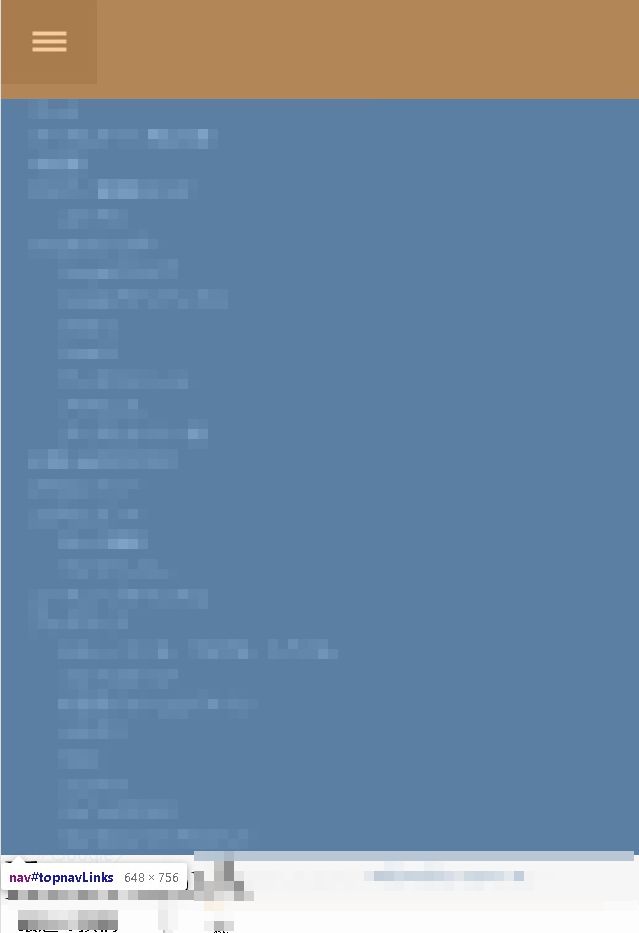
解決したので、その方法です。
余白の高さを調整する
height:100%だとまずい?
ドロワーメニューの上部に「三(三本線)」があると、その部分がメニュー上部の余白になってしまいます。

[rml_read_more]


実際の要素の大きさはheight + (余白)
このドロワーメニューの場合だと「三」の部分が高さ100pxあるので、下のメニューの高さは余白分を引き算してあげるとよさそうです。
height: calc(100% – 100px);
まとめ

メンター
必ずしもこの設定で解決するとも限らないので、値や要素の調整など、色々と試してみる方が良いかと思います。
ご参考下さい(^ ^)